JS动态生成的元素,其对应的方法不响应(比如单击事件,鼠标移动事件等)
2015-05-22 15:29
776 查看
主要原因:在页面给元素注册点击事件的时候【 $(function () { XXX }); 】,JS动态生成的元素还尚未生成,所以click事件就没有生效
解决方法:
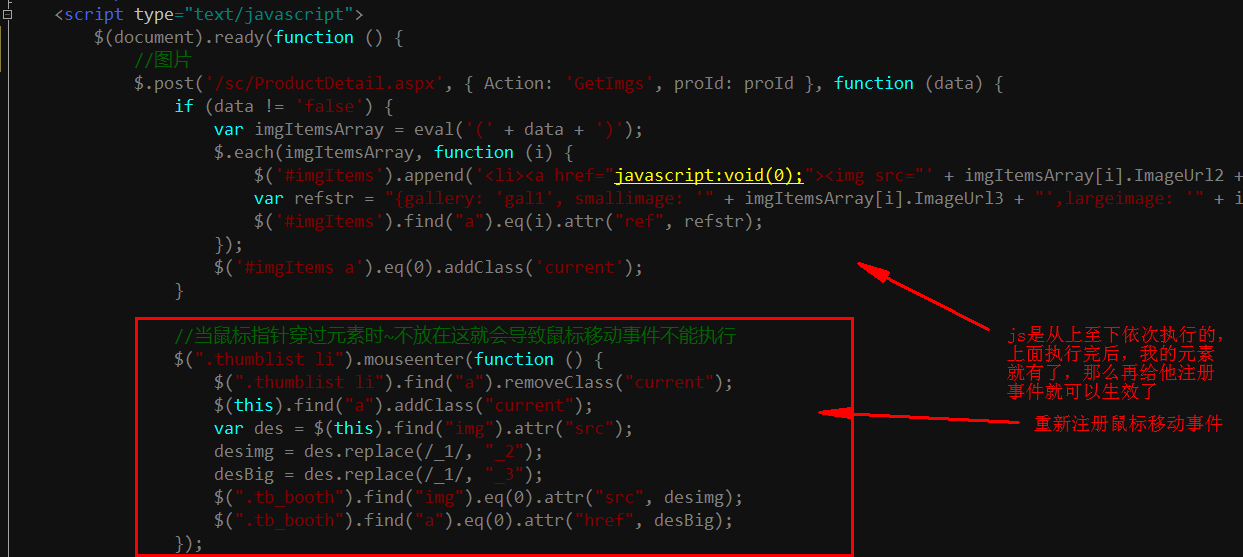
方案一:js动态生成元素后再给其注册事件 【注册事件放在动态生成的js下面(js是从上往下执行的,当注册事件的时候元素已经生成了,就不会出现注册失效的现象了)】
话比较抽象举个例子:

方案二:js动态生成元素的时候给他加上 onClick之类的方法
举个例子:

如果你又更好的方案,那小子受教了~~
解决方法:
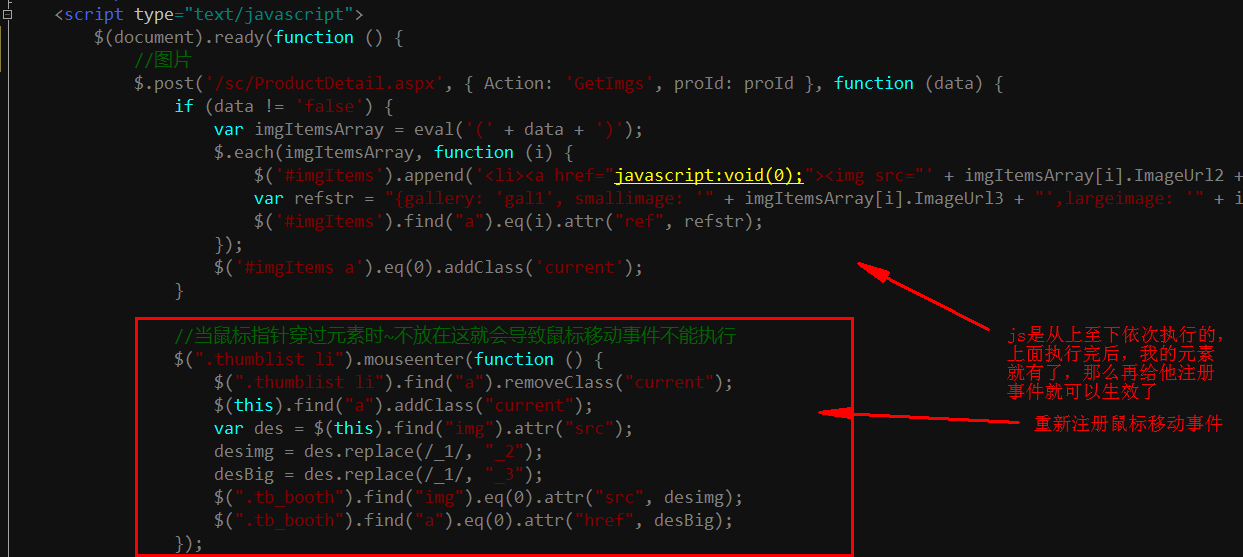
方案一:js动态生成元素后再给其注册事件 【注册事件放在动态生成的js下面(js是从上往下执行的,当注册事件的时候元素已经生成了,就不会出现注册失效的现象了)】
话比较抽象举个例子:

方案二:js动态生成元素的时候给他加上 onClick之类的方法
举个例子:

如果你又更好的方案,那小子受教了~~
相关文章推荐
- JS动态生成元素鼠标响应方法 .live()
- Apple 移动设备绑定动态生成元素点击事件$(document).on('click',element,callback)失效解决方法
- js生成动态表格并为每个单元格添加单击事件的方法
- JS生成动态表格并为每个单元格添加单击事件的方法
- Apple 移动设备绑定动态生成元素点击事件$(document).on('click',element,callback)失效解决方法
- js中的事件委托机制(解决动态生成的dom元素无法绑定事件的问题)
- 关于js动态生成元素,注册(绑定)的事件失效的解决(on)
- [jquery] 给动态生成的元素绑定事件 on方法
- js鼠标单击和双击事件冲突问题的解决方法
- 使用jquery on()方法为动态生成的元素绑定事件
- js鼠标单击和双击事件冲突问题的解决方法
- jQuery向动态生成的内容添加事件响应(jquery live方法简介)
- 关于js动态生成元素,注册(绑定)的事件失效的解决(on)
- 详解jQuery向动态生成的内容添加事件响应jQuery live()方法
- 详解jQuery向动态生成的内容添加事件响应jQuery live()方法
- 稳扎稳打Silverlight(32) - 2.0Tip/Trick之MessageBox, Popup, 循环的几种实现方法, 动态变换主题, 本地化(多语言), 响应鼠标双击事件
- 2.0Tip/Trick之MessageBox, Popup, 循环的几种实现方法, 动态变换主题, 本地化(多语言), 响应鼠标双击事件
- jQuery向动态生成的内容添加事件响应(jquery live方法简介)
- WinForm中,Button按钮有PerformClick()方法,可以模拟用户单击鼠标. 即button.PerformClick()生成按钮的事件。
