CSS定位规则之BFC 你竟然一直不知道的东西!!!!!
2015-06-26 00:04
881 查看
相关文档:
http://blog.sina.com.cn/s/blog_877284510101jo5d.html http://www.cnblogs.com/dojo-lzz/p/3999013.html http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
BFC(Block
1.是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。当涉及到可视化布局的时候,Block Formatting Context提供了一个环境,HTML元素在这个环境中按照一定规则进行布局。一个环境中的元素不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。这里有点类似一个BFC就是一个独立的行政单位的意思。也可以说BFC就是一个作用范围。可以把它理解成是一个独立的容器,并且这个容器的里box的布局,与这个容器外的毫不相干。
2.另一个通俗点的解释是:在普通流中的 Box(框) 属于一种 formatting context(格式化上下文) ,类型可以是 block ,或者是 inline ,但不能同时属于这两者。并且, Block boxes(块框) 在 block formatting context(块格式化上下文) 里格式化,
Inline boxes(块内框) 则在 inline formatting context(行内格式化上下文) 里格式化。任何被渲染的元素都属于一个 box ,并且不是 block ,就是 inline 。即使是未被任何元素包裹的文本,根据不同的情况,也会属于匿名的 block boxes 或者 inline boxes。所以上面的描述,即是把所有的元素划分到对应的 formatting context 里。
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style>
body {
width: 300px;
position: relative;
}
.aside {
width: 100px;
height: 150px;
float: right;
background: #f66;
}
.main {
height: 200px;
background: #fcc;
}
</style>
</head>
<body>
<div class="aside"></div>
<div class="main"></div>
</body>
</html>
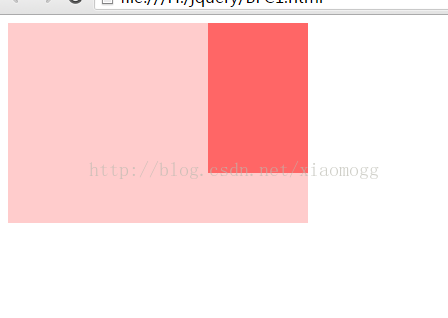
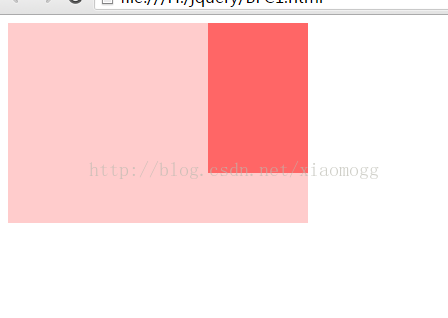
显示效果如图:可以看到由于深红色快的浮动导致不占文档位置所以会浮动在粉红色块上

开启BFC:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style>
body {
width: 300px;
position: relative;
}
.aside {
width: 100px;
height: 150px;
float: right;
background: #f66;
}
.main {
height: 200px;
background: #fcc;
overflow: hidden;
}
</style>
</head>
<body>
<div class="aside"></div>
<div class="main"></div>
</body>
</html>
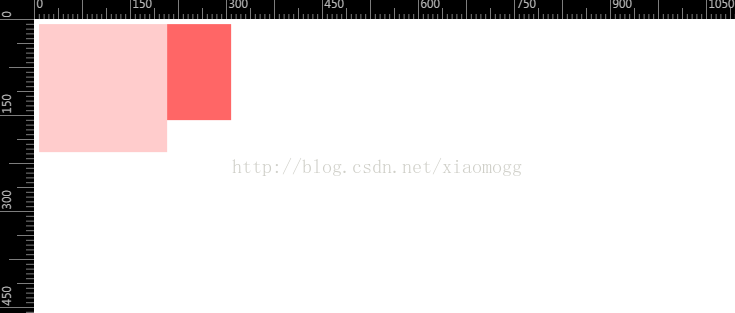
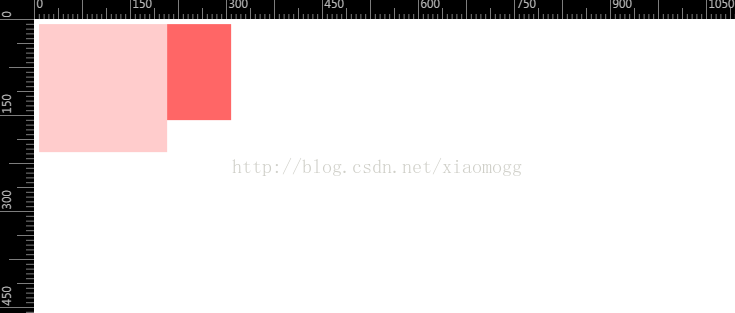
给其中非浮动的元素添加了overflow:hidden后看到效果如下图所示:

两个div不再堆叠在一起了
DEMO2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<style>
.par {
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
</head>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
显示效果如图所示:由于子节点的浮动导致脱离了父节点文档,所以父节没有被撑开

开启BFC:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<style>
.par {
border: 5px solid #fcc;
width: 300px;
overflow: hidden;;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
</head>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
效果如下图所示:给父节点添加了overflowhidden,这时候就可以被子节点撑开了

DEMO3:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples
on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title></title>
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
.left{
background:pink;
float: left;
width:180px;
height:200px;
}
.center{
background:lightyellow;
overflow:hidden;
height:200px;
}
.right{
background: lightblue;
width:180px;
height:200px;
float:right;
}
</style>
</head>
<body>
<div class="container">
<div class="right">right</div>
<div class="left">left</div>
<div class="center">center</div>
</div>
</html>
显示效果如图:我们看到三个div成一行排列了,注意这里的cener并没有设置宽度是自动撑开的,很吊!
不过注意一点center必须再html标签的顺序上放在最后才能实现这个效果

DEMO4:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples
on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title></title>
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
.main{border:2px blue solid;}
.left{
background:pink;
float: left;
width:180px;
height:200px;
}
</style>
</head>
<body>
<div class="main">
<div class="c">
<div class="left">right</div>
<div class="left">left</div>
</div>
<div class="c">
<div class="left">right</div>
<div class="left">left</div>
</div>
</div>
</html>
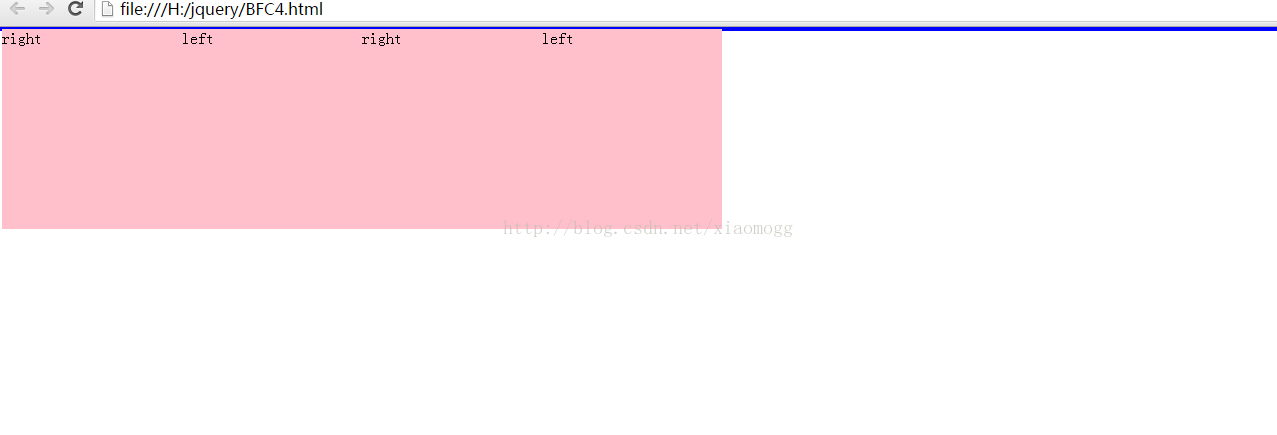
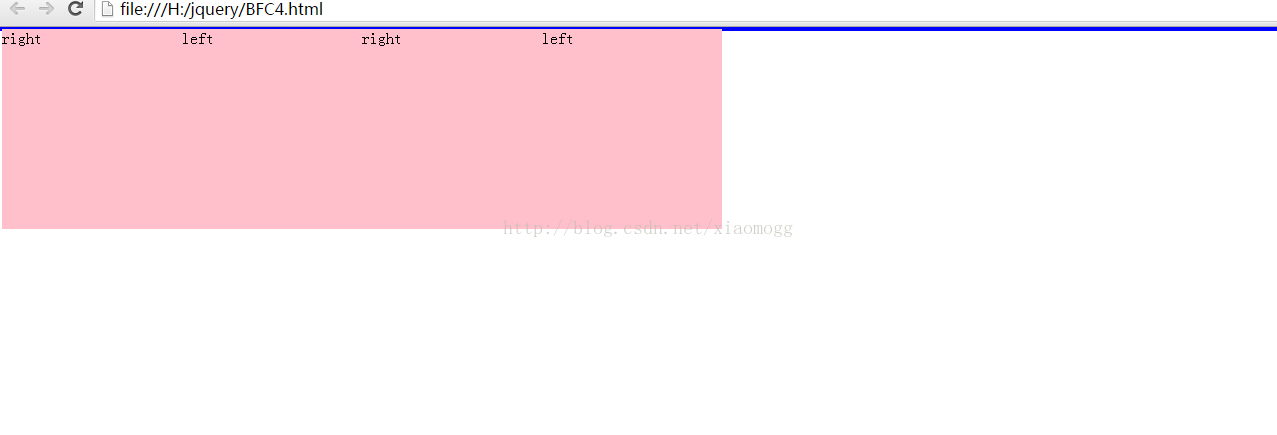
显示效果如图所示:虽然left div是分别放在两个c div里面的, 但是由于浮动导致子节点脱离文档流 而使子节点不占位 同时排成一行来布局

开启BFC:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples
on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title></title>
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
.main{border:2px blue solid;}
.c{overflow: hidden;;}
.left{
background:pink;
float: left;
width:180px;
height:200px;
}
</style>
</head>
<body>
<div class="main">
<div class="c">
<div class="left">right</div>
<div class="left">left</div>
</div>
<div class="c">
<div class="left">right</div>
<div class="left">left</div>
</div>
</div>
</html>
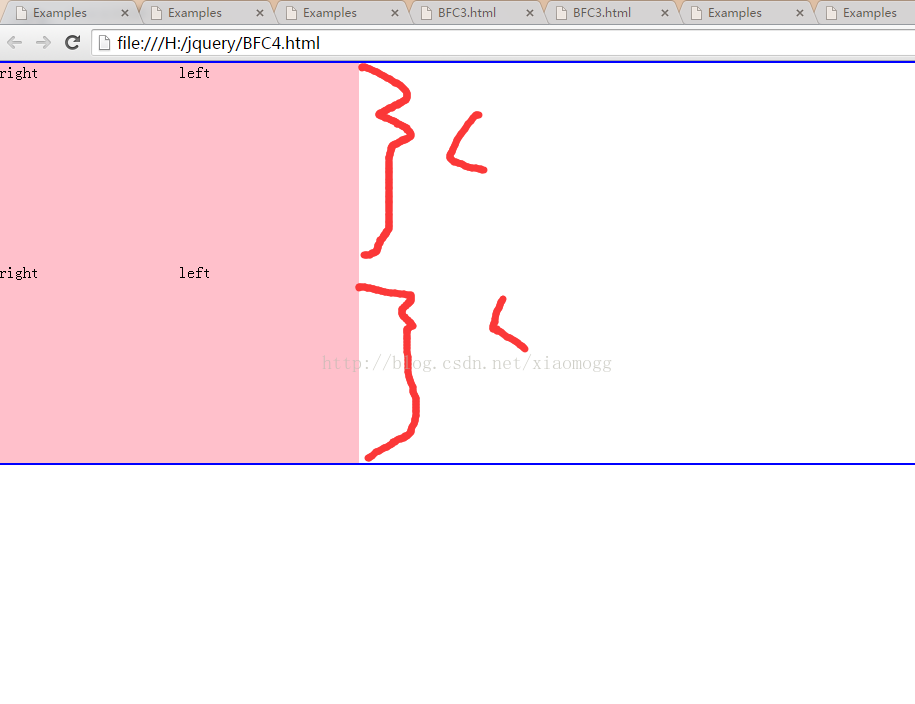
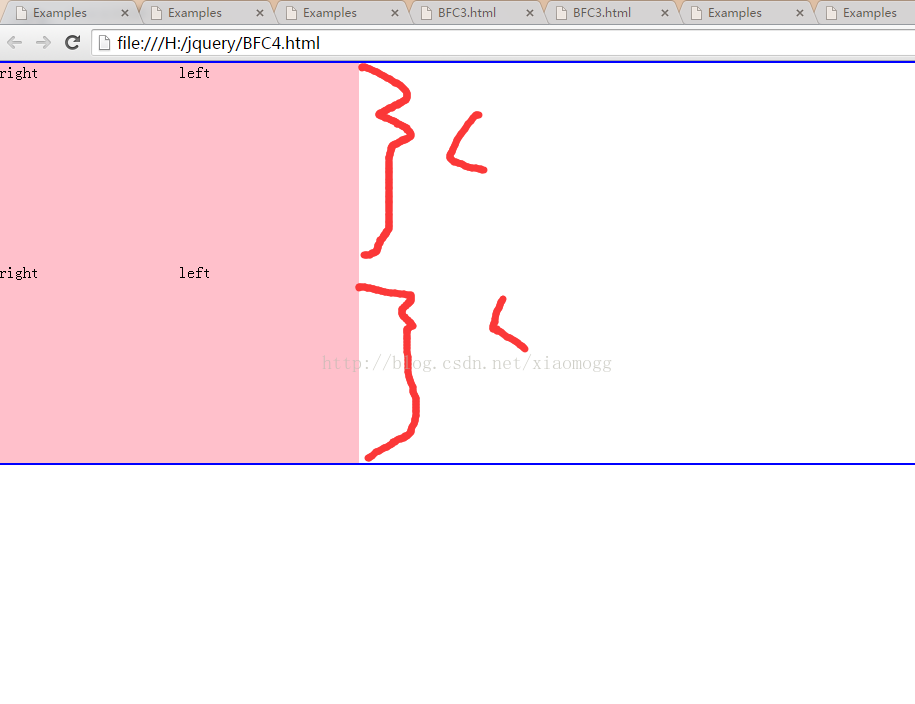
显示效果如图所示:给c div添加了overflow:hidden的时候触发了BFC 所以原本浮动的子节点并没有超出C div来影响到c外的节点,所以变成了两行

最后总结:
可以看到本篇文章通篇都是在讲解如何使用overflow来触发BFC,其实除了overflow外还有其他的触发方法,只不过暂时还没遇到先不表,以上代码均通过IE7~[包括IE7]和谷歌的检测,可以放心使用
http://blog.sina.com.cn/s/blog_877284510101jo5d.html http://www.cnblogs.com/dojo-lzz/p/3999013.html http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
BFC(Block
Formatting CoFSADntext)直译为“块级格式化范围”
1.是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。当涉及到可视化布局的时候,Block Formatting Context提供了一个环境,HTML元素在这个环境中按照一定规则进行布局。一个环境中的元素不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。这里有点类似一个BFC就是一个独立的行政单位的意思。也可以说BFC就是一个作用范围。可以把它理解成是一个独立的容器,并且这个容器的里box的布局,与这个容器外的毫不相干。2.另一个通俗点的解释是:在普通流中的 Box(框) 属于一种 formatting context(格式化上下文) ,类型可以是 block ,或者是 inline ,但不能同时属于这两者。并且, Block boxes(块框) 在 block formatting context(块格式化上下文) 里格式化,
Inline boxes(块内框) 则在 inline formatting context(行内格式化上下文) 里格式化。任何被渲染的元素都属于一个 box ,并且不是 block ,就是 inline 。即使是未被任何元素包裹的文本,根据不同的情况,也会属于匿名的 block boxes 或者 inline boxes。所以上面的描述,即是把所有的元素划分到对应的 formatting context 里。
DEMO1:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style>
body {
width: 300px;
position: relative;
}
.aside {
width: 100px;
height: 150px;
float: right;
background: #f66;
}
.main {
height: 200px;
background: #fcc;
}
</style>
</head>
<body>
<div class="aside"></div>
<div class="main"></div>
</body>
</html>
显示效果如图:可以看到由于深红色快的浮动导致不占文档位置所以会浮动在粉红色块上

开启BFC:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style>
body {
width: 300px;
position: relative;
}
.aside {
width: 100px;
height: 150px;
float: right;
background: #f66;
}
.main {
height: 200px;
background: #fcc;
overflow: hidden;
}
</style>
</head>
<body>
<div class="aside"></div>
<div class="main"></div>
</body>
</html>
给其中非浮动的元素添加了overflow:hidden后看到效果如下图所示:

两个div不再堆叠在一起了
DEMO2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<style>
.par {
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
</head>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
显示效果如图所示:由于子节点的浮动导致脱离了父节点文档,所以父节没有被撑开

开启BFC:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<style>
.par {
border: 5px solid #fcc;
width: 300px;
overflow: hidden;;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
</head>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
效果如下图所示:给父节点添加了overflowhidden,这时候就可以被子节点撑开了

DEMO3:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples
on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title></title>
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
.left{
background:pink;
float: left;
width:180px;
height:200px;
}
.center{
background:lightyellow;
overflow:hidden;
height:200px;
}
.right{
background: lightblue;
width:180px;
height:200px;
float:right;
}
</style>
</head>
<body>
<div class="container">
<div class="right">right</div>
<div class="left">left</div>
<div class="center">center</div>
</div>
</html>
显示效果如图:我们看到三个div成一行排列了,注意这里的cener并没有设置宽度是自动撑开的,很吊!
不过注意一点center必须再html标签的顺序上放在最后才能实现这个效果

DEMO4:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples
on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title></title>
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
.main{border:2px blue solid;}
.left{
background:pink;
float: left;
width:180px;
height:200px;
}
</style>
</head>
<body>
<div class="main">
<div class="c">
<div class="left">right</div>
<div class="left">left</div>
</div>
<div class="c">
<div class="left">right</div>
<div class="left">left</div>
</div>
</div>
</html>
显示效果如图所示:虽然left div是分别放在两个c div里面的, 但是由于浮动导致子节点脱离文档流 而使子节点不占位 同时排成一行来布局

开启BFC:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples
on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title></title>
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
.main{border:2px blue solid;}
.c{overflow: hidden;;}
.left{
background:pink;
float: left;
width:180px;
height:200px;
}
</style>
</head>
<body>
<div class="main">
<div class="c">
<div class="left">right</div>
<div class="left">left</div>
</div>
<div class="c">
<div class="left">right</div>
<div class="left">left</div>
</div>
</div>
</html>
显示效果如图所示:给c div添加了overflow:hidden的时候触发了BFC 所以原本浮动的子节点并没有超出C div来影响到c外的节点,所以变成了两行

最后总结:
可以看到本篇文章通篇都是在讲解如何使用overflow来触发BFC,其实除了overflow外还有其他的触发方法,只不过暂时还没遇到先不表,以上代码均通过IE7~[包括IE7]和谷歌的检测,可以放心使用
相关文章推荐
- 布局转换——考验CSS功底的时刻到来
- CSS基础
- CSS 预处理器
- [CSS]IE6和360浏览器兼容模式下的兼容性问题
- 初探CSS 4选择器
- css 关于overflow:hidden对float的影响
- 高性能 CSS3 动画
- 转:【总结】浏览器CSS Hacks汇总,浏览器兼容方式CSS Hacks
- GridView用CSS设定样式
- css hack
- html+css的高级盒子模型
- 怕忘记了CSS中position的absolute和relative用法
- 用纯CSS实现照片墙
- 通过样式表自定义按钮外观
- css兼容问题
- CSS中文字体如宋体/微软雅黑的英文名称写法
- 详解 CSS 属性 - 伪类和伪元素的区别
- 详解 CSS 属性 - :before && :after伪元素
- CSS样式总结
- CSS定位属性Position详解
