鼠标经过时变色的表格
2015-05-31 22:02
281 查看
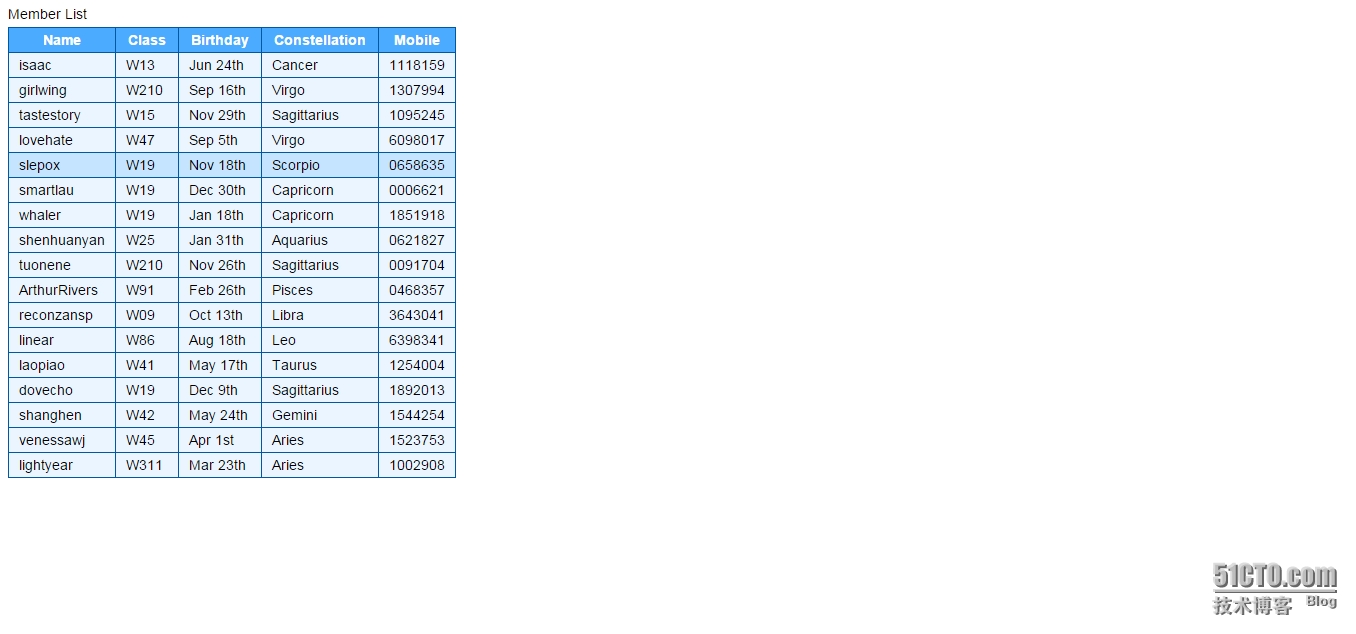
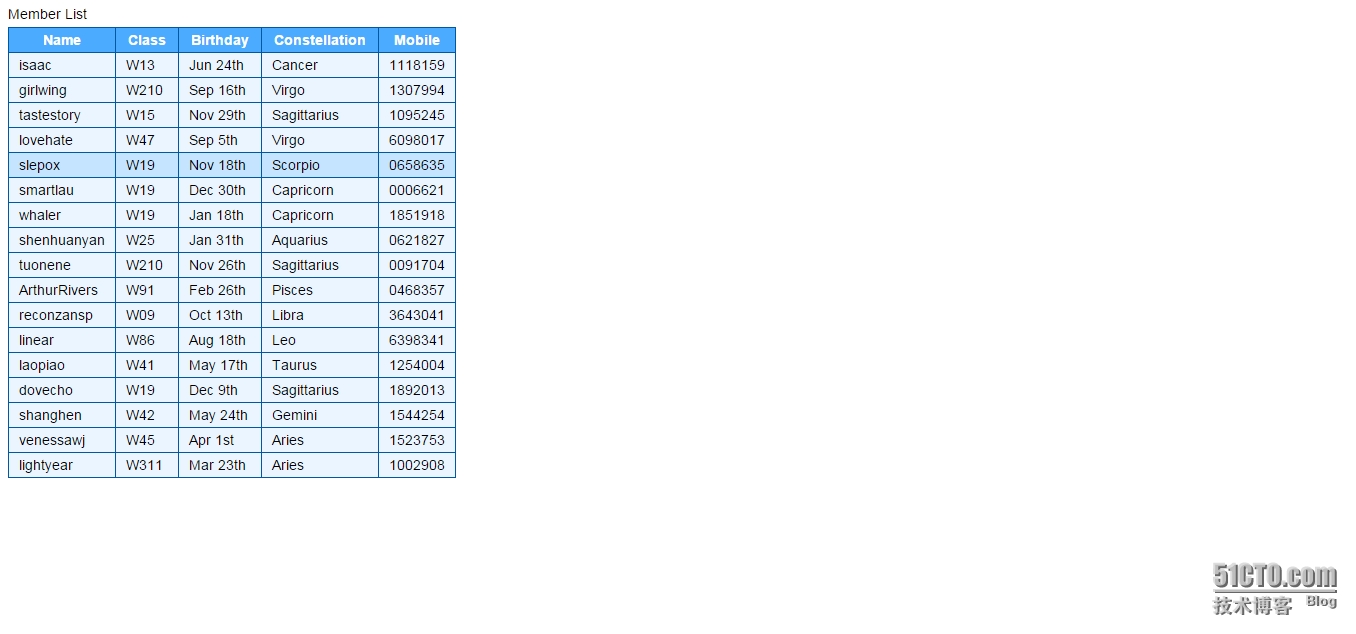
页面效果:

代码部分:
本文出自 “技术开发局” 博客,请务必保留此出处http://dingqifei.blog.51cto.com/4532395/1656939

代码部分:
<html>
<head>
<title>Member List</title>
<style>
<!--
.datalist{
border:1px solid #0058a3; /* 表格边框 */
font-family:Arial;
border-collapse:collapse; /* 边框重叠 */
background-color:#eaf5ff; /* 表格背景色 */
font-size:14px;
}
.datalist caption{
padding-bottom:5px;
font:bold 1.4em;
text-align:left;
}
.datalist th{
border:1px solid #0058a3; /* 行名称边框 */
background-color:#4bacff; /* 行名称背景色 */
color:#FFFFFF; /* 行名称颜色 */
font-weight:bold;
padding-top:4px; padding-bottom:4px;
padding-left:12px; padding-right:12px;
text-align:center;
}
.datalist td{
border:1px solid #0058a3; /* 单元格边框 */
text-align:left;
padding-top:4px; padding-bottom:4px;
padding-left:10px; padding-right:10px;
}
.datalist tr:hover, .datalist tr.altrow{
background-color:#c4e4ff; /* 动态变色 */
}
-->
</style>
</head>
<body>
<table class="datalist" summary="list of members in EE Studay">
<caption>Member List</caption>
<tr>
<th scope="col">Name</th>
<th scope="col">Class</th>
<th scope="col">Birthday</th>
<th scope="col">Constellation</th>
<th scope="col">Mobile</th>
</tr>
<tr>
<td>isaac</td>
<td>W13</td>
<td>Jun 24th</td>
<td>Cancer</td>
<td>1118159</td>
</tr>
<tr>
<td>girlwing</td>
<td>W210</td>
<td>Sep 16th</td>
<td>Virgo</td>
<td>1307994</td>
</tr>
<tr>
<td>tastestory</td>
<td>W15</td>
<td>Nov 29th</td>
<td>Sagittarius</td>
<td>1095245</td>
</tr>
<tr>
<td>lovehate</td>
<td>W47</td>
<td>Sep 5th</td>
<td>Virgo</td>
<td>6098017</td>
</tr>
<tr>
<td>slepox</td>
<td>W19</td>
<td>Nov 18th</td>
<td>Scorpio</td>
<td>0658635</td>
</tr>
<tr>
<td>smartlau</td>
<td>W19</td>
<td>Dec 30th</td>
<td>Capricorn</td>
<td>0006621</td>
</tr>
<tr>
<td>whaler</td>
<td>W19</td>
<td>Jan 18th</td>
<td>Capricorn</td>
<td>1851918</td>
</tr>
<tr>
<td>shenhuanyan</td>
<td>W25</td>
<td>Jan 31th</td>
<td>Aquarius</td>
<td>0621827</td>
</tr>
<tr>
<td>tuonene</td>
<td>W210</td>
<td>Nov 26th</td>
<td>Sagittarius</td>
<td>0091704</td>
</tr>
<tr>
<td>ArthurRivers</td>
<td>W91</td>
<td>Feb 26th</td>
<td>Pisces</td>
<td>0468357</td>
</tr>
<tr>
<td>reconzansp</td>
<td>W09</td>
<td>Oct 13th</td>
<td>Libra</td>
<td>3643041</td>
</tr>
<tr>
<td>linear</td>
<td>W86</td>
<td>Aug 18th</td>
<td>Leo</td>
<td>6398341</td>
</tr>
<tr>
<td>laopiao</td>
<td>W41</td>
<td>May 17th</td>
<td>Taurus</td>
<td>1254004</td>
</tr>
<tr>
<td>dovecho</td>
<td>W19</td>
<td>Dec 9th</td>
<td>Sagittarius</td>
<td>1892013</td>
</tr>
<tr>
<td>shanghen</td>
<td>W42</td>
<td>May 24th</td>
<td>Gemini</td>
<td>1544254</td>
</tr>
<tr>
<td>venessawj</td>
<td>W45</td>
<td>Apr 1st</td>
<td>Aries</td>
<td>1523753</td>
</tr>
<tr>
<td>lightyear</td>
<td>W311</td>
<td>Mar 23th</td>
<td>Aries</td>
<td>1002908</td>
</tr>
</table>
<script language="javascript">
var rows = document.getElementsByTagName('tr');
for (var i=0;i<rows.length;i++){
rows[i].onmouseover = function(){ //鼠标在行上面的时候
this.className += 'altrow';
}
rows[i].onmouseout = function(){ //鼠标离开时
this.className = this.className.replace('altrow','');
}
}
</script>
</body>
</html>本文出自 “技术开发局” 博客,请务必保留此出处http://dingqifei.blog.51cto.com/4532395/1656939
相关文章推荐
- 评教有感
- Java之&&、||与&、|的区别
- Android sdk版本以及兼容性问题
- java中runnable和thread的区别
- Docker解析及轻量级PaaS平台演练(四)--Fig相关介绍
- String拼接的问题
- json和jsonp的联系和区别(转载)
- 一个c++题目引发的思考
- 过滤输入——JS总结
- 基础提供程序在Open上失败
- 探索C#之虚拟桶分片
- Web前端开发规范手册
- 【javascript】DOM小结
- 2015百度之星 初赛2 连接的管道 最小生成树
- asp.net 未能写入输出文件--“拒绝访问”的解决办法
- wep api authenticate
- JavaScript中的setInterval用法
- 第二阶段每日站立会议Fifth Day
- 转载:python爬虫实践之模拟登录
- lambda的常见用法:传递一个函数的结果作为另一个函数的参数
