jQuery实现table单元格行合并
2015-05-30 20:54
615 查看
目标:
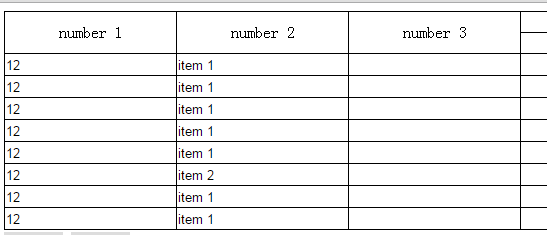
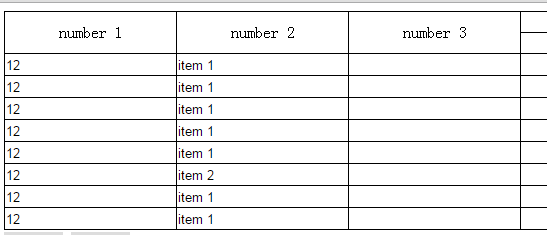
从这样一张表中,合并相同元素为一列

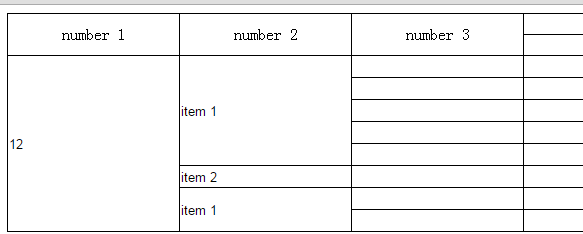
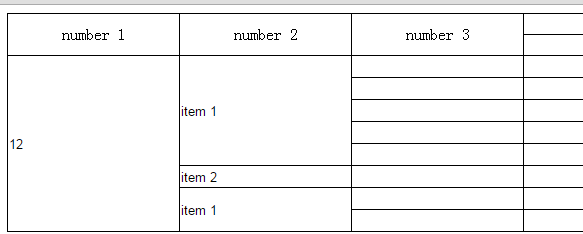
最终期待效果为:

可以看到同一列中相同的元素被合并,这是怎么做到的呢,第一个想法是从每列的第一行数据开始遍历该列,当发现后一行数据跟前一行数据相同时删除该行同时给前一行的rowspan+1,但实际效果问题百出,为什么呢,是这样的,虽然后一行与前一行合并了,但是被合并行依然只占据它原本的位置,而被他合并的单元格的位置,则由各自同行的其他单元格取代它的位置,于是补救方案为不是删除数据相同的列,只是将其隐藏,最终代码为:
从这样一张表中,合并相同元素为一列

最终期待效果为:

可以看到同一列中相同的元素被合并,这是怎么做到的呢,第一个想法是从每列的第一行数据开始遍历该列,当发现后一行数据跟前一行数据相同时删除该行同时给前一行的rowspan+1,但实际效果问题百出,为什么呢,是这样的,虽然后一行与前一行合并了,但是被合并行依然只占据它原本的位置,而被他合并的单元格的位置,则由各自同行的其他单元格取代它的位置,于是补救方案为不是删除数据相同的列,只是将其隐藏,最终代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行合并</title>
<style type="text/css">
table
{
border-collapse:collapse;
}
table, td, th
{
border:1px solid black;
text-align:center;
}
input{
border:0;
}
</style>
<script type="text/javascript">
function merge(tableId,col){
var tr = document.getElementById(tableId);
for(var i=1; i<tr.rows.length; i++){ //表示数据内容的第二行
if(tr.rows[i].cells[col].innerHTML == tr.rows[i - 1].cells[col].innerHTML){//col代表列
t = i-1;
while(tr.rows[i].cells[col].innerHTML == tr.rows[t].cells[col].innerHTML){
tr.rows[i].cells[col].style.display="none";
if(tr.rows[t].cells[col].rowSpan <= (i-t)){
tr.rows[t].cells[col].rowSpan +=1; //设置前一行的rowspan+1
}
i++;
}
}
}
}
</script>
</head>
<body>
<form>
<table id="table1">
<thead>
<tr >
<td rowspan=2 id="listId">number 1</td>
<td rowspan=2>number 2 </td>
<td rowspan=2>number 3</td>
<td colspan=3>number 4</td>
<td rowspan=2>number 5</td>
<td colspan=2>number 6</td>
<td rowspan=2>number 7</td>
</tr>
<tr>
<td>list 1</td>
<td>list 2</td>
<td>list 3</td>
<td>list 4</td>
<td>list 5</td>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" value="12"/></td>
<td><input type="text" value="item 1"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><input type="text" value="12"/></td>
<td><input type="text" value="item 1"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><input type="text" value="12"/></td>
<td><input type="text" value="item 1"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><input type="text" value="12"/></td>
<td><input type="text" value="item 1"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><input type="text" value="12"/></td>
<td><input type="text" value="item 1"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><input type="text" value="12"/></td>
<td><input type="text" value="item 2"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><input type="text" value="12"/></td>
<td><input type="text" value="item 1"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><input type="text" value="12"/></td>
<td><input type="text" value="item 1"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td><input type="text"/></td>
</tr>
<tbody>
</table>
<input type="button" value="merge 1" onclick="merge('table1','0')"/>
<input type="button" value="merge 2" onclick="merge('table1','1')"/>
</form>
</body>
</html>
相关文章推荐
- jQuery实现小功能之弹出层
- jQuery实现小功能之鼠标悬浮时上下翻滚文字
- jQuery实现小功能之折叠
- jQuery实现DIV层的收缩展开效果
- jQuery实现图片震动效果jquery博客右侧广告效果
- 瀑布流布局
- jQuery实现 全选/全不选
- 【学习拾遗】Jquery(三)--ztree
- jquery加载解析XML文件
- jQuery改变元素属性(宽、高)
- 【学习拾遗】Jquery(二)--插件
- SCRIPT5009: “Math”未定义 jquery.min.js, 行2 字符1711
- jquery操作select(取值,设置选中)
- 解决jqueryUI的拖拽,如果元素中含有iframe,拖动卡的问题
- 前端代码+jquery实现类似于关键字添加的实例
- jquery-qrcode在线生成二维码
- jquery自定义控件拖拽框dragbox
- jquery自定义控件拖拽框dragbox
- JQuery初学
