JS-碰撞检测
2015-05-25 17:09
459 查看
一个简单的碰撞检测例子,检测div1是否和div2发生碰撞,当div1碰到div2时,改变div2的颜色,看测试图

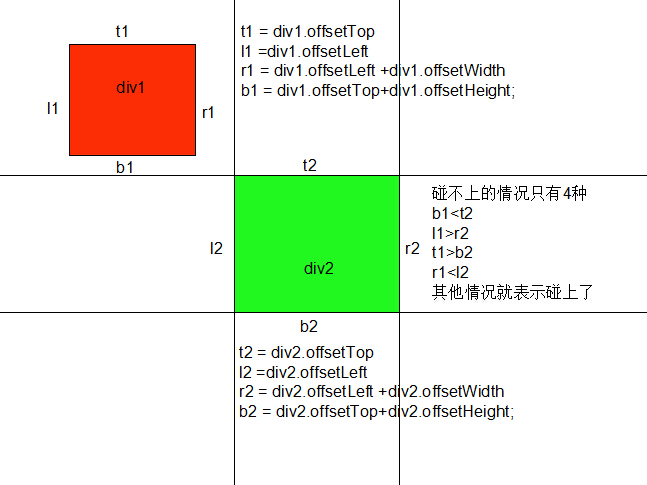
看一下分析图:

当div1在div2的上边线(t2)以上的区域活动时,始终碰不上
当div1在div2的右边线(r2)以右的区域活动时,始终碰不上
当div1在div2的下边线(b2)以下的区域活动时,始终碰不上
当div1在div2的左边线(r2)以左的区域活动时,始终碰不上
除了以上四种情况,其他情况表示div1和div2碰上了,下面试完整测试代码
<div id="div1"></div>
<div id="div2"></div>

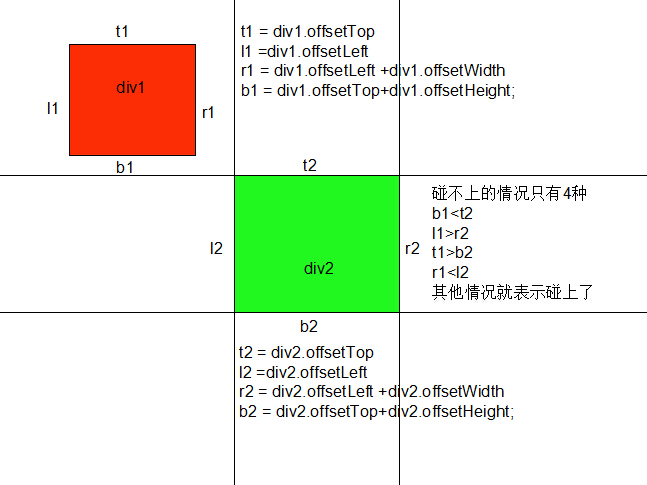
看一下分析图:

当div1在div2的上边线(t2)以上的区域活动时,始终碰不上
当div1在div2的右边线(r2)以右的区域活动时,始终碰不上
当div1在div2的下边线(b2)以下的区域活动时,始终碰不上
当div1在div2的左边线(r2)以左的区域活动时,始终碰不上
除了以上四种情况,其他情况表示div1和div2碰上了,下面试完整测试代码
<div id="div1"></div>
<div id="div2"></div>
<style>
#div1{
width:100px ;height: 100px;background: green;
position: absolute;
}
#div2{
width:100px ;height: 100px;background: yellow;
position: absolute;left: 300px;top: 200px;z-index: -1;
}
</style><script>
window.onload = function () {
var oDiv = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
var disX = 0;
var disY = 0;
oDiv.onmousedown = function (ev) {
var ev = ev|| window.event;
disX = ev.clientX - oDiv.offsetLeft;
disY = ev.clientY - oDiv.offsetTop;
document.onmousemove = function (ev) {
var ev = ev|| window.event;
var t1 = oDiv.offsetTop;
var l1 = oDiv.offsetLeft;
var r1 = oDiv.offsetLeft + oDiv.offsetWidth;
var b1 = oDiv.offsetTop + oDiv.offsetHeight;
var t2 = oDiv2.offsetTop;
var l2 = oDiv2.offsetLeft;
var r2 = oDiv2.offsetLeft + oDiv2.offsetWidth;
var b2 = oDiv2.offsetTop + oDiv2.offsetHeight;
if(b1<t2 || l1>r2 || t1>b2 || r1<l2){// 表示没碰上
}else{
oDiv2.style.background = 'blue';
}
oDiv.style.left = ev.clientX - disX +'px';
oDiv.style.top = ev.clientY - disY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>
相关文章推荐
- js实现碰撞检测特效代码分享
- cocos - JS - 碰撞检测
- cocos2dx - JS - 碰撞检测
- JS之拖拽与碰撞检测
- js实现碰撞检测特效代码分享
- cocos2d js 碰撞检测
- 【Cocos2d-x-js系列】碰撞检测
- coco2d js 碰撞检测
- Three.js进阶篇之6 - 碰撞检测
- 使用cocos2d-js-3.0RC1中的物理引擎chipmunk模拟的“别碰钉子”源码分享(含碰撞检测)
- 初学Phaser.js之碰撞检测
- js碰撞检测函数的封装
- js九宫格的碰撞检测
- js检测两个对象是否碰撞
- 使用cocos2d-js-3.0RC1中的物理引擎chipmunk模拟的“别碰钉子”源码分享(含碰撞检测)
- JS实现碰撞检测的方法分析
- cocos2d-js基础 本地数据存储 碰撞检测几种方法
- JS碰撞运动实现方法详解
- Box2d_无规则图形的碰撞检测 和 cocos2d_粒子效果制作以及粒子效果的辅助工具
- 【Unity入门】碰撞检测与触发检测
