IOS页面自动布局 之 NSLayoutConstraint基础篇
2015-07-02 19:33
543 查看
使用AutoLayout之前需要知道以下两点:
1.必须设置 translatesAutoresizingMaskIntoConstraints为NO。
2.如果是viewControl则AutoLayout适配写在[- updateViewConstraints]中;
如果是view则AutoLayout适配写在[- updateConstraints]中。
一、要讲解的方法:
参数说明:
第一个参数 view1: 要设置的视图;
第二个参数 attr1: view1要设置的属性,稍后详解;
第三个参数 relation: 视图view1和view2的指定属性之间的关系,稍后详解;
第四个参数 view2: 参照的视图;
第五个参数 attr2: 参照视图view2的属性,稍后详解;
第六个参数 multiplier: 视图view1的指定属性是参照视图view2制定属性的多少倍;
第七个参数 c: 视图view1的指定属性需要加的浮点数。
根据参数的讲解,得出计算公式如下:
view1.attr1 [= , >= , <=] view2.attr2 * multiplier + c;
参数详解:
1、NSLayoutAttribute
分三部分解释 NSLayoutAttribute
第一部分:常用的
NSLayoutAttributeLeft: CGRectGetMinX(view.frame);
NSLayoutAttributeRight: CGRectGetMaxX(view.frame);
NSLayoutAttributeTop: CGRectGetMinY(view.frame);
NSLayoutAttributeBottom: CGRectGetMinY(view.frame);
NSLayoutAttributeWidth: CGRectGetWidth(view.frame);
NSLayoutAttributeHeight: CGRectGetHeight(view.frame);
NSLayoutAttributeCenterX: view.center.x;
NSLayoutAttributeCenterY:view.center.y ;
NSLayoutAttributeBaseline: 文本底标线,在大多数视图中等同于NSLayoutAttributeBottom; 在少数视图,如UILabel,是指字母的底部出现的位置;
NSLayoutAttributeLastBaseline: 相当于NSLayoutAttributeBaseline;
NSLayoutAttributeFirstBaseline: 文本上标线;
NSLayoutAttributeNotAnAttribute: None;
第二部分: 根据国家使用习惯不同表示的意思不同
NSLayoutAttributeLeading: 在习惯由左向右看的地区,相当于NSLayoutAttributeLeft;在习惯从右至左看的地区,相当于NSLayoutAttributeRight;
NSLayoutAttributeTrailing: 在习惯由左向右看的地区,相当于NSLayoutAttributeRight;在习惯从右至左看的地区,相当于NSLayoutAttributeLeft;
第三部分:ios8新增属性,各种间距,具体用法下节介绍
NSLayoutAttributeLeftMargin,
NSLayoutAttributeRightMargin,
NSLayoutAttributeTopMargin,
NSLayoutAttributeBottomMargin,
NSLayoutAttributeLeadingMargin,
NSLayoutAttributeTrailingMargin,
NSLayoutAttributeCenterXWithinMargins,
NSLayoutAttributeCenterYWithinMargins,
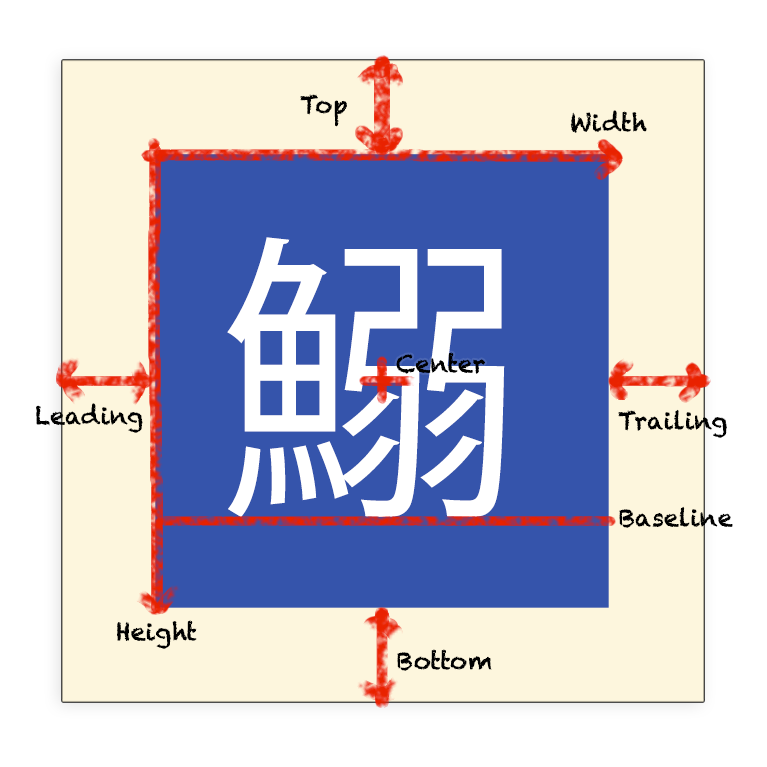
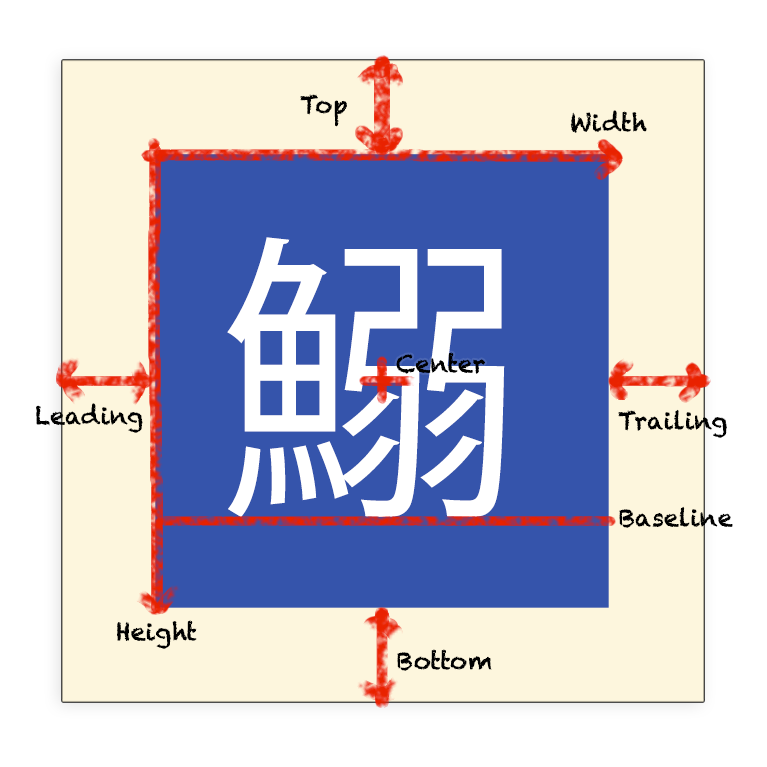
从网上找了一张图,标注以上属性

2、NSLayoutRelation
NSLayoutRelationLessThanOrEqual: <=;
NSLayoutRelationEqual: =;
NSLayoutRelationGreaterThanOrEqual: >=;
二、要讲解的方法
1、获取当前view中所有的 NSLayoutConstraint
2、旧版方法,将指定的NSLayoutConstraint添加到页面或者从页面中移除
3、ios8新加方法,激活或者停用指定约束
三、Coding Time
a> 设置视图view1为 宽度=20的正方形
两种写法,第一种 宽度=20,高度=20
第二种 宽度=20, 高度=宽度
第二种方法的优势是,如果想修改view1的大小,只需要修改一处。
b>设置视图view1.frame.origin.x = 视图view2.frame.origin.x
1.必须设置 translatesAutoresizingMaskIntoConstraints为NO。
2.如果是viewControl则AutoLayout适配写在[- updateViewConstraints]中;
如果是view则AutoLayout适配写在[- updateConstraints]中。
一、要讲解的方法:
/* Create constraints explicitly. Constraints are of the form "view1.attr1 = view2.attr2 * multiplier + constant" If your equation does not have a second view and attribute, use nil and NSLayoutAttributeNotAnAttribute. */ +(instancetype)constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation toItem:(id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c;
参数说明:
第一个参数 view1: 要设置的视图;
第二个参数 attr1: view1要设置的属性,稍后详解;
第三个参数 relation: 视图view1和view2的指定属性之间的关系,稍后详解;
第四个参数 view2: 参照的视图;
第五个参数 attr2: 参照视图view2的属性,稍后详解;
第六个参数 multiplier: 视图view1的指定属性是参照视图view2制定属性的多少倍;
第七个参数 c: 视图view1的指定属性需要加的浮点数。
根据参数的讲解,得出计算公式如下:
view1.attr1 [= , >= , <=] view2.attr2 * multiplier + c;
参数详解:
1、NSLayoutAttribute
typedef NS_ENUM(NSInteger, NSLayoutAttribute) {
NSLayoutAttributeLeft = 1,
NSLayoutAttributeRight,
NSLayoutAttributeTop,
NSLayoutAttributeBottom,
NSLayoutAttributeLeading,
NSLayoutAttributeTrailing,
NSLayoutAttributeWidth,
NSLayoutAttributeHeight,
NSLayoutAttributeCenterX,
NSLayoutAttributeCenterY,
NSLayoutAttributeBaseline,
NSLayoutAttributeLastBaseline = NSLayoutAttributeBaseline,
NSLayoutAttributeFirstBaseline NS_ENUM_AVAILABLE_IOS(8_0),
NSLayoutAttributeLeftMargin NS_ENUM_AVAILABLE_IOS(8_0),
NSLayoutAttributeRightMargin NS_ENUM_AVAILABLE_IOS(8_0),
NSLayoutAttributeTopMargin NS_ENUM_AVAILABLE_IOS(8_0),
NSLayoutAttributeBottomMargin NS_ENUM_AVAILABLE_IOS(8_0),
NSLayoutAttributeLeadingMargin NS_ENUM_AVAILABLE_IOS(8_0),
NSLayoutAttributeTrailingMargin NS_ENUM_AVAILABLE_IOS(8_0),
NSLayoutAttributeCenterXWithinMargins NS_ENUM_AVAILABLE_IOS(8_0),
NSLayoutAttributeCenterYWithinMargins NS_ENUM_AVAILABLE_IOS(8_0),
NSLayoutAttributeNotAnAttribute = 0
};分三部分解释 NSLayoutAttribute
第一部分:常用的
NSLayoutAttributeLeft: CGRectGetMinX(view.frame);
NSLayoutAttributeRight: CGRectGetMaxX(view.frame);
NSLayoutAttributeTop: CGRectGetMinY(view.frame);
NSLayoutAttributeBottom: CGRectGetMinY(view.frame);
NSLayoutAttributeWidth: CGRectGetWidth(view.frame);
NSLayoutAttributeHeight: CGRectGetHeight(view.frame);
NSLayoutAttributeCenterX: view.center.x;
NSLayoutAttributeCenterY:view.center.y ;
NSLayoutAttributeBaseline: 文本底标线,在大多数视图中等同于NSLayoutAttributeBottom; 在少数视图,如UILabel,是指字母的底部出现的位置;
NSLayoutAttributeLastBaseline: 相当于NSLayoutAttributeBaseline;
NSLayoutAttributeFirstBaseline: 文本上标线;
NSLayoutAttributeNotAnAttribute: None;
第二部分: 根据国家使用习惯不同表示的意思不同
NSLayoutAttributeLeading: 在习惯由左向右看的地区,相当于NSLayoutAttributeLeft;在习惯从右至左看的地区,相当于NSLayoutAttributeRight;
NSLayoutAttributeTrailing: 在习惯由左向右看的地区,相当于NSLayoutAttributeRight;在习惯从右至左看的地区,相当于NSLayoutAttributeLeft;
第三部分:ios8新增属性,各种间距,具体用法下节介绍
NSLayoutAttributeLeftMargin,
NSLayoutAttributeRightMargin,
NSLayoutAttributeTopMargin,
NSLayoutAttributeBottomMargin,
NSLayoutAttributeLeadingMargin,
NSLayoutAttributeTrailingMargin,
NSLayoutAttributeCenterXWithinMargins,
NSLayoutAttributeCenterYWithinMargins,
从网上找了一张图,标注以上属性

2、NSLayoutRelation
typedef NS_ENUM(NSInteger, NSLayoutRelation) {
NSLayoutRelationLessThanOrEqual = -1,
NSLayoutRelationEqual = 0,
NSLayoutRelationGreaterThanOrEqual = 1,
};NSLayoutRelationLessThanOrEqual: <=;
NSLayoutRelationEqual: =;
NSLayoutRelationGreaterThanOrEqual: >=;
二、要讲解的方法
1、获取当前view中所有的 NSLayoutConstraint
- (NSArray *)constraints NS_AVAILABLE_IOS(6_0);
2、旧版方法,将指定的NSLayoutConstraint添加到页面或者从页面中移除
1 - (void)addConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead, set NSLayoutConstraint's active property to YES. 2 - (void)addConstraints:(NSArray *)constraints NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead use +[NSLayoutConstraint activateConstraints:]. 3 - (void)removeConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead set NSLayoutConstraint's active property to NO. 4 - (void)removeConstraints:(NSArray *)constraints NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead use +[NSLayoutConstraint deactivateConstraints:].
3、ios8新加方法,激活或者停用指定约束
/* The receiver may be activated or deactivated by manipulating this property. Only active constraints affect the calculated layout. Attempting to activate a constraint whose items have no common ancestor will cause an exception to be thrown. Defaults to NO for newly created constraints. */ @property (getter=isActive) BOOL active NS_AVAILABLE(10_10, 8_0); /* Convenience method that activates each constraint in the contained array, in the same manner as setting active=YES. This is often more efficient than activating each constraint individually. */ + (void)activateConstraints:(NSArray *)constraints NS_AVAILABLE(10_10, 8_0); /* Convenience method that deactivates each constraint in the contained array, in the same manner as setting active=NO. This is often more efficient than deactivating each constraint individually. */ + (void)deactivateConstraints:(NSArray *)constraints NS_AVAILABLE(10_10, 8_0);
三、Coding Time
a> 设置视图view1为 宽度=20的正方形
两种写法,第一种 宽度=20,高度=20
[self addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:20]]; [self addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:20]];
第二种 宽度=20, 高度=宽度
[self addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1.0 constant:20]]; [self addConstraint:[NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:view1 attribute:NSLayoutAttributeWidth multiplier:1.0 constant:0]];
第二种方法的优势是,如果想修改view1的大小,只需要修改一处。
b>设置视图view1.frame.origin.x = 视图view2.frame.origin.x
NSLayoutConstraint *leftConstraint = [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:view2 attribute:NSLayoutAttributeLeft multiplier:1.0 constant:0]; //旧版方法 //[self addConstraint:leftConstraint]; //新版方法1 [NSLayoutConstraint activateConstraints:@[leftConstraint]]; //新版方法2 leftConstraint.active = YES;
相关文章推荐
- iOS9适配系列教程
- iOS9适配系列教程
- iOS 详解CoreLocation定位服务
- IOS 百度地图一直报 manager start failed!
- IOS 8.1.3 GameCenter code15 沙盒无法登陆
- 解决Xcode升级导致插件不管用的问题
- iOS---设备的唯一标识详解
- 我为什么要学IOS?
- iOS8 高德地图SDK MAMapView无法定位的问题
- JS与iOS Native Code互调的优雅实现方案
- CocoaPods的安装和使用方法
- iOS开发多线程篇—NSOperation简单介绍
- IOS8解决获取位置坐标信息出错(Error Domain=kCLErrorDomain Code=0)(转)
- iOS 生产环境之实时日志,都打包了怎么查看报错信息
- 【转】storyboard入门
- 【转】在iOS 7中使用storyboard
- IOS LocationManager定位国内偏移,火星坐标(GCJ-02)解决方法
- IOS 地图定位,标记位置,获取经纬度,MKMapView的使用
- iOS Provisioning Profile(Certificate)与Code Signing详解
- iOS中使用blend改变图片颜色
