extjs 4.2 高度自适应
2015-06-08 17:48
507 查看
问题描述:
gridPanel放在tabpanel页中,而且这个tabpanel页是通过add方法添加的,页面整体布局是:首先一个viewPort布局,left区域是一个treePanel,通过点击treePanel的节点,为center区域的tabPanel添加一个tabPanel页,每个tabPanel页中只含有一个gridPanel.
解决方法:
(1) 让panel页充满整个tabpanel:
由于左侧的treePanel是充满了整个leftPanel,所以这里我们用Ext.get(" depart_tree").getHeight方法获得treePanel的高度,然后赋值给panel页
(2)让gridPanel充满整个panel页:
在添加的panel页中使用layout:'border'布局,在items中添加列元素即:
items:[{
region:'center',
layout:'border',
items:gridPanel
}]
(3)在gridPanel中添加:
region:'center',
width:'100%',
height:'100%'
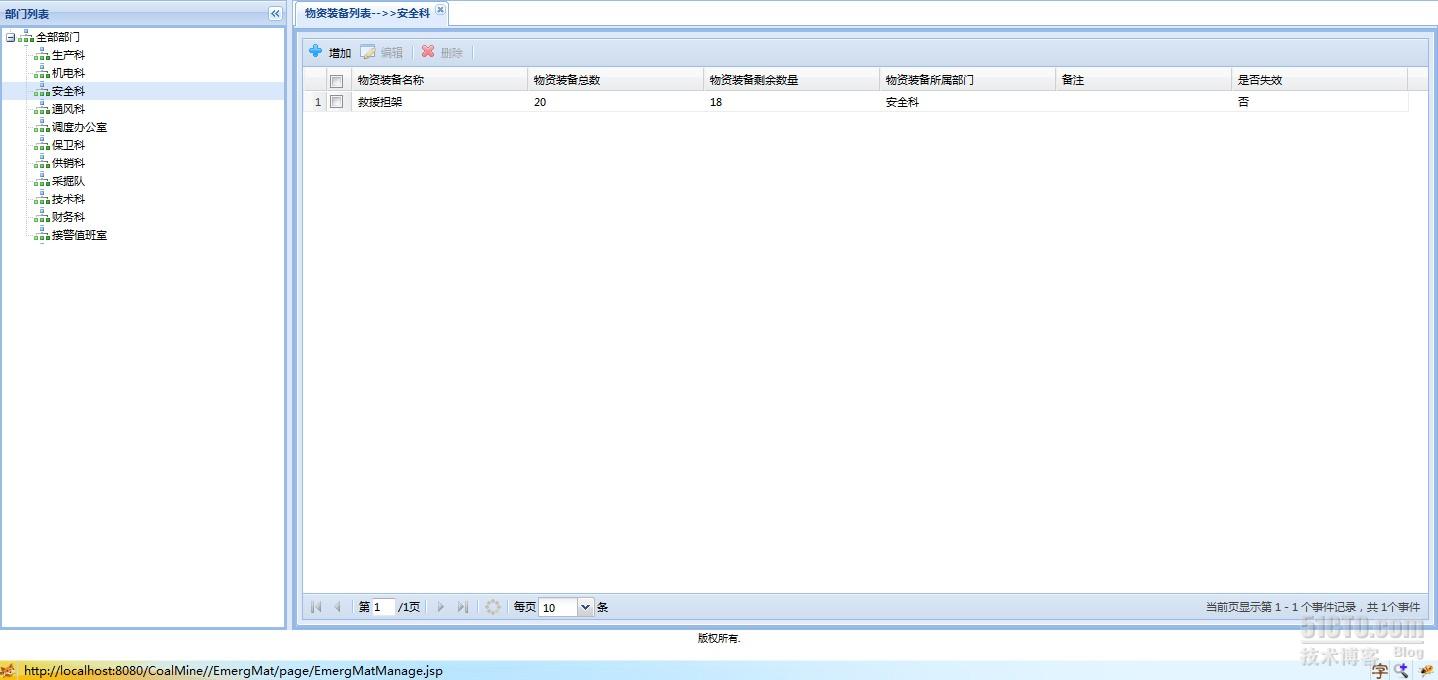
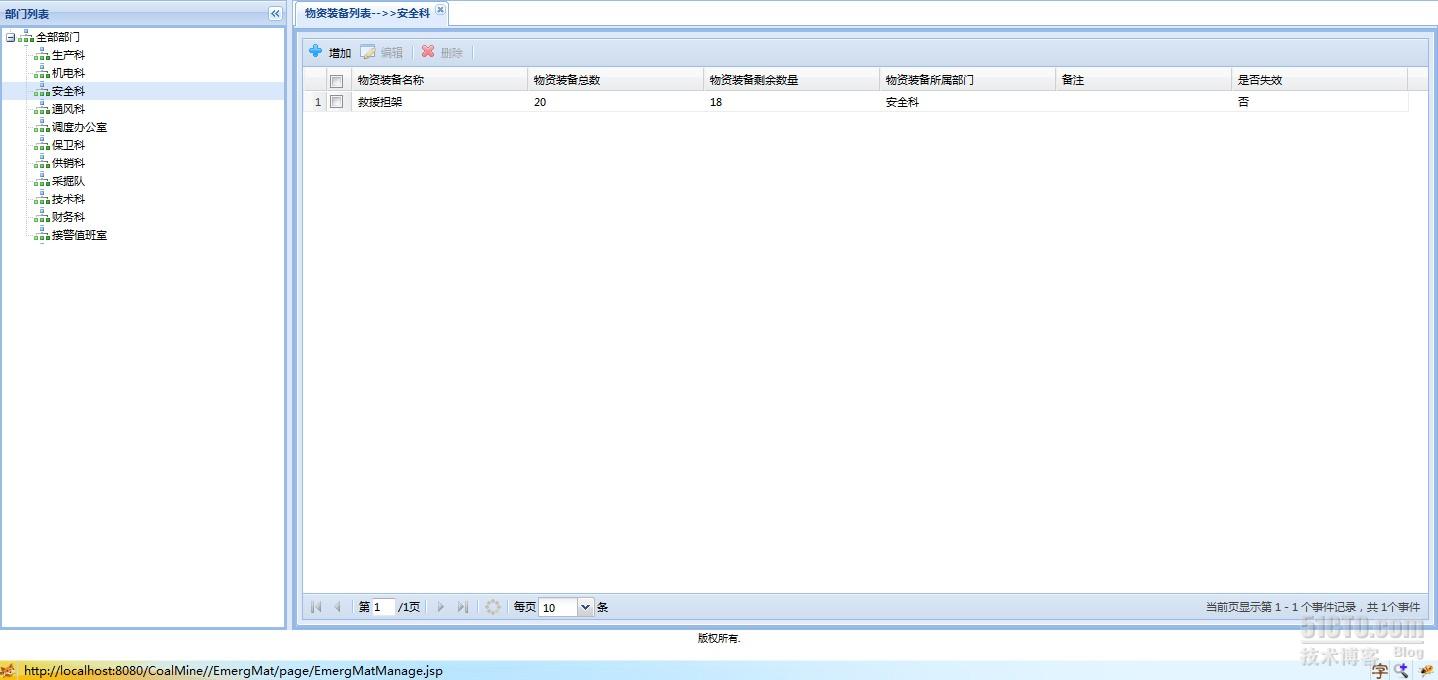
通过以上配置,就能使gridPanel充满整个tabPanel页了.再贴个效果图:

本文出自 “自由党” 博客,请务必保留此出处http://532222379.blog.51cto.com/3417264/692524
gridPanel放在tabpanel页中,而且这个tabpanel页是通过add方法添加的,页面整体布局是:首先一个viewPort布局,left区域是一个treePanel,通过点击treePanel的节点,为center区域的tabPanel添加一个tabPanel页,每个tabPanel页中只含有一个gridPanel.
解决方法:
(1) 让panel页充满整个tabpanel:
由于左侧的treePanel是充满了整个leftPanel,所以这里我们用Ext.get(" depart_tree").getHeight方法获得treePanel的高度,然后赋值给panel页
(2)让gridPanel充满整个panel页:
在添加的panel页中使用layout:'border'布局,在items中添加列元素即:
items:[{
region:'center',
layout:'border',
items:gridPanel
}]
(3)在gridPanel中添加:
region:'center',
width:'100%',
height:'100%'
通过以上配置,就能使gridPanel充满整个tabPanel页了.再贴个效果图:

本文出自 “自由党” 博客,请务必保留此出处http://532222379.blog.51cto.com/3417264/692524
相关文章推荐
- 更轻的JSON
- 菜单栏始终浮动在顶部 js
- js正则匹配出所有图片及图片地址src的方法
- js 传递function并调用function
- 常用JavaScript代码
- SSH返回Json格式的数据
- JavaScript开发规范
- JS判断手机浏览器
- 实体类中含集合或者map的json转换
- Js数组排序函数sort()介绍
- JavaScript 开发的45个经典技巧
- javaScript几种设计模式之一——单体模式
- js中一些简单的验证函数
- JS + flash 复制
- JS获取浏览器及屏幕高度和宽度等信息
- umx.js压缩
- Js 一些方法(一)
- Java,JSP,JavaScript三者区别与联系
- DOM操作表格
- js中arguments的用法
