Basic Layout——基本布局
2015-06-12 15:19
323 查看
在这一节我们看看如何让UI元素相对于Canvas和其它元素布局,如果你想在阅读的同时自己尝试,你可以创建一个Image,按步骤:菜单上的 GameObject>UI>Image。
Rect Tool 矩形工具
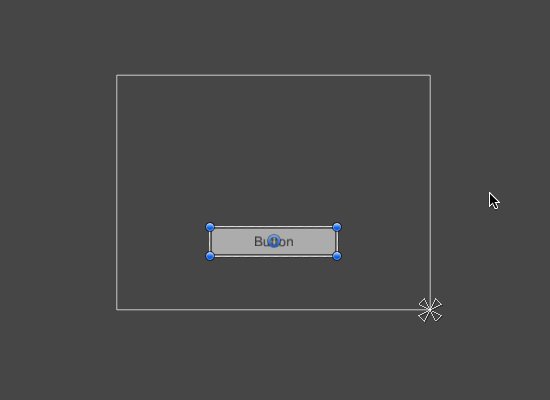
每一个UI元素在布局时被表示成一个矩形。这个矩形可以用工具条中的Rect Tool在场景视图中操纵。Rect Tool可用于Unity2D功能和UI,事实上,也可以用于3D物体。

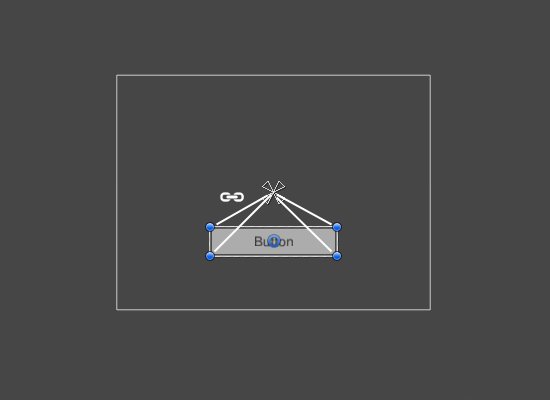
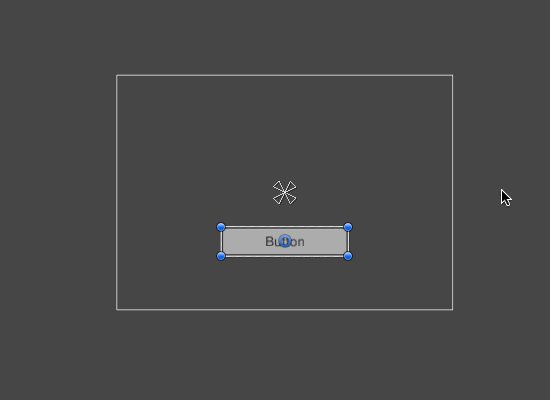
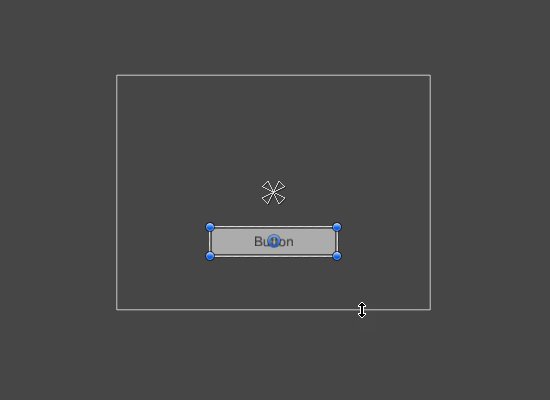
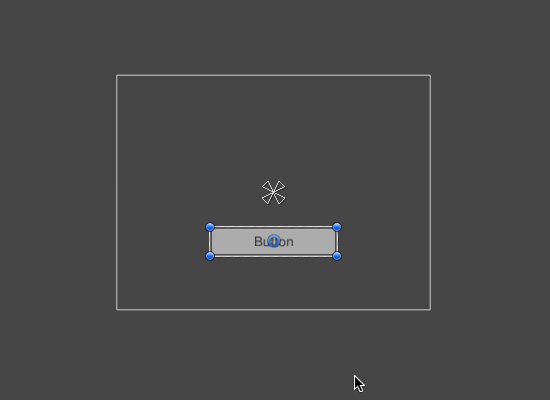
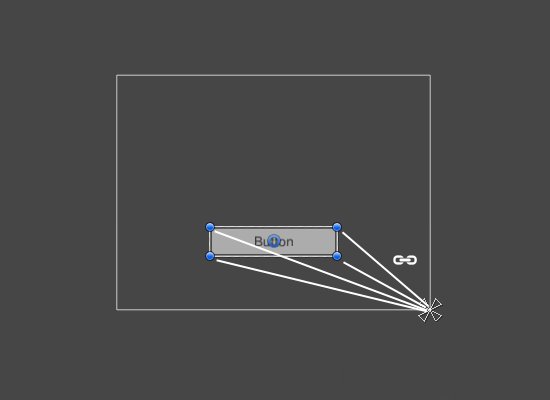
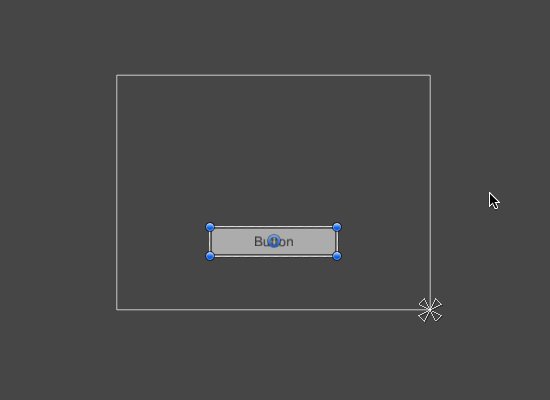
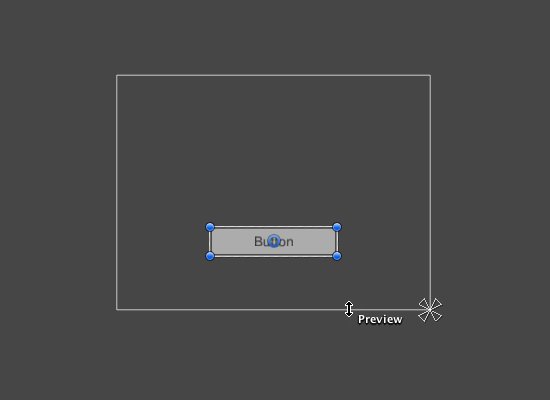
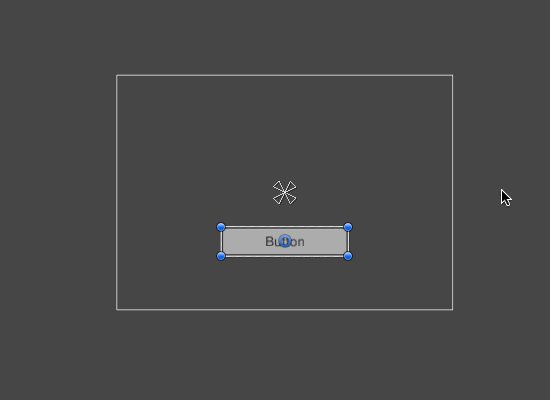
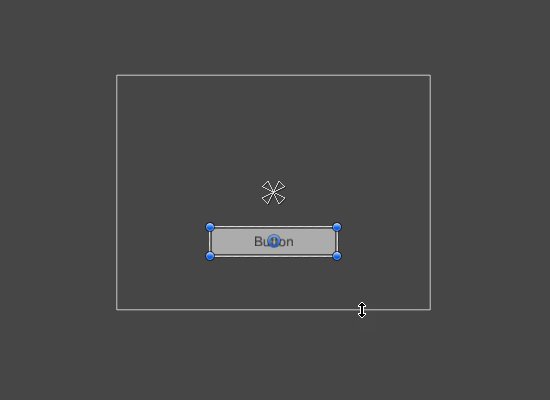
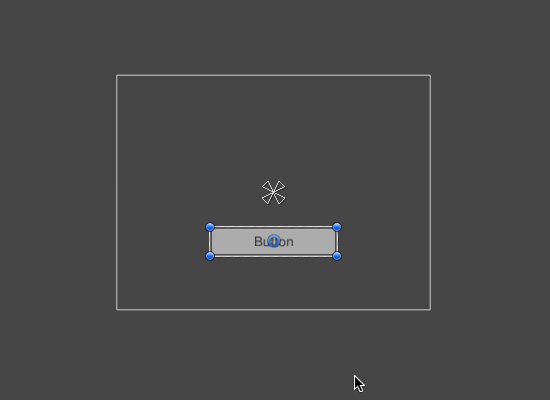
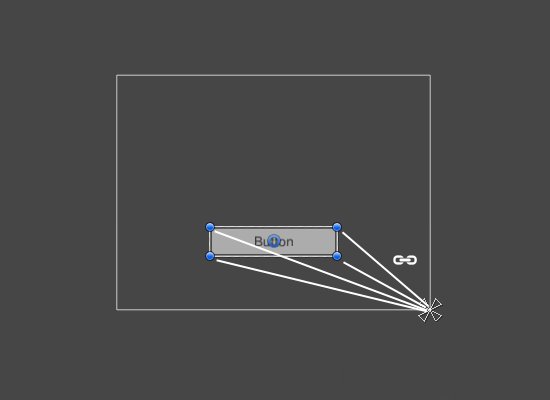
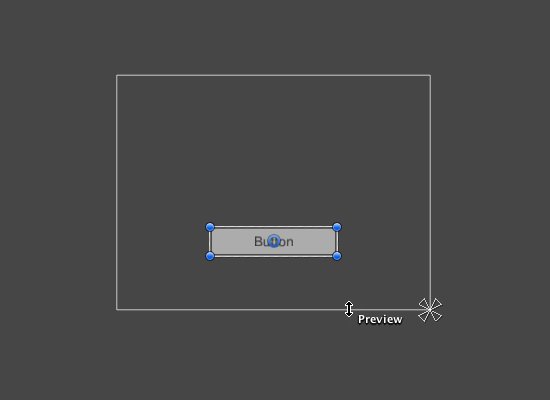
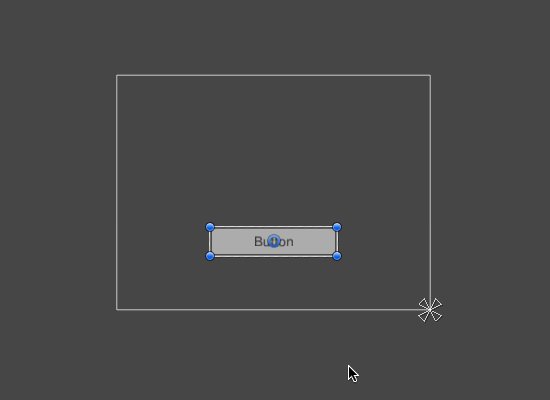
Rect Tool可用于移动,调整大小和旋转UI元素,只要你选择了一个UI元素,你就可以移动它,通过点击矩形里的任何地方并拖动。你可以调整它的大小,通过点击矩形的边或角并拖动。UI元素也可以被旋转,通过把鼠标悬停在离矩形的角稍微远的地方直到指针变成了一个旋转的符号,然后你就可以点击并任意拖动来旋转。
和其它工具一样,Rect Tool 使用当前的轴心模式和坐标系,这也在工具条设置。当操作UI时,通常设置为Pivot和Local比较好。

Rect Transform 矩形变换
矩形变换是一个用于所有UI元素的新的变换组件,用于取代一般的Transform组件。

Rect Transform 拥有位置,旋转和缩放,就像一般的Transform一样,但是它还有一个宽和高,用来指定矩形的范围。
Resizing Versus Scaling 调整大小和缩放
当Rect Tool被用于改变一个物体的大小(通常是2D系统的精灵或3D物体),它将会改变物体的相对缩放。然而,当它用于一个有Rect Transform的物体,它会转而改变宽和高,保持相对缩放不变。这种调整不会影响字体大小,图像切片的边界等。
Pivot 轴
旋转,大小和缩放的修改是以轴心产生的,所以轴心的位置将影响旋转、调整大小和缩放的结果。当工具条的Pivot按钮是设置为Pivot模式,Rect Transform的轴心可以在场景视图中被移动。

Anchors 锚
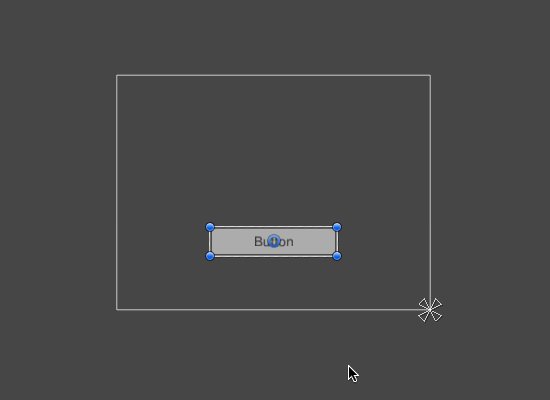
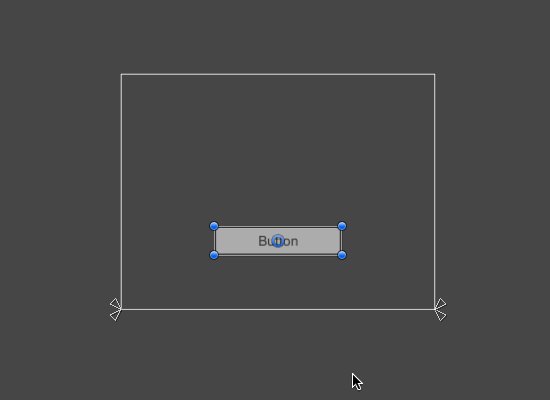
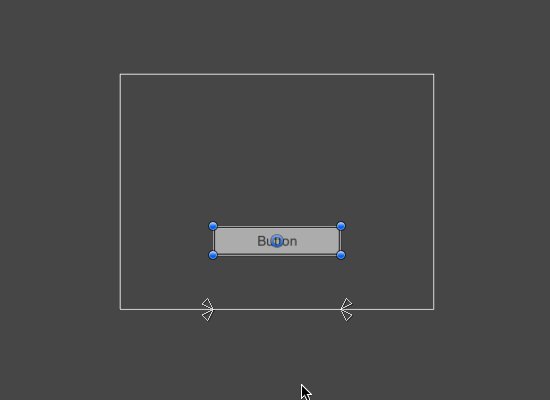
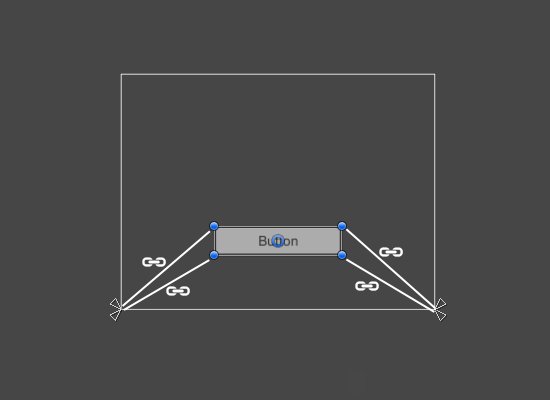
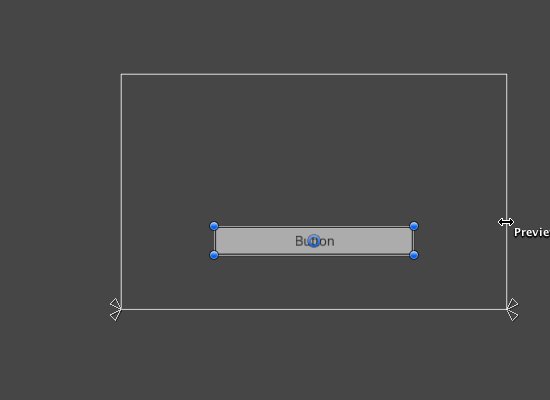
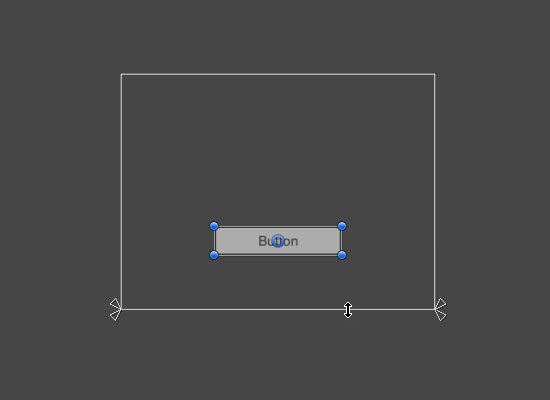
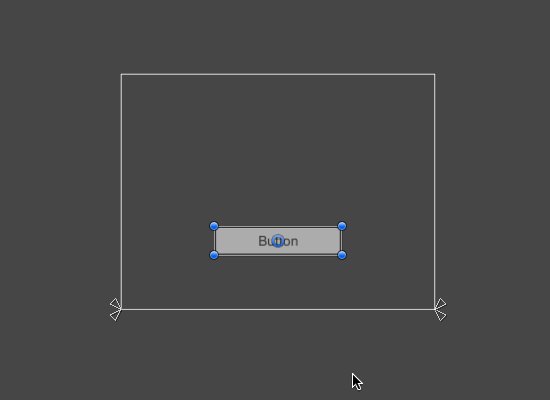
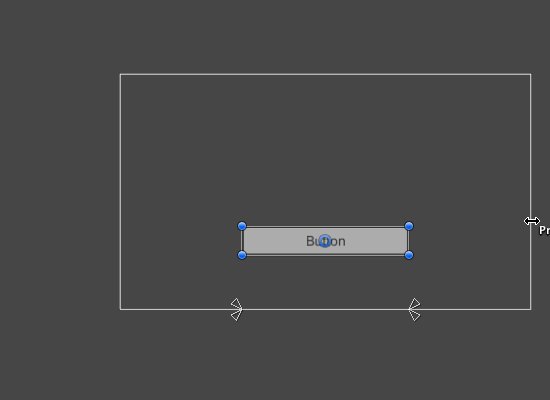
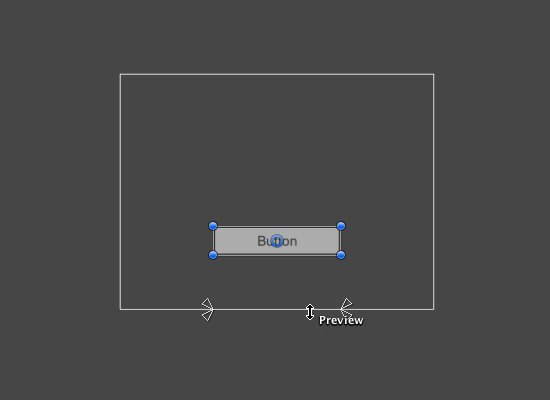
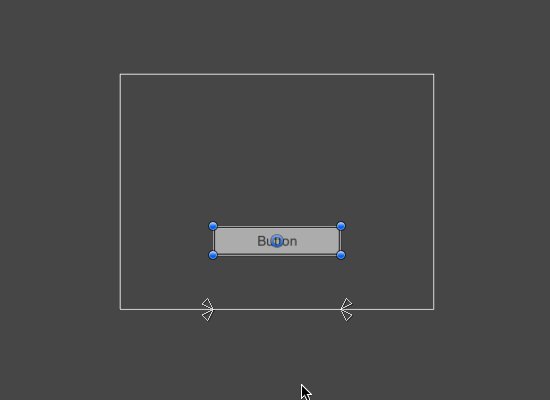
Rect Transform有一个被称为锚点的布局概念。锚点在场景视图中显示为4个小的三角手柄,同时锚点的信息也显示在检视面板。
如果一个Rect Transform的父物体也是一个Rect Transform,子Rect Transform可以以各种方式被锚定到父Rect Transform。例如,子物体可以被锚定到父物体中心,或者一个角。


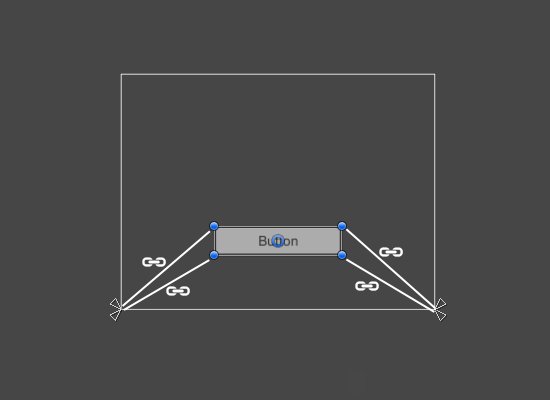
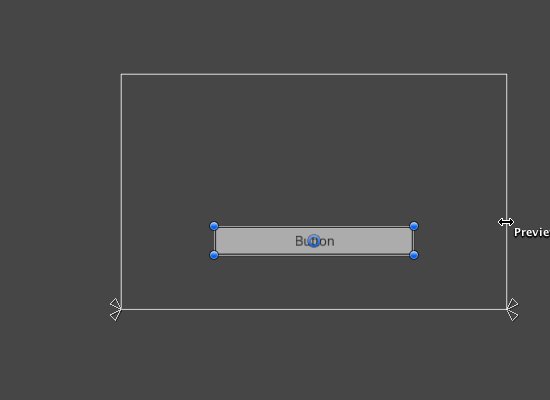
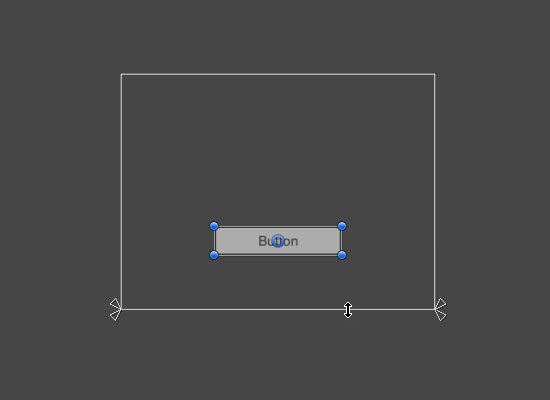
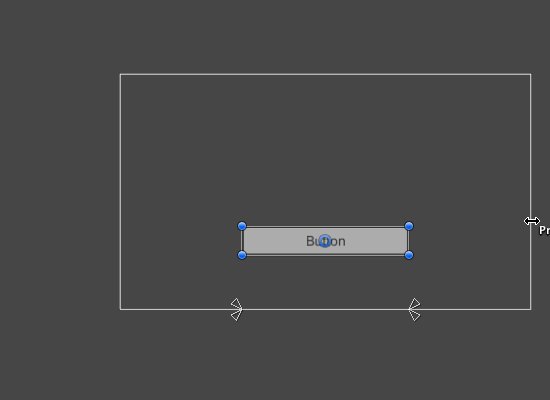
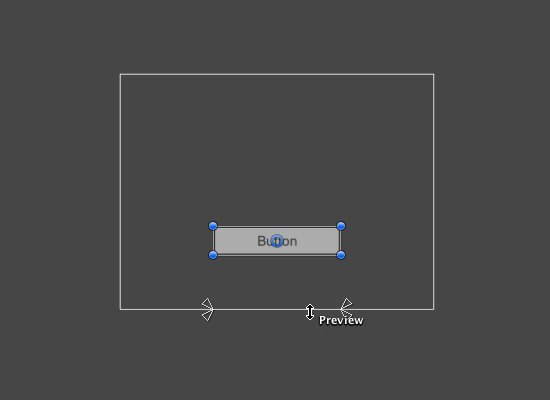
锚定也可以使子物体随着父物体的宽或高一起拉伸。矩形的每个角的对应的锚点都有一个固定的偏移,即,矩形的左上角到左上的锚点有一个固定的偏移,诸如此类。这样,矩形的不同的角可以锚定到父矩形的不同位置。

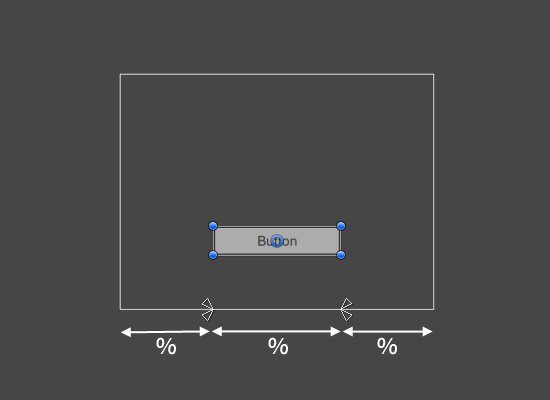
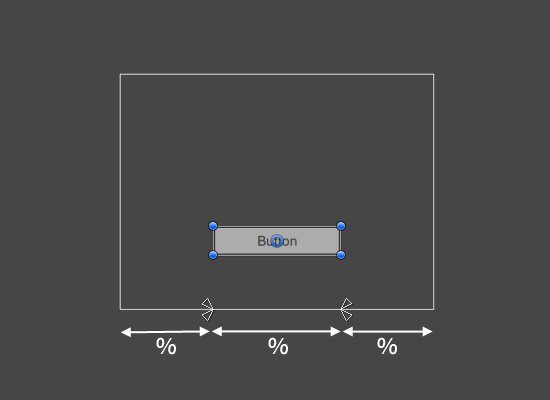
锚点的位置被定义为父物体宽或高的分数(或百分比)。0.0(0%)对应左或下边,0.5(50%)对应中间,1.0(100%)对应右或上边。但是锚点并没有被限制到边或中点,它们可以锚定到父矩形内的任一点。

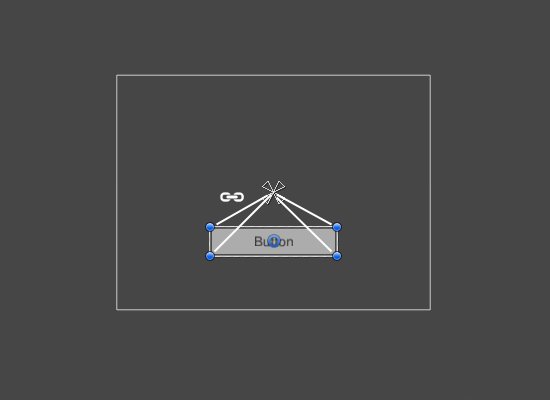
你可以单独或者一起拖动锚点,你可以一起拖动它们,通过点击它们的中点并拖动。如果你在拖动锚点时按下Shift键,矩形的对应的角也会随锚点一起移动。
一个操纵锚点的有用的功能是,它们会自动对齐到兄弟矩形的锚点以达到精确布局。
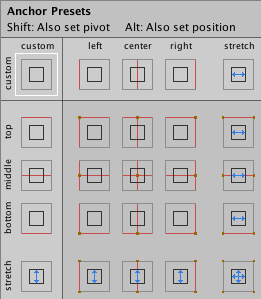
Anchor presets 预设锚点
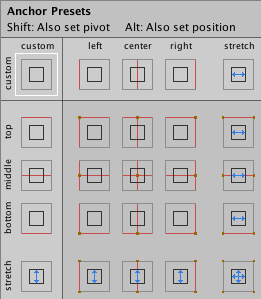
在检视面板,可以在Rect Transform组件的左上角找到预设锚点按钮。点击这个按钮出现预设锚点的下拉界面。从这里你可以快速的选择一些最常用的锚定选项。你可以锚定UI元素到父物体的边或中心,或者随父物体的大小一起拉伸。水平和垂直的锚定之间是独立的。

如果有的话,预设锚点按钮显示了当前选择的预设类型。如果锚点在水平和垂直方向上设置的点不同于任何预设,将显示自定义选项。
Anchor and position fields in the Inspector 检视面板中的锚点和位置
如果锚点的数值不可见,你可以点击锚点的展开箭头来显示它们。锚点Min对应场景中的左下方的锚点控制柄,Max对应右上的控制柄。
矩形的位置这一字段的不同显示取决于锚定是否是同一个点(产生一个固定的宽和高)或分离(使矩形随父物体一起拉伸)。

当所有的锚点锚定同一个点时,这个字段显示Pos X,Pos Y,Width和Height。Pos X和Pos Y的值表明轴心相对于锚定点的位置。
当锚点是分离的时,这个字段可以部分或全部变改成左,右,上,下。这些值确定了由锚点定义的矩形的内填充。如果锚点水平方向上有分离,左和右字段将可用,如查锚点垂直方向上有分离,上和下字段将可用。
要注意的是,改变锚点或轴心的值一般会反调整位置的值以使矩形保持不动。如果不需要这种行为,可以通过一个检视面板的小按钮启用Raw模式。在这种情况下,锚点和轴心的值可以被改变而且不导致任何其它的值变化。这可能导致矩形看起来被移动或改变了大小,因为它的位置和大小是依赖于锚点和轴心的。
Rect Tool 矩形工具
每一个UI元素在布局时被表示成一个矩形。这个矩形可以用工具条中的Rect Tool在场景视图中操纵。Rect Tool可用于Unity2D功能和UI,事实上,也可以用于3D物体。

Rect Tool可用于移动,调整大小和旋转UI元素,只要你选择了一个UI元素,你就可以移动它,通过点击矩形里的任何地方并拖动。你可以调整它的大小,通过点击矩形的边或角并拖动。UI元素也可以被旋转,通过把鼠标悬停在离矩形的角稍微远的地方直到指针变成了一个旋转的符号,然后你就可以点击并任意拖动来旋转。
和其它工具一样,Rect Tool 使用当前的轴心模式和坐标系,这也在工具条设置。当操作UI时,通常设置为Pivot和Local比较好。

Rect Transform 矩形变换
矩形变换是一个用于所有UI元素的新的变换组件,用于取代一般的Transform组件。

Rect Transform 拥有位置,旋转和缩放,就像一般的Transform一样,但是它还有一个宽和高,用来指定矩形的范围。
Resizing Versus Scaling 调整大小和缩放
当Rect Tool被用于改变一个物体的大小(通常是2D系统的精灵或3D物体),它将会改变物体的相对缩放。然而,当它用于一个有Rect Transform的物体,它会转而改变宽和高,保持相对缩放不变。这种调整不会影响字体大小,图像切片的边界等。
Pivot 轴
旋转,大小和缩放的修改是以轴心产生的,所以轴心的位置将影响旋转、调整大小和缩放的结果。当工具条的Pivot按钮是设置为Pivot模式,Rect Transform的轴心可以在场景视图中被移动。

Anchors 锚
Rect Transform有一个被称为锚点的布局概念。锚点在场景视图中显示为4个小的三角手柄,同时锚点的信息也显示在检视面板。
如果一个Rect Transform的父物体也是一个Rect Transform,子Rect Transform可以以各种方式被锚定到父Rect Transform。例如,子物体可以被锚定到父物体中心,或者一个角。


锚定也可以使子物体随着父物体的宽或高一起拉伸。矩形的每个角的对应的锚点都有一个固定的偏移,即,矩形的左上角到左上的锚点有一个固定的偏移,诸如此类。这样,矩形的不同的角可以锚定到父矩形的不同位置。

锚点的位置被定义为父物体宽或高的分数(或百分比)。0.0(0%)对应左或下边,0.5(50%)对应中间,1.0(100%)对应右或上边。但是锚点并没有被限制到边或中点,它们可以锚定到父矩形内的任一点。

你可以单独或者一起拖动锚点,你可以一起拖动它们,通过点击它们的中点并拖动。如果你在拖动锚点时按下Shift键,矩形的对应的角也会随锚点一起移动。
一个操纵锚点的有用的功能是,它们会自动对齐到兄弟矩形的锚点以达到精确布局。
Anchor presets 预设锚点
在检视面板,可以在Rect Transform组件的左上角找到预设锚点按钮。点击这个按钮出现预设锚点的下拉界面。从这里你可以快速的选择一些最常用的锚定选项。你可以锚定UI元素到父物体的边或中心,或者随父物体的大小一起拉伸。水平和垂直的锚定之间是独立的。

如果有的话,预设锚点按钮显示了当前选择的预设类型。如果锚点在水平和垂直方向上设置的点不同于任何预设,将显示自定义选项。
Anchor and position fields in the Inspector 检视面板中的锚点和位置
如果锚点的数值不可见,你可以点击锚点的展开箭头来显示它们。锚点Min对应场景中的左下方的锚点控制柄,Max对应右上的控制柄。
矩形的位置这一字段的不同显示取决于锚定是否是同一个点(产生一个固定的宽和高)或分离(使矩形随父物体一起拉伸)。

当所有的锚点锚定同一个点时,这个字段显示Pos X,Pos Y,Width和Height。Pos X和Pos Y的值表明轴心相对于锚定点的位置。
当锚点是分离的时,这个字段可以部分或全部变改成左,右,上,下。这些值确定了由锚点定义的矩形的内填充。如果锚点水平方向上有分离,左和右字段将可用,如查锚点垂直方向上有分离,上和下字段将可用。
要注意的是,改变锚点或轴心的值一般会反调整位置的值以使矩形保持不动。如果不需要这种行为,可以通过一个检视面板的小按钮启用Raw模式。在这种情况下,锚点和轴心的值可以被改变而且不导致任何其它的值变化。这可能导致矩形看起来被移动或改变了大小,因为它的位置和大小是依赖于锚点和轴心的。
相关文章推荐
- Kinect结合Unity3D引擎开发体感游戏(一)
- Unity3D中脚本的执行顺序和编译顺序
- Unity3D动态对象优化代码分享
- unity3d发布apk在android虚拟机中运行的详细步骤(unity3d导出android apk)
- Unity3D游戏引擎实现在Android中打开WebView的实例
- unity3d调用手机或电脑摄像头
- 分享一个开源的网络游戏服务器架构—HouHai
- Unity3D插件详细评测及教学下载
- Unity3D上路_01-2D太空射击游戏
- Unity3D上路_02-第一视角射击游戏
- Unity3D上路_03-塔防游戏
- Unity3D上路_04-基础资源介绍
- Unity3D上路_05-网络相关
- Unity3d TransformPoint 函数研究
- Unity3d 动态加载fbx模型文件
- unity3d地形系统总结
