Emberjs之Observer
2015-06-06 11:58
831 查看
Observer
Person.reopen({
fullNameChanged: Ember.observer('fullName', function() {
// deal with the change
})
})或者:
Person.reopen({
partOfNameChanged: function() {
// Because both firstName and lastName were set, this observer will fire twice.
}.observes('firstName', 'lastName')
});或者:
person.addObserver('fullName', function() {
// deal with the change
});1. Observer特性
1.1 行为上为同步执行,当监测的属性发生变化时,立即触发Observer的事件回调方法。1.2 Ember.run.once(....),当监听多个属性时,可以指定大家都同步返回比做处理。
1.3 Observer('xxxx').on('init') 意味着在init方法执行之后会立即执行observer,并继续监听xxxx属性是否改变。
1.4 允许多个observer监听同一个CP属性。
1.5 Observer允许依赖于链式属性,当其中任意节点属性发生改变时,Observer触发。
1.6 Observer不允许监听不在同一个包内的属性。
1.7 Observer不允许在执行observer方法时移除Observer。
2. Observer场景
2.1 可用于监听依赖属性的改变,然后在进行相应的事件处理。Observer监听CP属性,只有当CP属性发生改变后才触发Observer。2.2 Observer可以监听多属性,当每一个属性发生变化时,会多次顺序触发Observer方法。
2.3 可以多Observer监听同一个属性。
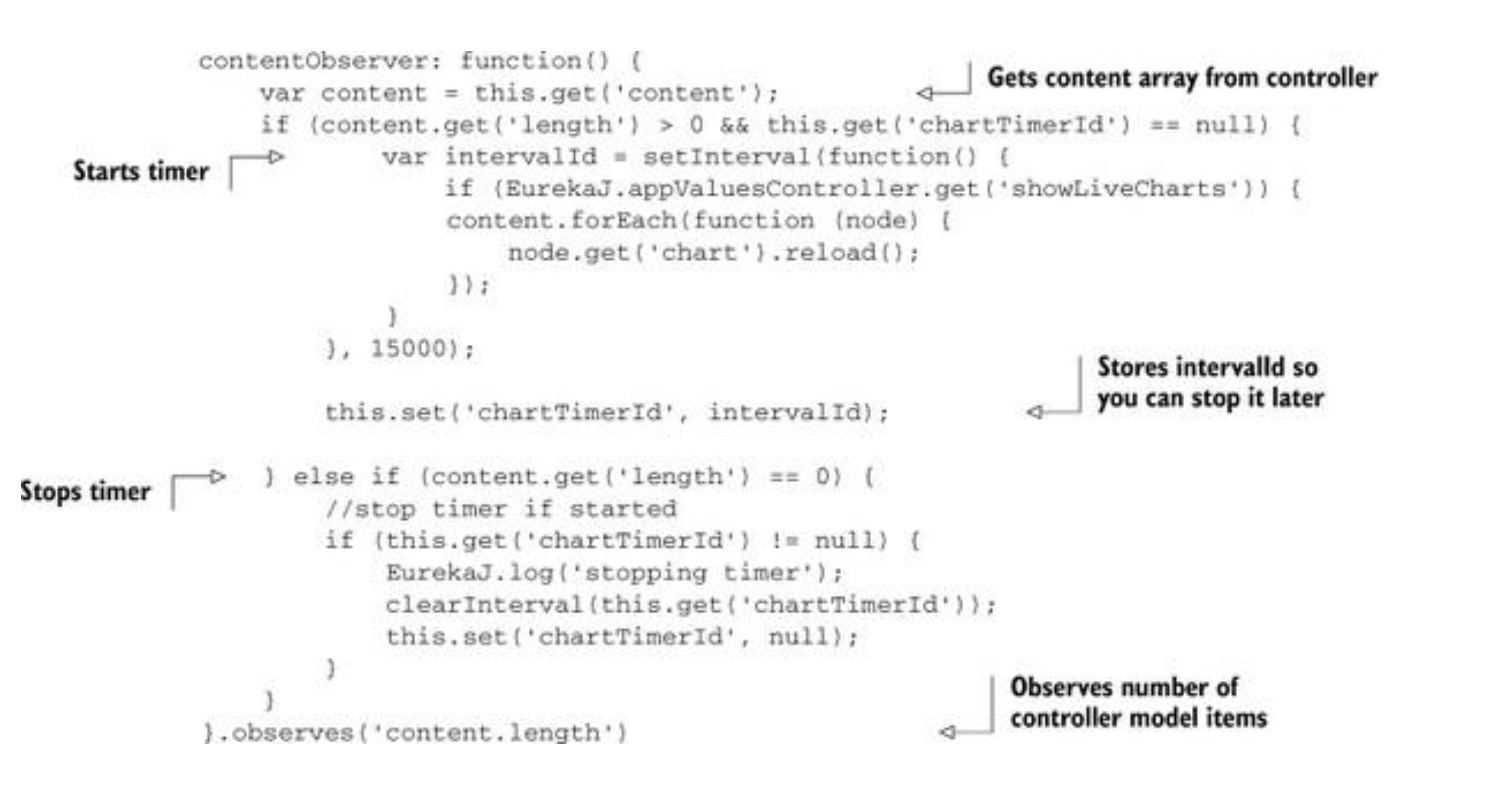
2.4 一个监听属性变化,控制Timer的例子:


,,,
相关文章推荐
- JavaScript中的slice()方法使用详解
- 简介JavaScript中search()方法的使用
- JavaScript中的replace()方法使用详解
- javaScript中私有属性和方法
- JavaScript中String.match()方法的使用详解
- Javascript闭包——懂不懂由你,反正我是懂了
- JavaScript中操作字符串之localeCompare()方法的使用
- JavaScript中的lastIndexOf()方法使用详解
- JavaScript中使用concat()方法拼接字符串的教程
- ArcGIS For JavaScript API Dynamically create layer list(动态创建图层列表)
- 在 jsp页面中遍历list中的数据
- package.json配置
- ArcGIS For JavaScript API Switch Basemap(切换底图)
- 修改页面JS 360浏览器
- javascript是单线程的深入分析
- 关于ArcGIS API for JavaScript与Dojo
- javascript split函数讲解
- ArcGIS Server JavaScript API 学习笔记
- jsp的各种路径获取
- JavaScript
