javascript---正则式(一)
2015-05-24 19:28
183 查看
正则表达式(regular expression)是一个描述字符模式的对象.用来验证客户端的输入数据是否符合既定规则,如我们限制输入字符长度或格式等.因为客户端验证,可以节约大量的服务器端的系统资源,并且提供更好的用户体验.
两种创建方式:
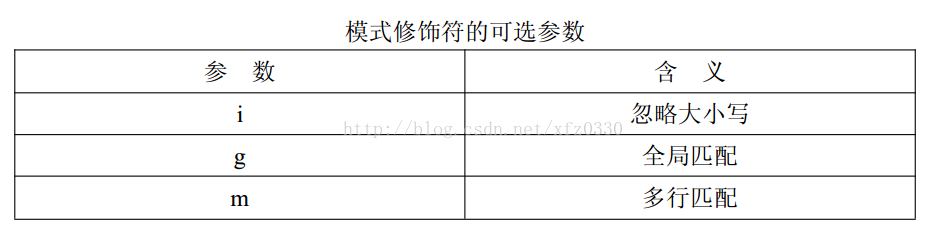
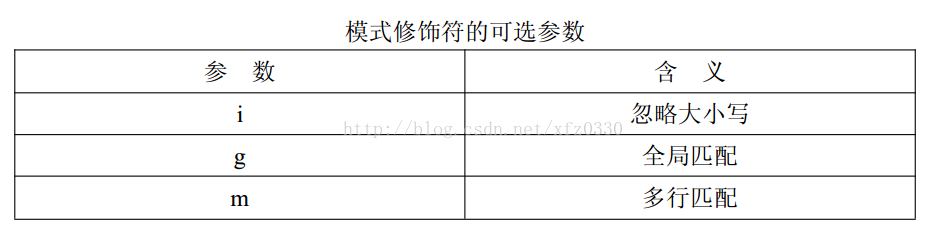
var box = newRegExp('box','ig');//第一个参数可选字符串,第二个参数模式修饰符
var box =/box/ig;//直接用两个反斜杠

//在字符串中测试模式匹配,返回true或false
var pattern = /box/i;
var str = 'box';
alert(pattern.test(str));
//使用exec返回匹配数组
var pattern = /box/i;
var str = 'box';
alert(pattern.exec(str));

/*使用match方法获取匹配数组*/
var pattern =/box/ig;//全局搜索
var str = 'this is abox!that is a box too!';
alert(str.match(pattern));//box,box,匹配到两个box
alert(str.match(pattern).length);//2,获取数组长度
/*使用search来查找匹配数据*/
var pattern =/Box/ig;//全局不区分大小写搜索.注意这里search方法查找到即 返回,也就是说g可有可无.
var str = 'this is abox!that is a box too!';
alert(str.search(pattern));//10,查找到返回位置,否则返回-1
/*使用replace替换匹配到的数据*/
var pattern = /box/ig;
var str = 'this is abox!that is a box too!';
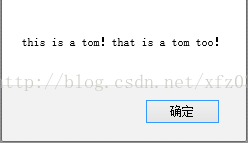
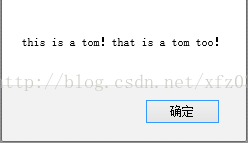
alert(str.replace(pattern,'tom'));//将box替换成tom
运行结果:

/*使用split拆分字符串数组*/
var pattern=/ /ig;
var str = 'this is abox!that is a box too!';
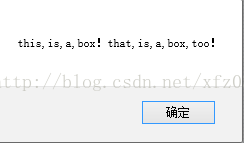
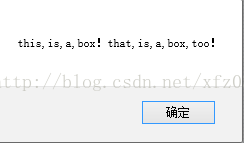
alert(str.split(pattern));//将空格拆分开组成数组
运行结果:


/*使用静态属性*/
var pattern = /(g)oogle/;
var str = 'this isgoogle!';
pattern.test(str);
alert(RegExp.input);//thisis google!
alert(RegExp.leftContext);//thisis
alert(RegExp.rightContext);//!
alert(RegExp.lastMatch);//google
alert(RegExp.lastParen);//g
alert(RegExp.multiline);//false,IE中是undefined

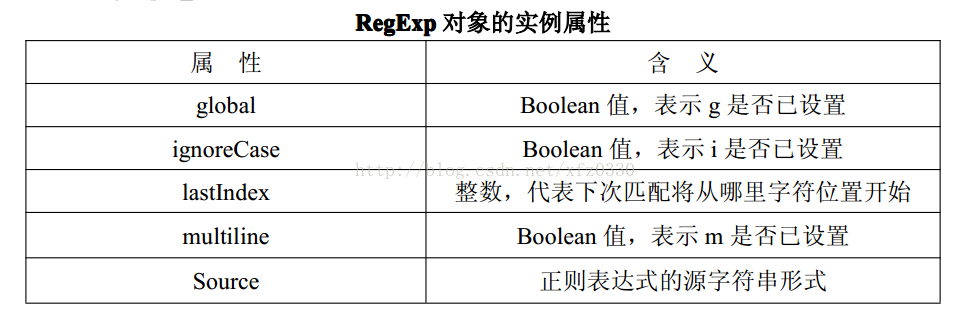
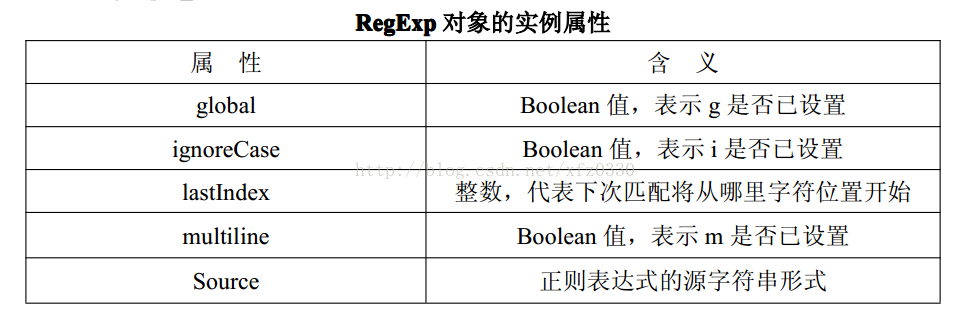
/*使用实例属性*/
var pattern = /google/ig;
alert(pattern.global);//true,是否全局了
alert(pattern.ignoreCase);//true,是否忽略大小写
alert(pattern.multiline);//false,是否支持换行
alert(pattern.lastIndex);//0,下次的匹配位置
alert(pattern.source);//google,正则表达式的源字符串

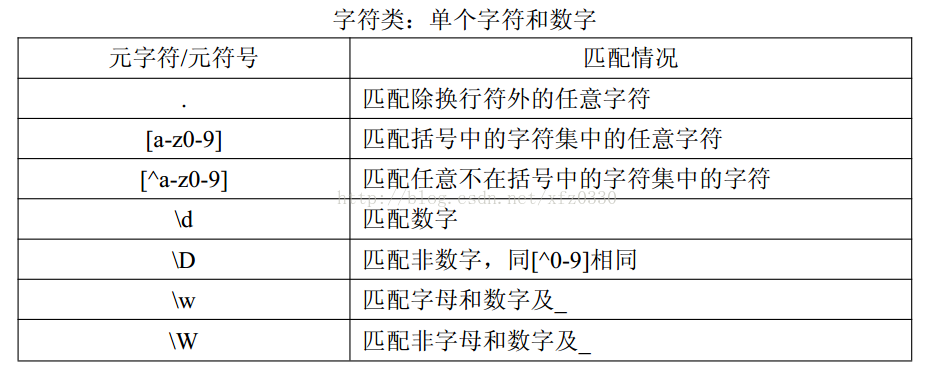
/*使用点元字符*/
varpattern = /g...gle/;//...匹配三个任意字符
var str = 'gooogle';
alert(pattern.test(str));//true
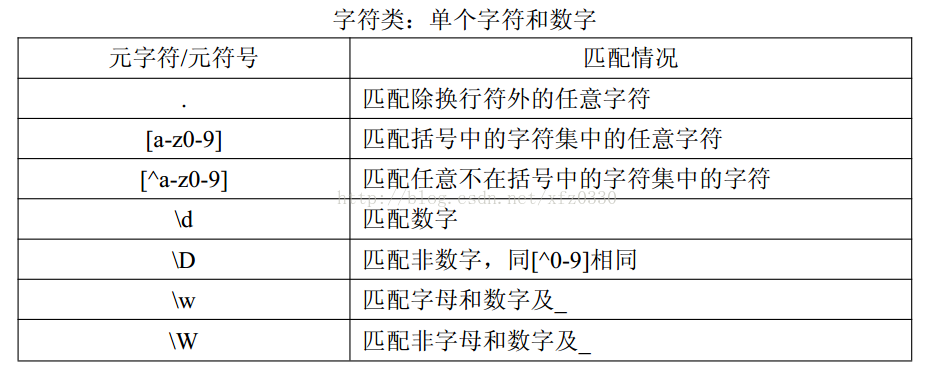
/*使用字符类匹配*/
var pattern =/g[a-zA-Z]*gle/;//[a-z]*表示任意个a-z中的字符,不区分大小写,自己可以尝试将*去掉[]内的修改看看效果
var str = 'google';
alert(pattern.test(str));//true
varpattern = /g[^0-9]*gle/;//[^0-9]*表示任意非0~9的字符
var str = 'go0gle';
alert(pattern.test(str));//false
var pattern =/[a-z][A-Z]/;//[a-z]或[A-Z]任意多个字符,末尾有或没有"+"无影响
var str = 'gOOGLE';
alert(pattern.test(str));//true
/*使用元符号匹配*/
var pattern =/g\w*gle/;//\w*匹配任意多个所有字母数字和_
var str = 'goo_gle';
alert(pattern.test(str));//true
var pattern =/\D{7,}/;//\D{7,}匹配至少7个非数字
var str = 'googleJ';
alert(pattern.test(str));//true

var pattern =/goo\sgle/;//\s可以匹配到空格
var str = 'goo gle';
alert(pattern.test(str));//true
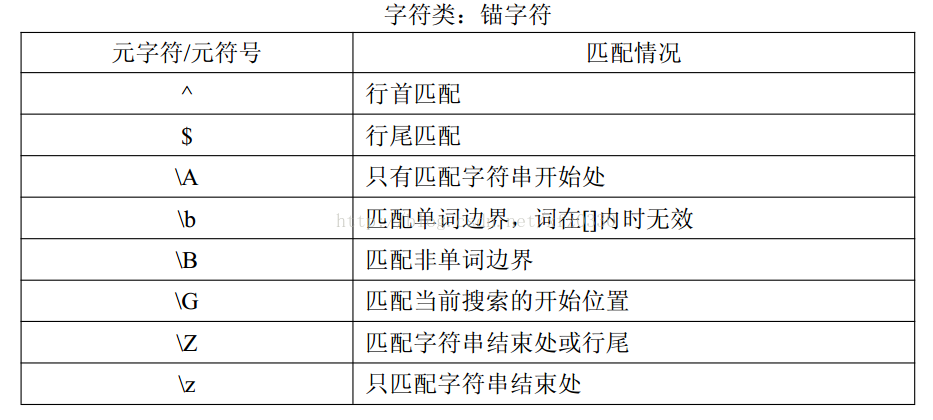
var pattern =/google\b/;//\b可以匹配是否到了边界
var str = 'googlell';
alert(pattern.test(str));//false

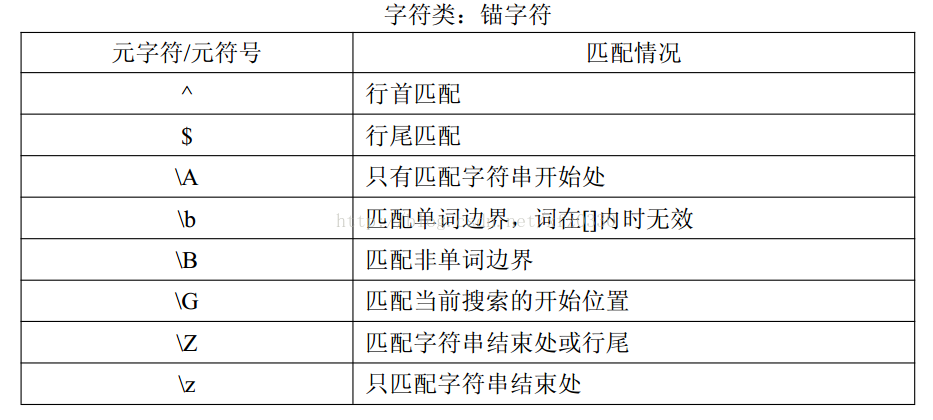
/*使用锚元字符匹配*/
var pattern =/^google$/;//^从头开始匹配,$从结尾开始匹配
var str = 'google';
alert(pattern.test(str));//true

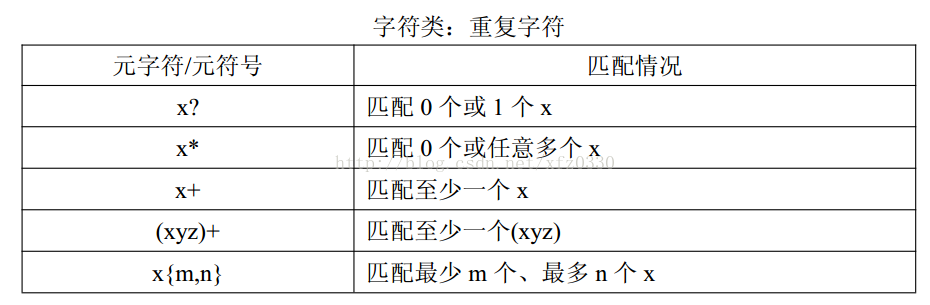
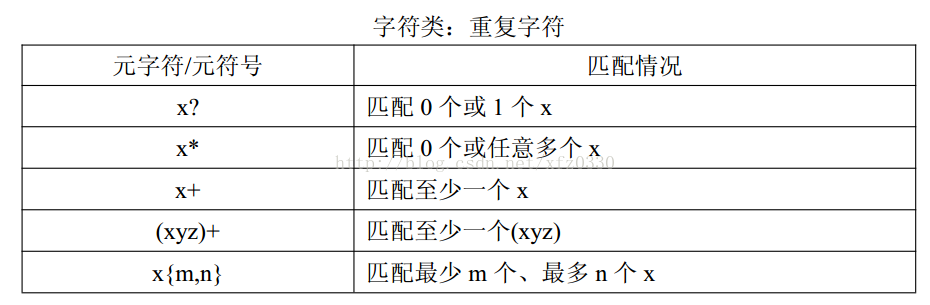
/*重复匹配*/
var pattern =/g*gle/;//匹配0~n个
var str ='google';//*,?,+,{n,m}
alert(pattern.test(str));//true

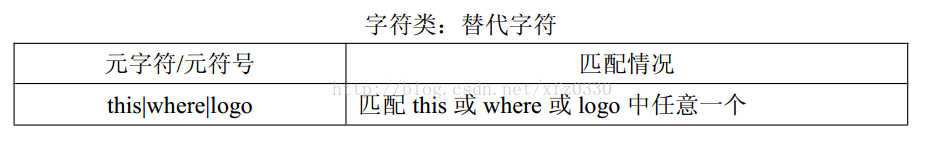
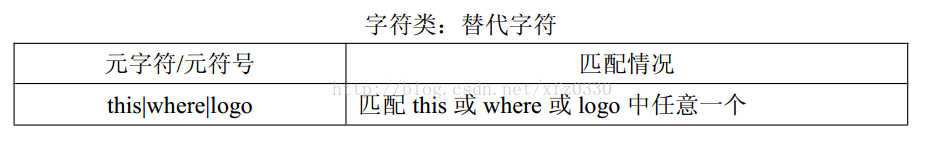
/*使用或模式匹配*/
var pattern =/google|baidu|bing/;//google|baidu|bing三种其中一种字符串
var str = 'google';
alert(pattern.test(str));//true
①创建正则表达式
两种创建方式:
var box = newRegExp('box','ig');//第一个参数可选字符串,第二个参数模式修饰符
var box =/box/ig;//直接用两个反斜杠

②测试正则表达式
//在字符串中测试模式匹配,返回true或false
var pattern = /box/i;
var str = 'box';
alert(pattern.test(str));
//使用exec返回匹配数组
var pattern = /box/i;
var str = 'box';
alert(pattern.exec(str));
③使用字符串的正则表达式方法

/*使用match方法获取匹配数组*/
var pattern =/box/ig;//全局搜索
var str = 'this is abox!that is a box too!';
alert(str.match(pattern));//box,box,匹配到两个box
alert(str.match(pattern).length);//2,获取数组长度
/*使用search来查找匹配数据*/
var pattern =/Box/ig;//全局不区分大小写搜索.注意这里search方法查找到即 返回,也就是说g可有可无.
var str = 'this is abox!that is a box too!';
alert(str.search(pattern));//10,查找到返回位置,否则返回-1
/*使用replace替换匹配到的数据*/
var pattern = /box/ig;
var str = 'this is abox!that is a box too!';
alert(str.replace(pattern,'tom'));//将box替换成tom
运行结果:

/*使用split拆分字符串数组*/
var pattern=/ /ig;
var str = 'this is abox!that is a box too!';
alert(str.split(pattern));//将空格拆分开组成数组
运行结果:


/*使用静态属性*/
var pattern = /(g)oogle/;
var str = 'this isgoogle!';
pattern.test(str);
alert(RegExp.input);//thisis google!
alert(RegExp.leftContext);//thisis
alert(RegExp.rightContext);//!
alert(RegExp.lastMatch);//google
alert(RegExp.lastParen);//g
alert(RegExp.multiline);//false,IE中是undefined

/*使用实例属性*/
var pattern = /google/ig;
alert(pattern.global);//true,是否全局了
alert(pattern.ignoreCase);//true,是否忽略大小写
alert(pattern.multiline);//false,是否支持换行
alert(pattern.lastIndex);//0,下次的匹配位置
alert(pattern.source);//google,正则表达式的源字符串

/*使用点元字符*/
varpattern = /g...gle/;//...匹配三个任意字符
var str = 'gooogle';
alert(pattern.test(str));//true
/*使用字符类匹配*/
var pattern =/g[a-zA-Z]*gle/;//[a-z]*表示任意个a-z中的字符,不区分大小写,自己可以尝试将*去掉[]内的修改看看效果
var str = 'google';
alert(pattern.test(str));//true
varpattern = /g[^0-9]*gle/;//[^0-9]*表示任意非0~9的字符
var str = 'go0gle';
alert(pattern.test(str));//false
var pattern =/[a-z][A-Z]/;//[a-z]或[A-Z]任意多个字符,末尾有或没有"+"无影响
var str = 'gOOGLE';
alert(pattern.test(str));//true
/*使用元符号匹配*/
var pattern =/g\w*gle/;//\w*匹配任意多个所有字母数字和_
var str = 'goo_gle';
alert(pattern.test(str));//true
var pattern =/\D{7,}/;//\D{7,}匹配至少7个非数字
var str = 'googleJ';
alert(pattern.test(str));//true

var pattern =/goo\sgle/;//\s可以匹配到空格
var str = 'goo gle';
alert(pattern.test(str));//true
var pattern =/google\b/;//\b可以匹配是否到了边界
var str = 'googlell';
alert(pattern.test(str));//false

/*使用锚元字符匹配*/
var pattern =/^google$/;//^从头开始匹配,$从结尾开始匹配
var str = 'google';
alert(pattern.test(str));//true

/*重复匹配*/
var pattern =/g*gle/;//匹配0~n个
var str ='google';//*,?,+,{n,m}
alert(pattern.test(str));//true

/*使用或模式匹配*/
var pattern =/google|baidu|bing/;//google|baidu|bing三种其中一种字符串
var str = 'google';
alert(pattern.test(str));//true
相关文章推荐
- 在 javascript 中常用的一些正则式
- javascript---正则式
- JavaScript正则式练习
- javascript常用正则式--转载
- 单词语音音标正则式查询分析JavaScript应用
- javascript的正则式
- JavaScript正则式入门
- javascript正则式
- 龙的传人——xml_javascript三级联动
- Javascript 小技巧
- javascript操作表格对象
- silverlight与javascript交互操作
- javascript判断文件是否存在
- JavaScript的单线程性质以及定时器的工作原理
- 十 个最闻名的 JavaScript 库
- VB.NET/C# and JavaScript communication
- javaScripte获取网页上的对象属性
- javascript事件列表解说
- Javascript 操作select控件大全(新增、修改、删除、选中、清空、判断存在等)
- prototype.js 让你更深入的了解javascript的面向对象特性
