解决IE6中li有上下间距的bug
2015-07-03 14:20
489 查看
今天修改网页无意中遇到的问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
/*TAB内容层*/
.show_tabC { display:block; }
.hidden_tabC { display:none; }
/*文字新闻列表*/
.word_ul { list-style-type: none; padding: 0; display: block; margin-top: 15px; }
.word_li { display: block; width: 470px; height: 24px; letter-spacing: 0em; font-size: 13px; margin-left: 10px; background-color:#F30; }
.word_li span { color: #333; float:right; font-size: 12px; }
.word_li a { text-decoration: none; padding-left: 10px; float:left; font-size: 13px; line-height:24px; color:#036 }
.word_li a:hover { color:#F00; font-size: 13px; }
</style>
</head>
<body>
<div id="tabC2" class="show_tabC">
<ul class="word_ul">
<li class="word_li"><a href="[field:arcurl /]">[field:title /]</a><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span></li>
<li class="word_li"><a href="[field:arcurl /]">[field:title /]</a><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span></li>
<li class="word_li"><a href="[field:arcurl /]">[field:title /]</a><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span></li>
<li class="word_li"><a href="[field:arcurl /]">[field:title /]</a><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span></li>
<li class="word_li"><a href="[field:arcurl /]">[field:title /]</a><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span></li>
</ul>
</div>
</body>
</html>
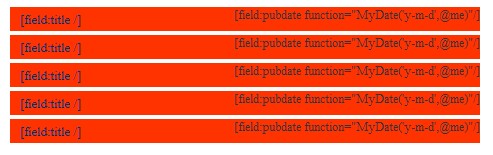
结果就出现莫名其妙的间隔

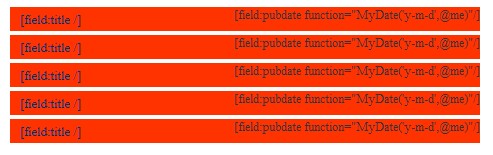
解决方法:
在<li>属性中加入vertical-align: bottom;
还有就是把时间的那个<span>放到<a>左边,然后float:right;(此项本人未验证)
源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
/*TAB内容层*/
.show_tabC { display:block; }
.hidden_tabC { display:none; }
/*文字新闻列表*/
.word_ul { list-style-type: none; padding: 0; display: block; margin-top: 15px; }
.word_li { display: block; width: 470px; height: 24px; letter-spacing: 0em; font-size: 13px; margin-left: 10px; background-color:#F30; vertical-align:bottom; }
.word_li span { color: #333; float:right; font-size: 12px; }
.word_li a { text-decoration: none; padding-left: 10px; float:left; font-size: 13px; line-height:24px; color:#036 }
.word_li a:hover { color:#F00; font-size: 13px; }
</style>
</head>
<body>
<div id="tabC2" class="show_tabC">
<ul class="word_ul">
<li class="word_li"><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
<li class="word_li"><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
<li class="word_li"><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
<li class="word_li"><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
/*TAB内容层*/
.show_tabC { display:block; }
.hidden_tabC { display:none; }
/*文字新闻列表*/
.word_ul { list-style-type: none; padding: 0; display: block; margin-top: 15px; }
.word_li { display: block; width: 470px; height: 24px; letter-spacing: 0em; font-size: 13px; margin-left: 10px; background-color:#F30; }
.word_li span { color: #333; float:right; font-size: 12px; }
.word_li a { text-decoration: none; padding-left: 10px; float:left; font-size: 13px; line-height:24px; color:#036 }
.word_li a:hover { color:#F00; font-size: 13px; }
</style>
</head>
<body>
<div id="tabC2" class="show_tabC">
<ul class="word_ul">
<li class="word_li"><a href="[field:arcurl /]">[field:title /]</a><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span></li>
<li class="word_li"><a href="[field:arcurl /]">[field:title /]</a><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span></li>
<li class="word_li"><a href="[field:arcurl /]">[field:title /]</a><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span></li>
<li class="word_li"><a href="[field:arcurl /]">[field:title /]</a><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span></li>
<li class="word_li"><a href="[field:arcurl /]">[field:title /]</a><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span></li>
</ul>
</div>
</body>
</html>
结果就出现莫名其妙的间隔

解决方法:
在<li>属性中加入vertical-align: bottom;
还有就是把时间的那个<span>放到<a>左边,然后float:right;(此项本人未验证)
源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
/*TAB内容层*/
.show_tabC { display:block; }
.hidden_tabC { display:none; }
/*文字新闻列表*/
.word_ul { list-style-type: none; padding: 0; display: block; margin-top: 15px; }
.word_li { display: block; width: 470px; height: 24px; letter-spacing: 0em; font-size: 13px; margin-left: 10px; background-color:#F30; vertical-align:bottom; }
.word_li span { color: #333; float:right; font-size: 12px; }
.word_li a { text-decoration: none; padding-left: 10px; float:left; font-size: 13px; line-height:24px; color:#036 }
.word_li a:hover { color:#F00; font-size: 13px; }
</style>
</head>
<body>
<div id="tabC2" class="show_tabC">
<ul class="word_ul">
<li class="word_li"><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
<li class="word_li"><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
<li class="word_li"><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
<li class="word_li"><span>[field:pubdate function="MyDate('y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
</ul>
</div>
</body>
</html>
相关文章推荐
- java中的单例模式浅析
- Android的消息机制
- hosts
- Jsoup学习笔记3:Jsoup 解析Html源码实例
- MYSQL查询某字段中以逗号分隔的字符串的方法
- ERROR:duplicate key in table MYsql
- hdu 3306 Another kind of Fibonacci(矩阵连乘)
- Hadoop的Text类getBytes字节数据put到HBase后有多余字符串问题
- option(recompile)
- 小作:brainfuck解释器
- 常见HTTP错误代码大全
- linux SD卡驱动分析
- PHP中异常处理的一些方法整理
- jQuery Callbacks应用关键点
- XShell 技巧分享
- adt eclipse无法创建虚拟机的解决
- 企业家够疯狂:他选择了挑战微软
- Pascal's Triangle II
- Velocity 语法(转)
- dubbo:webservice基于servlet容器的实现demo
