bootstrap的表格
2015-06-15 22:23
603 查看
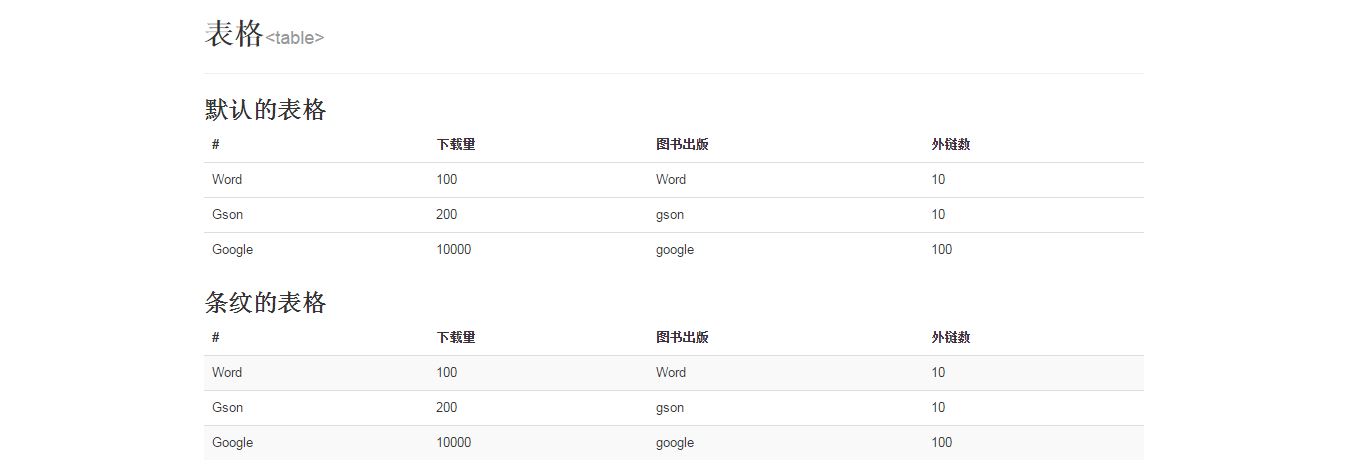
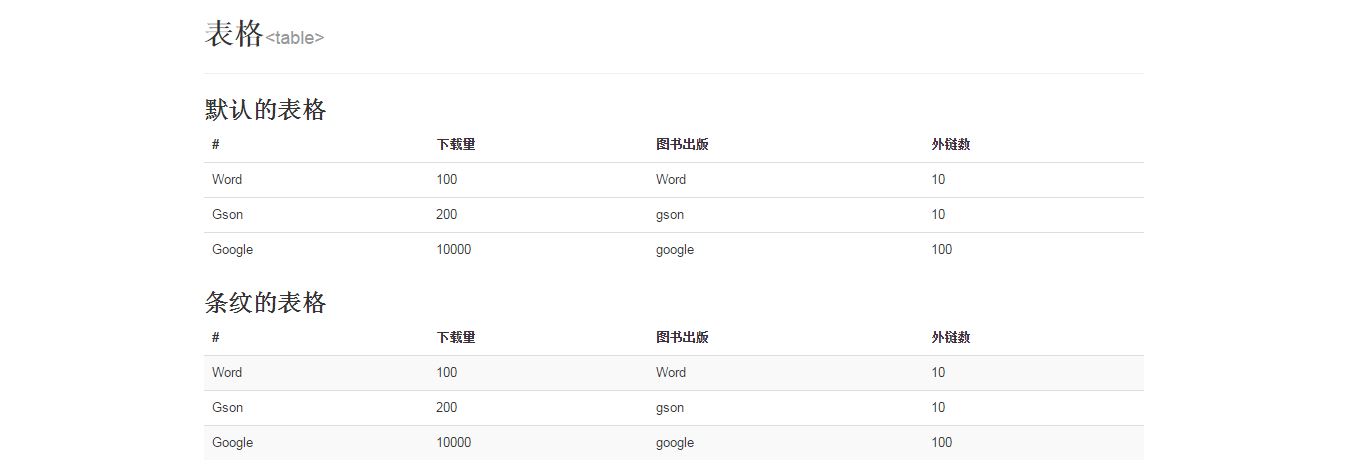
默认表格
条纹表格

class=”table”添加默认的样式
class=”table table-striped”添加默认的样式,并添加条纹
带边框的表格
压缩表格

class=”table-bordered”是表哥出边框
class=”table-condensed “压缩表格内边距
总结
table : 给表格添加基本样式,
table-condensed:压缩表格内边距,
table-bordered :给表格添加边框
table-striped :给表格添加条纹式样式,
四个样式加起来可以得到一个样式美丽的表格
<h1 class="page-header"> 表格<small><table></small> </h1> <h2>默认的表格</h2> <table class="table"><!--class="table"默认的样式--> <thead> <tr> <th>#</th> <th>下载量</th> <th>图书出版</th> <th>外链数</th> </tr> </thead> <tbody> <tr> <td>Word</td> <td>100</td> <td>Word</td> <td>10</td> </tr> <tr> <td>Gson</td> <td>200</td> <td>gson</td> <td>10</td> </tr> <tr> <td>Google</td> <td>10000</td> <td>google</td> <td>100</td> </tr> </tbody> </table>
条纹表格
<h2>条纹的表格</h2> <!-- table-striped出条纹 --> <table class="table table-striped"> <thead> <tr> <th>#</th> <th>下载量</th> <th>图书出版</th> <th>外链数</th> </tr> </thead> <tbody> <tr> <td>Word</td> <td>100</td> <td>Word</td> <td>10</td> </tr> <tr> <td>Gson</td> <td>200</td> <td>gson</td> <td>10</td> </tr> <tr> <td>Google</td> <td>10000</td> <td>google</td> <td>100</td> </tr> </tbody> </table>

class=”table”添加默认的样式
class=”table table-striped”添加默认的样式,并添加条纹
带边框的表格
<h2>带边框的表格</h2> <!--table默认的样式 table-bordered使表格出边框 --> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>下载量</ d64a th> <th>图书出版</th> <th>外链数</th> </tr> </thead> <tbody> <tr> <td>Word</td> <td>100</td> <td>Word</td> <td>10</td> </tr> <tr> <td>Gson</td> <td>200</td> <td>gson</td> <td>10</td> </tr> <tr> <td>Google</td> <td>10000</td> <td>google</td> <td>100</td> </tr> </tbody> </table>
压缩表格
<h2>压缩表格</h2> <!-- 压缩表格 --> <table class="table table-condensed table-bordered table-striped"> <thead> <tr> <th>#</th> <th>下载量</th> <th>图书出版</th> <th>外链数</th> </tr> </thead> <tbody> <tr> <td>Word</td> <td>100</td> <td>Word</td> <td>10</td> </tr> <tr> <td>Gson</td> <td>200</td> <td>gson</td> <td>10</td> </tr> <tr> <td>Google</td> <td>10000</td> <td>google</td> <td>100</td> </tr> </tbody> </table>

class=”table-bordered”是表哥出边框
class=”table-condensed “压缩表格内边距
总结
table : 给表格添加基本样式,
table-condensed:压缩表格内边距,
table-bordered :给表格添加边框
table-striped :给表格添加条纹式样式,
四个样式加起来可以得到一个样式美丽的表格
相关文章推荐
- bootstrap初试进度条
- Bootstrap 3.3.4 发布,Web 前端 UI 框架
- 基于Bootstrap的网页设计实例
- 精彩的Bootstrap案例分享 重点在注释!(选项卡、栅格布局)
- BootStrap实现带有增删改查功能的表格(DEMO详解)
- 通过Tabs方法基于easyUI+bootstrap制作工作站
- BootStrap栅格系统、表单样式与按钮样式源码解析
- bootstrap data与jquery .data
- 解决bootstrap中modal遇到Esc键无法关闭页面
- 基于Bootstrap+jQuery.validate实现Form表单验证
- 页面遮罩层,并且阻止页面body滚动。bootstrap模态框原理
- BOOTSTRAP时间控件显示在模态框下面的bug修复
- el表达式 写入bootstrap表格数据页面的实例代码
- BootStrap便签页的简单应用
- 使用jQuery和Bootstrap实现多层、自适应模态窗口
- 使用java基于pushlet和bootstrap实现的简单聊天室
- 网站发布后Bootstrap框架引用woff字体无法正常显示的解决方法
- requirejs 学习笔记 0 3ff8
- 关于Bootstrap之JS插件模态框的重要注意事项
- 【OSChina-MoPaaS应用开发大赛】JeeSite(JES)
