android笔记
2015-07-08 21:58
691 查看
博主的爸爸突发重病,希望大家能尽自己的力量捐款并帮助转发,将爱心传递,非常非常感谢,以后博主仍会尽心尽力写出更好的博客,
恳请朋友们向浙大赵磊ICU内的爸爸伸出援手-慢友帮爱心筹:
http://c.axzchou.com/detail.php?projectcode=2BjfDdf25fDuwfFhZajXuaB6JaWFX4Fw
注:本文来源于我已经弃用的博客,现将其转移至此博客。
1、ADB
server didn't ACK 解决方法
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
问题现象:
[plain] view
plaincopy
C:\Users\John>adb shell
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
error: unknown host service
1、排查哪路英雄占用了 5037 端口,找出他的 PID 来算账。 netstat -ano 命令会出现好多行,仔细找找。
[html] view
plaincopy
C:\Users\John>netstat -ano
活动连接
协议 本地地址 外部地址 状态 PID
TCP 127.0.0.1:5037 John-PC:0 LISTENING 5084
2、找到相关的 PID ,然后查看其名字,干掉即可。
[plain] view
plaincopy
C:\Users\John>tasklist /fi "pid eq 5084
映像名称 PID 会话名 会话# 内存使用
========================= ======== ================ =========== ============
wandoujia2.exe 5048 Console 1 108,240 K
OK,干掉这个进程一般能搞定这个问题,感谢原文作者。
转者注:
另外,其它情况类似。包括金山的手机助手,占用的也是这个端口。
以上操作直接在cmd下输入命令即可,见下图:

2、adb kill-server 和 adb start-server的用法(见下图)

3、GifView.jar的使用(转)
在Android平台下,Google并没有为我们提供显示GIF动画的类库。如果想在Android平台下显示动画效果,可能需要使用到Android提供的animation类来辅助我们创建动画效果,但是这种动画显示的效果并不像gif文件那样理想,animation类创建的动画相对来说比较简单和单一。因此我在网上收集了一些关于在Android平台下显示GIF动画的方法,在这里跟大家一起分享一下。
一、GIF动画分割
在编码之后,需要利用第三方的工具将GIF动画分割成一个个的BMP或JPG格式的图片,再通过Android提供的animation类加载这些图片,以实现动画的效果。其实,说来说去,还是利用animation的方法,而且还需要手动分割GIF图片,很是麻烦!但是这种变相的方法也可以实现这个显示动画的功能了。
这里不堆文字了,直接给出一个链接吧。之前已经说过了,是网上收集的资料,还请各位跳转到下面这个链接:/article/4739295.html 如果各位需要转载,请尊重这位博主的劳动成果。
二、GifView类
去看看开发文档吧,找找这个类GifView类,有木有,有木有?结果是木有。对,这是一位N人写的一个加载Gif动画的类,并且已经将该类做成一个jar类库,供开发者直接加载使用。这个类的使用非常方便,跟普通的UI控件ImageView、Button、TextView等的使用方法都是一样的。
1、原理:
我对这个类的核心不分代码详细分析了一下,基本是按照GIF文件格式,将GIF拆分成一个个BMP图像,然后再将这些BMP图片显示出来。原理跟第一种方法是一样的,但是GifView类将分割GIF图像帧的操作放在一个类中,不需要我们过多的关心GIF是如何拆分的,而且GifView类还提供了一个公开的方法,以方便开发者调用。
2、GifView提供的公开方法
设置GIF动画的数据来源:
控制GIF动画的显示模式:动态或者静态
设置GIF动画的显示比例:
设置GID动画显示的方式:(三种)
先加载后显示:GifImageType.WAIT_FINISH
边加载边显示:GifImageType.SYNC_DECODER
只显示第一帧再显示:GifImageType.COVER
3、使用方法
具体的使用方法,将在文章的最后与GifView类的源代码和jar文件一起放出,这里先跟大家介绍一下。
a、将GifView.jar加入到项目中;
b、在布局文件中加入GifView控件,并设置GifView的基本属性:包括ID、宽度、高度、边距等等,与其他UI类似
c、在代码中添加控件实例,并加载显示。
以上就是想要介绍的东西,结束之后先给出GifView类的作者的链接,大家可以多多关注,学习更多的技术。向“懒骨头”(CSDN)致敬。http://blog.csdn.net/iamlazybone/archive/2010/10/28/5972234.aspx
附GifView类的源代码和Demo程序:http://u.115.com/file/f648778d4a
由于该类库中的GifDecode.java文件的注释无法正常显示,因此我分析了一下源码,简要的写了一下注释:GifDecode.java ,以便大家在学习的时候更加方便。
下面转自懒骨头博客:
作者:ant.cy.liao
主页:http://code.google.com/p/gifview/
下载:http://code.google.com/p/gifview/downloads/list
简介:android中现在没有直接显示gif的view,只能通过mediaplay来显示,且还常常不能正常显示出来,为此写了这个gifview,其用法和imageview一样
使用方法:
1-把GifView.jar加入你的项目。
2-在xml中配置GifView的基本属性,GifView继承自View类,和Button、ImageView一样是一个UI控件。如:
view
plain
<com.ant.liao.GifView android:id="@+id/gif2"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:paddingTop="4px" android:paddingLeft="14px" android:enabled="false" />
[xhtml] view
plaincopy
<com.ant.liao.GifView android:id="@+id/gif2"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:paddingTop="4px" android:paddingLeft="14px" android:enabled="false" />
3-在代码中配置常用属性:
view
plain
// 从xml中得到GifView的句柄
gf1 = (GifView) findViewById(R.id.gif1);
// 设置Gif图片源
gf1.setGifImage(R.drawable.gif1);
// 添加监听器
gf1.setOnClickListener(this);
// 设置显示的大小,拉伸或者压缩
gf1.setShowDimension(300, 300);
// 设置加载方式:先加载后显示、边加载边显示、只显示第一帧再显示
gf1.setGifImageType(GifImageType.COVER);
[java] view
plaincopy
// 从xml中得到GifView的句柄
gf1 = (GifView) findViewById(R.id.gif1);
// 设置Gif图片源
gf1.setGifImage(R.drawable.gif1);
// 添加监听器
gf1.setOnClickListener(this);
// 设置显示的大小,拉伸或者压缩
gf1.setShowDimension(300, 300);
// 设置加载方式:先加载后显示、边加载边显示、只显示第一帧再显示
gf1.setGifImageType(GifImageType.COVER);
GifView的Jar包共有四个类:
GifAction.java
观察者类,监视GIF是否加载成功
GifFrame.java
里面三个成员:当前图片、延时、下张Frame的链接。
GifDecoder.java
解码线程类
GifView.java
主类,包括常用方法,如GifView构造方法、设置图片源、延迟、绘制等。
4、Myeclipse优化(转)
如下图,勾掉不需要启动项模块:

步骤:【 windows】–>【perferences】–>【myeclipse】–>【validation】
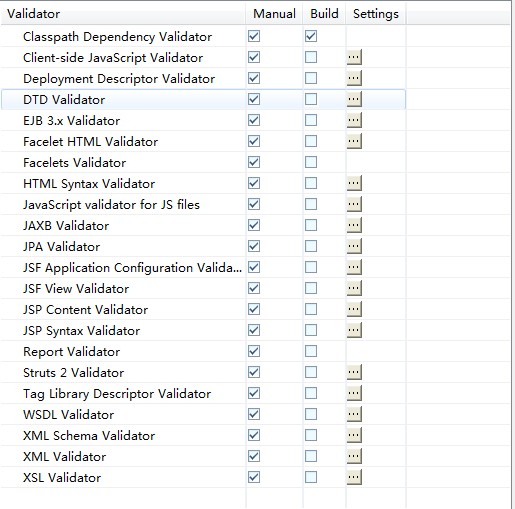
如下图,勾掉Bulid项下除classpath dependency Validator外的选项:

手工验证方法:在要校验的文件上,单击鼠标右键–>【myeclipse】–>【run validation】
注意:如果我们经过上述配置后,发现Myeclipse还是会对javascript文件进行Validator校验,那么我们可以进行下面的操作强制去除validation功能。
首先我们找到项目所在目录(在Workspace目录下),找到其中.project文件,用记事本打开,找到如下两条信息并删除。
[java] view
plaincopyprint?
<buildCommand>
<name>org.eclipse.wst.jsdt.core.javascriptValidator</name>
<arguments>
</arguments>
</buildCommand>
<nature>org.eclipse.wst.jsdt.core.jsNature</nature>
3、禁用Maven自启动更新
MyEclipse 总是不停地在Update index,很是影响myeclipse的使用速度。
步骤:【window】 => 【Preferences】 => 【Myeclipse】 => 【Maven4Myeclipse】
如下图,勾选掉Download repository index updates on startup选项:

步骤:【windows】–>【perferences】–>【general】–>【editors】->【file associations】
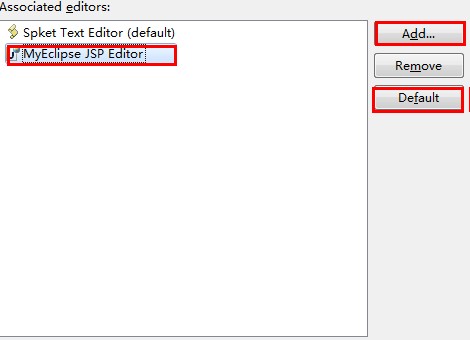
如下图,更换默认编辑器为MyEclipse Jsp Editor


5、关掉myeclipse下的checking
1. window --> preferences --> General --> Startup and Shutdown --> 在列表中找到 "Automatic Updates Scheduler " 项去掉前面的勾。
2. Window --> Preferences --> Myeclipse Enterprise Workbench --> Maven4Myeclipse --> Maven --> "Download repository index updates on startup" 去掉前面的勾。
3. Window --> Preferences --> Myeclipse Enterprise Workbench --> Maven4Myeclipse --> MyEclipse Dashboard --> "Show MyEclipse Dashboard on startup" 去掉前面的勾。
4.

5、Hierarchy Viewer 帮你分析应用程序UI布局
Hierarchy Viewer在android的工具文件夹里: \android\tools\hierarchyviewer.bat
1.启动 模拟器。
2.到\android\tools\目录下,双击可以启动hierarchyviewerbat文件,打开一个图形界面。
3.点击 load View hierarchy按钮,就可以捕获模拟器当前activity的画面布局信息。
4.hierarchy通过树形结构展示布局形式。
5.双击树节点可以展示单独的UI部分。
6.当模拟器activity画面变更后,点击refresh可以加载新的页面布局信息。
通过Hierarchy Viewer你就可以学习别人优秀的布局方式,
同时也更能更深入更全面更整体的把握xml布局文件。
体会UI和代码(java code)以及资源(res)的相互分离。
6、删除启动时无效的workspace路径

7、AVD配置(HAXM,intel-x86)

注:有时选择硬件键盘可能导致异常。因此此处不选硬件键盘和模拟器主题外观。
8、Android ViewPager放入多个XML如何监听其的控件而不产生空指针
在一个Activity里面加入了ViewPager。 ViewPager里面放了两个XML。XML里面有几个TextView控件。我想在这个Activity里面加入ViewPager中XML里面的控件监听,并且响应点击TextView之后弹出提示框的事件。但是却一直苦于无法通过findById()方法绑定该TextView控件。因为普通情况下一个Activity只能通过setContentView(R.layout.XXXX)绑定显示一个XML,只能对那一个XML里面的控件进行操作。而我放在ViewPager里面的XML中的控件是不能直接拿出来做操作的。
问题完全可以解决的, 解决问题的点在
这个相当于你 Viewpager 中的四页
mInflater.inflate(R.layout.xxx, null) 返回的是当前指定的xml的生成的View 对象, 你完全可以吧mInflater 理解为xml视图解析器。
假设每一个页都一个id为: text_view 的TextView,
你可以写成:
View one_page = mInflater.inflate(R.layout.xxx, null);
TextView one_text = (TextView) one_page.findViewById(R.id.text_view);
one_text.setOnClickListener(xxx);
同理往下继续写就行了。
或者从你的listviews 中把你保持的没一页View 取出来点findViewById(R.id.text_view),去找到对应页面的id为 text_view 的TextView,然后对应设置监听即可。
9、Android之Inflate()方法用途
Inflate()作用就是将xml定义的一个布局找出来,但仅仅是找出来而且隐藏的,没有找到的同时并显示功能。最近做的一个项目就是这一点让我迷茫了好几天。
android上还有一个与Inflate()类似功能的方法叫findViewById(),二者有时均可使用,但也有区别
区别在于:
如果你的Activity里用到别的layout,比如对话框layout,你还要设置这个layout上的其他组件的内容,你就必须用inflate()方法先将对话框的layout找出来,然后再用findViewById()找到它上面的其它组件。例如:
[html] view
plaincopy
View view1=View.inflate(this,R.layout.dialog_layout,null);
TextViewdialogTV=(TextView)view1.findViewById(R.id.dialog_tv);
dialogTV.setText("abcd");
注:R.id.dialog_tv是在对话框layout上的组件,而这时若直接用this.findViewById(R.id.dialog_tv)肯定会报错。
[html] view
plaincopy
View viewStub = ((ViewStub) findViewById(R.id.stubView)).inflate();
Inflate()或可理解为“隐性膨胀”,隐性摆放在view里,inflate()前只是获得控件,但没有大小没有在View里占据空间,inflate()后有一定大小,只是出于隐藏状态
10、适配小米2A屏幕的安卓模拟器(X/Y=0.5225)
主要考虑到小米2A带的是硬件HOME键。而模拟器使用的是软件HOME键。其会将软件HOME键归为720*1280屏幕的一部分。而实际上HOME键和720*1280屏是分开的。所以要想在模拟器上继续使用硬件HOME键,又想要跟实际更符合的屏幕。所以就需要重新设置分辨率。经测试,X/Y=0.5225最为适配。可以选择700*1340的分辨率。
11、实现Click的几种方法
①
XML中:
JAVA中:
②
③
将下面代码写在类中,注意不是方法内部!
在onCreate中调用:
④普通方法:略。
恳请朋友们向浙大赵磊ICU内的爸爸伸出援手-慢友帮爱心筹:
http://c.axzchou.com/detail.php?projectcode=2BjfDdf25fDuwfFhZajXuaB6JaWFX4Fw
注:本文来源于我已经弃用的博客,现将其转移至此博客。
1、ADB
server didn't ACK 解决方法
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
问题现象:
[plain] view
plaincopy
C:\Users\John>adb shell
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
error: unknown host service
1、排查哪路英雄占用了 5037 端口,找出他的 PID 来算账。 netstat -ano 命令会出现好多行,仔细找找。
[html] view
plaincopy
C:\Users\John>netstat -ano
活动连接
协议 本地地址 外部地址 状态 PID
TCP 127.0.0.1:5037 John-PC:0 LISTENING 5084
2、找到相关的 PID ,然后查看其名字,干掉即可。
[plain] view
plaincopy
C:\Users\John>tasklist /fi "pid eq 5084
映像名称 PID 会话名 会话# 内存使用
========================= ======== ================ =========== ============
wandoujia2.exe 5048 Console 1 108,240 K
OK,干掉这个进程一般能搞定这个问题,感谢原文作者。
转者注:
另外,其它情况类似。包括金山的手机助手,占用的也是这个端口。
以上操作直接在cmd下输入命令即可,见下图:

2、adb kill-server 和 adb start-server的用法(见下图)

3、GifView.jar的使用(转)
在Android平台下,Google并没有为我们提供显示GIF动画的类库。如果想在Android平台下显示动画效果,可能需要使用到Android提供的animation类来辅助我们创建动画效果,但是这种动画显示的效果并不像gif文件那样理想,animation类创建的动画相对来说比较简单和单一。因此我在网上收集了一些关于在Android平台下显示GIF动画的方法,在这里跟大家一起分享一下。
一、GIF动画分割
在编码之后,需要利用第三方的工具将GIF动画分割成一个个的BMP或JPG格式的图片,再通过Android提供的animation类加载这些图片,以实现动画的效果。其实,说来说去,还是利用animation的方法,而且还需要手动分割GIF图片,很是麻烦!但是这种变相的方法也可以实现这个显示动画的功能了。
这里不堆文字了,直接给出一个链接吧。之前已经说过了,是网上收集的资料,还请各位跳转到下面这个链接:/article/4739295.html 如果各位需要转载,请尊重这位博主的劳动成果。
二、GifView类
去看看开发文档吧,找找这个类GifView类,有木有,有木有?结果是木有。对,这是一位N人写的一个加载Gif动画的类,并且已经将该类做成一个jar类库,供开发者直接加载使用。这个类的使用非常方便,跟普通的UI控件ImageView、Button、TextView等的使用方法都是一样的。
1、原理:
我对这个类的核心不分代码详细分析了一下,基本是按照GIF文件格式,将GIF拆分成一个个BMP图像,然后再将这些BMP图片显示出来。原理跟第一种方法是一样的,但是GifView类将分割GIF图像帧的操作放在一个类中,不需要我们过多的关心GIF是如何拆分的,而且GifView类还提供了一个公开的方法,以方便开发者调用。
2、GifView提供的公开方法
设置GIF动画的数据来源:
/**
* 从GIF文件的文件数据加载GIF动画
* @param gif的文件内容
*/
public void setGifImage(byte[] gif){
setGifDecoderImage(gif);
}
/**
* 从文件或网络输入流中加载GIF动画
* @param 输入流
*/
public void setGifImage(InputStream is){
setGifDecoderImage(is);
}
/**
*
* @param resId GIF动画的资源ID
*/
public void setGifImage(int resId){
Resources r = this.getResources();
InputStream is = r.openRawResource(resId);
setGifDecoderImage(is);
}控制GIF动画的显示模式:动态或者静态
/**
* 显示GIF动画的第一帧的图像,也就是不让GIF动起来
*/
public void showCover(){
if(gifDecoder == null)
return;
pause = true;
currentImage = gifDecoder.getImage();
invalidate();
}/**
* 动态显示GIF动画
*/
public void showAnimation(){
if(pause){
pause = false;
}
}设置GIF动画的显示比例:
/**
* 设置GIF动画显示的高度和宽度
* @param width
* @param height
*/
public void setShowDimension(int width,int height){
if(width > 0 && height > 0){
showWidth = width;
showHeight = height;
rect = new Rect();
rect.left = 0;
rect.top = 0;
rect.right = width;
rect.bottom = height;
}
}设置GID动画显示的方式:(三种)
先加载后显示:GifImageType.WAIT_FINISH
边加载边显示:GifImageType.SYNC_DECODER
只显示第一帧再显示:GifImageType.COVER
public void setGifImageType(GifImageType type){
if(gifDecoder == null)
animationType = type;
}3、使用方法
具体的使用方法,将在文章的最后与GifView类的源代码和jar文件一起放出,这里先跟大家介绍一下。
a、将GifView.jar加入到项目中;
b、在布局文件中加入GifView控件,并设置GifView的基本属性:包括ID、宽度、高度、边距等等,与其他UI类似
<com.ant.liao.GifView android:id="@+id/gif1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:paddingRight="14px" android:enabled="false" />
c、在代码中添加控件实例,并加载显示。
// 从xml中得到GifView的句柄 gf1 = (GifView) findViewById(R.id.gif1); // 设置Gif图片源 gf1.setGifImage(R.drawable.gif1); // 添加监听器 gf1.setOnClickListener(this); // 设置显示的大小,拉伸或者压缩 gf1.setShowDimension(300, 300); // 设置加载方式:先加载后显示、边加载边显示、只显示第一帧再显示 gf1.setGifImageType(GifImageType.COVER);
以上就是想要介绍的东西,结束之后先给出GifView类的作者的链接,大家可以多多关注,学习更多的技术。向“懒骨头”(CSDN)致敬。http://blog.csdn.net/iamlazybone/archive/2010/10/28/5972234.aspx
附GifView类的源代码和Demo程序:http://u.115.com/file/f648778d4a
由于该类库中的GifDecode.java文件的注释无法正常显示,因此我分析了一下源码,简要的写了一下注释:GifDecode.java ,以便大家在学习的时候更加方便。
下面转自懒骨头博客:
作者:ant.cy.liao
主页:http://code.google.com/p/gifview/
下载:http://code.google.com/p/gifview/downloads/list
简介:android中现在没有直接显示gif的view,只能通过mediaplay来显示,且还常常不能正常显示出来,为此写了这个gifview,其用法和imageview一样
使用方法:
1-把GifView.jar加入你的项目。
2-在xml中配置GifView的基本属性,GifView继承自View类,和Button、ImageView一样是一个UI控件。如:
view
plain
<com.ant.liao.GifView android:id="@+id/gif2"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:paddingTop="4px" android:paddingLeft="14px" android:enabled="false" />
[xhtml] view
plaincopy
<com.ant.liao.GifView android:id="@+id/gif2"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:paddingTop="4px" android:paddingLeft="14px" android:enabled="false" />
3-在代码中配置常用属性:
view
plain
// 从xml中得到GifView的句柄
gf1 = (GifView) findViewById(R.id.gif1);
// 设置Gif图片源
gf1.setGifImage(R.drawable.gif1);
// 添加监听器
gf1.setOnClickListener(this);
// 设置显示的大小,拉伸或者压缩
gf1.setShowDimension(300, 300);
// 设置加载方式:先加载后显示、边加载边显示、只显示第一帧再显示
gf1.setGifImageType(GifImageType.COVER);
[java] view
plaincopy
// 从xml中得到GifView的句柄
gf1 = (GifView) findViewById(R.id.gif1);
// 设置Gif图片源
gf1.setGifImage(R.drawable.gif1);
// 添加监听器
gf1.setOnClickListener(this);
// 设置显示的大小,拉伸或者压缩
gf1.setShowDimension(300, 300);
// 设置加载方式:先加载后显示、边加载边显示、只显示第一帧再显示
gf1.setGifImageType(GifImageType.COVER);
GifView的Jar包共有四个类:
GifAction.java
观察者类,监视GIF是否加载成功
GifFrame.java
里面三个成员:当前图片、延时、下张Frame的链接。
GifDecoder.java
解码线程类
GifView.java
主类,包括常用方法,如GifView构造方法、设置图片源、延迟、绘制等。
4、Myeclipse优化(转)
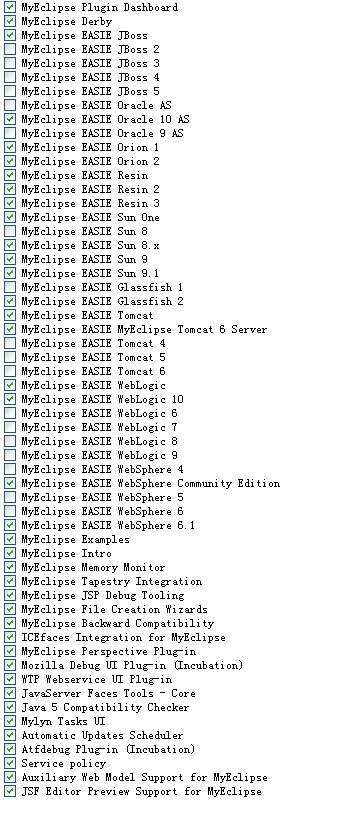
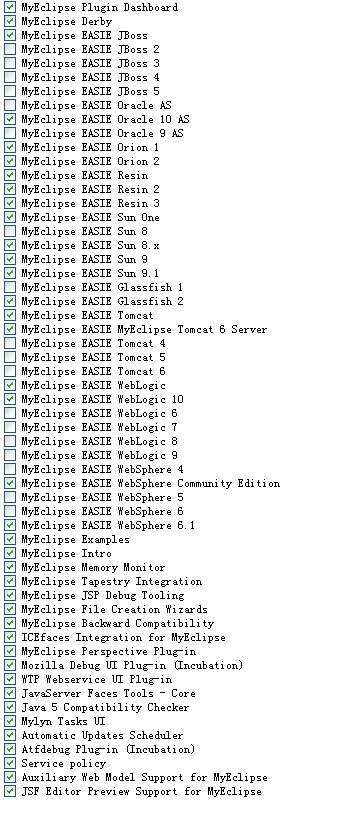
1、去掉不必要的自启动模块
步骤:【window】-->【preferences】-->【General】-->【Starup and shutDown】如下图,勾掉不需要启动项模块:

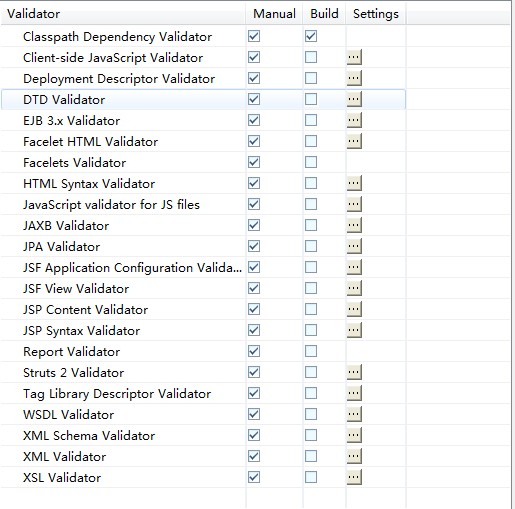
2、取消自启动校验功能
默认情况下MyEclipse在启 动的时候会自动验证每个项目的配置文件,这是一个非常耗时的过程。可以取消这个校验过程,加快MyEclipse启动速度。步骤:【 windows】–>【perferences】–>【myeclipse】–>【validation】
如下图,勾掉Bulid项下除classpath dependency Validator外的选项:

手工验证方法:在要校验的文件上,单击鼠标右键–>【myeclipse】–>【run validation】
注意:如果我们经过上述配置后,发现Myeclipse还是会对javascript文件进行Validator校验,那么我们可以进行下面的操作强制去除validation功能。
首先我们找到项目所在目录(在Workspace目录下),找到其中.project文件,用记事本打开,找到如下两条信息并删除。
[java] view
plaincopyprint?
<buildCommand>
<name>org.eclipse.wst.jsdt.core.javascriptValidator</name>
<arguments>
</arguments>
</buildCommand>
<nature>org.eclipse.wst.jsdt.core.jsNature</nature>
3、禁用Maven自启动更新
MyEclipse 总是不停地在Update index,很是影响myeclipse的使用速度。步骤:【window】 => 【Preferences】 => 【Myeclipse】 => 【Maven4Myeclipse】
如下图,勾选掉Download repository index updates on startup选项:

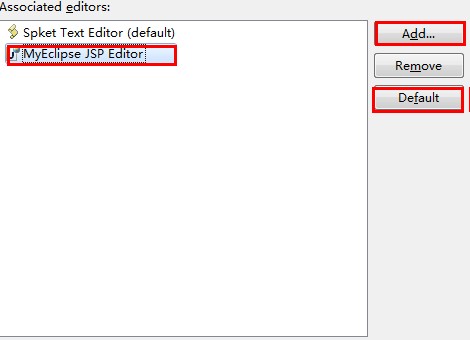
4、 更改MyEclipse默认编辑器
MyEclipse提供了默认的编辑器是MyEclipse Image Editor,会同时打开预览,浪费内存和显示时间步骤:【windows】–>【perferences】–>【general】–>【editors】->【file associations】
如下图,更换默认编辑器为MyEclipse Jsp Editor

5、修改默认的编码Encoding
步骤:【windows】–>【perferences】–>【MyEclipse】–>【Files and Editors】->【JSP】
5、关掉myeclipse下的checking
for updates
1. window --> preferences --> General --> Startup and Shutdown --> 在列表中找到 "Automatic Updates Scheduler " 项去掉前面的勾。2. Window --> Preferences --> Myeclipse Enterprise Workbench --> Maven4Myeclipse --> Maven --> "Download repository index updates on startup" 去掉前面的勾。
3. Window --> Preferences --> Myeclipse Enterprise Workbench --> Maven4Myeclipse --> MyEclipse Dashboard --> "Show MyEclipse Dashboard on startup" 去掉前面的勾。
4.

5、Hierarchy Viewer 帮你分析应用程序UI布局
Hierarchy Viewer在android的工具文件夹里: \android\tools\hierarchyviewer.bat
1.启动 模拟器。
2.到\android\tools\目录下,双击可以启动hierarchyviewerbat文件,打开一个图形界面。
3.点击 load View hierarchy按钮,就可以捕获模拟器当前activity的画面布局信息。
4.hierarchy通过树形结构展示布局形式。
5.双击树节点可以展示单独的UI部分。
6.当模拟器activity画面变更后,点击refresh可以加载新的页面布局信息。
通过Hierarchy Viewer你就可以学习别人优秀的布局方式,
同时也更能更深入更全面更整体的把握xml布局文件。
体会UI和代码(java code)以及资源(res)的相互分离。
6、删除启动时无效的workspace路径

7、AVD配置(HAXM,intel-x86)

注:有时选择硬件键盘可能导致异常。因此此处不选硬件键盘和模拟器主题外观。
8、Android ViewPager放入多个XML如何监听其的控件而不产生空指针
在一个Activity里面加入了ViewPager。 ViewPager里面放了两个XML。XML里面有几个TextView控件。我想在这个Activity里面加入ViewPager中XML里面的控件监听,并且响应点击TextView之后弹出提示框的事件。但是却一直苦于无法通过findById()方法绑定该TextView控件。因为普通情况下一个Activity只能通过setContentView(R.layout.XXXX)绑定显示一个XML,只能对那一个XML里面的控件进行操作。而我放在ViewPager里面的XML中的控件是不能直接拿出来做操作的。
问题完全可以解决的, 解决问题的点在
listViews = new ArrayList<View>(); LayoutInflater mInflater = getLayoutInflater(); listViews.add(mInflater.inflate(R.layout.lay1, null)); listViews.add(mInflater.inflate(R.layout.lay2, null)); listViews.add(mInflater.inflate(R.layout.lay3, null)); listViews.add(mInflater.inflate(R.layout.lay4, null));
这个相当于你 Viewpager 中的四页
mInflater.inflate(R.layout.xxx, null) 返回的是当前指定的xml的生成的View 对象, 你完全可以吧mInflater 理解为xml视图解析器。
假设每一个页都一个id为: text_view 的TextView,
你可以写成:
View one_page = mInflater.inflate(R.layout.xxx, null);
TextView one_text = (TextView) one_page.findViewById(R.id.text_view);
one_text.setOnClickListener(xxx);
同理往下继续写就行了。
或者从你的listviews 中把你保持的没一页View 取出来点findViewById(R.id.text_view),去找到对应页面的id为 text_view 的TextView,然后对应设置监听即可。
9、Android之Inflate()方法用途
Inflate()作用就是将xml定义的一个布局找出来,但仅仅是找出来而且隐藏的,没有找到的同时并显示功能。最近做的一个项目就是这一点让我迷茫了好几天。
android上还有一个与Inflate()类似功能的方法叫findViewById(),二者有时均可使用,但也有区别
区别在于:
如果你的Activity里用到别的layout,比如对话框layout,你还要设置这个layout上的其他组件的内容,你就必须用inflate()方法先将对话框的layout找出来,然后再用findViewById()找到它上面的其它组件。例如:
[html] view
plaincopy
View view1=View.inflate(this,R.layout.dialog_layout,null);
TextViewdialogTV=(TextView)view1.findViewById(R.id.dialog_tv);
dialogTV.setText("abcd");
注:R.id.dialog_tv是在对话框layout上的组件,而这时若直接用this.findViewById(R.id.dialog_tv)肯定会报错。
[html] view
plaincopy
View viewStub = ((ViewStub) findViewById(R.id.stubView)).inflate();
Inflate()或可理解为“隐性膨胀”,隐性摆放在view里,inflate()前只是获得控件,但没有大小没有在View里占据空间,inflate()后有一定大小,只是出于隐藏状态
10、适配小米2A屏幕的安卓模拟器(X/Y=0.5225)
主要考虑到小米2A带的是硬件HOME键。而模拟器使用的是软件HOME键。其会将软件HOME键归为720*1280屏幕的一部分。而实际上HOME键和720*1280屏是分开的。所以要想在模拟器上继续使用硬件HOME键,又想要跟实际更符合的屏幕。所以就需要重新设置分辨率。经测试,X/Y=0.5225最为适配。可以选择700*1340的分辨率。
11、实现Click的几种方法
①
XML中:
<span style="font-family:Microsoft YaHei;">android:onClick = “boxClickHandler”</span>
JAVA中:
<span style="font-family:Microsoft YaHei;"> public void boxClickHandler(View target)
{
switch (target.getId())
{
case R.id.boxView3:
Log.d("boxClickHandler", "TT");
break;
case R.id.boxView15:
Log.d("boxClickHandler", "QQ");
break;
default:
break;
}
}</span>②
<span style="font-family:Microsoft YaHei;">public class ScrollViewPager extends MainActivity implements OnPageChangeListener</span>
<span style="font-family:Microsoft YaHei;">mViewPager.setOnPageChangeListener(this);</span>
<span style="font-family:Microsoft YaHei;">@Override
public void onPageSelected(int arg0)
{
}
。。。
。。。
</span>③
将下面代码写在类中,注意不是方法内部!
<span style="font-family:Microsoft YaHei;">OnClickListener OnClickEvent = new OnClickListener(){
@Override
public void onClick(View v) {
//...
}
}</span>在onCreate中调用:
<span style="font-family:Microsoft YaHei;">OnClickEvent.onClick(null);</span>注册事件:
<span style="font-family:Microsoft YaHei;">ImageView btnCustomer = (ImageView) findViewById(R.id.btnTest); btnCustomer.setOnClickListener(OnClickEvent);</span>
④普通方法:略。
相关文章推荐
- Android中Intent-filter的四个属性Action,Category,Extras,Data
- Android Intent传递对象摘要
- ViewGroup的OnInterceptTouchEvent方法的调用特点
- Android帧率变慢的原因
- Android中AndroidManifest.xml文件解析
- Android总结的基本机制监控事件
- 【Android】Intent相关内容
- Android入门(36)——第十三章 使用Gallery和ImageSwitcher制作图片浏览器
- Android java.io.NotSerializableException 错误
- android studio集成友盟v2.3消息推送
- android studio 导入工程慢
- 使用Cordova创建工程
- Android中Activity四种启动模式和taskAffinity属性详解
- Android Listview中显示不同的视图布局
- Android TextView内容过长加省略号,点击显示全部内容
- 【Android实战】记录自学自定义GifView过程,能同时支持gif和其他图片!【实用篇】
- Android系统结构
- Android Support兼容包 详解
- Android View与GroupView原理以及其子类描述
- Android Design Support Library 的 代码实验——几行代码,让你的 APP 变得花俏
