利用Angular JS 给页面赋值
2015-06-30 17:32
579 查看
AngularJS 应用程序由 ng-app 定义。应用程序在
<div> 内运行。
在ng-app中定义控制器,首先给一个模板定一个ng-controller 指令定义了应用程序控制器。
然后在你需要的模板插入你定义的控制器里面去。
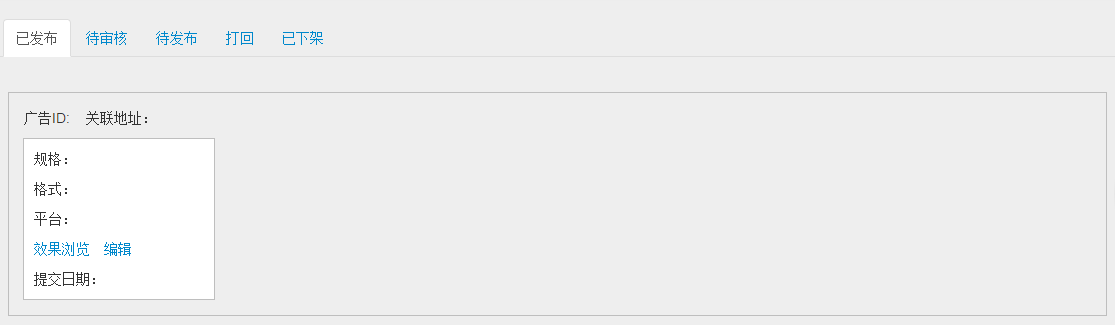
下面以为这个网面为例子!
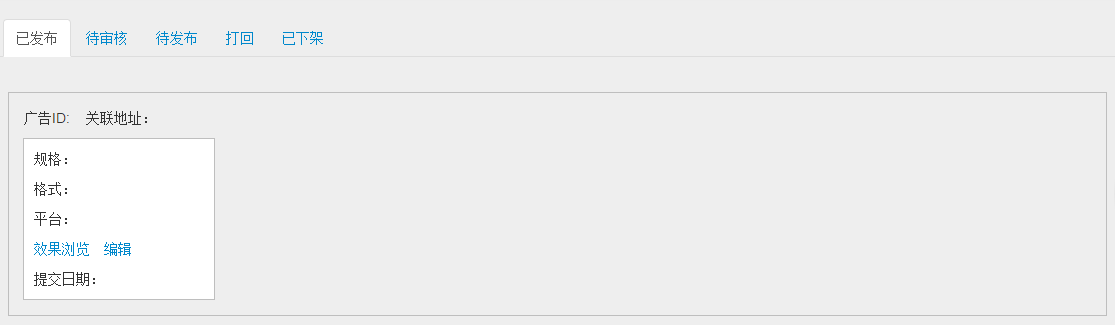
里面暂时还没有数据

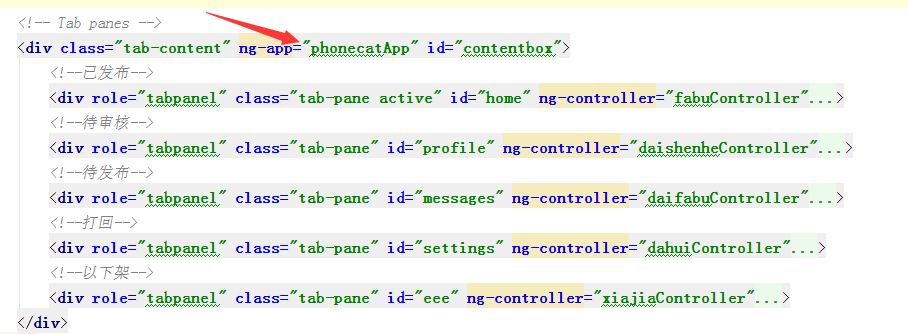
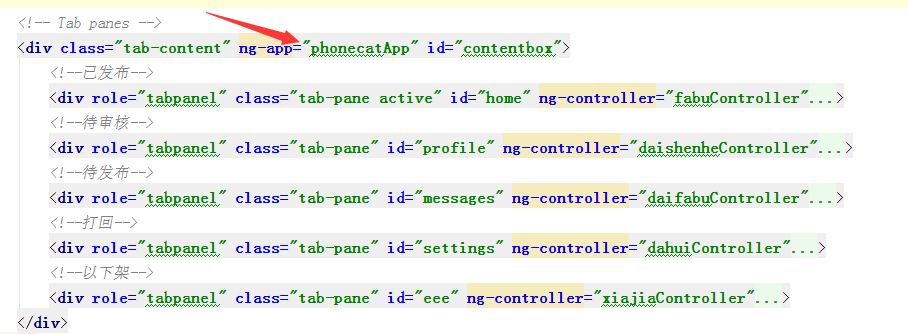
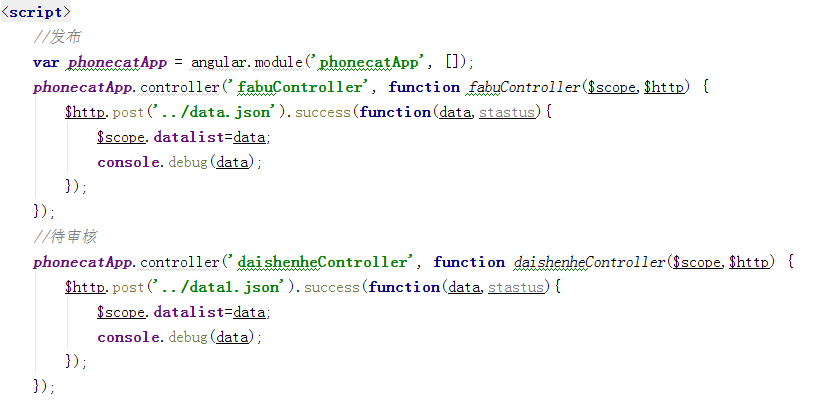
现在就给这个模板定义一个ng-app,然后在ng-app中定义一个控制器

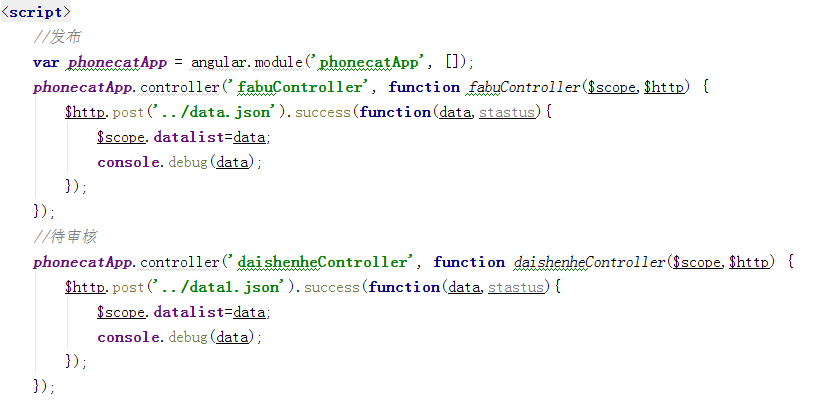
定义好了,就可以在JS代码中操作你的控制器了,js当中接收后台给你传送过来的数据(当然数据的格式是json格式)

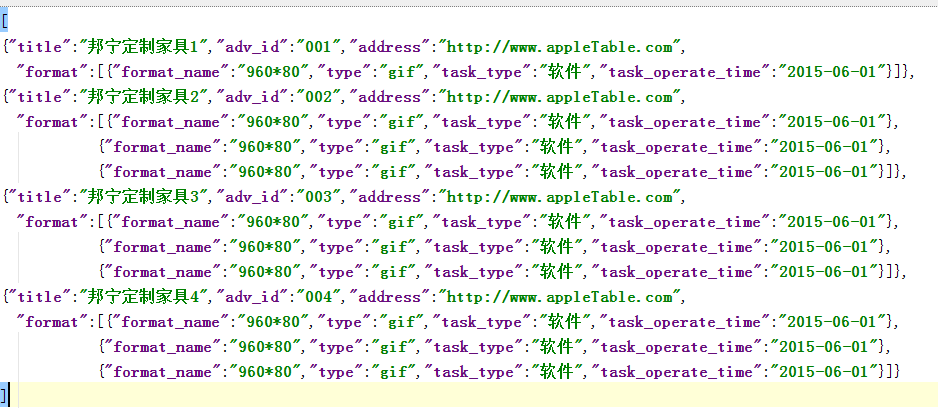
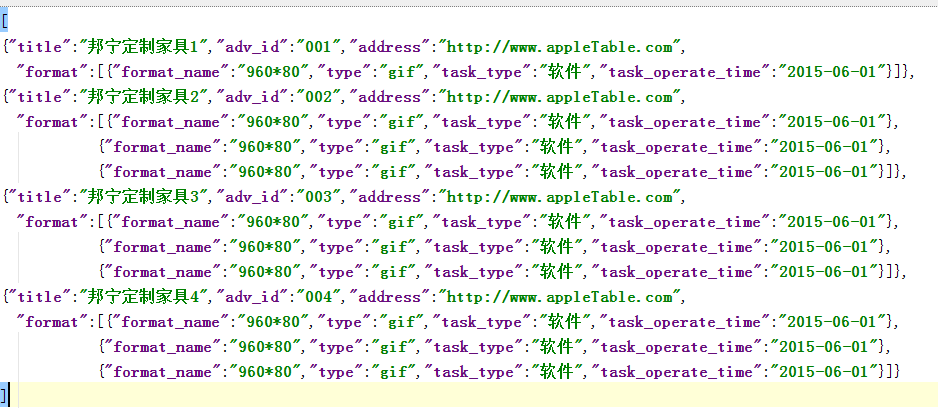
这个就是从后台传过来的json格式的数据

)
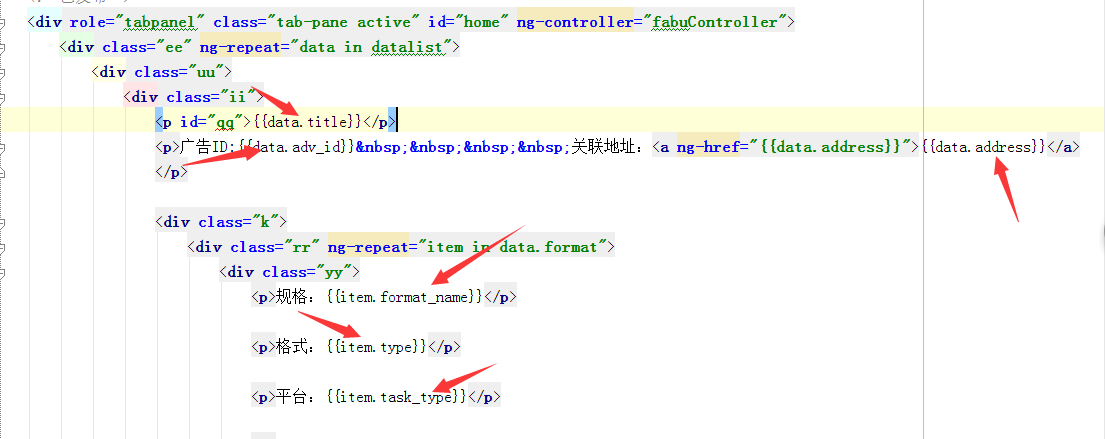
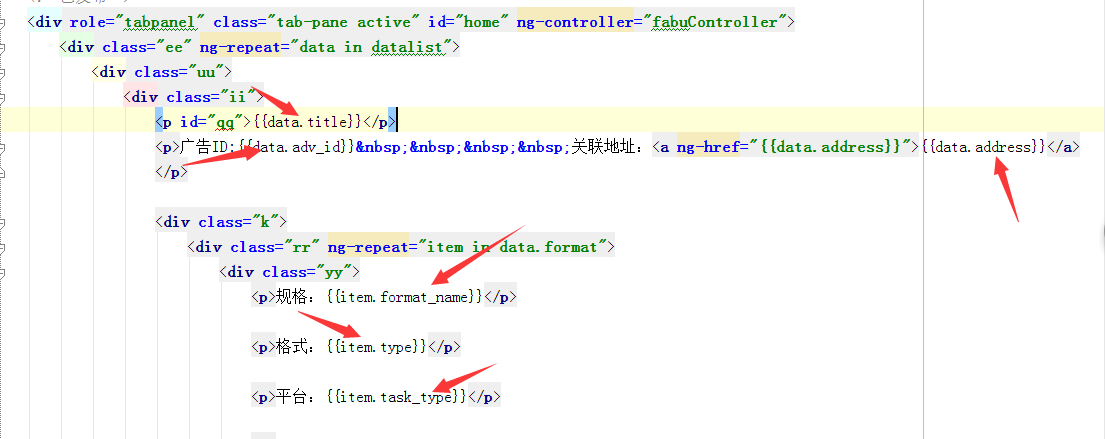
最后在模板当中添加数据(数据是用变量的方式来添加的,对应json格式里面的名字添加)

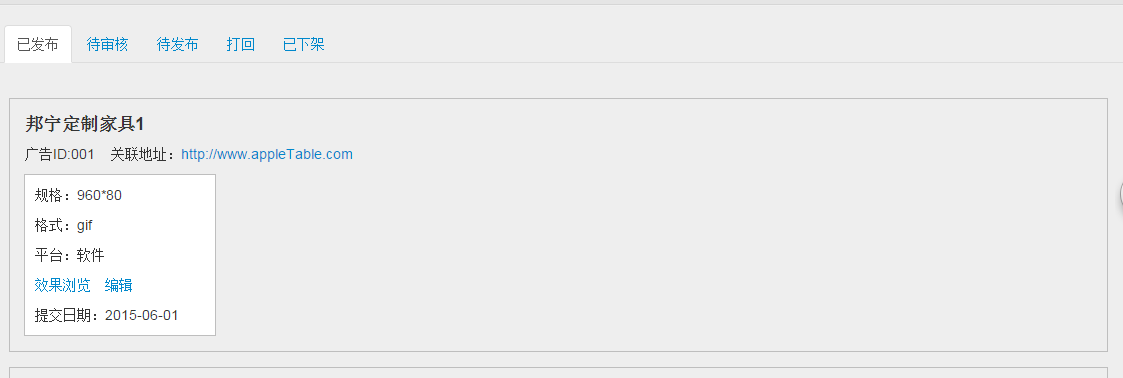
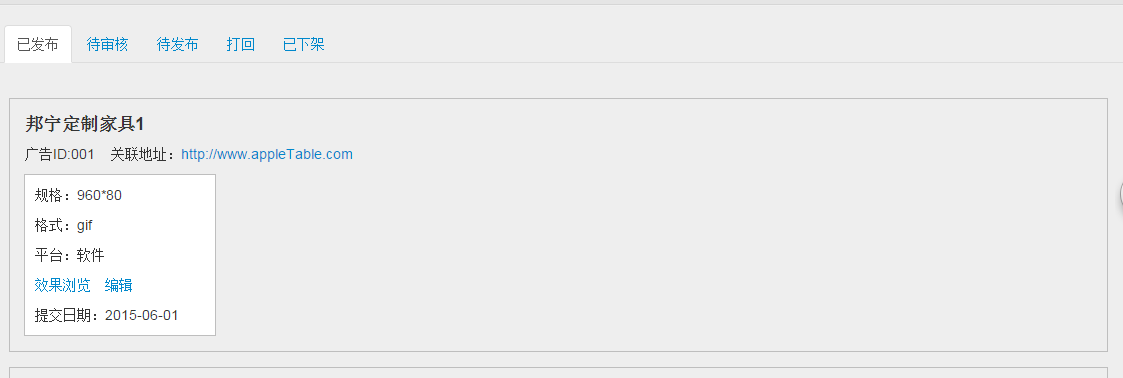
最后显示效果的页面就是这样!

<div> 内运行。
在ng-app中定义控制器,首先给一个模板定一个ng-controller 指令定义了应用程序控制器。
然后在你需要的模板插入你定义的控制器里面去。
下面以为这个网面为例子!
里面暂时还没有数据

现在就给这个模板定义一个ng-app,然后在ng-app中定义一个控制器

定义好了,就可以在JS代码中操作你的控制器了,js当中接收后台给你传送过来的数据(当然数据的格式是json格式)

这个就是从后台传过来的json格式的数据

)
最后在模板当中添加数据(数据是用变量的方式来添加的,对应json格式里面的名字添加)

最后显示效果的页面就是这样!

相关文章推荐
- js读取json,纠结。。。
- jstree使用小结(一)
- JSONArray构造方法在不同API上的区别
- JavaScript权威指南_115_第15章_脚本化文档_15.2-选取文档元素-通过标签名选取元素
- JavaScript权威指南_114_第15章_脚本化文档_15.2-选取文档元素-通过name选取元素
- js 字符串转换成数字的三种方法
- js中substring和substr的用法
- JavaScript
- JavaScript 小技巧
- JS怎么刷新当前页面
- js获取项目根路径
- web.xml配置错误页面,及输出错误信息
- js 的each()方法遍历对象和数组
- 转载和积累系列 - 基于JavaScript的DDoS攻击
- 有一段jsp的js想把它转换单独js文件夹里怎么改
- js函数参数有中文不能触发事件问题
- JSON总结
- gson的简单应用
- JS总结
- JavaScript 数组操作函数--转载+格式整理
