javascript jquery将表单form序列化成json提交
2015-05-26 13:04
246 查看
由于本人刚接触java就要开始开发项目,用到的东西很多很杂,对javascript以及jquery只是一知半解,只能通过不断的学习慢慢的补起来了。
由于自己要独立的开发一个简单的系统,其中会用到form表单序列化成json后提交,配合服务端spring mvc的@RequestMapping接收。
本以为将form序列化为json是个很通用的东东,随时都可以搜到,没想到由于自己对jquery不熟,搜到的东西都不知道该怎么用,研究了好久才搞懂是怎么回事。
超级简单的代码
本文要解决的问题:将html中的一个表单序列化成json字符串
需要引用:jquery(可以自己下载来放在本地,也可以引用microsoft的jquery内容分发资源)
自己做的扩展:写一个简单的jquery扩展方法。
没解决的问题:复选框提交的时候如果只选择了一个的话会导致序列化后不是个列表(自己解决办法是添加一个隐藏的复选框,在服务端删掉该属性。有问题可以留言)
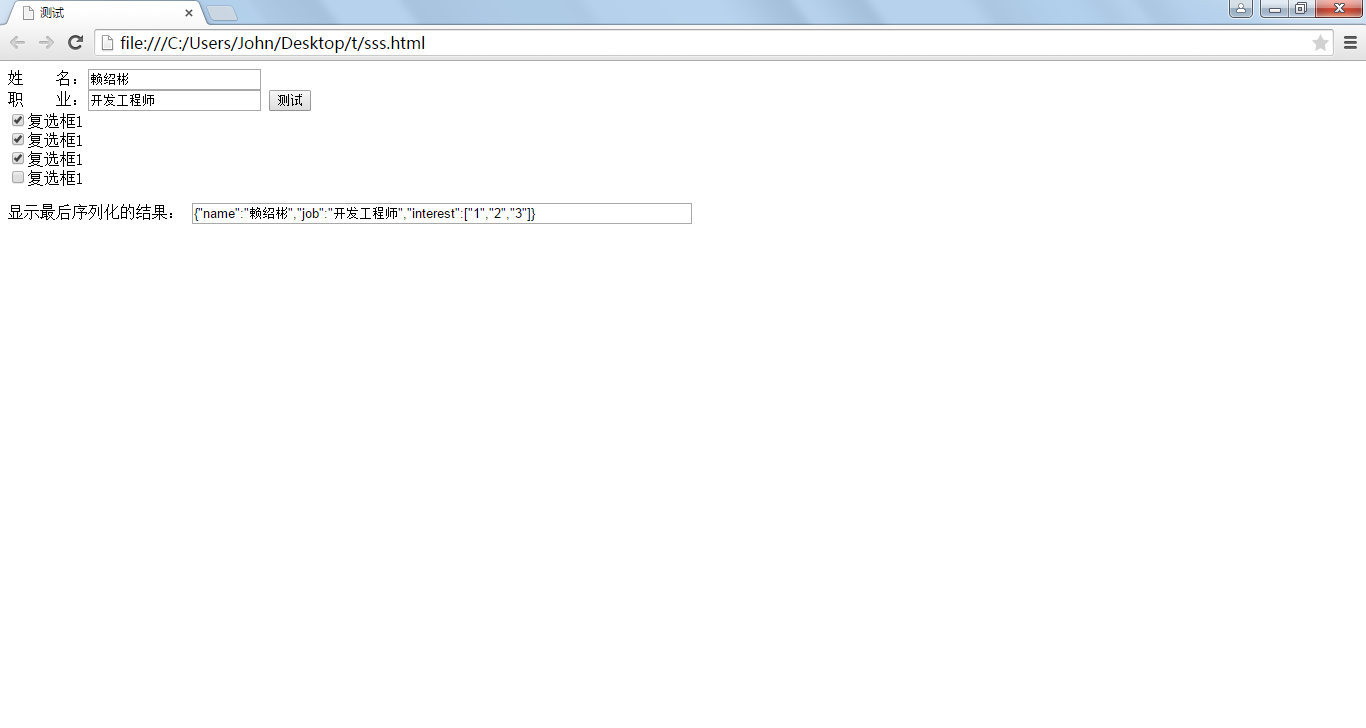
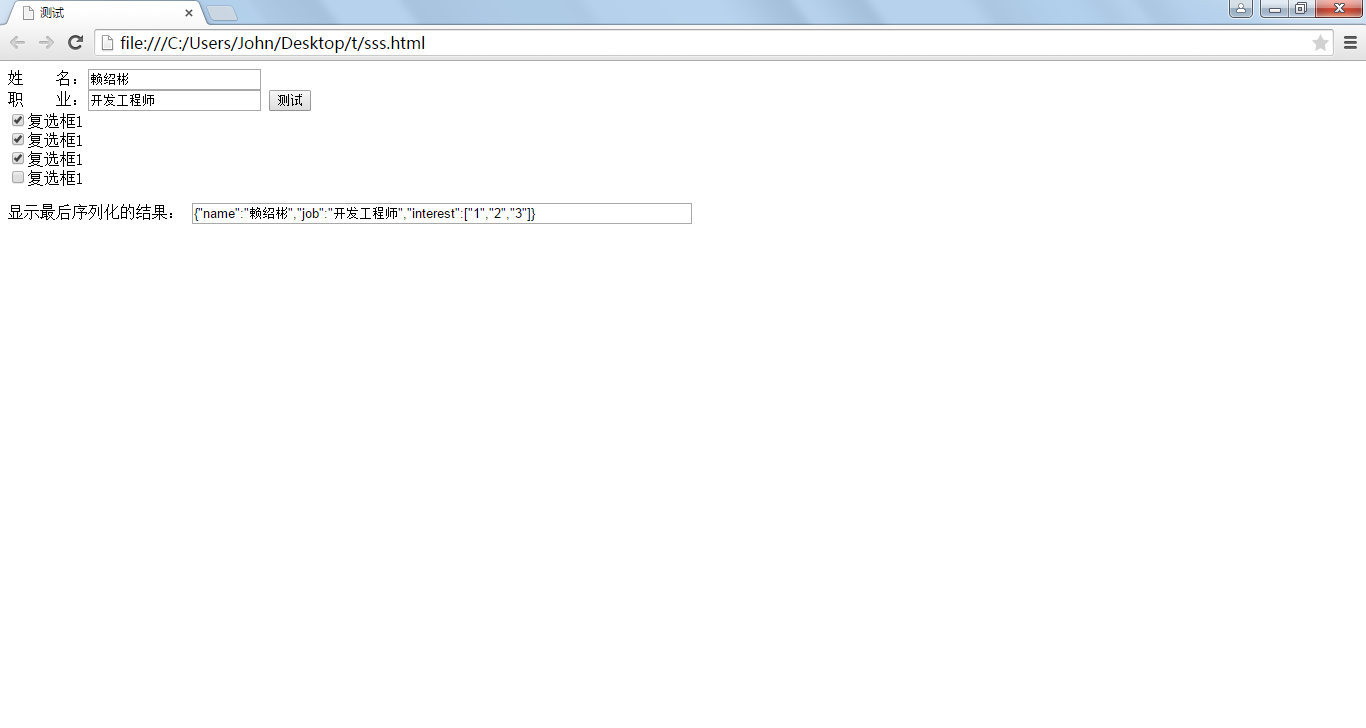
效果:

html代码<html>
<head>
<title>测试</title>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
</head>
<body>
<form id="mytest">
姓 名:<input type="text" name = "name" />
</br>
职 业:<input type="text" name = "job" />
<input type="button" onclick="myjson('mytest')" value="测试" /> <br />
<input type="checkbox" name = "interest" value ="1" />复选框1<br />
<input type="checkbox" name = "interest" value ="2" />复选框1<br />
<input type="checkbox" name = "interest" value ="3" />复选框1<br />
<input type="checkbox" name = "interest" value ="4" />复选框1<br />
</form>
显示最后序列化的结果:
<input type="text" id="target" style="width:500px" />
</body>
<script>
$.fn.serializeJson=function(){
var serializeObj={};
var disabled = $(this).find(':disabled');
disabled.removeAttr('disabled');
var array=this.serializeArray();
disabled.attr('disabled','disabled');
var str=this.serialize();
$(array).each(function(){
if(serializeObj[this.name]!=undefined){
if($.isArray(serializeObj[this.name])){
serializeObj[this.name].push(this.value);
}else{
serializeObj[this.name]=[serializeObj[this.name],this.value];
}
}else{
serializeObj[this.name]=this.value;
}
});
return serializeObj;
};
function myjson(str) {
var target = $('#mytest').serializeJson();
var s = JSON.stringify(target);
document.getElementById("target").value=s;
}
</script>
</html>
由于自己要独立的开发一个简单的系统,其中会用到form表单序列化成json后提交,配合服务端spring mvc的@RequestMapping接收。
本以为将form序列化为json是个很通用的东东,随时都可以搜到,没想到由于自己对jquery不熟,搜到的东西都不知道该怎么用,研究了好久才搞懂是怎么回事。
超级简单的代码
本文要解决的问题:将html中的一个表单序列化成json字符串
需要引用:jquery(可以自己下载来放在本地,也可以引用microsoft的jquery内容分发资源)
自己做的扩展:写一个简单的jquery扩展方法。
没解决的问题:复选框提交的时候如果只选择了一个的话会导致序列化后不是个列表(自己解决办法是添加一个隐藏的复选框,在服务端删掉该属性。有问题可以留言)
效果:

html代码<html>
<head>
<title>测试</title>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
</head>
<body>
<form id="mytest">
姓 名:<input type="text" name = "name" />
</br>
职 业:<input type="text" name = "job" />
<input type="button" onclick="myjson('mytest')" value="测试" /> <br />
<input type="checkbox" name = "interest" value ="1" />复选框1<br />
<input type="checkbox" name = "interest" value ="2" />复选框1<br />
<input type="checkbox" name = "interest" value ="3" />复选框1<br />
<input type="checkbox" name = "interest" value ="4" />复选框1<br />
</form>
显示最后序列化的结果:
<input type="text" id="target" style="width:500px" />
</body>
<script>
$.fn.serializeJson=function(){
var serializeObj={};
var disabled = $(this).find(':disabled');
disabled.removeAttr('disabled');
var array=this.serializeArray();
disabled.attr('disabled','disabled');
var str=this.serialize();
$(array).each(function(){
if(serializeObj[this.name]!=undefined){
if($.isArray(serializeObj[this.name])){
serializeObj[this.name].push(this.value);
}else{
serializeObj[this.name]=[serializeObj[this.name],this.value];
}
}else{
serializeObj[this.name]=this.value;
}
});
return serializeObj;
};
function myjson(str) {
var target = $('#mytest').serializeJson();
var s = JSON.stringify(target);
document.getElementById("target").value=s;
}
</script>
</html>
相关文章推荐
- jquery序列化form表单使用ajax提交后处理返回的json数据
- form表单序列化为json数据,方便异步提交表单
- JS 提交表单2-Query Ajax post(json数组,form表单经serialize()序列化,html拼接)
- jquery序列化form表单使用ajax提交后处理返回的json数据
- 表单序列化,jq中的serialize,ajax提交整个form表单,无需逐个拼写json
- jquery序列化form表单使用ajax提交后处理返回的json数据
- js将form内的表单序列化为json字符串、数组、对象
- form表单数据封装成json格式并提交给服务器的实现方法
- Jquery如何序列化form表单数据为JSON对象
- form 表单序列化参数,ajax提交
- Form表单序列化成JSON
- jQuery实现form表单元素序列化为json对象的方法
- js将form表单序列化[json字符串、数组、对象]
- form表单转Json提交方法
- Json对象与Json字符串互转(4种转换方式)表单提交和表单序列化
- SpringMVC将表单对象序列化成Json字符串提交,以List接收
- form表单数据反序列化得到json数据
- jQuery序列化form表单数据为JSON对象的实现方法
- form表单序列化后的数据转json对象
- SpringMVC将表单对象序列化成Json字符串提交,以List接收
