style属性
2015-05-28 20:29
323 查看
style加样式是加在行间,取样式也是在行间取;
我们来看下面这段代码:
这段代码定义了一个按钮和一个<div>元素,并在<style>元素中设置了<div>元素的背景颜色为绿色。通过点击按钮,改变<div>元素的背景颜色为红色。
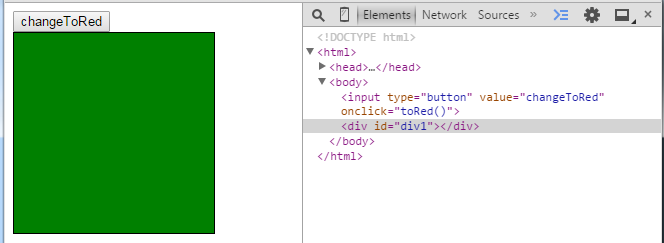
在chrome的审查元素中,没有点击按钮前,<div>元素的行内样式是下面这个样子:

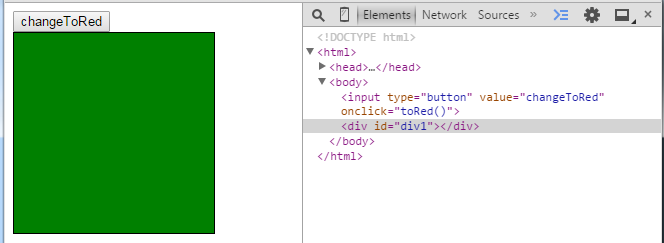
点击了按钮之后,变成了这样子:

我们可以看到,点击按钮之后,<div>元素的行内样式增加了 style = "background-color: red;"
我们把函数改为alert <div>元素的背景颜色,代码如下:
代码执行后弹出一片空白,并不是我们意想中的green。这是因为background-color: green; 这条规则定义在<style>元素中,而style.backgroundColor只能获取到行内样式,但我们并没有在<div>元素中定义background-color,因此会弹出一片空白。
我们来看下面这段代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<style>
#div1 {
width: 200px;
height: 200px;
border: 1px solid black;
background-color: green;
}
</style>
<script>
function toRed() {
var oDiv = document.getElementById("div1");
oDiv.style.backgroundColor = "red";
}
</script>
</head>
<body>
<input type="button" value="changeToRed" onclick="toRed()" />
<div id="div1"></div>
</body>
</html>这段代码定义了一个按钮和一个<div>元素,并在<style>元素中设置了<div>元素的背景颜色为绿色。通过点击按钮,改变<div>元素的背景颜色为红色。
在chrome的审查元素中,没有点击按钮前,<div>元素的行内样式是下面这个样子:

点击了按钮之后,变成了这样子:

我们可以看到,点击按钮之后,<div>元素的行内样式增加了 style = "background-color: red;"
我们把函数改为alert <div>元素的背景颜色,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<style>
#div1 {
width: 200px;
height: 200px;
border: 1px solid black;
background-color: green;
}
</style>
<script>
function alertColor() {
var oDiv = document.getElementById("div1");
alert(oDiv.style.backgroundColor);
}
</script>
</head>
<body>
<input type="button" value="alertColor" onclick="alertColor()" />
<div id="div1"></div>
</body>
</html>代码执行后弹出一片空白,并不是我们意想中的green。这是因为background-color: green; 这条规则定义在<style>元素中,而style.backgroundColor只能获取到行内样式,但我们并没有在<div>元素中定义background-color,因此会弹出一片空白。
相关文章推荐
- 字符编码【转载】
- 数据结构算法代码实现——线性表的顺序表示与实现(二)
- CodeForces 546D Soldier and Number Game
- Ubuntu目录
- menu-普通menu弹出框样式
- 三个人行
- 学习使用Shader处理纹理
- DirectX9示例程序(26)-shader
- 【Unity3D】 资源加载方式
- 题目1391:顺时针打印矩阵
- 25th Sept 2014:《数学分析八讲读书笔记》
- hdu1325Is It A Tree?——基础并查集(考思路)
- unity 使用Ngui 屏幕适配问题
- vertex, fragment区别
- 顶点着色器详解 (Vertex Shaders)
- 明源售楼系统技术解析(二)付款方式定义——查询
- 多条件查询
- CSS3用法理解
- 打开相册和相机时状态栏不隐藏的问题
- 使用JUnit进行单元测试
