ionic使用记录-----.bar
2015-06-05 14:03
357 查看
一 .bar : 位置
ionic使用以下样式定义条块的位置:.bar-header - 置顶
.bar-subheader - header之下置顶
.bar-footer - 置底
.bar-subfooter - footer之上置底
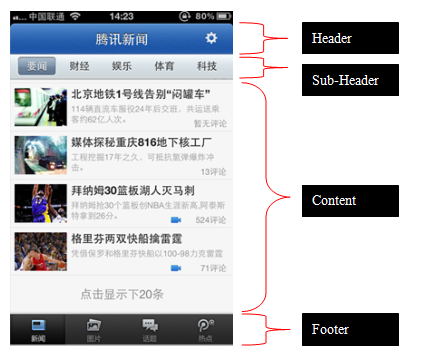
在腾讯新闻App中,你可以看到,使用了三个条块:标题、副标题、页脚:

<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height"> <link rel="stylesheet" type="text/css" href="ionic.min.css"> </head> <body class="stable-bg"> <div class="bar bar-header bar-positive"> <h1 class="title">腾讯新闻</h1> <a class="button button-clear icon ion-ios-gear"></a> </div> <div class="bar bar-subheader bar-stable"> <div class="button-bar"> <a class="button button-balanced">要闻</a> <a class="button button-clear">财经</a> <a class="button button-clear">娱乐</a> <a class="button button-clear">体育</a> <a class="button button-clear">科技</a> </div> </div> <div class="bar bar-footer bar-dark"> <div class="button-bar"> <a class="button button-clear icon ion-document-text">新闻</a> <a class="button button-clear icon ion-images">图片</a> <a class="button button-clear icon ion-chatbox-working">话题</a> <a class="button button-clear icon ion-radio-waves">热点</a> </div> </div> </body> </html> 二 .bar : 嵌入子元素在ionic中,有三种.bar子元素的样式是预定义的:
标题文字 - 对包含标题文字的元素应用.title样式,通常使用h1元素:
<any class="bar">
<any class="title">...</any>
</any>
按钮 - 对用作按钮的元素,应用.button样式,通常使用button或a元素作为按钮。注意按钮将使用.bar的配色方案:
<any class="bar">
<any class="button">...</any>
</any>
工具栏 - 工具栏包含一组按钮。对用作工具栏的元素,应用.button-bar样式,通常使用div元素作为工具栏:
<any class="bar">
<any class="button-bar">...</any>
</any>
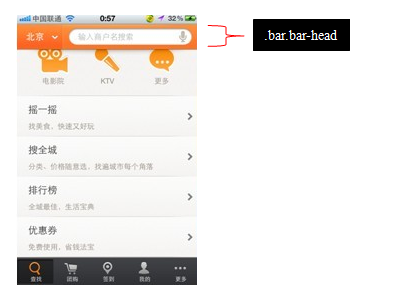
<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height"> <link rel="stylesheet" type="text/css" href="ionic.min.css"> </head> <body> <div class="bar bar-header bar-dark"> <h1 class="title">Header</h1> <button class="button icon ion-plus"></button> </div> <div class="bar bar-footer bar-dark"> <div class="button-bar"> <a class="button button-clear icon ion-ios-chatbubble-outline">Chat</a> <a class="button button-clear icon ion-ios-list-outline">Address</a> <a class="button button-clear icon ion-ios-eye-outline">Discovery</a> <a class="button button-clear icon ion-ios-person-outline">Profile</a> </div> </div> </body> </html>三 .bar : 嵌入input一种常见的UI模式是在标题栏中嵌入搜索栏,比如大众点评:

在.bar元素中嵌入input元素,需要注意两点:
在条块元素上应用.item-input-inset样式
将input包裹在应用.item-input-wrapper样式的元素内
这是因为,在ionic的实现中,.bar中的.input样式定义如下:.bar.item-input-inset{
.item-input-wrapper{
.input{
...
}
}
}
<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height"> <link rel="stylesheet" type="text/css" href="ionic.min.css"> </head> <body class="stable-bg"> <div class="bar bar-header bar-energized item-input-inset"> <a class="button button-clear icon-right ion-android-arrow-dropdown">北京</a> <label class="item-input-wrapper"> <input type="text" placeholder="输入商户名搜索"> </label> </div> <div class="bar bar-footer bar-dark"> </div> </body> </html>
相关文章推荐
- GRE数学复习七原则
- 给centos5.5安装zabbix agentd的步骤
- iOS开发网络篇—搭建本地服务器
- 主机宝(zhujibao) no-password Login Vulnerabilities Based On Default cookie Verification From Default File
- PHP、Apache和Mysql安装(个人有修改)
- SSDB --- zset实现
- 利用Hudson实现自动化测试的分布式执行
- 利用Hudson实现自动化测试的分布式执行
- 利用Hudson实现自动化测试的分布式执行
- ionic 中默认安装后导航在底部解决方案
- linux小积累
- hadoop三个配置文件的参数含义说明
- realloc函数的用法
- 拥抱原型面向对象编程JavaScript
- Redis监控技巧总结
- 数据结构算法代码实现——静态单链表(四)
- Apache Drill之 SQLParser Apache Calcite
- google issure search
- Mac上Homebrew的使用 (Homebrew 使 OS X 更完整)
- 【转】详细整理:UITableView优化技巧
