表单选择器
2015-06-21 16:57
183 查看
:input表单选择器
如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select> 和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
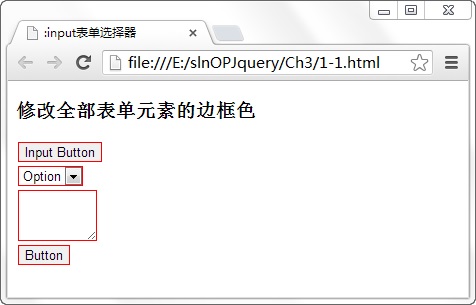
如下图所示,使用
:input表单选择器获取表单元素,并向这些元素增加一个CSS样式类别,修改它们在页面中显示的边框颜色。

在浏览器中显示的效果:

可以看出,通过调用$("#frmTest :input")表单选择器代码获取了表单中的全部元素,并使用addClass()方法修改它们在页面中显示的边框颜色。addClass()方法的功能是为元素添加指定的样式类别名称,它的更多使用将会在后续章节中进行详细介绍。
:text表单文本选择器
:text表单文本选择器可以获取表单中全部单行的文本输入框元素,单行的文本输入框就像一个不换行的字条工具,使用非常广泛。
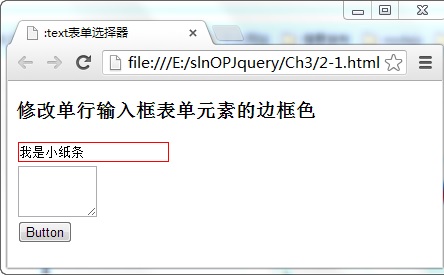
例如,在表单中添加多个元素,使用
:text选择器获取单行的文本输入框元素,并修改字的边框颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过
:text表单选择器只获取单行的文本输入框元素,对于<textarea>区域文本、按钮元素无效。
相关文章推荐
- android ListView详解
- 研一总结
- 20150621针对AVAudioPlayer模拟器上没有播放声音
- 银联卡现金转账类业务规则
- Node.Js的Module System 以及一些常用 Module
- PHP打印指定日期
- leetcode_25题——Reverse Nodes in k-Group (链表)
- Linux内核(三)进程调度
- 【LeetCode】Rotate Array
- 黑马程序员--集合
- matlab 实现分形图形-科赫曲线绘制
- AOP 续
- Struts2 中路径问题
- AOP 续
- shell脚本批量生成配置文件
- 15第十六周实践项目——程序阅读
- 第十六周阅读程序(2)
- fastjson 使用方法
- 黑马程序员——集合(三)
- Linux内核(二)中断基本概念
