三、零代码实战 SharePoint 2013 BCS:实干篇
2015-07-08 18:51
417 查看
经过前两篇的准备,现在终于可以实战了。
现在后端的东西全部搞完了,我们需要在前端添加BCS内容来实现业务功能。
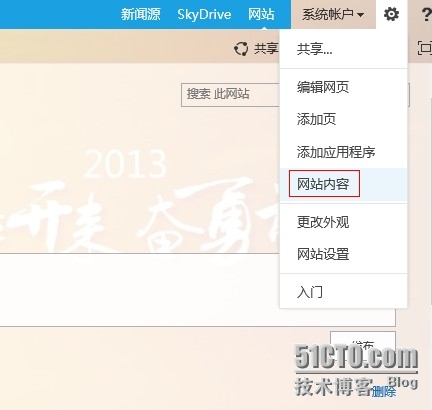
1、IE以系统用户登录sharepoint网站,选择网站内容

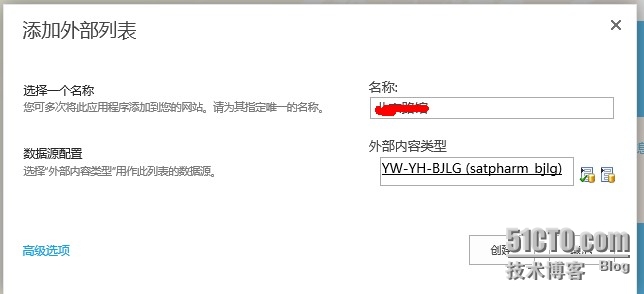
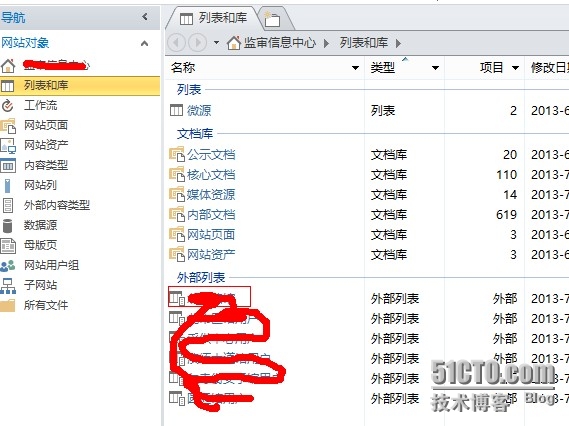
2、选择 外部列表

3、选择 上一篇 我们建立好的 数据源

4、取个有意义的名字

5、等待一段时间后,列表就会将 外部 数据库中 字段 全部列出来,我这里列的是 用户信息(如果有错误提示,请参考,请查看下一遍:How to Fix Login Failed For User NT AUTHORITY IUSRS in SharePoint 2013 Business Connectiity Services)

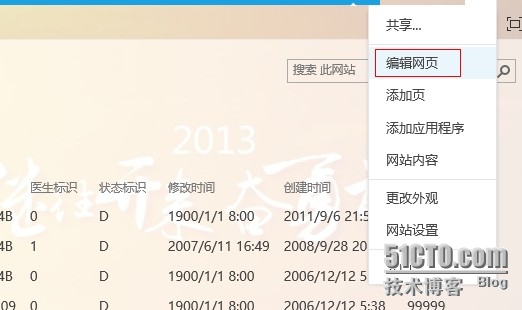
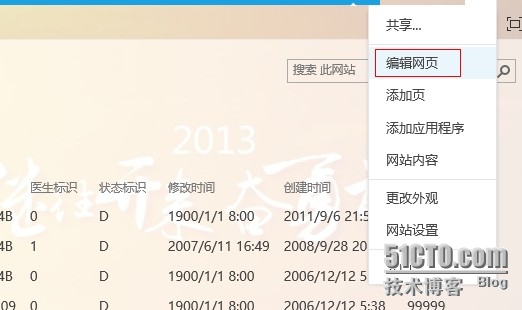
6、当然,这个页面内容 没有搜索,我们试着 编辑下

7、编辑 webpart,发现有 “显示搜索框”,但你确定后,还是没有这个搜索框,很显然,这是SP2013的Bug,这个bug会把人搞死,没有搜索,这对业务来讲,几乎无法操作。

8、我们得想新的办法来解决这个问题,添加新的webpart

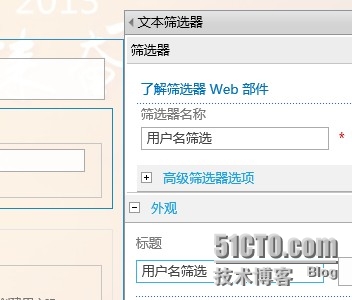
9、选择 筛选器 ->文本筛选器

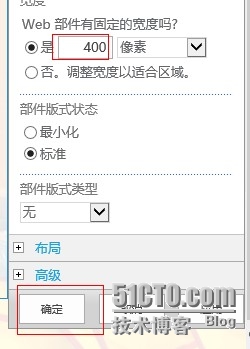
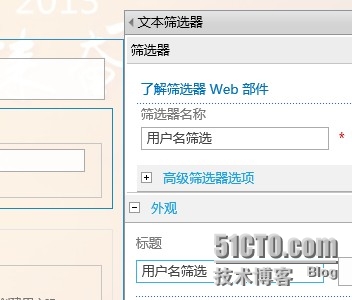
10、定义好名称

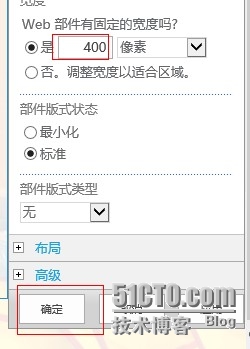
11、不要太长了,影响美观

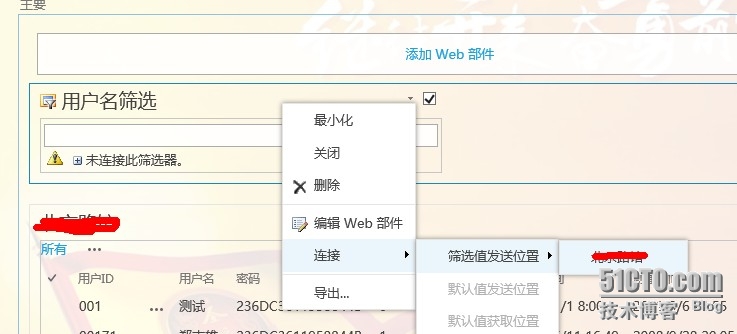
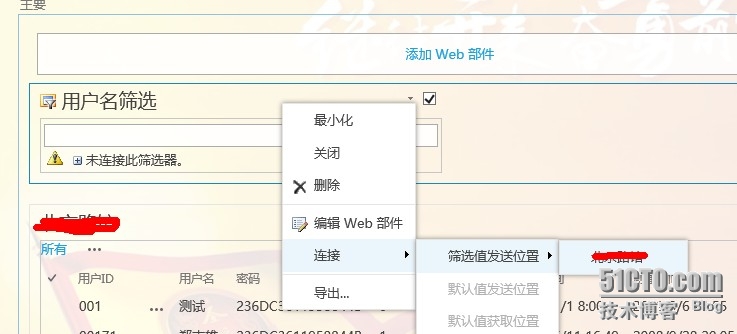
12、最重要的,是要将 筛选数据,传到 下面的 BCS中,一实现查找的功能。选择连接->筛选值发送位置,就是下面的BCS列表,这个很容易理解,赞一下microsoft

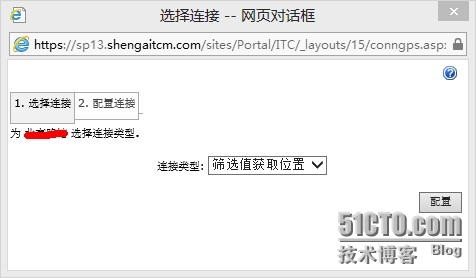
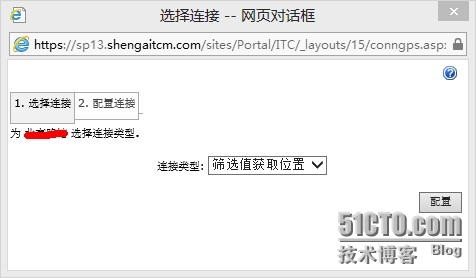
13、如下图选择后,点击配置

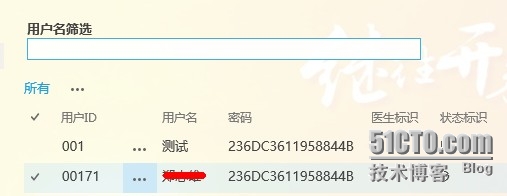
14、选中 用户名 ,将对 用户名 进行筛选

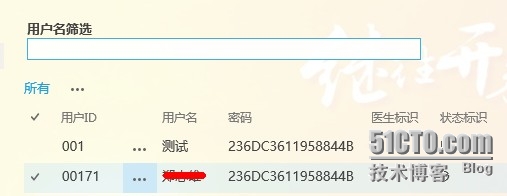
15、确定之后,就是这效果

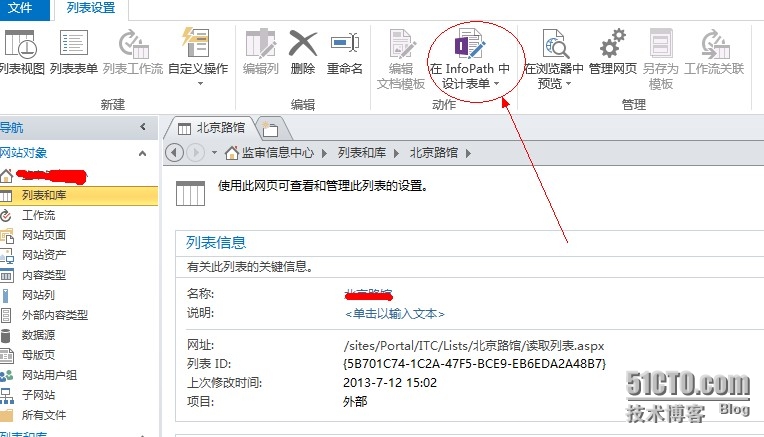
16、试一下查找。哇晒,真可以了哦,只是必须全文匹配才能查找,不能模糊检索,不过,已经很不错了,基本能满足业务需求了。

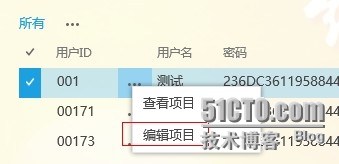
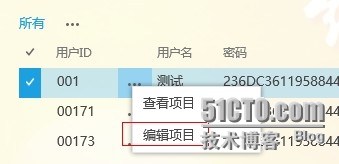
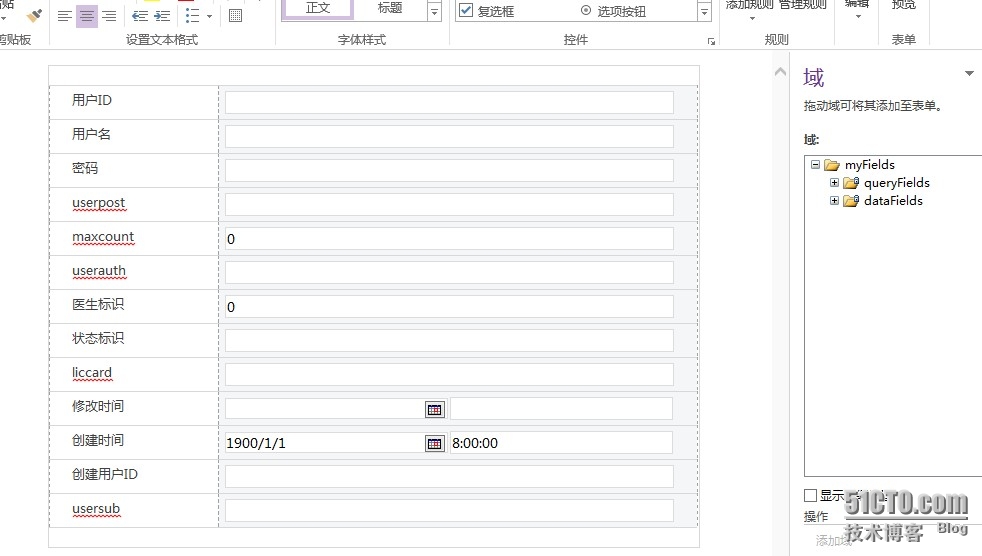
17、我们来看看 编辑

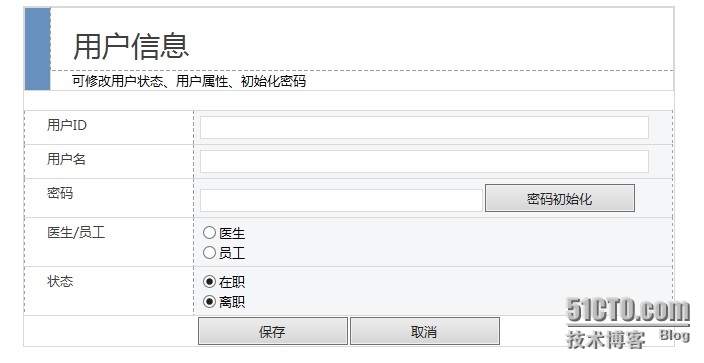
18、这样的操作界面,实在是太糟糕了,很多东西没法理解

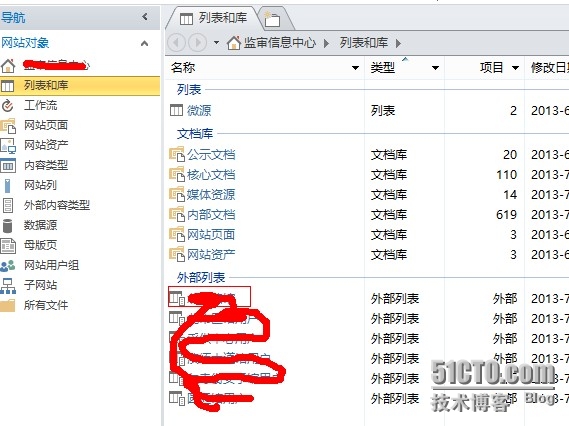
19、用sharepoint 2013 design打开网站,找到 列表和库

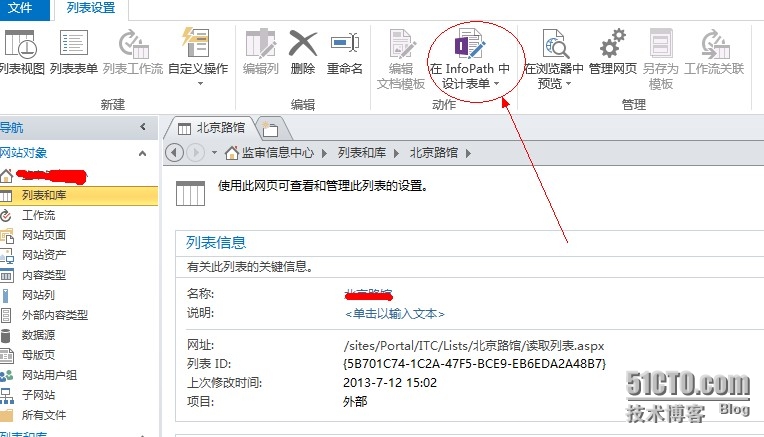
20、找到对应的列表,按如下图选择,将用infopath来设计这个编辑界面

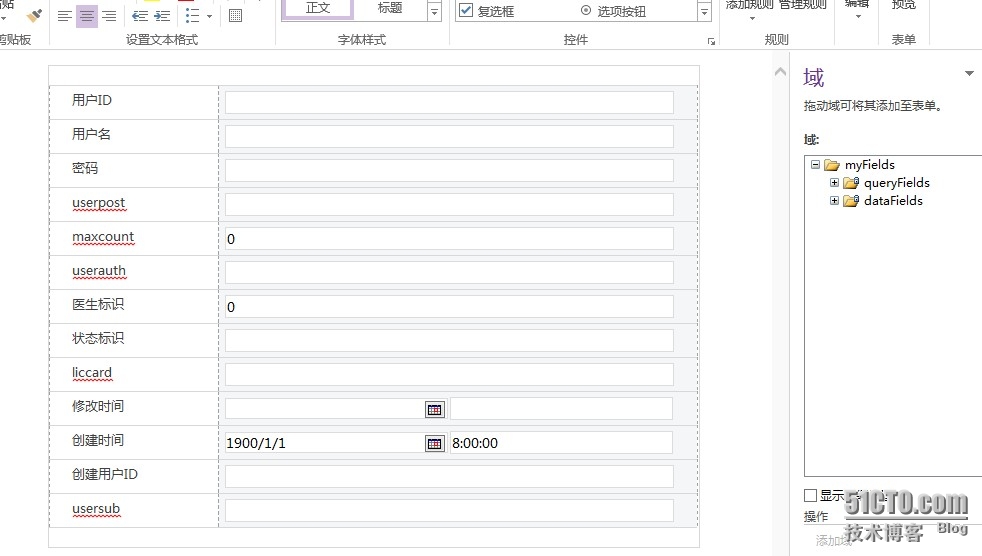
21、在infopath中打开了这张表单界面,左边是表单,右边是数据源

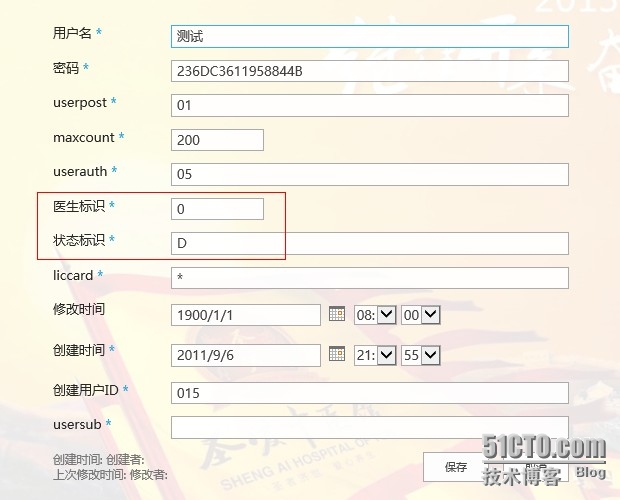
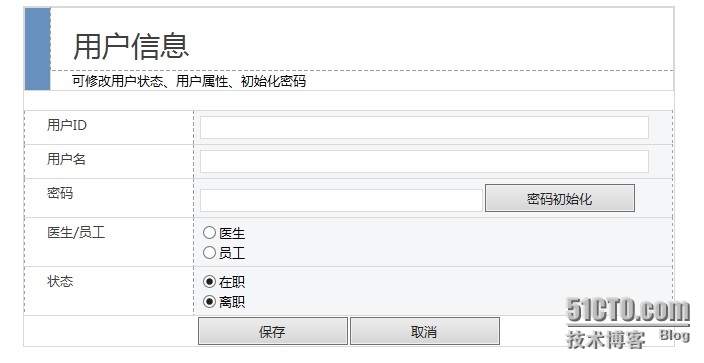
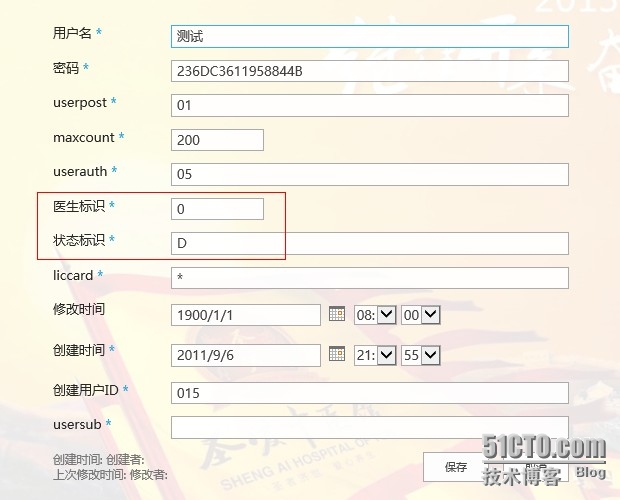
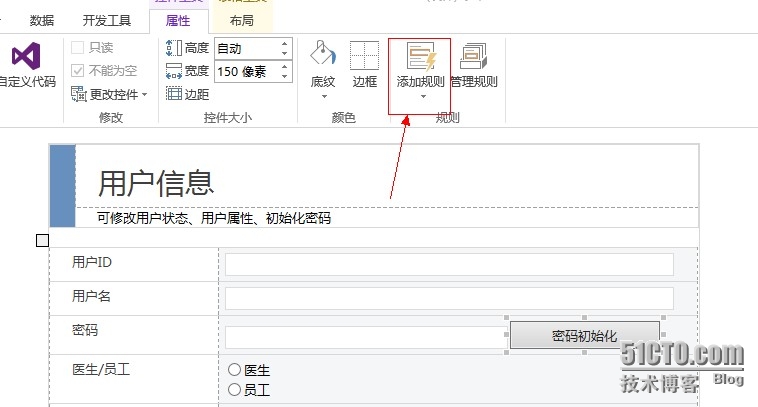
22、我们打多余的东西全部删掉,关键的状态,用鼠标点选,同时增加一个 密码初始化 的按钮,再增加一些提示信息,这样,用户体验是不是好了很多。你会爱上infopath

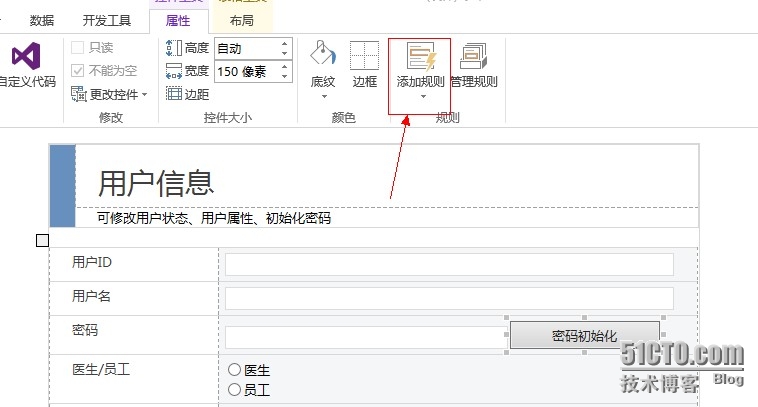
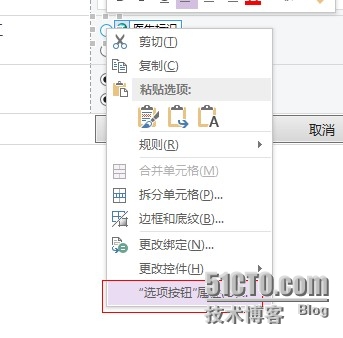
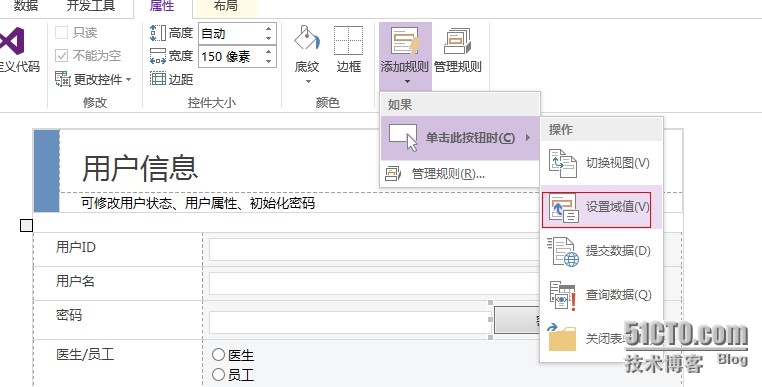
23、当然,只是界面上实现没用的,后台的程序规则必须按我们的设想去运行才能有效,我们先来实现“密码初始化”功能,这个功能其实很简单,就是单击这个按钮后,将密码初始化"11111111",而原系统对密码是加密的,什么算法我也不知道,但我知道"11111111"加密后是“236DC3611958844B”,这就够了,我才不管他是怎么加密的了,我们单击“密码初始化按钮”,点击 添加规则

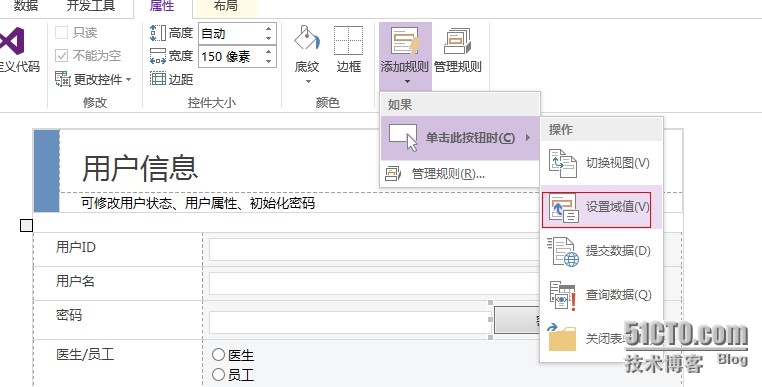
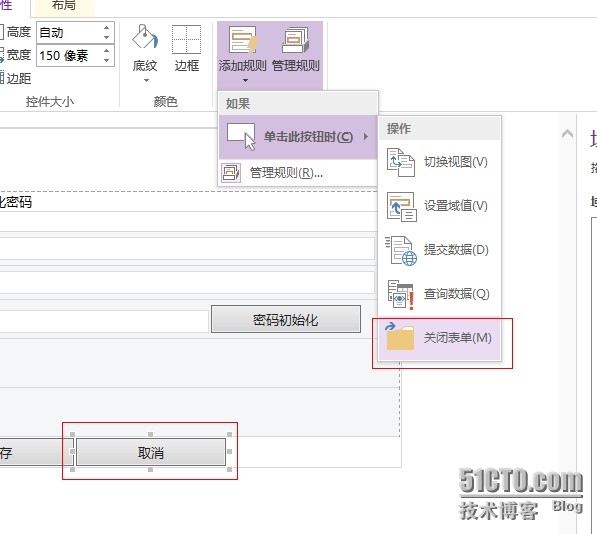
24、按如下图操作就好了

25、选择正确的域,填入“236DC3611958844B”,确定后就搞定了!很简单吧

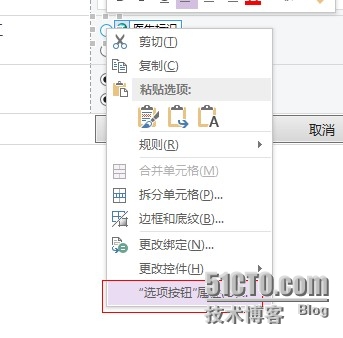
26、我们再来看“医生标示”,我发现他原系统规则是,70这个值代表医生,100这个值代表员工,这就好办了,我们“医生标示”中上面的值定义成70,下面定义成100就OK了,按如下图示操作

27、输入70后确定,依葫芦画瓢,可以搞定员工的值

28、依葫芦画瓢,搞定在职离职状态后,我们来定义 保存,其实这不我们不做也可以,因为左上角有,但很多人不习惯左上角的按钮,还是希望传统方式,那么添加一个按钮,定义为提交就可以,如下图:

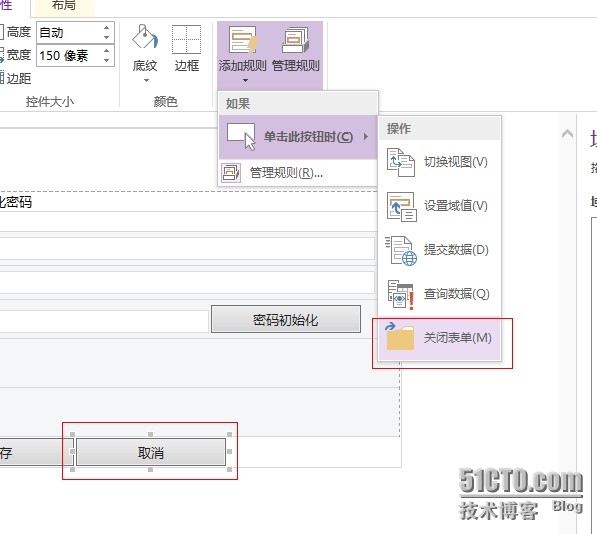
29、当然,还可以定义下 取消:

30、定义取消

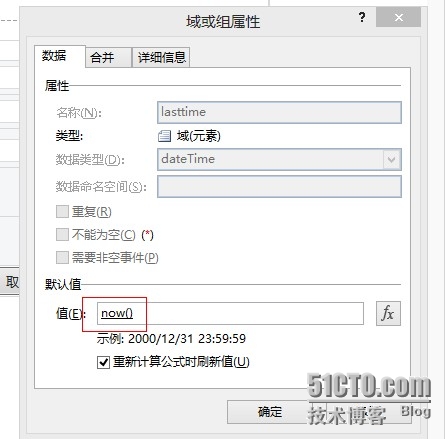
31、当然,保存时,我们的修改时间 应该 是当前时间,这个也需要定义下:

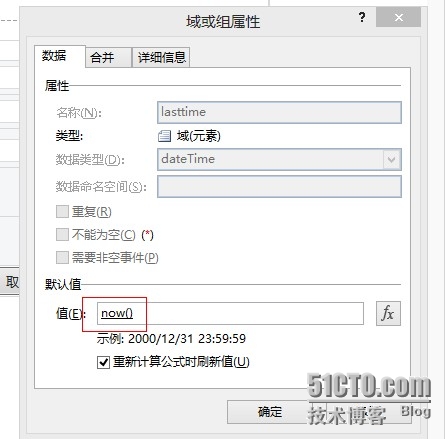
32、这里就是定义下函数

33、当前时间就是 now()

34、呵呵,有效的

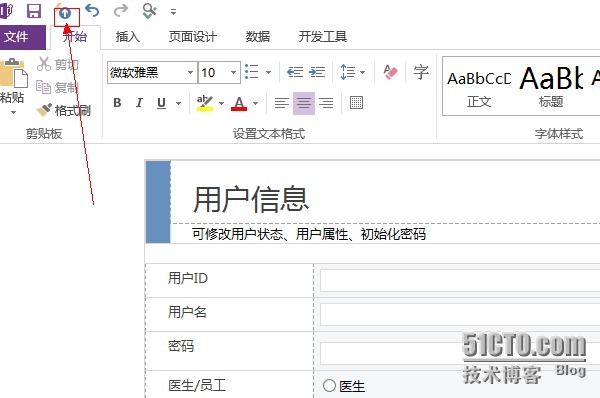
35、全部做完了,我们就发布吧!

36、耶,发布成功了

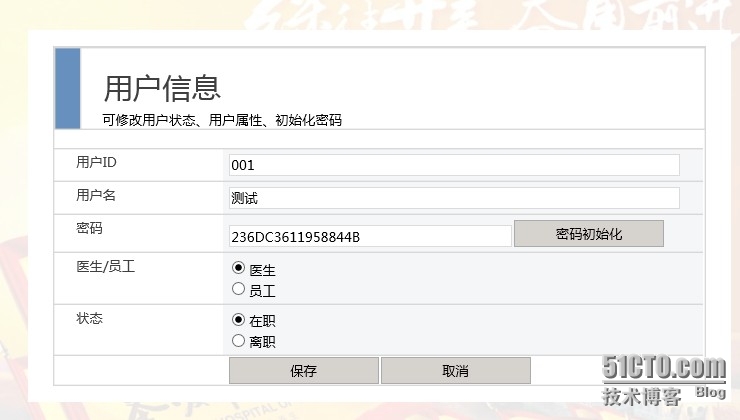
37、打开表单 验证下

38、哇撒,编辑成功了!

到这里,BCS功能全部介绍完毕,并且实现联动修改,SP很方便的接入了我们的业务系统。。。。。有问题请留言,我尽量回答
(完)
现在后端的东西全部搞完了,我们需要在前端添加BCS内容来实现业务功能。
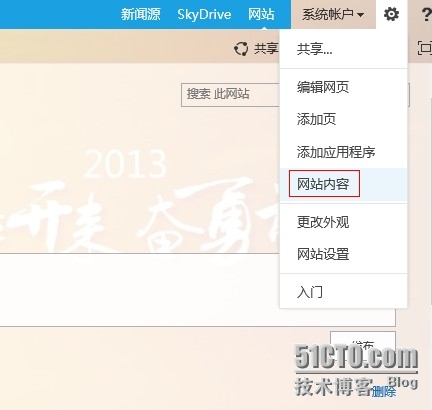
1、IE以系统用户登录sharepoint网站,选择网站内容

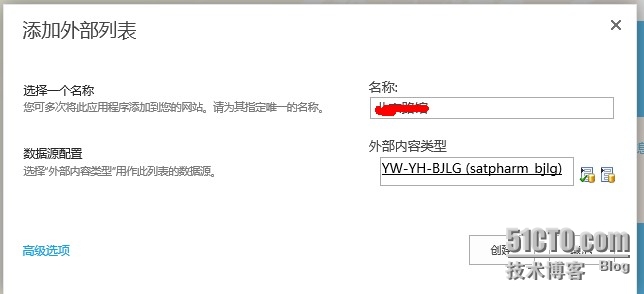
2、选择 外部列表

3、选择 上一篇 我们建立好的 数据源

4、取个有意义的名字

5、等待一段时间后,列表就会将 外部 数据库中 字段 全部列出来,我这里列的是 用户信息(如果有错误提示,请参考,请查看下一遍:How to Fix Login Failed For User NT AUTHORITY IUSRS in SharePoint 2013 Business Connectiity Services)

6、当然,这个页面内容 没有搜索,我们试着 编辑下

7、编辑 webpart,发现有 “显示搜索框”,但你确定后,还是没有这个搜索框,很显然,这是SP2013的Bug,这个bug会把人搞死,没有搜索,这对业务来讲,几乎无法操作。

8、我们得想新的办法来解决这个问题,添加新的webpart

9、选择 筛选器 ->文本筛选器

10、定义好名称

11、不要太长了,影响美观

12、最重要的,是要将 筛选数据,传到 下面的 BCS中,一实现查找的功能。选择连接->筛选值发送位置,就是下面的BCS列表,这个很容易理解,赞一下microsoft

13、如下图选择后,点击配置

14、选中 用户名 ,将对 用户名 进行筛选

15、确定之后,就是这效果

16、试一下查找。哇晒,真可以了哦,只是必须全文匹配才能查找,不能模糊检索,不过,已经很不错了,基本能满足业务需求了。

17、我们来看看 编辑

18、这样的操作界面,实在是太糟糕了,很多东西没法理解

19、用sharepoint 2013 design打开网站,找到 列表和库

20、找到对应的列表,按如下图选择,将用infopath来设计这个编辑界面

21、在infopath中打开了这张表单界面,左边是表单,右边是数据源

22、我们打多余的东西全部删掉,关键的状态,用鼠标点选,同时增加一个 密码初始化 的按钮,再增加一些提示信息,这样,用户体验是不是好了很多。你会爱上infopath

23、当然,只是界面上实现没用的,后台的程序规则必须按我们的设想去运行才能有效,我们先来实现“密码初始化”功能,这个功能其实很简单,就是单击这个按钮后,将密码初始化"11111111",而原系统对密码是加密的,什么算法我也不知道,但我知道"11111111"加密后是“236DC3611958844B”,这就够了,我才不管他是怎么加密的了,我们单击“密码初始化按钮”,点击 添加规则

24、按如下图操作就好了

25、选择正确的域,填入“236DC3611958844B”,确定后就搞定了!很简单吧

26、我们再来看“医生标示”,我发现他原系统规则是,70这个值代表医生,100这个值代表员工,这就好办了,我们“医生标示”中上面的值定义成70,下面定义成100就OK了,按如下图示操作

27、输入70后确定,依葫芦画瓢,可以搞定员工的值

28、依葫芦画瓢,搞定在职离职状态后,我们来定义 保存,其实这不我们不做也可以,因为左上角有,但很多人不习惯左上角的按钮,还是希望传统方式,那么添加一个按钮,定义为提交就可以,如下图:

29、当然,还可以定义下 取消:

30、定义取消

31、当然,保存时,我们的修改时间 应该 是当前时间,这个也需要定义下:

32、这里就是定义下函数

33、当前时间就是 now()

34、呵呵,有效的

35、全部做完了,我们就发布吧!

36、耶,发布成功了

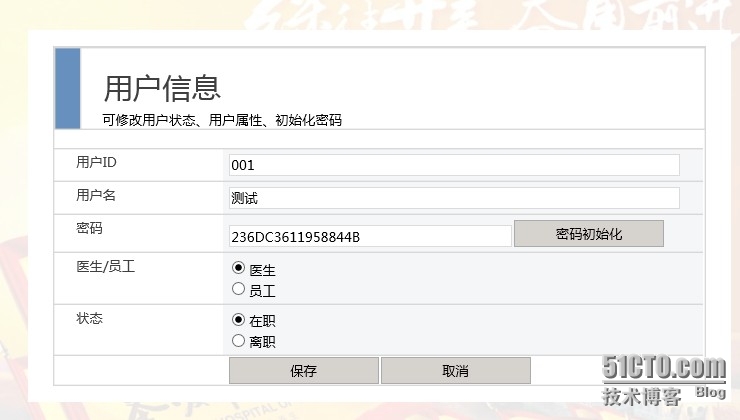
37、打开表单 验证下

38、哇撒,编辑成功了!

到这里,BCS功能全部介绍完毕,并且实现联动修改,SP很方便的接入了我们的业务系统。。。。。有问题请留言,我尽量回答
(完)
相关文章推荐
- LeetCode-Remove Linked List Elements-解题报道
- 二、 零代码实战 SharePoint 2013 BCS:准备篇
- springMVC学习笔记-加载静态文件,如样式表
- LeetCode-Count Primes-解题报告
- erlang使用gen_server实现质数服务器(手打代码,还debug了几个错误)
- LeetCode-Reverse Linked List-解题报告
- MATLAB学习笔记(十一)
- ++i在C、C++中是不是左值?
- C++的new之一placement new讲解
- 编程思想之多线程与多进程(1)——以操作系统的角度述说线程与进程
- Dubbo与Zookeeper、SpringMVC整合和利用(负载均衡、容错)
- Win32编程调试信息的输出(Console)
- C++ new 解析重载 .
- LeetCode-Course Schedule-解题报告
- Spring特性——Aware感知特性
- Struts2基本程序演示
- Java集合系列之LinkedList源码分析
- Python安装PyGraphics包 (使用media模块)问题
- 吐槽下java的MONTH
- sdut 上机练习8面向对象编程(对象的数组)
