【ASP.NET基础】客户端、服务器端的数据验证 + CKEditer
2015-05-24 18:54
351 查看
1, 客户端 用Javascript进行验证,直接提示用户输入的数据是否符合规范,是否合法。
这样体验行比较好,客户端立即就可以得到反馈,而且减少了服务器端的数据交互。
这样前端数据验证并不是很安全,如果客户端直接拼接QueryString字符串去请求服务器,就有可能执行一些非法动作。
例如: http://localhost:40201/qukuan.ashx?deleteid=2 客户端可以根据这个请求去修改 deleteid 的值,非法删除其他数据。
Ajax.Demo 中添加新页面取款金额判断的验证:QuKuan.html QuKuan.ashx
View Code
2, 服务器端同样需要加入数据判断、验证 以保证数据录入的正确性。
3,ASP.NET 4.0 之后对ashx请求检测中默认对请求进行了检查、校验 。
如果请求数据中有一些 <,>等潜在的XSS(跨站脚本,Cross Site Scripting) 攻击字符,则会报错。
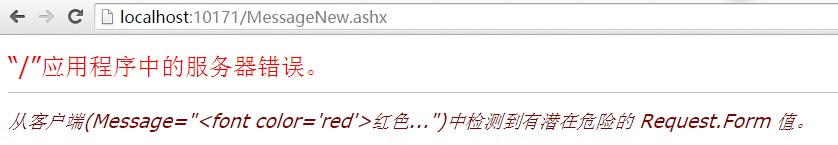
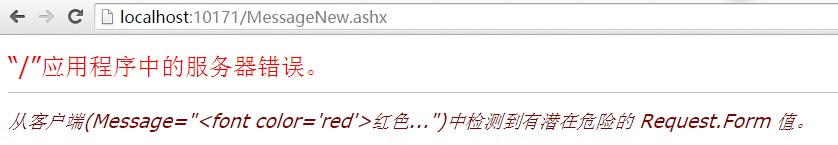
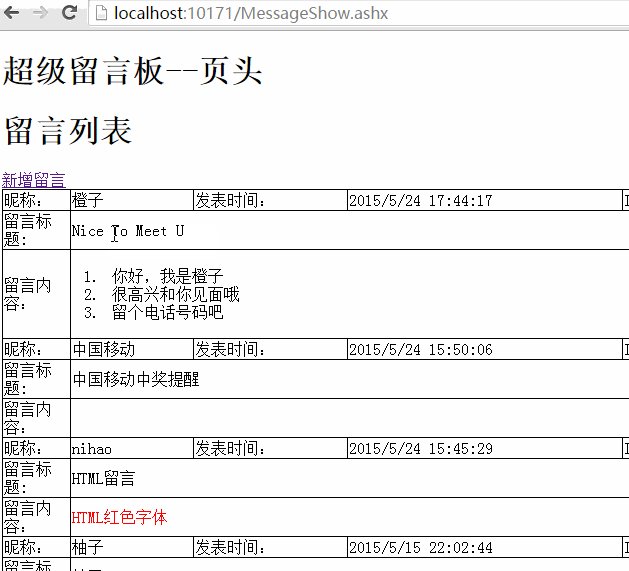
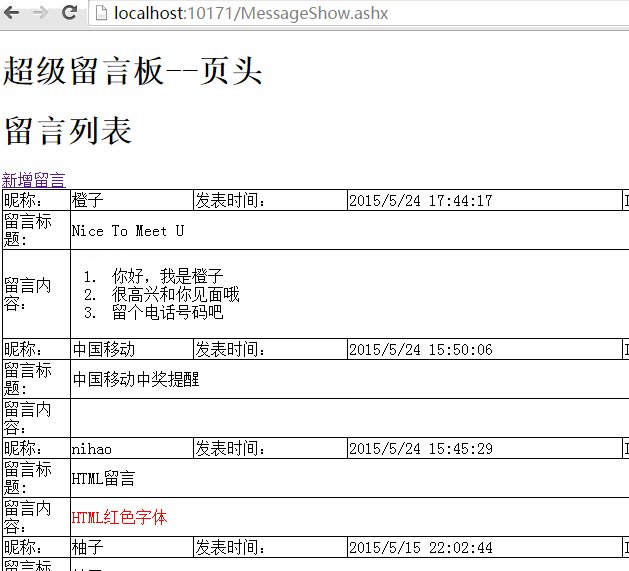
我们在之前的留言板项目LiuYanban中提交HTML留言,<font color='red'> HTML红色字体</font> 系统会提示如下错误:

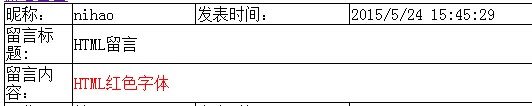
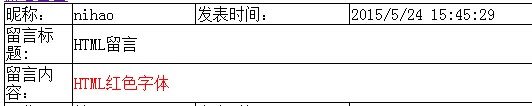
如果允许客户端可以提交HTML代码可以修改Webconfig,<system.web>节点加入 <httpRuntime requestValidationMode="2.0"/> 把验证模式变为2.0
(.aspx页面顶部的Page还要加入VilidateRequest="fasle")。添加留言后,即可显示:

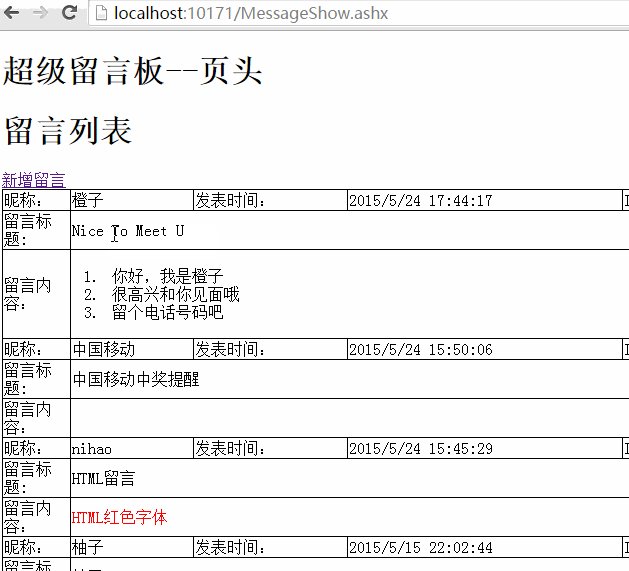
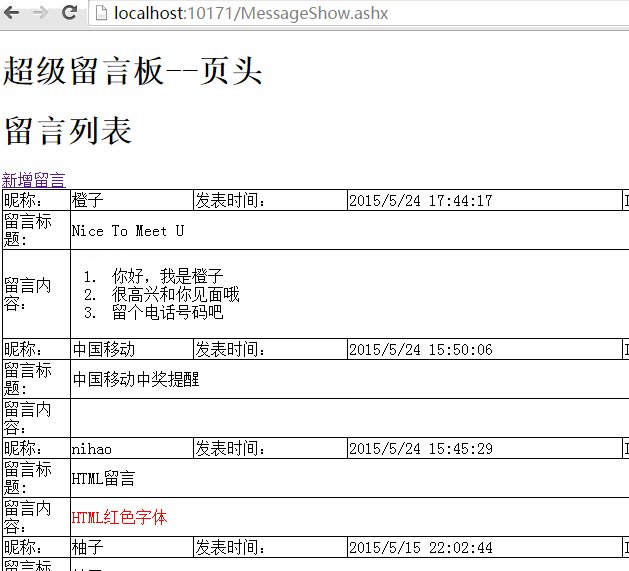
4,允许网站留言功能中添加代码的功能开放,用户就可以添加js,css等代码。
下面这个例子,留言中添加JS代码提示中奖,这样其他用户在打开留言板的时候页面也会弹出中奖提醒信息

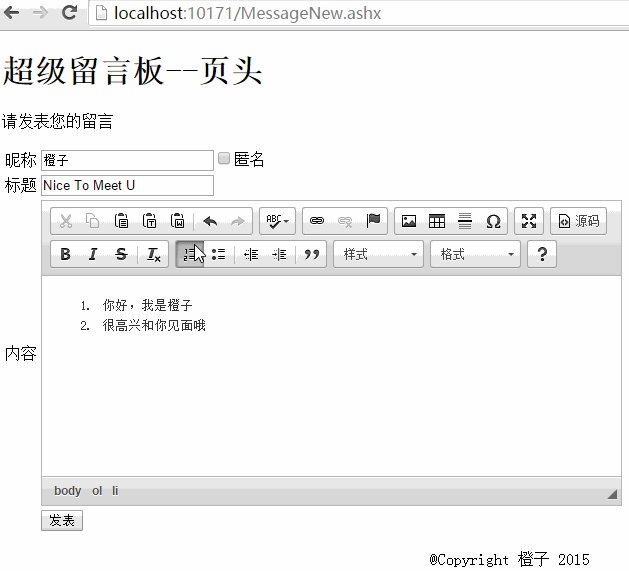
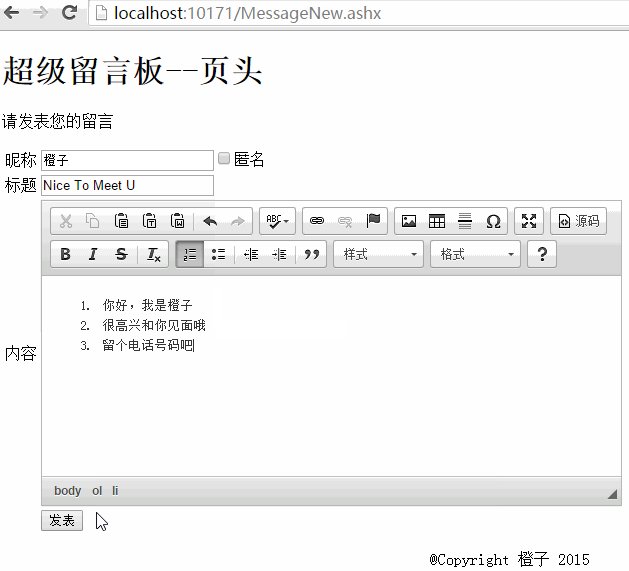
5,CKEditor 是第三方的Javascript工具,是可以进行可视化的HTML编辑器。
CkEditor使用方法:A,官网下载后,把CKEditor包放入项目中

B, HTML页面中添加对 ckeditor.js 的引用
C, HTML页面底部添加js代码,用CKEDDITOR.replace() 实现把 textarea替换为 CKEditor
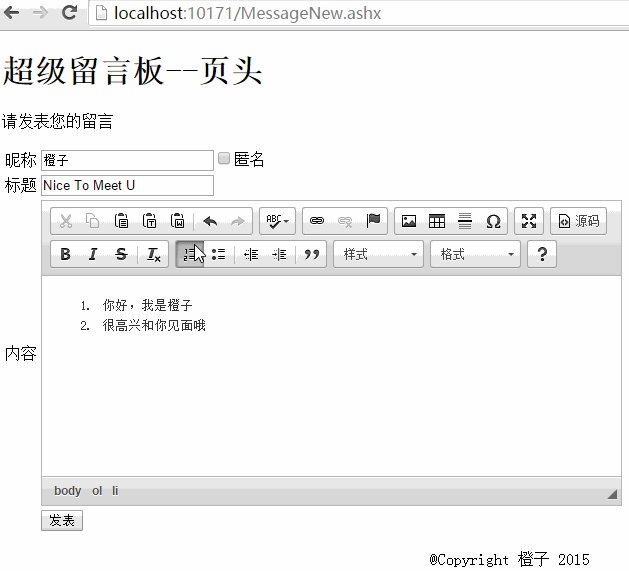
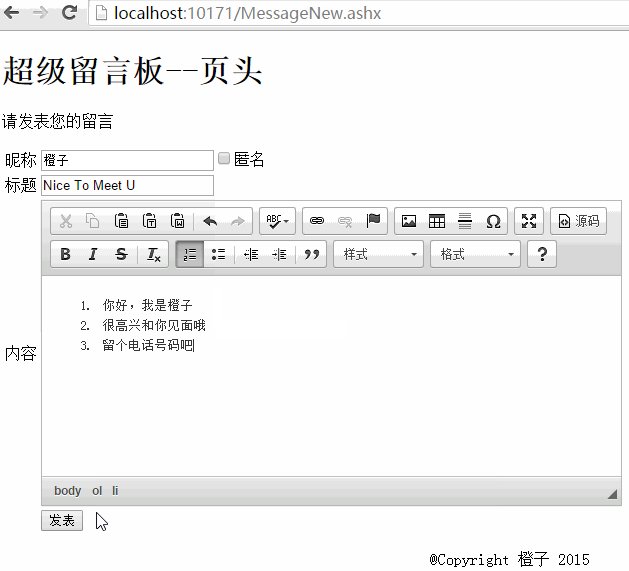
D, 效果如下:

6,CKEditor,通过Javascript创建了可视化编辑器,定义每个按钮执行的动作,例如:加粗 B ,就添加了 <strong></strong>代码
我们先看一个javascript动态生成HTML标签的一个小例子:
F12查看Element可以看到,生成了 <li> 标签

7, CKEditor的原理和上面动态生成<li>标签类似。 我们继续查看CKEditor对应的Element元素,发现原来位置的TextArea被隐藏并且在其下方添加了一段<DIV>代码
也正是这一款代码,调用CKEditor中的css 以及 js 实现了 所见即所得编辑器的功能

总结: 1,本文简单介绍了数据验证机制:前端js判断给用户良好的体验,后天逻辑判断数据保证数据的合法性;
2,CKEditor是第三方的可视化编辑工具,原理就是借助js,css画出编辑框并实现每个按钮的功能。
本文参考网站:http://ckeditor.com/
完整Demo下载:LiuYanban_CKEditor
这样体验行比较好,客户端立即就可以得到反馈,而且减少了服务器端的数据交互。
这样前端数据验证并不是很安全,如果客户端直接拼接QueryString字符串去请求服务器,就有可能执行一些非法动作。
例如: http://localhost:40201/qukuan.ashx?deleteid=2 客户端可以根据这个请求去修改 deleteid 的值,非法删除其他数据。
Ajax.Demo 中添加新页面取款金额判断的验证:QuKuan.html QuKuan.ashx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace AjaxDemo
{
/// <summary>
/// QuKuan 的摘要说明
/// </summary>
public class QuKuan : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
if (string.IsNullOrEmpty(context.Request.QueryString["IsPostBack"]))
{
//页面首次加载
string strHtml = Common_Nvelocity.RenderHTML("QuKuan.html", null);
context.Response.Write(strHtml);
}
else
{
string strJinE = context.Request.QueryString["JinE"];
if (Convert.ToInt16(strJinE) > 2000)
{
context.Response.Write("取款失败,单笔最多取款2000元");
}
//To Do ------
else
{
context.Response.Write("取款成功,您的巨款金额为" + strJinE + "元");
}
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}View Code
2, 服务器端同样需要加入数据判断、验证 以保证数据录入的正确性。
3,ASP.NET 4.0 之后对ashx请求检测中默认对请求进行了检查、校验 。
如果请求数据中有一些 <,>等潜在的XSS(跨站脚本,Cross Site Scripting) 攻击字符,则会报错。
我们在之前的留言板项目LiuYanban中提交HTML留言,<font color='red'> HTML红色字体</font> 系统会提示如下错误:

如果允许客户端可以提交HTML代码可以修改Webconfig,<system.web>节点加入 <httpRuntime requestValidationMode="2.0"/> 把验证模式变为2.0
(.aspx页面顶部的Page还要加入VilidateRequest="fasle")。添加留言后,即可显示:

4,允许网站留言功能中添加代码的功能开放,用户就可以添加js,css等代码。
下面这个例子,留言中添加JS代码提示中奖,这样其他用户在打开留言板的时候页面也会弹出中奖提醒信息

5,CKEditor 是第三方的Javascript工具,是可以进行可视化的HTML编辑器。
CkEditor使用方法:A,官网下载后,把CKEditor包放入项目中

B, HTML页面中添加对 ckeditor.js 的引用
<script src="../ckeditor/ckeditor.js"></script>
C, HTML页面底部添加js代码,用CKEDDITOR.replace() 实现把 textarea替换为 CKEditor
<script type="text/javascript">
var MesTextArea = document.getElementById("MsgContent");
CKEDITOR.replace(MesTextArea);
</script>D, 效果如下:

6,CKEditor,通过Javascript创建了可视化编辑器,定义每个按钮执行的动作,例如:加粗 B ,就添加了 <strong></strong>代码
我们先看一个javascript动态生成HTML标签的一个小例子:
<ul id="CreateLi">
</ul>
<script type="text/javascript">
//ul 下生成 li
var ul1 = document.getElementById("CreateLi");
var li1 = document.createElement("li");
li1.innerHTML = "动态创建的li节点";
ul1.appendChild(li1);
</script>F12查看Element可以看到,生成了 <li> 标签

7, CKEditor的原理和上面动态生成<li>标签类似。 我们继续查看CKEditor对应的Element元素,发现原来位置的TextArea被隐藏并且在其下方添加了一段<DIV>代码
也正是这一款代码,调用CKEditor中的css 以及 js 实现了 所见即所得编辑器的功能

总结: 1,本文简单介绍了数据验证机制:前端js判断给用户良好的体验,后天逻辑判断数据保证数据的合法性;
2,CKEditor是第三方的可视化编辑工具,原理就是借助js,css画出编辑框并实现每个按钮的功能。
本文参考网站:http://ckeditor.com/
完整Demo下载:LiuYanban_CKEditor
相关文章推荐
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(5):服务器端和客户端数据类型的自动转换:基本类型和枚举类型
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法:服务器端和客户端数据类型的自动转换:复杂类型
- ASP.NET 2.0 客户端无刷新调用服务器端方法获取数据
- ASP.NET获取客户端、服务器端基础信息集合
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(6):服务器端和客户端数据类型的自动转换:复杂类型
- ASP.NET获取客户端、服务器端基础信息集合
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(8):服务器端和客户端数据类型的自动转换:数组类型
- ASP.NET获取客户端、服务器端基础信息
- ASP.NET获取客户端、服务器端基础信息
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(10):服务器端和客户端数据类型的自动转换:以XML方式序列化数据、小结
- ASP.NET MVC实践系列3-服务器端数据验证
- ASP.NET 2.0 客户端无刷新调用服务器端方法获取数据
- 服务器端压缩发送数据到客户端ASP.NET MVC
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(7):服务器端和客户端数据类型的自动转换:泛型集合类型
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(9):服务器端和客户端数据类型的自动转换:DataTable和DataSet
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(6):服务器端和客户端数据类型的自动转换:复杂类型
- ASP.NET MVC 扩展之自定义模型验证,客户端 + 服务器端
- Asp.net 基础7(自定义控件之验证与数据绑定)
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(6):服务器端和客户端数据类型的自动转换:复杂类型
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(10):服务器端和客户端数据类型的自动转换:以XML方式序列化数据、小结
