jQuery系列:DOM操作
2015-06-07 01:28
766 查看
1. 访问元素
在访问页面时,需要与页面中的元素进行交互式的操作。在操作中,元素的访问主要包括对元素属性、内容、值、CSS的操作。1.1 元素属性操作
1.1.1 设置或返回被选元素的属性值
语法格式:attr( name | properties | key, value | fn)
其中,参数
name:属性名称
properties:作为属性的“名/值对”对象
key, value:属性名称,属性值
key, function(index, attr):
◊ 属性名称;
◊ 返回属性值的函数,第一个参数为当前元素的索引值,第二个参数为原先的属性值。
1.1.2 获取元素的属性
语法格式:attr( name )
其中,参数
name:属性的名称
示例:
$("img").attr("src");语法格式:
attr(key, function(index, attr))
其中,参数
key:属性名称
index:当前元素的索引号,整个函数返回一个字符串作为元素的属性值。
示例:
$("img").attr("title", function () {
return this.src;
});1.1.3 设置元素的属性
语法格式:attr(key, value)
其中,参数
key:属性的名称
value:属性的值。
设置多个属性语法格式:
attr({ key0: value0, key1: value1 })示例:
$("img").attr("src", "images/01.jpg");$("img").attr({
src: "images/01.jpg",
alt: "第一张"
});1.1.4 删除元素的属性
语法格式:removeAttr(name)
其中,参数
name:元素属性的名称
示例:
$("img").removeAttr("src");2. 元素内容操作
jQuery中操作元素内容的方法包括:html()和text()。html()获取或设置元素的HTML内容,text()获取或设置元素文本内容。| 语法格式 | 参数说明 | 功能描述 |
|---|---|---|
| html() | 获取元素的HTML内容 | |
| html(val) | val:元素的HTML内容 | 设置元素的HTML内容 |
| text() | 获取元素的文本内容 | |
| text(val) | val:元素的文本内容 | 设置元素的文本内容 |
var strHTML = $("#divContainer").html(); // 获取HTML内容
var strText = $("#divContainer").text(); // 获取文本内容
$("#divHTML").html(strHTML); // 设置HTML内容
$("#divText").text(strText); // 设置文本内容3. 获取/设置元素值
语法格式:val([val|fn|arr])
其中,参数
无参数:获取元素的值
val:要设置的值
function(index, value):函数返回一个要设置的值。参数:index为元素在集合中的索引位置,text为原先的text值。
array:用于 check/select 的值
示例:
$("input").val();$("input").val("hello world!");$("input:text.items").val(function () {
return this.value + ' ' + this.className;
});示例:array
<select id="single"> <option>item1</option> <option>item2</option> <option>item3</option> <option>item4</option> <option>item5</option> <option>item6</option> </select>
<script type="text/javascript">
$(function () {
$("#single").val("item2");;
});
</script><select id="multiple" multiple="multiple"> <option>item1</option> <option>item2</option> <option>item3</option> <option>item4</option> <option>item5</option> <option>item6</option> </select>
$("#multiple").val(["item2", "item5"]);<select id="multiple" multiple="multiple"> <option selected="selected">item1</option> <option>item2</option> <option selected="selected">item3</option> <option>item4</option> <option selected="selected">item5</option> <option>item6</option> </select>
$("#multiple").val().join(",")示例:checkbox、radio
<input type="checkbox" value="check1" /> check1 <input type="checkbox" value="check2" /> check2 <input type="radio" value="radio1" /> radio1 <input type="radio" value="radio2" /> radio2
$("input").val(["check2", "radio1"]);4. 元素样式操作
4.1 直接设置元素样式属性
语法格式:css( name | pro | [,val | fn] )
其中,参数
name:样式属性名称
properties:要设置为样式属性的名/值对
name,value:样式属性名,样式属性值
name,function(index, value):
name:属性名
function(index, value):函数返回要设置的属性值。参数index为元素在对象集合中的索引位置,value是原先的属性值。
示例:
$("div").css("color");$("div").css("color", "ff0011");$("div").css({
"color": "#FF0011",
"background-color":"#FFFFEE"
});$("div").click(function () {
$(this).css({
width: function (index, value) {
return parseFloat(value) * 1.2;
},
height: function (index, value) {
return parseFloat(value) * 1.2;
}
});
});4.2 增加CSS类
语法格式:addClass(class|fn)
其中,参数
class:一个或多个类名称,多个类名称之间使用空格分开。
function(index, class):函数必须返回一个或多个空格分隔的类名。参数index参数为对象在这个集合中的索引值,class参数为这个对象原先的class属性值。
示例:
$("li").addClass("item");$("li").addClass("item selected");$("li").addClass(function () {
return "Item-" + $(this).index();
});4.3 切换类
语法格式:toggleClass(class|fn[,sw])
其中,参数
class:类名称,当元素中包含class的CSS类时,删除该类,否则添加该类名称。
示例:
<script type="text/javascript">
$(function () {
$("li").bind("click",function(){
$(this).toogleClass("selected");
});
});
</script>4.4 删除类
语法格式:removeClass([class|fn])
其中,参数
class:一个或多个类名称,多个类名称之间使用空格分开。如果没有类名,则删除元素的全部类。
function(index, class):函数必须返回一个或多个空格分隔的类名。参数index参数为对象在这个集合中的索引值,class参数为这个对象原先的class属性值。
示例:
$("li").removeClass("selected");$("li").removeClass("item selected");$("li").removeClass(); // 删除元素全部类// 删除元素上与前面重复的class
$("li").removeClass(function() {
return $(this).prev().attr("class");
});5. 创建节点元素
函数$()用于动态创建页面元素,语法格式:$(html)
其中,参数
html:用于动态创建DOM元素的HTML标记字符串。
示例:
<script type="text/javascript">
$(function () {
$("body").html("<ul><li class='item'>选项1</li><li class='item selected'>选项2</li><li class='item'>选项3</li></ul>")
});
</script>6. 插入节点
6.1 内部插入节点
内部插入节点方法表:| 语法格式 | 参数说明 | 功能描述 |
|---|---|---|
| append(content) | content:追加到目标中的内容 | 向所选元素的结尾(仍然在内部)插入指定内容 |
| append(function(index, html)) | 通过function函数返回需要追加到目标中的内容 | 向所选择元素的结尾(仍然在内部)插入function函数所返回的内容 |
| appendTo(content) | content:追加到目标中的内容 | 把所有选取的元素追加到另一个指定的元素集合中 |
| prepend(content) | content:前置到目标中的内容 | 向所选元素的开头(仍然在内部)插入指定内容 |
| prepend(function(index, html)) | 通过function函数返回需要前置到目标中的内容 | 向所选择元素的开头(仍然在内部)插入function函数所返回的内容 |
| prependTo(content) | content:前置到目标中的内容 | 把所有选取的元素前置到另一个指定的元素集合中 |
6.1.1 append(content | fn)
语法格式:append(content | fn)
向选取的元素内部追加内容,其中,参数
content:要追加到目标中的内容
function(index, html):返回一个HTML字符串,用于追加到每一个匹配元素的里边。
index-可选:对象在这个集合中的索引值
html-可选:被选取元素原先的html内容
示例:append(content)
$(selector).append(content)
初始HTML:
<ul> <li class="item">选项1</li> <li class="item selected">选项2</li> </ul>
<script type="text/javascript">
$(function () {
$("ul").append("<li class='item'>选项3</li>");
});
</script>运行结果:
<ul> <li class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
示例:append(function(index,html))
$(selector).append(function(index,html))
<script type="text/javascript">
$(function () {
$("ul").append(function () {
return "<li class='item'>选项3</li>";
});
});
</script>6.1.2 appendTo(content)
语法格式:appendTo(content)
在被选元素的结尾(仍然在内部)插入指定内容。其中,参数
content:要追加到目标中的内容
append() 和 appendTo() 方法执行的任务相同。不同之处在于:内容和选择器的位置,以及 append() 能够使用函数来附加内容。
示例:appendTo(content)
$(content).appendTo(selector)
其中,参数
content:需要插入的内容
selector:选取的需要追加内容的元素
<script type="text/javascript">
$(function () {
$("<li class='item'>选项3</li>").appendTo("ul");
});
</script>6.1.3 prepend(content | fn)
语法格式:prepend(content | fn)
向选取的元素内部前置内容,其中,参数
content:要前置到目标中的内容
function(index, html):返回一个HTML字符串,用于前置到每一个匹配元素的里边。
index-可选:对象在这个集合中的索引值
html-可选:被选取元素原先的html内容
示例:prepend(content)
$(selector).prepend(content)
初始HTML:
<ul> <li class="item">选项1</li> <li class="item selected">选项2</li> </ul>
<script type="text/javascript">
$(function () {
$("ul").prepend("<li class='item'>选项0</li>");
});
</script>运行结果:
<ul> <li class="item">选项0</li> <li class="item">选项1</li> <li class="item selected">选项2</li> </ul>
示例:prepend(function(index,html))
$(selector).prepend(function(index,html))
<script type="text/javascript">
$(function () {
$("ul").prepend(function () {
return "<li class='item'>选项0</li>";
});
});
</script>6.1.4 prependTo(content)
语法格式:prependTo(content)
在被选元素的开头(仍然在内部)插入指定内容。其中,参数
content:要前置到目标中的内容
prepend() 和 prependTo() 方法作用相同。差异在于语法:内容和选择器的位置,以及 prepend() 能够使用函数来插入内容。
示例:prependTo(content)
$(content).prependTo(selector)
其中,参数
content:需要插入的内容
selector:选取的需要前置内容的元素
<script type="text/javascript">
$(function () {
$("<li class='item'>选项0</li>").prependTo("ul");
});
</script>6.2 外部插入节点
外部插入节点方法表:| 语法格式 | 参数说明 | 功能描述 |
|---|---|---|
| after(content) | content:插入目标元素外部后面的内容 | 向所选元素外部后面插入指定内容 |
| after(function) | 通过function函数返回插入目标外部后面的内容 | 向所选元素外部后面插入function函数所返回的内容 |
| before(content) | content:插入目标元素外部前面的内容 | 向所选元素外部前面插入指定内容 |
| before(function) | 通过function函数返回插入目标外部前面的内容 | 向所选元素外部前面插入function函数所返回的内容 |
| insertAfter(content) | content:插入目标元素外部后面的内容 | 将所选择的元素插入到另一个指定的元素外部后面 |
| insertBefore(content) | content:插入目标元素外部前面的内容 | 将所选择的元素插入到另一个指定的元素外部前面 |
6.2.1 after(content | fn)
after(content | fn) 方法在被选元素后插入指定的内容。语法:
$(selector).after(content)
其中,参数
content:需要插入的内容(可包含 HTML 标签)。
$(selector).after(function(index))
其中,参数
function(index):函数必须返回一个待插入的html字符串。
index - 可选:接收选择器的 index 位置。
示例:after(content)
初始HTML:
<ul> <li class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$(".selected").after("<li class='item'>选项0</li>");
});
</script>运行结果:
<ul> <li class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项0</li> <li class="item">选项3</li> </ul>
示例:after(function(index))
<script type="text/javascript">
$(function () {
$(".selected").after(function () {
return "<li class='item'>选项0</li>";
});
});
</script>6.2.2 before(content | fn)
before(content | fn)方法在被选元素前插入指定的内容。语法:
$(selector).before(content)
其中,参数
content:需要插入的内容(可包含 HTML 标签)。
$(selector).before(function(index))
其中,参数
function(index):函数必须返回一个待插入的html字符串。
index - 可选:接收选择器的 index 位置。
示例:before(content)
初始HTML:
<ul> <li class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$(".selected").before("<li class='item'>选项0</li>");
});
</script>运行结果:
<ul> <li class="item">选项1</li> <li class="item">选项0</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
示例:before(function(index))
<script type="text/javascript">
$(function () {
$(".selected").before(function () {
return "<li class='item'>选项0</li>";
});
});
</script>6.2.3 insertAfter(content)
insertAfter() 方法在被选元素之后插入 HTML 标记或已有的元素。如果该方法用于已有元素,这些元素会被从当前位置移走,然后被添加到被选元素之后。语法:
$(content).insertAfter(selector)
其中,参数
content:指定要插入的内容。可能的值:选择器表达式 \ HTML 标记
selector:指定在何处插入被选元素。
示例:insertAfter HTML标记
初始HTML:
<ul> <li id="item-01" class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$("<li class='item'>选项0</li>").insertAfter(".selected");
});
</script>运行结果:
<ul> <li id="item-01" class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项0</li> <li class="item">选项3</li> </ul>
示例:insertAfter选择器表达式
初始HTML:
<ul> <li id="item-01" class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$("#item-01").insertAfter(".selected");
});
</script>运行结果:
<ul> <li class="item selected">选项2</li> <li id="item-01" class="item">选项1</li> <li class="item">选项3</li> </ul>
6.2.4 insertBefore(content)
insertBefore() 方法在被选元素之前插入 HTML 标记或已有的元素。如果该方法用于已有元素,这些元素会被从当前位置移走,然后被添加到被选元素之后。语法:
$(content).insertBefore(selector)
其中,参数
content:指定要插入的内容。可能的值:选择器表达式 \ HTML 标记
selector:指定在何处插入被选元素。
示例:insertBefore HTML标记
初始HTML:
<ul> <li id="item-01" class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$("<li class='item'>选项0</li>").insertBefore(".selected");
});
</script>运行结果:
<ul> <li id="item-01" class="item">选项1</li> <li class="item">选项0</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
示例:insertBefore选择器表达式
初始HTML:
<ul> <li class="item">选项1</li> <li class="item selected">选项2</li> <li id="item-03" class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$("#item-03").insertBefore(".selected");
});
</script>运行结果:
<ul> <li class="item">选项1</li> <li id="item-03" class="item">选项3</li> <li class="item selected">选项2</li> </ul>
7. 复制节点
clone() 方法生成被选元素的副本,包含子节点、文本和属性。语法:
$(selector).clone(includeEvents)
其中,参数
includeEvents:可选,布尔值,true或者空,是否复制元素的所有事件处理。
示例:clone()
初始HTML:
<ul> <li class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$("li").click(function () {
$(this).after($(this).clone());
});
});
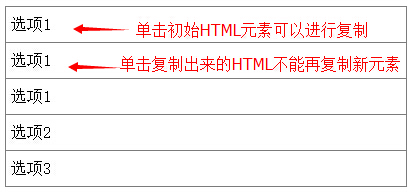
</script>运行结果:

示例:clone(true)
<script type="text/javascript">
$(function () {
$("li").click(function () {
$(this).after($(this).clone(true));
});
});
</script>以上示例,在复制出来的元素li,单击仍可继续复制自身li。
示例:clone() DOM中包含事件
初始HTML:
<ul> <li class="item" onclick="$(this).after($(this).clone());">选项1</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$("li").click(function () {
$(this).after($(this).clone());
});
});
</script>以上示例,在复制出来的第一个li元素,单击仍可继续复制自身li,初始HTML中其他li的复制元素则不能再复制自身。
<script type="text/javascript">
$(function () {
$("li").click(function () {
$(this).clone().insertAfter($(this));
});
});
</script>8. 替换节点
8.1 replaceWith(content|fn)
replaceWith(content|fn)用指定的 HTML 内容或元素替换被选元素。语法:
$(selector).replaceWith(content)
其中,参数:
selector:选取的需要替换的元素。
content:替换被选元素的内容。
可能的值:HTML 代码 - 比如 ("<div></div>")、新元素 - 比如 (document.createElement("div"))及已存在的元素 - 比如 ($(".div1"))。
已存在的元素不会被移动,只会被复制,并包裹被选元素。
示例:替换HTML代码
初始HTML:
<ul> <li class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$(".selected").replaceWith("<li class='item'>选项2</li>");
});
</script>运行结果:
<ul> <li class="item">选项1</li> <li class="item">选项2</li> <li class="item">选项3</li> </ul>
示例:替换已存在的元素
初始HTML:
<ul> <li id="item-01" class="item">选项1</li> <li id="item-02" class="item selected">选项2</li> <li id="item-03" class="item">选项3</li> </ul> <ul> <li id="item-04" class="item">选项4</li> <li id="item-05" class="item">选项5</li> <li id="item-06" class="item">选项6</li> </ul>
<script type="text/javascript">
$(function () {
$(".selected").replaceWith($("#item-05"));
});
</script>运行结果:
<ul> <li id="item-01" class="item">选项1</li> <li id="item-05" class="item">选项5</li> <li id="item-03" class="item">选项3</li> </ul> <ul> <li id="item-04" class="item">选项4</li> <li id="item-06" class="item">选项6</li> </ul>
示例:replaceWith(function)
<script type="text/javascript">
$(function () {
$(".selected").replaceWith(function () {
return "<li id='item-02' class='item'>选项2</li>";
});
});
</script><script type="text/javascript">
$(function () {
$(".selected").replaceWith(function () {
return $("#item-03");
});
});
</script>8.2 replaceAll(selector)
replaceAll() 方法用指定的 HTML 内容或元素替换被选元素。语法:
$(content).replaceAll(selector)
其中,参数:
selector:选取的需要替换的元素。
content:替换被选元素的内容。
可能的值:HTML 代码 - 比如 ("<div></div>")、新元素 - 比如 (document.createElement("div"))及已存在的元素 - 比如 ($(".div1"))。
replaceAll() 与 replaceWith() 作用相同。差异在于语法:内容和选择器的位置,以及 replaceWith() 能够使用函数进行替换。
示例:
初始HTML:
<ul> <li id="item-01" class="item">选项1</li> <li id="item-02" class="item selected">选项2</li> <li id="item-03" class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$("#item-01").replaceAll($("#item-03"));
});
</script>运行结果:
<ul> <li id="item-02" class="item selected">选项2</li> <li id="item-01" class="item">选项1</li> </ul>
9. 包裹节点
包裹节点方法表:9.1 wrap(html|element|fn)
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。语法:
$(selector).wrap(wrapper)
其中,参数:
selector:选取的需要替换的元素。
wrapper:包裹被选元素的内容。
可能的值:HTML 代码 - 比如 ("<div></div>")、新元素 - 比如 (document.createElement("div"))及已存在的元素 - 比如 ($(".div1"))。
已存在的元素不会被移动,只会被复制,并包裹被选元素。
$(selector).wrap(function())
其中,参数
function():返回包裹元素的函数。
示例:wrap() HTML代码
初始HTML:
<div id="container"> <span>选项1</span> <span>选项2</span> <span>选项3</span> </div>
<script type="text/javascript">
$(function () {
$("#container span").wrap("<div class='item'></div>");
});
</script>运行结果:
<div id="container"> <div class="item"> <span>选项1</span> </div> <div class="item"> <span>选项2</span> </div> <div class="item"> <span>选项3</span> </div> </div>
示例:wrap(function)
初始HTML:
<div id="container"> <span>选项1</span> <span>选项2</span> <span>选项3</span> </div>
<script type="text/javascript">
$(function () {
$("#container span").wrap(function () {
return "<div class='item' title='" + $(this).text() + "'></div>";
});
});
</script>运行结果:
<div id="container"> <div class="item" title="选项1"> <span>选项1</span> </div> <div class="item" title="选项2"> <span>选项2</span> </div> <div class="item" title="选项3"> <span>选项3</span> </div> </div>
9.2 wrapAll(html|ele)
wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素。语法:
$(selector).wrapAll(wrapper)
其中,参数
wrapper:包裹被选元素的内容。
可能的值:HTML 代码 - 比如 ("<div></div>")、新元素 - 比如 (document.createElement("div"))及已存在的元素 - 比如 ($(".div1"))。
示例:wrapAll(html)
初始HTML:
<div id="container"> <span>选项1</span> <span>选项2</span> <span>选项3</span> </div>
<script type="text/javascript">
$(function () {
$("#container span").wrapAll("<div class='item'></div>");
});
</script>运行结果:
<div id="container"> <div class="item"> <span>选项1</span> <span>选项2</span> <span>选项3</span> </div> </div>
示例:wrapAll(element)
初始HTML:
<div id="container"> <span>选项1</span> <span>选项2</span> <span>选项3</span> </div>
<script type="text/javascript">
$(function () {
$("#container span").wrapAll(document.createElement("div"));
});
</script>运行结果:
<div id="container"> <div> <span>选项1</span> <span>选项2</span> <span>选项3</span> </div> </div>
9.3 wrapInner(htm|element|fn)
wrapInner() 方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。语法:
$(selector).wrapInner(wrapper)
其中,参数
wrapper:包裹被选元素的内容。
可能的值:HTML 代码 - 比如 ("<div></div>")、新元素 - 比如 (document.createElement("div"))及已存在的元素 - 比如 ($(".div1"))。
$(selector).wrapInner(function())
其中,参数
function:返回包围元素的函数。
示例:wrapInner(html)
初始HTML:
<div id="container">
<ul> <li class="item">选项1</li> <li class="item">选项2</li> <li class="item">选项3</li> </ul>
</div>
<script type="text/javascript">
$(function () {
$("li").wrapInner("<span></span>");
});
</script>运行结果:
<div id="container"> <ul> <li class="item"> <span>选项1</span> </li> <li class="item"> <span>选项2</span> </li> <li class="item"> <span>选项3</span> </li> </ul> </div>
示例:wrapInner(element)
<script type="text/javascript">
$(function () {
$("li").wrapInner(document.createElement("span"));
});
</script>示例:wrapInner(function)
<script type="text/javascript">
$(function () {
$("li").wrapInner(function () {
return document.createElement("span");
});
});
</script>9.4 unwrap()
unwrap() 方法删除被选元素的父元素。语法:
$(selector).unwrap()
示例:
初始HTML:
<div id="container"> <ul> <li class="item"> <div> <span>选项1</span> </div> </li> <li class="item"> <div> <span>选项2</span> </div> </li> <li class="item"> <div> <span>选项3</span> </div> </li> </ul> </div>
<script type="text/javascript">
$(function () {
$("span").unwrap();
});
</script>运行结果:
<div id="container"> <ul> <li class="item"> <span>选项1</span> </li> <li class="item"> <span>选项2</span> </li> <li class="item"> <span>选项3</span> </li> </ul> </div>
10. 删除元素
jQuery提供两种可以删除元素的方法:remove()和empty()。empty()方法并非真正意义上的删除,该方法清空全部的节点或节点所包括的所有后代元素,并非删除节点和元素。10.1 remove([expr])
remove() 方法移除被选元素,包括所有文本和子节点。语法格式:
$(selector).remove([expr])
其中,参数
expr - 可选:筛选元素的jQuery表达式
示例:$(selector).remove()
初始HTML:
<ul> <li class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$(".selected").remove();
});
</script>运行结果:
<ul> <li class="item">选项1</li> <li class="item">选项3</li> </ul>
示例:$(selector).remove([expr])
<script type="text/javascript">
$(function () {
$("li").remove(".selected");
});
</script>10.2 empty()
empty() 方法从被选元素移除所有内容,包括所有文本和子节点。语法结构:
$(selector).empty()
示例:
初始HTML:
<ul> <li class="item">选项1</li> <li class="item selected">选项2</li> <li class="item">选项3</li> </ul>
<script type="text/javascript">
$(function () {
$("ul").empty();
});
</script>运行结果:
<ul></ul>
相关文章推荐
- [推荐电子图书]-[jquery视频教程 初级+高级][25课程]
- jQuery 取值、赋值的基本方法整理
- OpenLayers学习笔记4——使用jQuery UI实现测量对话框
- OpenLayers学习笔记3——使用jQuery UI美化界面设计
- jQuery文件上传插件Uploadify
- jQuery表单 Ajax向PHP服务端发送文件请求并返回数据
- JQuery中的DOM操作
- jQuery获取绑定自定义事件的元素
- 两点关于jQuery的注意事项
- jquery mobile基础
- jquery extend jquery插件扩展
- 又发现一款好用的popup插件(jquery.fancybox.js)
- html5+jQuery实现数字时钟/模拟时钟
- jQuery选择器总结
- jquery特效-淘宝聚惠11.11效果
- css3+jquery仿win7开机效果
- jquery 如何创建类似java map集合
- jQuery基础总结1
- Jquery基础总结2
- jQuery基础总结3
