雨松MOMO UGUI 之 UI的深度学习(二)
2015-06-16 13:50
381 查看
雨松MOMO UGUI 之 UI的深度学习(二) http://www.unitymanual.com/thread-40605-1-1.html (出处: -u3d游戏开发者社区【游戏蛮牛】)
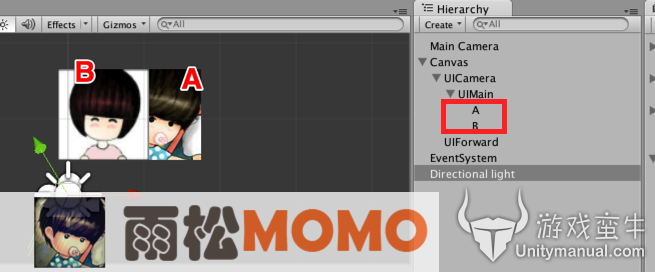
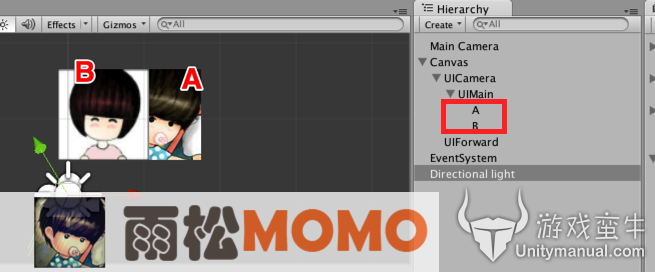
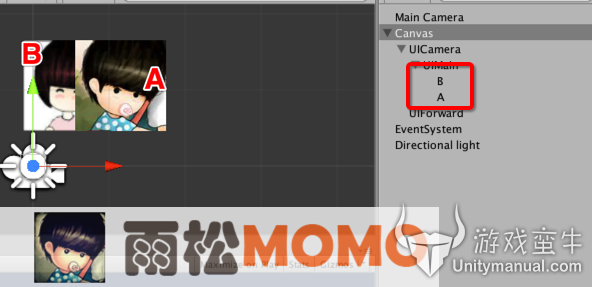
抽空研究了一下UGUI的深度,UGUI真是好的不得了。以前用NGUI的时候UI的深度就是一个指定的数值,数值越大越靠前,尤其在布复杂界面的时候,深度值不知道怎么填非常恶心。现在有了UGUI这问题即可迎刃而解呀~~如下图所示,B图片在A图片前面,在看看Hieraychy视图,因为A在B的上面,所以优先渲染A,然后是B。那么B就在A的上面了。。

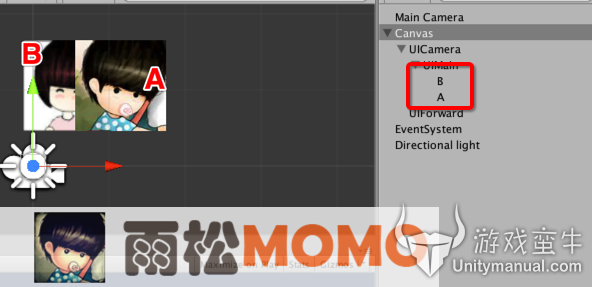
那么我现在想让A图在B图的上面,那么直接在Hierarchy视图里把B拖拽放在A上面即可。

如果GameObject下面有多个精灵,那么原理是一样的, 优先看父节点在Hierarchys视图中的排序,决定父节点的渲染先后。然后在依次看子节点中的Hierarchy视图的排序。如果还有孙节点一次类推。。这样的话如果没有ABA叠层的情况那么图集永远是一个drawcall.所以在布界面的时候就要花点心思这样drawcall就能节省很多了呢。
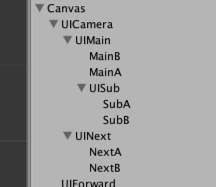
如下图所示,在深入一下渲染绘制的顺序
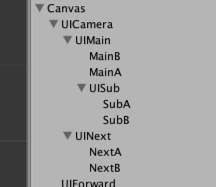
UIMain 和 UINext 是同级目录,因为UINext 在UIMain下面 所以优先渲染UIMain这样UINext将在屏幕最前面。UISub原理一样,由此可得出。
精灵显示从前面的 到后面的排序 NextB > NextA >SubB>SubA>MainA>MainB 。。

布界面的时候我们可以按照这个排序来让我们的drawCall 最小化。可是如果我想运行的时候在两个图之间插一个图该怎么办?脚本如下所示。
using UnityEngine;
using System.Collections;
public class UIMain : MonoBehaviour {
void Start ()
{
GameObject button = GameObject.Instantiate(Resources.Load<GameObject>("button"))as GameObject;
button.transform.parent = transform;
button.transform.localPosition = Vector3.zero;
button.transform.localScale = Vector3.one;
GameObject AObj = transform.Find("A").gameObject;
GameObject BObj = transform.Find("B").gameObject;
button.transform.SetSiblingIndex(AObj.transform.GetSiblingIndex());
}
}
transform.SetSiblingIndex 和 GetSiblingIndex就是设置与获取 GameObject在兄弟节点的位置。。
抽空研究了一下UGUI的深度,UGUI真是好的不得了。以前用NGUI的时候UI的深度就是一个指定的数值,数值越大越靠前,尤其在布复杂界面的时候,深度值不知道怎么填非常恶心。现在有了UGUI这问题即可迎刃而解呀~~如下图所示,B图片在A图片前面,在看看Hieraychy视图,因为A在B的上面,所以优先渲染A,然后是B。那么B就在A的上面了。。

那么我现在想让A图在B图的上面,那么直接在Hierarchy视图里把B拖拽放在A上面即可。

如果GameObject下面有多个精灵,那么原理是一样的, 优先看父节点在Hierarchys视图中的排序,决定父节点的渲染先后。然后在依次看子节点中的Hierarchy视图的排序。如果还有孙节点一次类推。。这样的话如果没有ABA叠层的情况那么图集永远是一个drawcall.所以在布界面的时候就要花点心思这样drawcall就能节省很多了呢。
如下图所示,在深入一下渲染绘制的顺序
UIMain 和 UINext 是同级目录,因为UINext 在UIMain下面 所以优先渲染UIMain这样UINext将在屏幕最前面。UISub原理一样,由此可得出。
精灵显示从前面的 到后面的排序 NextB > NextA >SubB>SubA>MainA>MainB 。。

布界面的时候我们可以按照这个排序来让我们的drawCall 最小化。可是如果我想运行的时候在两个图之间插一个图该怎么办?脚本如下所示。
using UnityEngine;
using System.Collections;
public class UIMain : MonoBehaviour {
void Start ()
{
GameObject button = GameObject.Instantiate(Resources.Load<GameObject>("button"))as GameObject;
button.transform.parent = transform;
button.transform.localPosition = Vector3.zero;
button.transform.localScale = Vector3.one;
GameObject AObj = transform.Find("A").gameObject;
GameObject BObj = transform.Find("B").gameObject;
button.transform.SetSiblingIndex(AObj.transform.GetSiblingIndex());
}
}
transform.SetSiblingIndex 和 GetSiblingIndex就是设置与获取 GameObject在兄弟节点的位置。。
相关文章推荐
- [ios]ios画线 使用CGContextRef,CGPath和UIBezierPath来绘画
- java获取request中的参数
- 当一个窗口关闭时WM_CLOSE,WM_DESTROY,WM_QUIT
- Your build settings specify a provisioning profile with the UUID
- easyui的dialog的width或者height超出父容器报错的问题
- 【uiautomator】Interfaces+Exception
- 使用NSOperation以及NSOperationQueue
- 认识OSSIM中的UUID
- The Ultimate Guide To iPhone Resolutions
- uiscrollview uicollectionview touch事件传递问题
- Qt数据库 QSqlQueryModel实例操作 上下篇
- hadoop 的job.setOutputKeyClass和job.setOutputValueClass的几个问题
- 解决“Dynamic Web Module 3.0 requires Java 1.6 or newer.”错误
- UITabBarController与UINavigationController配合使用
- 114自定义UITableViewCell(扩展知识:为UITableViewCell添加动画效果)
- Axure制作手机UI原型之界面滑动滚动效果
- UE4教程&论坛
- 多线程之-NSOperationQueue
- UI之单例模式
- web.xml中dispatcher标签详解
