简单易懂的现代魔法——Play Framework攻略4
2015-05-30 21:53
351 查看
接前文:简单易懂的现代魔法——Play Framework攻略3
[b]1.The Object[/b]
时隔2个多月,Play Framework系列又更新了,本次的主题是:利用Play Framework实现Rest风格的Web Service。
[1]利用Play!实现Rest风格的Web服务,该Web服务的功能是登录验证。
[2]在客户端调用该Web服务,判断Web服务是否可用。(测试)
>>>
简单理解Web服务,就是一个跨语言和平台的服务接口,比如我们熟悉的天气预报接口,百度地图接口,微博接口等都属于Web Service。这些远程Web API,大多采用Web Service技术实现。
那么,什么是Restful Web Service呢!?
近几年来,Restful Web Service方兴未艾,大有赶超SOAP之势。传统的Web Service大多基于SOAP协议,在编写Web服务过程中,大量的配置文件定义和复杂的安全控制使得这类Web Service越来越重量级;近几年来随着移动应用的兴起,越来越多的轻量级框架开始逐渐展露头角,比如Ruby中的Sinatra,Python中的Flask,Node.js中的Express等等。这些轻量级框架和移动应用的轻量级需求相适应,因而得到快速流行。
而Restful Web Service则是Web服务轻量化的体现。Rest风格的Web服务并不是一个协议,只是一种编程风格。Restful的基本思想是基于资源的架构。Restful Web Service使得访问Web服务像访问Web网站一样平滑。它的最突出特点是提供POST,GET,Delete等方式访问Web服务,把所有的服务看作是一种资源,对于资源,可以简单的进行CRUD操作。
>>>
[1]提供一个登录接口,用户可以输入用户名和密码
[2]服务器接受用户提交的数据
[3]服务器对比用户名和密码是否正确(通常需要访问数据库,本次我们固定密码在程序中)
[4]服务器返回登录是否成功的JSON信息给客户端
服务器端的开发是在简单的不行,我们打开上次建立的工程(简单易懂的现代魔法——Play Framework攻略3)
[1]打开工程
由于业务逻辑和上次基本一样,只是服务器不再跳转网页,而是返回JSON信息,因此我们继续使用上次的工程进行修改即可。
[2]删除post.scala.html文件
在app/views中删除post.scala.html文件。由于我们不再需要跳转网页,因此该视图可以直接删除。
[3]修改controller中的loginPost Action
修改app/controllers/Application.java文件的Application类的loginPost()方法,代码如下:
Swift code
(4)点击Run开始运行程序

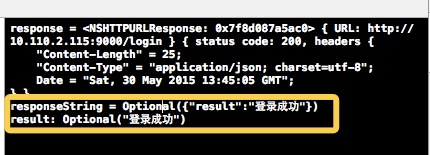
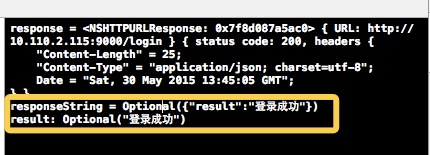
我们在客户端成功得到了返回的JSON信息!
至此,测试成功。由于我对iOS开发完全不熟悉,所以还不能利用得到的JSON数据进行iOS UI的开发和页面跳转。下次我会利用windows程序展示一个利用Web Service实现客户端登录的例子。
[b]1.The Object[/b]
时隔2个多月,Play Framework系列又更新了,本次的主题是:利用Play Framework实现Rest风格的Web Service。
[1]利用Play!实现Rest风格的Web服务,该Web服务的功能是登录验证。
[2]在客户端调用该Web服务,判断Web服务是否可用。(测试)
>>>
2. Web Service
什么是Web Service!这又是一个很复杂的问题,这里我就不拿学术论文来探讨这个问题了。这里就提几个关键词好了:SOAP,SOA,WSDL,RPC,XML,JSON。至于学术上讨论的Web Service大家可以自行百度学习下:Web Service简单理解Web服务,就是一个跨语言和平台的服务接口,比如我们熟悉的天气预报接口,百度地图接口,微博接口等都属于Web Service。这些远程Web API,大多采用Web Service技术实现。
那么,什么是Restful Web Service呢!?
近几年来,Restful Web Service方兴未艾,大有赶超SOAP之势。传统的Web Service大多基于SOAP协议,在编写Web服务过程中,大量的配置文件定义和复杂的安全控制使得这类Web Service越来越重量级;近几年来随着移动应用的兴起,越来越多的轻量级框架开始逐渐展露头角,比如Ruby中的Sinatra,Python中的Flask,Node.js中的Express等等。这些轻量级框架和移动应用的轻量级需求相适应,因而得到快速流行。
而Restful Web Service则是Web服务轻量化的体现。Rest风格的Web服务并不是一个协议,只是一种编程风格。Restful的基本思想是基于资源的架构。Restful Web Service使得访问Web服务像访问Web网站一样平滑。它的最突出特点是提供POST,GET,Delete等方式访问Web服务,把所有的服务看作是一种资源,对于资源,可以简单的进行CRUD操作。
>>>
[b]3.基于Play Framework的服务器端开发[/b]
理论讲了这么多,是在是难以理解,下面实战演示一下。服务器端要实现的业务流程是:[1]提供一个登录接口,用户可以输入用户名和密码
[2]服务器接受用户提交的数据
[3]服务器对比用户名和密码是否正确(通常需要访问数据库,本次我们固定密码在程序中)
[4]服务器返回登录是否成功的JSON信息给客户端
服务器端的开发是在简单的不行,我们打开上次建立的工程(简单易懂的现代魔法——Play Framework攻略3)
[1]打开工程
由于业务逻辑和上次基本一样,只是服务器不再跳转网页,而是返回JSON信息,因此我们继续使用上次的工程进行修改即可。
[2]删除post.scala.html文件
在app/views中删除post.scala.html文件。由于我们不再需要跳转网页,因此该视图可以直接删除。
[3]修改controller中的loginPost Action
修改app/controllers/Application.java文件的Application类的loginPost()方法,代码如下:
override func viewDidLoad() {
super.viewDidLoad()
var bodyData = "username=kirigiri&password=123456"
var url = NSURL(string: "http://10.110.2.115:9000/login")
var request = NSMutableURLRequest(URL: url!)
request.HTTPMethod = "POST"
request.HTTPBody = bodyData.dataUsingEncoding(NSUTF8StringEncoding);
let task = NSURLSession.sharedSession().dataTaskWithRequest(request) {
data, response, error in
if error != nil
{
println("error=\(error)")
return
}
println("response = \(response)")
let responseString = NSString(data: data, encoding: NSUTF8StringEncoding)
println("responseString = \(responseString)")
var err: NSError?
var myJSON = NSJSONSerialization.JSONObjectWithData(data, options: .MutableLeaves, error:&err) as? NSDictionary
if let parseJSON = myJSON {
var result = parseJSON["result"] as? String
println("result: \(result)")
}
}
task.resume()
}Swift code
(4)点击Run开始运行程序

我们在客户端成功得到了返回的JSON信息!
至此,测试成功。由于我对iOS开发完全不熟悉,所以还不能利用得到的JSON数据进行iOS UI的开发和页面跳转。下次我会利用windows程序展示一个利用Web Service实现客户端登录的例子。
相关文章推荐
- 字符编码详解
- UML图示与代码对照
- iosUITextFiled银行卡号格式化
- python 轻量级邮件发送库
- 为什么要使用序列化
- HIT 2815 扩展欧几里得(前方高能)
- BZOJ 1878: [SDOI2009]HH的项链( BIT )
- 国外程序员整理的机器学习资源大全
- 【编程语言-Java】Java线程创建方式及对比
- 数据中心与对外平台的积分同步
- Hadoop学习---第三篇Hadoop的第一个Mapreduce程序
- 找“1”的个数
- 【编程语言-Java】ThreadPoolExecutor介绍与实例
- 【操作系统总结】进程同步的信号量机制
- 多线程 基础
- 通过 corosync/pacemaker实现高可用的MariaDB
- 【编程语言-Java】Java创建线程的两个方法
- 对拍
- Project Euler:Problem 15 Lattice paths
- swf文件分析 转
