html学习笔记
2015-06-30 21:36
169 查看
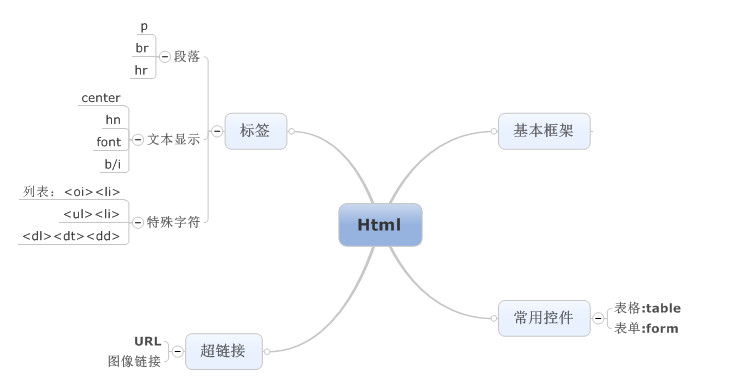
html全称:Hypertext Makeup Language超文本标记语言,是web(万维网)编程的基础。目前更新至第五代,即html5

【基本框架】
html由<html>开头</html>,包含标题和标题<head><title>...</title></head>,主体部分以<body>...</body>以“/”为结尾表示结束;在有些编译器中直接写html内容可在网页中显示。
标签内部可以跟随属性,常见属性:border--边框;align--对齐方式;color--颜色;name--名称定义;value--真实值。
【常用控件】
表格:<table>...</table>常用于规范控件的位置,让网页显示美观;常用属性:border,bgcolor,align
添加标题---<caption>...</caption>
添加行------<tr>...</tr> ,常见属性:align="center",valign='middle'
添加内容---<th>...</th>
表单:<form>...</form>用户填写控件的容器,包含的属性有:methord(get,post),action
添加控件---<input/>,属性:type(text--文本,submit--提交按钮,reset--复位按钮,password--密码框,radio--单选框,checkbox--复选框,hidden--隐藏控件)
列表框--<select><option>...</option></select>
【超链接】
url:允许我们对其他网页或站点之间进行连接的元素。
<a>...</a>锚标签 href=“url”,target=“_blank”--链接到空白页。
<img src="">--图像嵌入。
【总结】
尽管单独使用html设计静态的网页已经不常用了,但了解基础的语法结构,对网页的基本设计可以做一个大概的认识,会继续自己的总结学习。

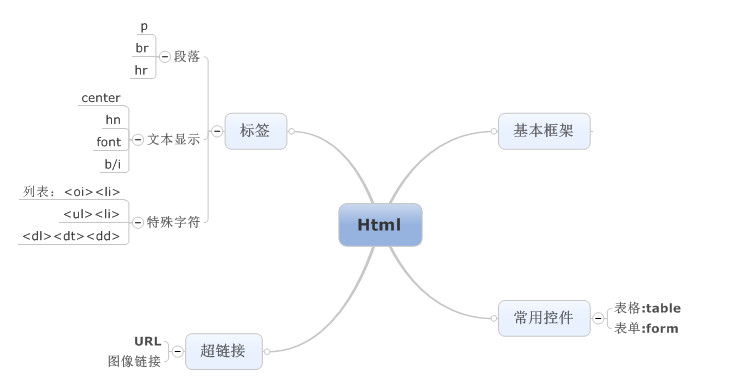
【基本框架】
html由<html>开头</html>,包含标题和标题<head><title>...</title></head>,主体部分以<body>...</body>以“/”为结尾表示结束;在有些编译器中直接写html内容可在网页中显示。
标签内部可以跟随属性,常见属性:border--边框;align--对齐方式;color--颜色;name--名称定义;value--真实值。
【常用控件】
表格:<table>...</table>常用于规范控件的位置,让网页显示美观;常用属性:border,bgcolor,align
添加标题---<caption>...</caption>
添加行------<tr>...</tr> ,常见属性:align="center",valign='middle'
添加内容---<th>...</th>
表单:<form>...</form>用户填写控件的容器,包含的属性有:methord(get,post),action
添加控件---<input/>,属性:type(text--文本,submit--提交按钮,reset--复位按钮,password--密码框,radio--单选框,checkbox--复选框,hidden--隐藏控件)
列表框--<select><option>...</option></select>
【超链接】
url:允许我们对其他网页或站点之间进行连接的元素。
<a>...</a>锚标签 href=“url”,target=“_blank”--链接到空白页。
<img src="">--图像嵌入。
【总结】
尽管单独使用html设计静态的网页已经不常用了,但了解基础的语法结构,对网页的基本设计可以做一个大概的认识,会继续自己的总结学习。
相关文章推荐
- java-WEB中的监听器Lisener
- GUI - Web前端开发框架
- Extjs4.0 最新最全视频教程
- MyEclipse Web Project转Eclipse Dynamic Web Project
- axis备忘
- Erlang实现的一个Web服务器代码实例
- 防止网页脚本病毒执行的方法-from web
- 自学成才的秘密:115个 web Develop 资源
- 使用批处理修改web打印设置笔记 适用于IE
- Apache Web让JSP“动”起来
- web下载的ActiveX控件自动更新
- 推荐六款WEB上传组件性能测试与比较第1/10页
- 关于三种主流WEB架构的思考
- 使用 Iisext.vbs 列出 Web 服务扩展文件的方法
- 使用 Iisext.vbs 删除 Web 服务扩展文件的方法
- 使用 iisext.vbs 禁用 Web 服务扩展的方法
- 用vbs 实现从剪贴板中抓取一个 URL 然后在浏览器中打开该 Web 站点
- web标准知识——从p开始,循序渐进
- web标准知识――用途相似的标签
- Shell脚本实现的一个简易Web服务器例子分享
