简单实现支付密码输入框 By HL
2015-06-19 17:13
375 查看
密码输入框在微信,支付宝中比较常见
主要功能点
1.6位(或者N位)密码输入框封装

2.显示提示框封装
使用
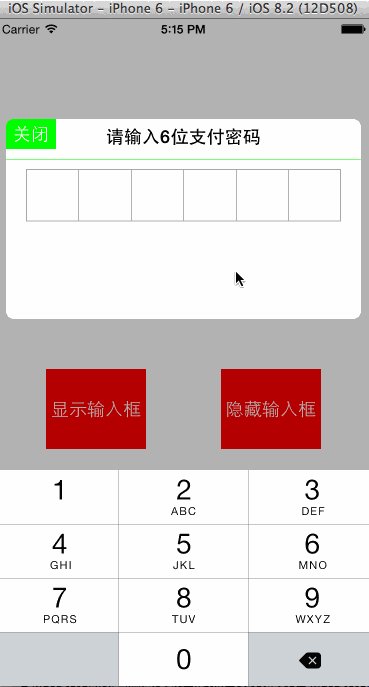
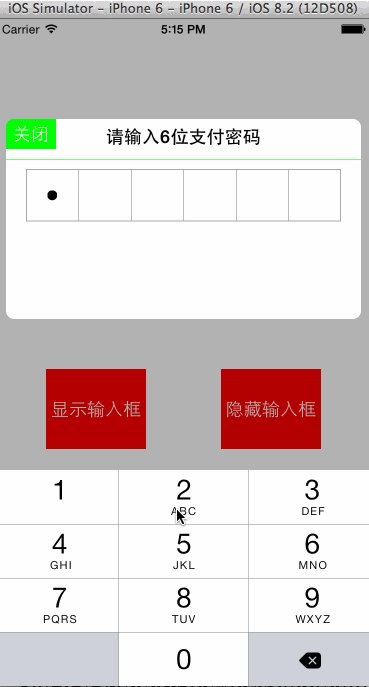
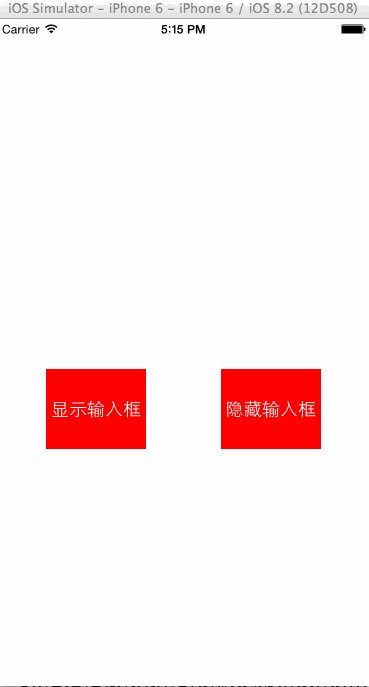
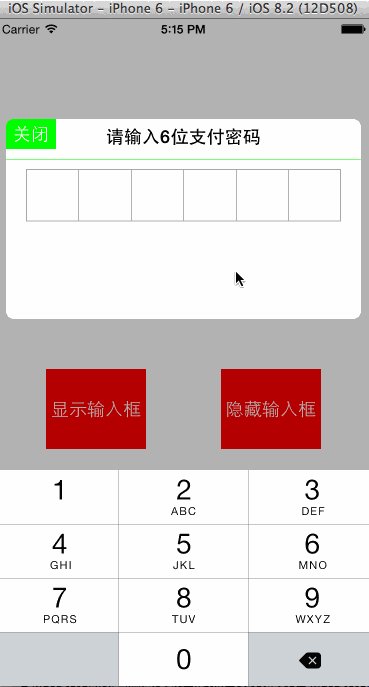
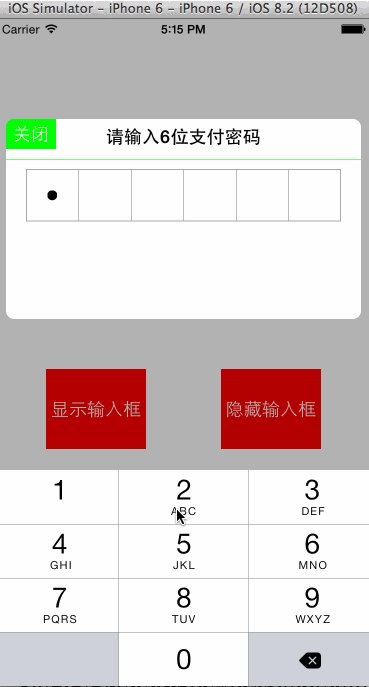
效果图 可根据设计图添加相关UI即可

Demo地址 http://files.cnblogs.com/files/sixindev/SafeInpuTextFiled.zip
主要功能点
1.6位(或者N位)密码输入框封装
// SBTextFieldAlert.h /** * 密码输入框封装 */ #import <UIKit/UIKit.h> @interface SBPwdTextField : UIView<UITextFieldDelegate> @property(nonatomic,strong) UITextField *passwordTextField; - (void)clearUpPassword; @end
//
// SBTextFieldAlert.m
// SafeInpuTextFiled
#define kDotSize CGSizeMake (10.0f,10.0f) //密码点的大小
#define kDotCount 6 //密码点数
#import "SBPwdTextField.h"
@implementation SBPwdTextField
{
NSMutableArray *passwordIndicatorArrary;
}
-(instancetype)initWithFrame:(CGRect)frame
{
self=[super initWithFrame:frame];
if (self) {
self.layer.borderWidth=1;
self.layer.borderColor=[UIColor lightGrayColor].CGColor;
[self addSubview:self.passwordTextField];
[self initPwdTextField];
}
return self;
}
-(UITextField *)passwordTextField
{
if (!_passwordTextField) {
_passwordTextField = [[UITextField alloc] initWithFrame:CGRectMake(0, 0,50, 30)];
_passwordTextField.hidden = YES;
_passwordTextField.delegate = self;
_passwordTextField.autocapitalizationType = UITextAutocapitalizationTypeNone;
_passwordTextField.keyboardType = UIKeyboardTypeNumberPad;
[_passwordTextField addTarget:self action:@selector(PwdTextFieldDidChange:) forControlEvents:UIControlEventEditingChanged];
[self addSubview:_passwordTextField];
}
return _passwordTextField;
}
-(void)PwdTextFieldDidChange:(UITextField *)tf
{
NSLog(@"%@",tf.text);
[self setDotWithCount:tf.text.length];
}
-(void)initPwdTextField
{
//每个密码输入框的宽度
CGFloat width = self.bounds.size.width/kDotCount;
//生成分割线
for (int i = 0; i < kDotCount-1; i++)
{
UIImageView *lineImageView = [[UIImageView alloc] initWithFrame:CGRectMake((i + 1) * width, 0, 0.5f, self.bounds.size.height)];
lineImageView.backgroundColor = [UIColor grayColor];
[self addSubview:lineImageView];
}
passwordIndicatorArrary=[[NSMutableArray alloc]init];
//生成中间的点
for (int i = 0; i < kDotCount; i++)
{
UIImageView *dotImageView = [[UIImageView alloc] initWithFrame:CGRectMake((width - kDotSize.width) / 2.0f + i * width, (self.bounds.size.height - kDotSize.height) / 2.0f, kDotSize.width, kDotSize.height)];
dotImageView.backgroundColor = [UIColor blackColor];
dotImageView.layer.cornerRadius = kDotSize.width / 2.0f;
dotImageView.clipsToBounds = YES;
dotImageView.hidden = YES; //先隐藏
[self addSubview:dotImageView];
[passwordIndicatorArrary addObject:dotImageView];
}
}
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string
{
if([string isEqualToString:@"\n"])
{
//按回车关闭键盘
[textField resignFirstResponder];
return NO;
}
else if(string.length == 0)
{
//判断是不是删除键
return YES;
}
else if(textField.text.length >= kDotCount)
{
//输入的字符个数大于6,则无法继续输入,返回NO表示禁止输入
NSLog(@"输入的字符个数大于6,忽略输入");
return NO;
}
else
{
return YES;
}
}
/**
* 重置显示的点
*/
- (void)setDotWithCount:(NSInteger)count
{
for (UIImageView *dotImageView in passwordIndicatorArrary)
{
dotImageView.hidden = YES;
}
for (int i = 0; i< count; i++)
{
((UIImageView*)[passwordIndicatorArrary objectAtIndex:i]).hidden = NO;
}
if (count== kDotCount) {
NSLog(@"输入完毕");
[[NSNotificationCenter defaultCenter] postNotificationName:@"uuuu" object:self.passwordTextField.text];
}
}
/**
* 清除密码
*/
- (void)clearUpPassword
{
_passwordTextField.text = @"";
[self setDotWithCount:_passwordTextField.text.length];
}
/**
* 点击self 弹出键盘
*/
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[_passwordTextField becomeFirstResponder];
}
- (void)dealloc
{
[_passwordTextField removeFromSuperview];
_passwordTextField=nil;
}2.显示提示框封装
// SBInputTextAlert.h // SafeInpuTextFiled #import <UIKit/UIKit.h> #import "SBPwdTextField.h" @interface SBInputTextAlert : UIView @property(nonatomic,strong) UILabel *titleLabel; /** * 密码输入框 */ @property(nonatomic,strong) SBPwdTextField *TextFieldAlert; -(void)show; -(void)dismiss; @end @interface SBCoverMask : UIView +(void)maskViewShow; +(void)maskViewDismiss; @end
// SBInputTextAlert.m
// SafeInpuTextFiled
#import "SBInputTextAlert.h"
#define SBKeyWindow [UIApplication sharedApplication].keyWindow
@interface SBInputTextAlert ()
@property(nonatomic,strong) UIView *linView;
@end
@implementation SBInputTextAlert
-(instancetype)initWithFrame:(CGRect)frame
{
self=[super initWithFrame:frame];
if (self) {
self.layer.cornerRadius=8;
self.layer.masksToBounds=YES;
[self initSubViews];
[self addSubview:self.titleLabel];
[self addSubview:self.linView];
[self addSubview:self.TextFieldAlert];
}
return self;
}
-(UIView *)linView
{
if (!_linView) {
_linView=[[UIView alloc]initWithFrame:CGRectMake(0, CGRectGetMaxY(self.titleLabel.frame)+10, self.bounds.size.width,0.5)];
_linView.backgroundColor=[UIColor greenColor];
}
return _linView;
}
-(void)initSubViews
{
UIButton *closeButton=[[UIButton alloc]initWithFrame:CGRectMake(0, 0, 50, 30)];
[closeButton setTitle:@"关闭" forState:UIControlStateNormal];
closeButton.backgroundColor=[UIColor greenColor];
[closeButton addTarget:self action:@selector(dismiss) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:closeButton];
}
-(UILabel *)titleLabel
{
if (!_titleLabel) {
_titleLabel=[[UILabel alloc]init];
_titleLabel.textAlignment=NSTextAlignmentCenter;
_titleLabel.font=[UIFont boldSystemFontOfSize:18];
_titleLabel.frame=CGRectMake(0,5, self.bounds.size.width,25);
}
return _titleLabel;
}
-(SBPwdTextField *)TextFieldAlert
{
if (!_TextFieldAlert) {
CGFloat textFieldwidth=(self.bounds.size.width-40);
_TextFieldAlert=[[SBPwdTextField alloc]initWithFrame:CGRectMake(20, 50 ,textFieldwidth,textFieldwidth/6)];
}
return _TextFieldAlert;
}
/**
* 显示这儿view
*/
-(void)show{
[SBCoverMask maskViewShow];
self.frame=CGRectMake(0,-100, self.bounds.size.width, self.bounds.size.height);
[UIView animateWithDuration:0.3 animations:^{
self.hidden = NO;
self.frame=CGRectMake(SBKeyWindow.frame.size.width/2-self.bounds.size.width/2,100, self.bounds.size.width, self.bounds.size.height);
[self.TextFieldAlert becomeFirstResponder];
[SBKeyWindow addSubview:self];
}];
}
/**
* 隐藏这个view
*/
-(void)dismiss{
[SBCoverMask maskViewDismiss];
[UIView animateWithDuration:0.5 animations:^{
self.hidden = YES;
[self.TextFieldAlert resignFirstResponder];
[self removeFromSuperview];
}];
//清空密码
[self.TextFieldAlert clearUpPassword];
}
@end
/**
* 蒙版MaskView
*/
@implementation SBCoverMask
+(void)maskViewShow{
SBCoverMask *view = [[SBCoverMask alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
view.backgroundColor = [UIColor blackColor];
view.alpha = 0.3;
[[UIApplication sharedApplication].keyWindow addSubview:view];
}
+(void)maskViewDismiss{
UIWindow *keyWidow=[UIApplication sharedApplication].keyWindow;
for (UIView *view in keyWidow.subviews) {
if ([view isKindOfClass:[SBCoverMask class]]) {
[view removeFromSuperview];
}
}
}
@end使用
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
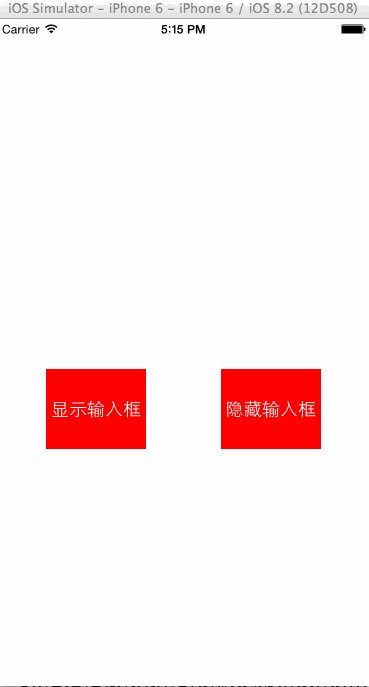
UIButton *CSButton=[UIButton buttonWithType:UIButtonTypeCustom];
CSButton.frame=CGRectMake(50,350, 100, 80);
CSButton.backgroundColor=[UIColor redColor];
[CSButton setTitle:@"显示输入框" forState:UIControlStateNormal];
[CSButton addTarget:self action:@selector(showKeyBord) forControlEvents:UIControlEventTouchDown];
[self.view addSubview:CSButton];
UIButton *CSButton2=[UIButton buttonWithType:UIButtonTypeCustom];
CSButton2.frame=CGRectMake(self.view.frame.size.width-100-50,350, 100, 80);
CSButton2.backgroundColor=[UIColor redColor];
[CSButton2 setTitle:@"隐藏输入框" forState:UIControlStateNormal];
[CSButton2 addTarget:self action:@selector(hideKeyBord) forControlEvents:UIControlEventTouchDown];
[self.view addSubview:CSButton2];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(gotoNextVC:) name:@"uuuu" object:nil];
}
-(SBInputTextAlert *)SBTextField{
if (!_SBTextField) {
_SBTextField=[[SBInputTextAlert alloc]initWithFrame:CGRectMake(0,0,self.view.frame.size.width-20,200)];
_SBTextField.titleLabel.text=@"请输入6位支付密码";
_SBTextField.backgroundColor=[UIColor whiteColor];
}
return _SBTextField;
}
-(void)gotoNextVC:(NSNotification *)nti
{
NSLog(@"text=%@",nti.object);
[self.SBTextField dismiss];
secondViewController *secvc=[[secondViewController alloc]init];
[self presentViewController:secvc animated:YES completion:nil];
}
-(void)showKeyBord
{
[self.SBTextField show];
[self.SBTextField.TextFieldAlert.passwordTextField becomeFirstResponder];
}
-(void)hideKeyBord
{
[self.SBTextField dismiss];
[self.SBTextField.TextFieldAlert.passwordTextField resignFirstResponder];
}效果图 可根据设计图添加相关UI即可

Demo地址 http://files.cnblogs.com/files/sixindev/SafeInpuTextFiled.zip
相关文章推荐
- 如何正确的关闭 MFC 线程
- Gemfire简单配置并测试
- 抓包工具 Charles Response 中文乱码解决方法
- 如何在SVN中创建新项目和分支
- Cuckoo Sandbox
- tomcat 大并发报错 Maximum number of threads (200) created for connector with address null and port 8080
- delegate和protocol
- Orchard CRM 更新 - 同时支持 Microsoft Dynamics CRM 2011, 2013, 2015!
- 使用awk按表格格式化显示
- java基础系列:System.getenv()
- 图片浏览器
- tengine反向代理tomcat多实例实现负载均衡
- UIButton的titleEdgeInsets和imageEdgeInsets属性
- Linux使用蓝牙连接设备
- SylixOS ARM BSP 第三篇【bspInit.c】
- [教程]怎么用百度云观看和下载"磁力链接"无需下载直接观看.
- [ActionScript 3.0] 运用Color类interpolateColor静态方法绘制渐变色
- SQL AlawaysOn 之五:ISCSI共享磁盘
- GUI--事件处理
- FFmpeg 基本用法
