css background-position结合disaply:inline-block使用
2015-06-29 16:30
399 查看

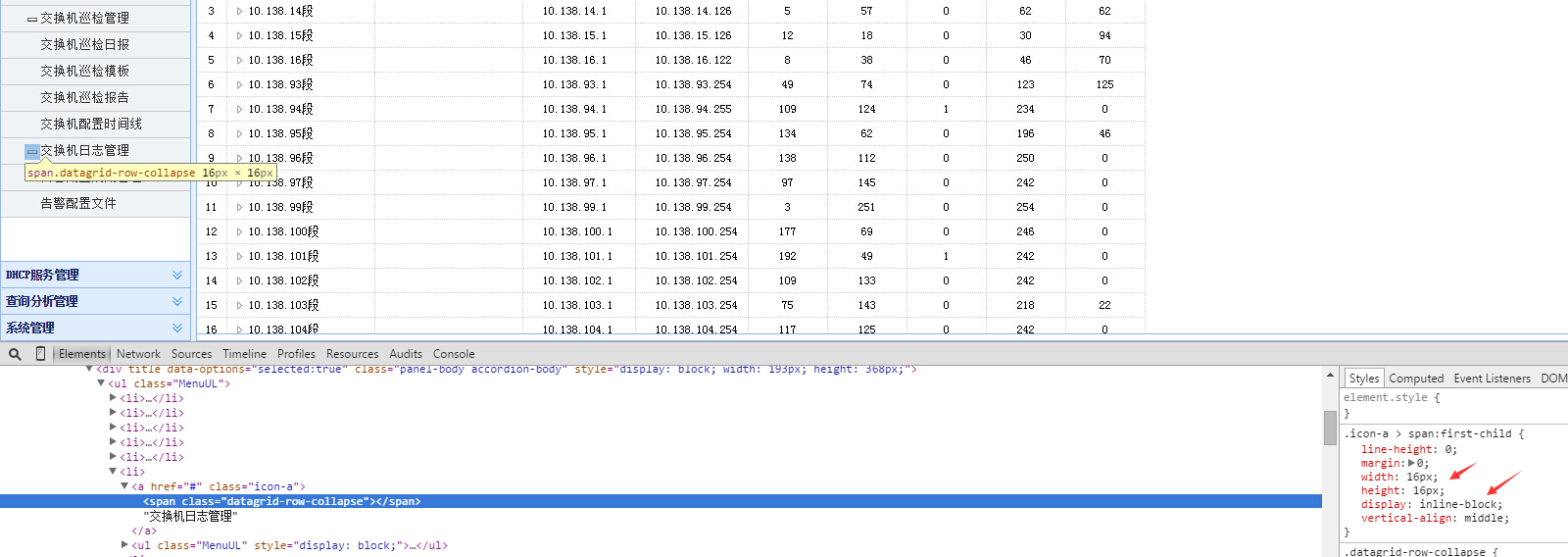
$(".icon-a").on('click', function (e) {
if ($(this).next().css('display') == "none") {
$(this).children().removeClass('datagrid-row-collapse').addClass('datagrid-row-expand');
} else {
$(this).children().removeClass('datagrid-row-expand').addClass('datagrid-row-collapse');
}
});
相关文章推荐
- CSS3实现图片鼠标悬浮放大效果
- animate.css注意事项
- HTML + CSS短标题(二,三,四文字长度)两端对齐的方式
- 常用css+css3集锦
- css垂直居中的几种方式
- CSS利用margin属性使整个页面居中
- 首页导航样式
- CSS浏览器兼容问题
- css3幻灯片换位效果
- css 中 id 和 class 的区别
- 十步图解css的position
- 同样式的纯文本内容
- css div内容水平,垂直居中限制
- 那些不为人知的CSS3
- [简单]poi word2007表格按模版样式填充行数据
- 学习CSS的瓶颈
- CSS清除浮动大全共8种方法
- devexpress实现单元格根据条件显示不同的样式(颜色、字体、对齐方式,大小等)
- CSS3扁平化面包屑导航
- CSS三角形制作样式
