博客园博客自动生成三级目录(generate three levels content using JS in cnblogs)
2015-06-21 01:43
761 查看
[b]博客园博客自动生成三级目录(generate three levels content using JS in cnblogs)[/b]
I learned from (/article/5236165.html) about generating content using JS in cnblogs. I updated the code to generate three levels content.
3 levels of contents
Copy the JS code above into the "页脚Html代码" text box.

在写博客的时候,给每个章节的标题设置“标题1”或“标题2”或“标题3”格式。
set the format to “标题1” or “标题2” or “标题3”.

然后一切就绪,欣赏效果吧。
All is done. Let's test it.
Here are two demos (/article/4921204.html) (/content/3841938.html).
JS代码(JS code)
最近参考了(/article/5236165.html)自动生成目录的方法,我增加了能够自动生成三级目录的JS代码。I learned from (/article/5236165.html) about generating content using JS in cnblogs. I updated the code to generate three levels content.
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList()
{
var jquery_h1_list = $('#cnblogs_post_body h1');
if (jquery_h1_list.length == 0) { return; }
if ($('#cnblogs_post_body').length == 0) { return; }
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>阅读目录(Content)</b></p>';
// 一级目录 start
content += '<ul class="first_class_ul">';
for (var i = 0; i < jquery_h1_list.length; i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部(go to top)</a><a name="_label' + i + '"></a></div>';
$(jquery_h1_list[i]).before(go_to_top);
// 一级目录的一条
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h1_list[i]).text() + '</a></li>';
var nextH1Index = i + 1;
if (nextH1Index == jquery_h1_list.length) { nextH1Index = 0; }
var jquery_h2_list = $(jquery_h1_list[i]).nextUntil(jquery_h1_list[nextH1Index], "h2");
// 二级目录 start
if (jquery_h2_list.length > 0)
{
//li_content +='<ul style="list-style-type:none; text-align: left; margin:2px 2px;">';
li_content += '<ul class="second_class_ul">';
}
for (var j = 0; j < jquery_h2_list.length; j++)
{
var go_to_top2 = '<div style="text-align: right"><a name="_lab2_'+ i + '_' + j + '"></a></div>';
$(jquery_h2_list[j]).before(go_to_top2);
// 二级目录的一条
li_content +='<li><a href="#_lab2_'+ i +'_' + j + '">' + $(jquery_h2_list[j]).text() + '</a></li>';
var nextH2Index = j + 1;
var next;
if (nextH2Index == jquery_h2_list.length)
{
if (i + 1 == jquery_h1_list.length)
{
next = jquery_h1_list[0];
}
else
{
next = jquery_h1_list[i + 1];
}
}
else
{
next = jquery_h2_list[nextH2Index];
}
var jquery_h3_list = $(jquery_h2_list[j]).nextUntil(next, "h3");
// 三级目录 start
if (jquery_h3_list.length > 0)
{
li_content += '<ul class="third_class_ul">';
}
for (var k = 0; k < jquery_h3_list.length; k++)
{
var go_to_third_Content = '<div style="text-align: right"><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>';
$(jquery_h3_list[k]).before(go_to_third_Content);
// 三级目录的一条
li_content += '<li><a href="#_label3_' + i + '_' + j + '_' + k + '">' + $(jquery_h3_list[k]).text() + '</a></li>';
}
if (jquery_h3_list.length > 0)
{
li_content += '</ul>';
}
li_content += '</li>';
// 三级目录 end
}
if (jquery_h2_list.length > 0)
{
li_content +='</ul>';
}
li_content +='</li>';
// 二级目录 end
content += li_content;
}
// 一级目录 end
content += '</ul>';
content += '</div>';
$($('#cnblogs_post_body')[0]).prepend(content);
}
GenerateContentList();
</script>3 levels of contents
如何使用(How to Use)
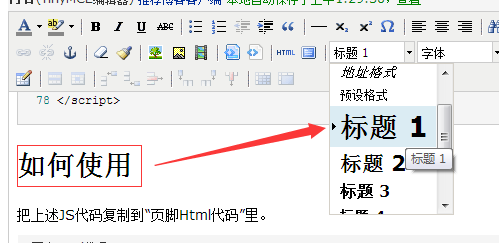
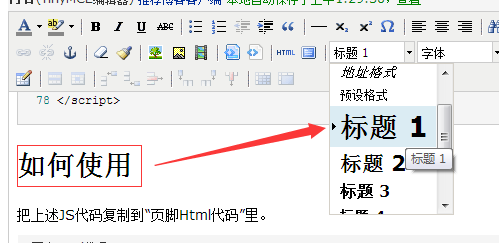
把上述JS代码复制到“页脚Html代码”里。Copy the JS code above into the "页脚Html代码" text box.

在写博客的时候,给每个章节的标题设置“标题1”或“标题2”或“标题3”格式。
set the format to “标题1” or “标题2” or “标题3”.

然后一切就绪,欣赏效果吧。
All is done. Let's test it.
示例(Demo)
这里有两个例子(/article/4921204.html)(/content/3841938.html)。Here are two demos (/article/4921204.html) (/content/3841938.html).
相关文章推荐
- JS原型链
- EXTJS 设置文本框背景色和边框颜色
- Javascript、C#、php、asp、python 等语言的链式操作的实现
- JSBinding + SharpKit / Important Notes
- javascript学习笔记(一)--初识javascript
- 欢迎使用CSDN-markdown编辑器
- 黑马day06 jsp错误页面&九大隐式对象
- JSBinding + SharpKit / Home
- JavaScript入门-第1章 请做好准备
- json 是个什么东西?
- json_encode详解,转义
- js中this的指向
- js加载器动态加载外部Javascript文件
- json_encode
- json跨域
- json最简单的跨域
- 使用debug.js调试手机网页
- C#.NET序列化XML、JSON、二进制微软自带DLL与newtonsoft(json.net)
- 背景渐变 兼容IE
- 多行文本超出 JS省略号...
