Sass:初识Sass与Koala工具的使用
2015-07-12 12:53
351 查看
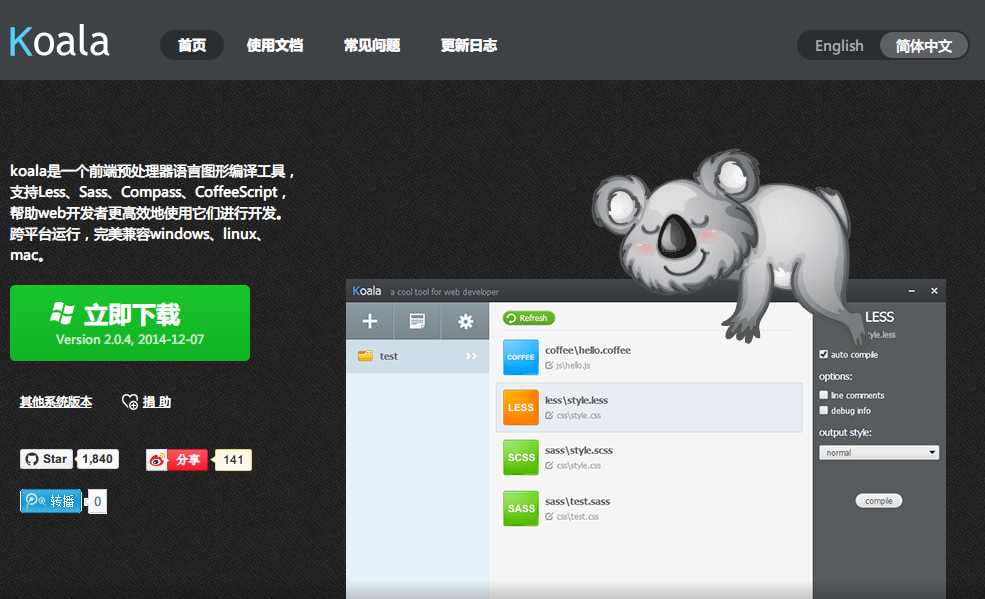
一、下载 Koala(找到合适的系统版本)并安装

二、先新建一个css文件夹,并在里面新建一个文本文档(.txt),将其命名为demo.scss

三、打开Koala,将css文件夹拽进来,可以修改一下输出方式

【扩展】SASS提供四个编译风格的选项:
nested:嵌套缩进的css代码,它是默认值。
expanded:没有缩进的、扩展的css代码。
compact:简洁格式的css代码。
compressed:压缩后的css代码。
四、又到了写代码的时候啦,随便用一款文本编写工具打开demo.scss
1.css风格编写
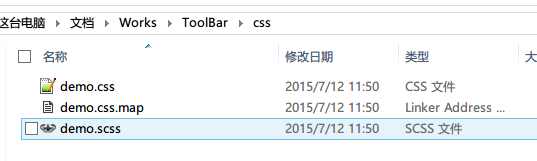
保存后会看到自动生成2个文件(前提:Koala软件不要关闭)

2.在demo.scss中以sass风格编写上述css代码
修改并保存,此时,我们见到生成的demo.css代码是一样的

如果我们想写成这样的css:
对应的sass可以是:
【解说】&表示替代元素自身,在这里指a
3.使用变量:所有变量以$开头
在demo.scss编写以下代码:
保存后,编译成的css:
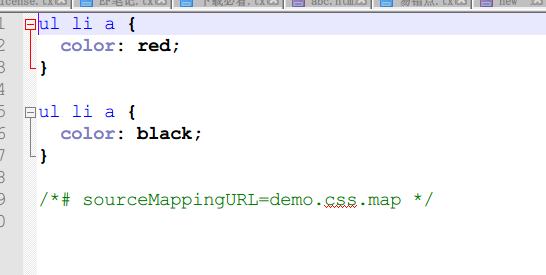
五、今天所写代码截图
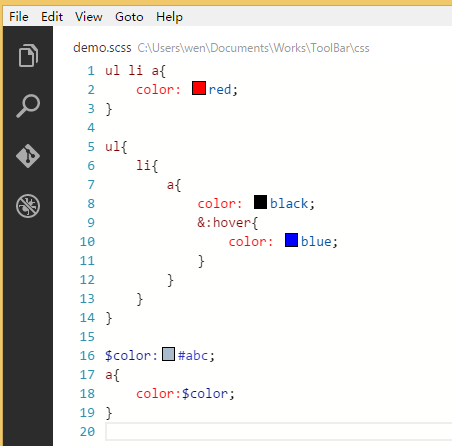
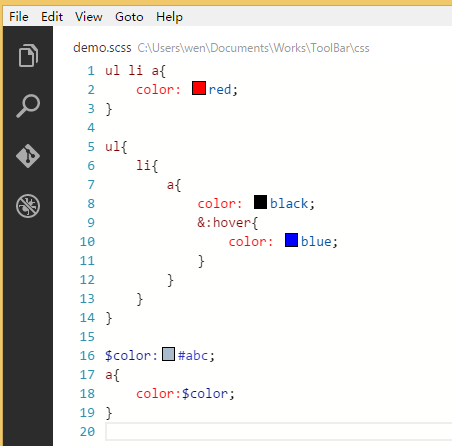
== demo.scss ==

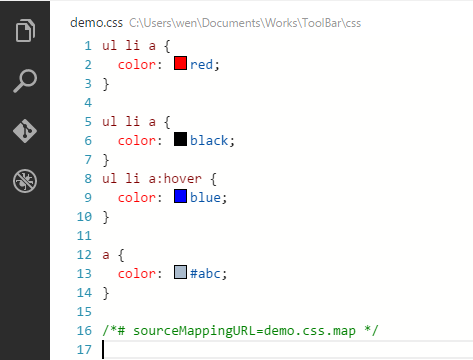
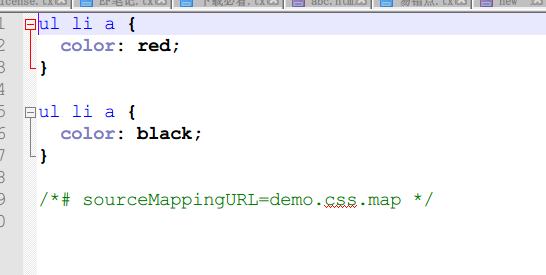
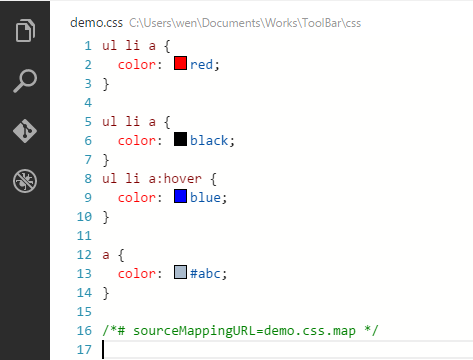
== demo.css ==


二、先新建一个css文件夹,并在里面新建一个文本文档(.txt),将其命名为demo.scss

三、打开Koala,将css文件夹拽进来,可以修改一下输出方式

【扩展】SASS提供四个编译风格的选项:
nested:嵌套缩进的css代码,它是默认值。
expanded:没有缩进的、扩展的css代码。
compact:简洁格式的css代码。
compressed:压缩后的css代码。
四、又到了写代码的时候啦,随便用一款文本编写工具打开demo.scss
1.css风格编写
ul li a{
color: red;
}保存后会看到自动生成2个文件(前提:Koala软件不要关闭)

2.在demo.scss中以sass风格编写上述css代码
ul{
li{
a{
color: black;
}
}
}修改并保存,此时,我们见到生成的demo.css代码是一样的

如果我们想写成这样的css:
ul li a:hover {
color: blue;
}对应的sass可以是:
ul{
li{
a{
color: black;
&:hover{
color: blue;
}
}
}
}【解说】&表示替代元素自身,在这里指a
3.使用变量:所有变量以$开头
在demo.scss编写以下代码:
$color: #abc;
a{
color:$color;
}保存后,编译成的css:
a {
color: #abc;
}五、今天所写代码截图
== demo.scss ==

== demo.css ==

相关文章推荐
- Scrapy初学
- Android中观察者模式:消息分发器(MessageDispatcher)
- 修复VS 2010的Help Library管理器和MSDN的安装过程
- 美团(三)之登录到主页面间的加载界面
- 微软官方Windows主题 英国之美 高分辨率的壁纸
- 微软官方Windows主题 英国之美 高分辨率的壁纸
- Android平台添加外设的架构流程(kernel->HAL->JNI->API->APP)之学习提高篇
- spring 监听器 IntrospectorCleanupListener 防止内存泄露
- NodeJS学习第一季-安装与介绍
- 过程管理和过程高速发展的平台设计思路
- Move System Databases in MS SQL SERVER
- 又见01背包
- $.extend({},defaults, options) --(初体验三)
- itunes真难用,这是什么垃圾
- jQuery Mobile 移动开发中的日期插件Mobiscroll 2.3 使用说明
- BZOJ 1007 [HNOI2008]水平可见直线
- RocketMQ-05问题及故障点
- java内置锁synchronized的可重入性
- 【理解】一个利用递归打印对象路径下所有文件的小程序
- 精品 德国 软件 推荐 splitting 来自德国的免费文件合并 / 分割软件
