LayoutSynthesisTree(树集合篇汇总)
2015-06-08 15:05
323 查看
ayoutSynthesisTree(树集合篇汇总)
关于后台数据存储将集中在最后一篇讲解,此处省略
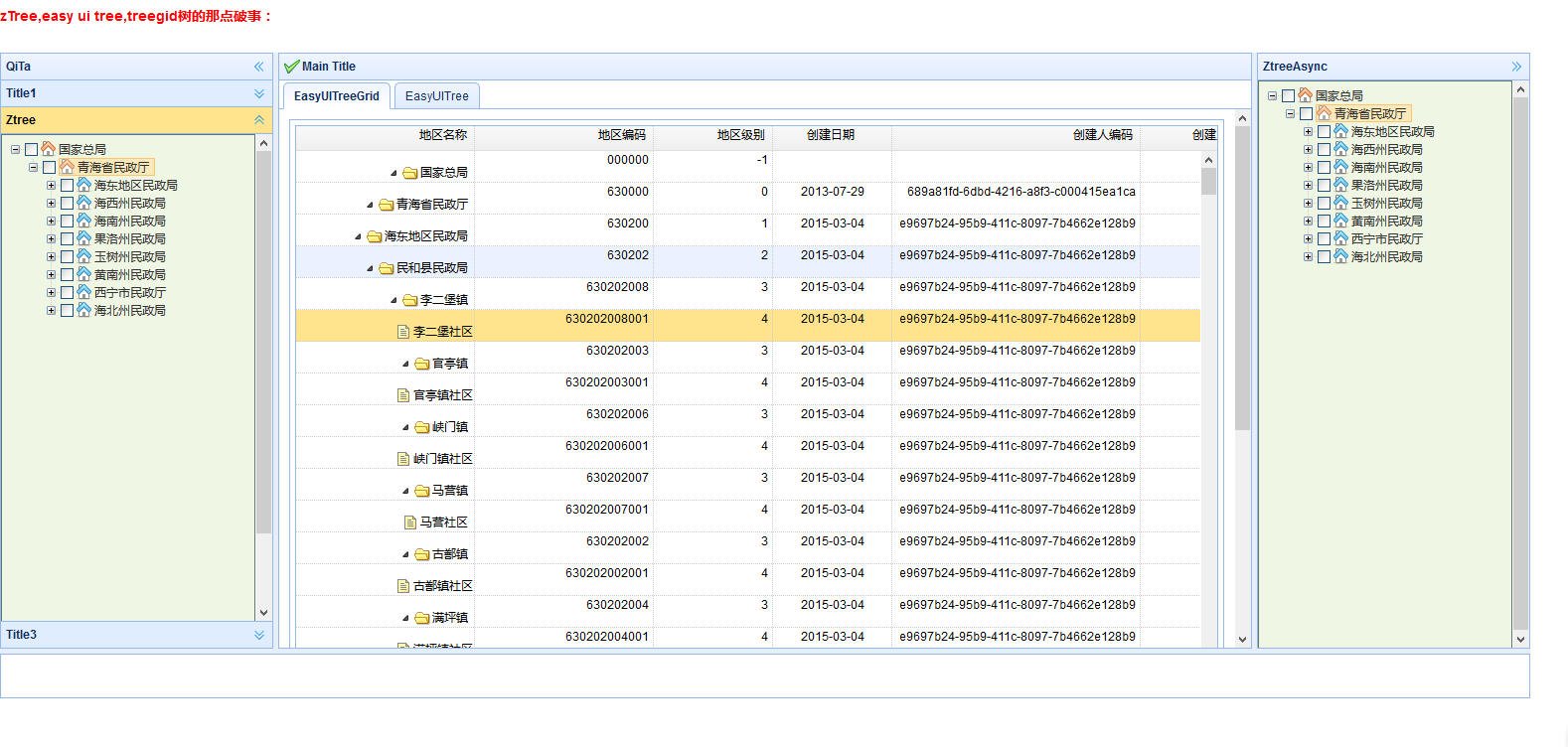
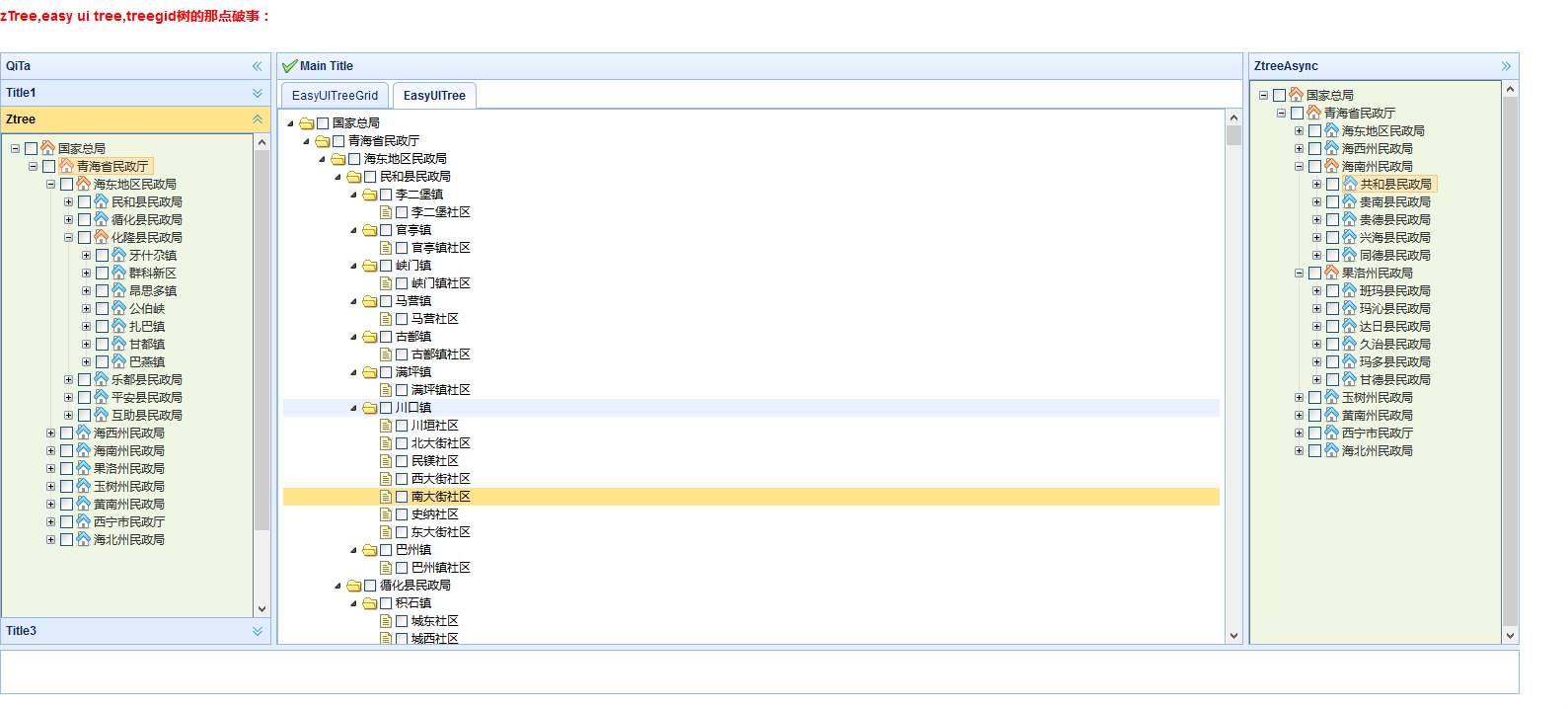
<%@ Page Language="C#" MasterPageFile="~/pages/master/WebList.Master" AutoEventWireup="true" CodeBehind="LayoutSynthesisTree.aspx.cs" Inherits="BF.Web.pages.MedicalTreatmentCombination.LayoutSynthesisTree" %> <asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceJs" runat="server"> <link href="EasyUI-Tree_v3-master/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="EasyUI-Tree_v3-master/themes/icon.css" rel="stylesheet" type="text/css" /> <link href="EasyUI-Tree_v3-master/demo.css" rel="stylesheet" type="text/css" /> <script src="EasyUI-Tree_v3-master/jquery.min.js" type="text/javascript"></script> <script src="EasyUI-Tree_v3-master/jquery.easyui.min.js" type="text/javascript"></script> <link href="zTree-zTree_v3-master/zTree_v3/css/demo.css" rel="stylesheet" type="text/css" /> <link href="zTree-zTree_v3-master/zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css" /> <%--<script src="zTree-zTree_v3-master/zTree_v3/js/jquery-1.4.4.min.js" type="text/javascript"></script>--%> <script src="zTree-zTree_v3-master/zTree_v3/js/jquery.ztree.core-3.5.js" type="text/javascript"></script> <script src="zTree-zTree_v3-master/zTree_v3/js/jquery.ztree.excheck-3.5.js" type="text/javascript"></script> <script src="EasyUITreeGridMasterFile.js" type="text/javascript"></script> <script src="EasyUITreeMasterFile.js" type="text/javascript"></script> <script src="ZtreeAsyncMasterFile.js" type="text/javascript"></script> <script src="ZtreeMasterFile.js" type="text/javascript"></script> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHtml" runat="server"> <h2 style="color: Red;"> zTree,easy ui tree,treegid树的那点破事:</h2> <div style="margin: 20px 0;"> </div> <div class="easyui-layout" style="width: 1540px; height: 650px;"> <div data-options="region:'south',split:true" style="height: 50px;"> </div> <div data-options="region:'east',split:true" title="ZtreeAsync" style="width: 280px;"> <div class="zTreeDemoBackground left"> <ul id="treeDemo" class="ztree"> </ul> </div> </div> <div data-options="region:'west',split:true" title="QiTa" style="width: 280px;"> <div class="easyui-accordion" data-options="fit:true,border:false"> <div title="Title1" style="padding: 10px;"> </div> <div title="Ztree" data-options="selected:true" style="padding: 0px; width: 253px;"> <div class="zTreeDemoBackground left"> <ul id="treeDemos" class="ztree" style="width: 244px;"> </ul> </div> </div> <div title="Title3" style="padding: 10px"> content3 </div> </div> </div> <div data-options="region:'center',title:'Main Title',iconCls:'icon-ok'"> <div class="easyui-tabs" data-options="fit:true,border:false,plain:true"> <div title="EasyUITreeGrid" data-options="" style="padding: 10px"> <div class="easyui-panel" style="padding: 5px"> <ul class="easyui-treegrid" id="easyui-treegrid" style="width: 700px; height: 850px"> </ul> </div> </div> <div title="EasyUITree"> <div class="easyui-panel" style="padding: 5px"> <ul class="easyui-tree" id="easyui-tree" data-options="method:'get',animate:true"> </ul> </div> </div> </div> </div> </div> </asp:Content>


相关文章推荐
- mahout 实战
- [LeetCode] Longest Substring Without Repeating Characters
- GDB(八) 启动被调试程序
- IOCP中在WSASend以及WSARecv的时候出现WSA_IO_PENDING情况的说明
- 关于C#中调用C++编写的DLL(非托管的DLL)的实现和问题记录
- Asp.net Socket客户端(远程发送和接收数据)
- 阿里巴巴面试题目
- Linq
- GMAT数学实例解析求通项问题
- Github上的iOS开源类库
- hiho一下 第四十九周 欧拉路·一
- 验证——正则<37>
- Merge into的使用详解-你Merge了没有
- 34. Search for a Range
- centos7下配置postfix
- 自用--Layer图层圆角、边框、底纹及其他常用操作
- 理解“统一编址与独立编址、I/O端口与I/O内存”
- 弱网络下通讯研究
- EL表达式
- 零字节WSASend,WSARecv
