自定义透明背景的Actionbar
2015-06-14 12:33
363 查看
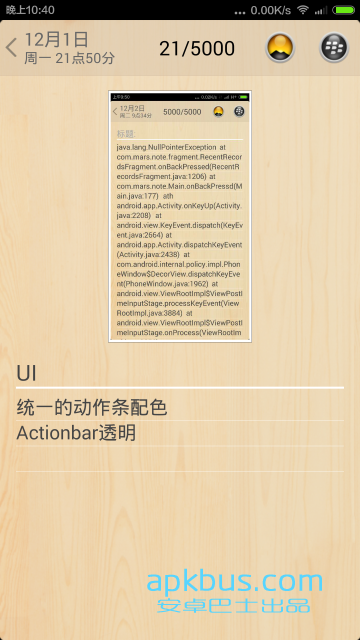
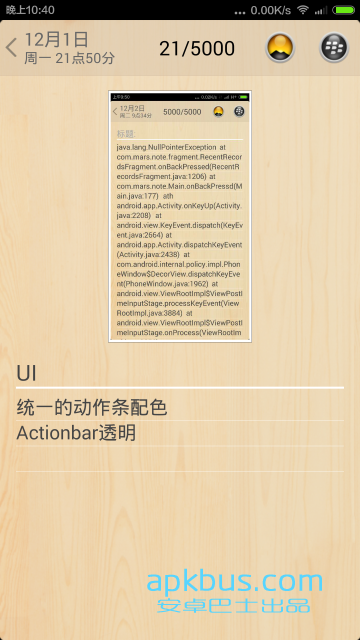
想做一个ActionBar背景透明的效果,找了很多资料发现都没有实际用途,但最终还是实现了。效果图

首先是自定义一个Actionbar的style
在app主题中调用它AppTheme,就是我们应用于Activity的style
在Activity的onCreate函数中开启悬浮
此时Actionbar已经是透明的了,但是会覆盖在布局上方,因此需要空出这块位置
在布局的顶端用透明的View填充这块覆盖的位置,或者调整padding,margin,我还没试过
我的根是线性垂直布局,加上这两个View(一块透明,一条线)正好将内容挤下去了,Actionbar的高度是55dp

首先是自定义一个Actionbar的style
<style name="AppTheme.ActionBarStyle" parent="android:Widget.ActionBar"> <!-- 半透明背景,需要开启actionbar悬浮 --> <item name="android:background">@drawable/titlebar_bg</item> <item name="android:height">55dp</item> </style>
在app主题中调用它AppTheme,就是我们应用于Activity的style
<style name="AppTheme" parent="android:Theme.Holo"> <item name="android:windowBackground">@color/transparent</item> <!-- 左上角的返回箭头替换 --> <item name="android:homeAsUpIndicator">@drawable/ic_home_back</item> <item name="android:actionBarStyle">@style/AppTheme.ActionBarStyle</item> </style>
在Activity的onCreate函数中开启悬浮
@Override
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getWindow().requestFeature(Window.FEATURE_ACTION_BAR_OVERLAY); //
}此时Actionbar已经是透明的了,但是会覆盖在布局上方,因此需要空出这块位置
在布局的顶端用透明的View填充这块覆盖的位置,或者调整padding,margin,我还没试过
<View android:layout_width="match_parent" android:layout_height="55dp" android:background="@color/transparent" android:visibility="visible" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#AACDB79E" />
我的根是线性垂直布局,加上这两个View(一块透明,一条线)正好将内容挤下去了,Actionbar的高度是55dp
相关文章推荐
- Verification and validation
- 小小<p>标签引发引入百度编辑器出错的"血案"
- “NULL”: 未声明的标识符
- js 调用 DOM js练习入门
- leetcode--BinaryTreePreorderTraversal
- 翻转倒过来的字符串
- SCARA——OpenGL入门学习五六(三维变换、动画)
- 对android默认存储路径中文件的读写
- redis 主从配制及手动切换
- Java之RMI(远程方法调用)
- Another Minimum Spanning Tree - UVaLive 3662 曼哈顿最小生成树
- LIBSVM 在matlab 2013添加 VS2013 c++编译器
- 二分查找
- Leetcode[72]-Climbing Stairs
- Jquery ui autocomplete简单api
- IOS笔记048-数据存储
- SQL学习心得(转)
- ios上 更改 状态栏(UIStatusBar)的颜色
- TODO_android
- Java转义符\\|
