MVC2 Area實現網站多級目錄
2015-06-02 09:18
246 查看
Areas是ASP.NET Mvc 2.0版本中引入的众多新特性之一,它可以帮你把一个较大型的Web项目分成若干组成部分,即Area。实现Area的功能可以有两个组织形式:
在1个ASP.NET Mvc 2.0 Project中创建Areas。
创建多个ASP.NET Mvc 2.0 Project,每个Project就是一个Area。
第2种结构比较复杂,但第1种结构同样可以做到每个Area之间的并行开发,互不影响,所以不推荐第2种方法。
以ASP.NET Mvc 2.0的默认模板为例:
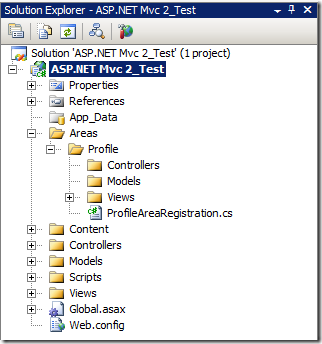
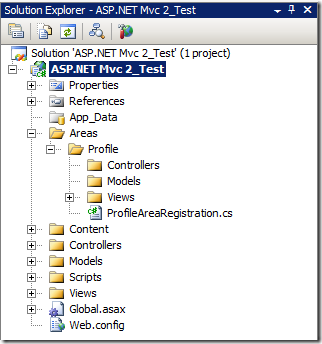
1. 首先要新建一个ASP.NET Mvc 2.0的Project,在Project上点击鼠标右键选择Add->Area,在打开的窗口中输入Area的名子(例如:Profile),点击Add按钮,然后将看到下面的结构。

名子叫做Profile的Area的结构与根目录下的Controllers,Models和Views的结构是一样的,唯一区别是Profile下面多了一个ProfileAreaRegistration.cs文件。它继承自AreaRegistration类,ProfileAreaRegistration 必须实现AreaRegistration类中的AreaName属性和RegisterArea(AreaRegistrationContext context)方法
2. 修改根目录下Views/shared/Site.Master文件,并添加一个名为o”Your Profile”的菜单项并指定area的名子, 示例中Area的名子为Profile。
3. 只有匹配正确的Route才能显示Area中的View,Area中的Route已经配置好,但它是如何被加入到RouteTable中的?
项目分为三个首页
如: /Home/Index 前台首页
/Admin/Home/Index 后台首页
/OA/Home/Index 办公平台首页
新建一个asp.net MVC3 示例项目: 右键 →添加→Area

直接运行项目:

原因是存在同名的多个Controller,需要配置默认的命名空间。解决方法:
打开Global.asax.cs
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional },// Parameter defaults
new[] { "Web.Controllers" }// Namespaces 引入默认的命名空间
);
}
http://localhost:49849/ 运行后输出 Home/Index
http://localhost:49849/Admin/Home/Index 运行后输出 Admin/Home/Index
http://localhost:49849/OA/Home/Index 运行后输出 OA/Home/Index
更改路径:
http://localhost:49849/Admin/ www.2cto.com后报404错误
原因是 Area下面的Admin没有配置默认的 Controller造成的,解决方法:
打开 Area下Admin下 AdminAreaRegistration.cs
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
加上默认的Controller即可。
在此抛砖引玉了。
在1个ASP.NET Mvc 2.0 Project中创建Areas。
创建多个ASP.NET Mvc 2.0 Project,每个Project就是一个Area。
第2种结构比较复杂,但第1种结构同样可以做到每个Area之间的并行开发,互不影响,所以不推荐第2种方法。
以ASP.NET Mvc 2.0的默认模板为例:
1. 首先要新建一个ASP.NET Mvc 2.0的Project,在Project上点击鼠标右键选择Add->Area,在打开的窗口中输入Area的名子(例如:Profile),点击Add按钮,然后将看到下面的结构。

名子叫做Profile的Area的结构与根目录下的Controllers,Models和Views的结构是一样的,唯一区别是Profile下面多了一个ProfileAreaRegistration.cs文件。它继承自AreaRegistration类,ProfileAreaRegistration 必须实现AreaRegistration类中的AreaName属性和RegisterArea(AreaRegistrationContext context)方法
using System.Web.Mvc;
namespace ASP.NET_Mvc_2_Test.Areas.Profile
{
public class ProfileAreaRegistration : AreaRegistration
{
public override string AreaName
{
get{return "Profile";}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Profile_default",
"Profile/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional});
}
}
} AreaName属性用来定义Area的名子, RegisterArea(AreaRegistrationContext context) 方法中可以看出在浏览器的地址栏中URL的样式为Profile/{controller}/{action}/{id},是4级构结,只要将context.MapRoute(…)改为public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Profile_default",
"Profile/{action}/{id}",
new { controller = "要访问的controller名子", action = "Index", id = UrlParameter.Optional });
} URL的样式会再变为三级结构 Profile/{action}/{id}。2. 修改根目录下Views/shared/Site.Master文件,并添加一个名为o”Your Profile”的菜单项并指定area的名子, 示例中Area的名子为Profile。
<ul id="menu">
<li><%= Html.ActionLink("Home", "Index", "Home", new { area = ""}, null)%></li>
<li><%= Html.ActionLink("Your Profile", "ViewProfile", "Profile", new { area = "Profile" }, null)%></li>
<li><%= Html.ActionLink("About", "About", "Home", new { area = ""}, null)%></li>
</ul> 注意:Home和About不属于任何Area,但是也要通过匿名对象的方式声明area,如果没有声明Area,当进入到 Profile的某个view时, Home和About的会的URL会变为Profile/Home, Profile/About,点击Home或About时会有异常抛出,所以当页面上的某个链接不属于任何一个Area并且有可能被多个Area可享的 话,一定要加上new { area = ""}3. 只有匹配正确的Route才能显示Area中的View,Area中的Route已经配置好,但它是如何被加入到RouteTable中的?
项目分为三个首页
如: /Home/Index 前台首页
/Admin/Home/Index 后台首页
/OA/Home/Index 办公平台首页
新建一个asp.net MVC3 示例项目: 右键 →添加→Area

直接运行项目:

原因是存在同名的多个Controller,需要配置默认的命名空间。解决方法:
打开Global.asax.cs
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional },// Parameter defaults
new[] { "Web.Controllers" }// Namespaces 引入默认的命名空间
);
}
http://localhost:49849/ 运行后输出 Home/Index
http://localhost:49849/Admin/Home/Index 运行后输出 Admin/Home/Index
http://localhost:49849/OA/Home/Index 运行后输出 OA/Home/Index
更改路径:
http://localhost:49849/Admin/ www.2cto.com后报404错误
原因是 Area下面的Admin没有配置默认的 Controller造成的,解决方法:
打开 Area下Admin下 AdminAreaRegistration.cs
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
加上默认的Controller即可。
在此抛砖引玉了。
相关文章推荐
- Linq To Sql 中使用lambda表达式实现Left Join
- Linq To Sql中实现Left Join使用Linq语法与lambda表达式
- .NET操作Excel表格
- .Net创建Excel文件(插入数据、修改格式、生成图表)的方法
- .NET操作Excel免费开源类库简介及比较
- 照片处理:PS三步轻松实现背景虚化
- 嵌套Repeater中获取父级绑定项
- 【实用教程】场景模式详细讲解
- 使用JQuery实现延迟加载UserControl
- grails项目输出日志设定
- XMPP协议之Openfire 集群配置
- ckeditor_3.5.2
- ASP.NET MVC部署到IIS
- 【推荐】.NET批量上传控件——HtmlInputFiles (转)
- 2009 年度最佳 jQuery 插件
- JQuery 文件上传收集
- JavaScript面向对象编程(1)-- 基础
- 几种.NET平台数据持久化框架介绍
- 中信房屋:SQL Server在存储过程中使用游标
- .NET生成随机数方法
