Git小白 -- GitHub 静态博客
2015-05-18 18:22
393 查看
先来看看GitHub 生成的静态博客长什么样,有个直观认识:http://xjsylhl.github.io/
切入正题,上步骤:


Repository name 中填写 xjsylhl.github.io
这里的xjsylhl需要替换成你自己的账号名。
问:Repository name 必须是 username.github.io 吗?能否随便定义?
答:username.github.io 是GitHub Pages 的命名规范,这样才可以通过 http://username.github.io 访问。
例如 Repository name 设置为:personal.test ,那么只能通过:http://xjsylhl.github.io/personal.test 访问。
当然,生成的仓库也是有区别的,后面补充。

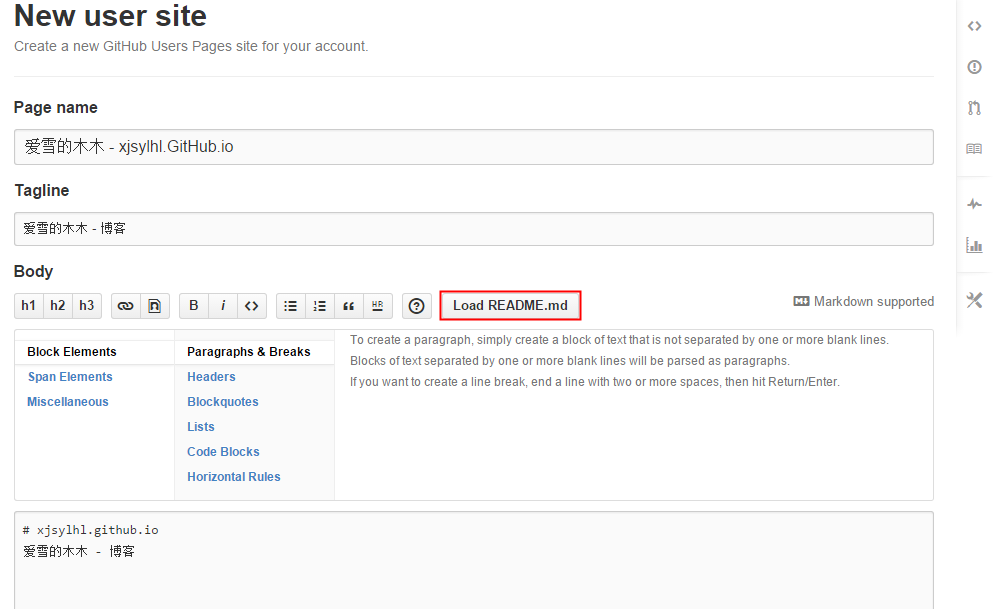
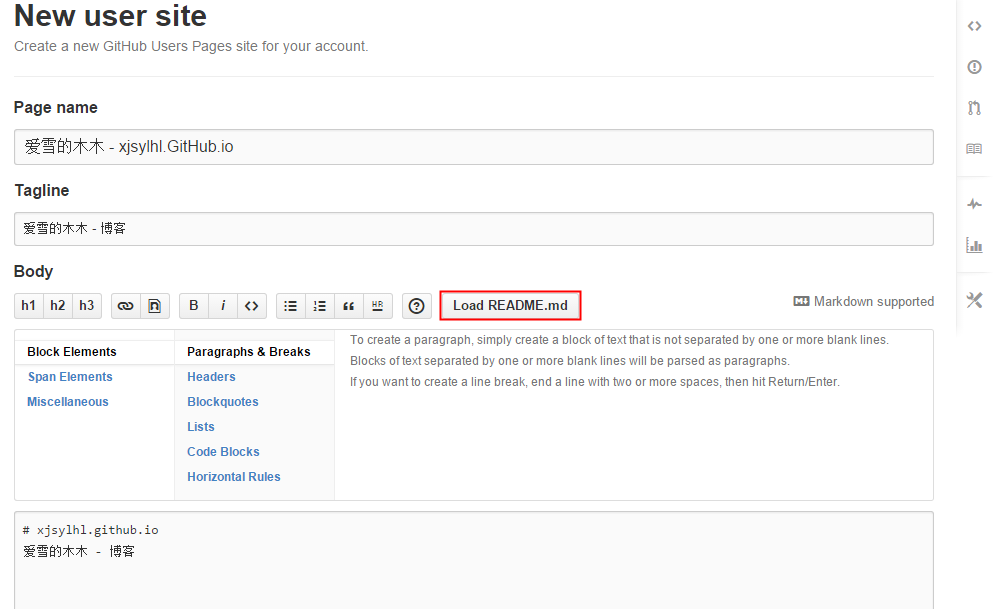
编辑基本信息:(点击“Load README.md” 可以将README.md中的内容直接加载过来)

继续下一步选择样式,然后点击发布就可以了。
注:上面的README.md 这个md文件是一个Markdown文件,可参见:Markdown
切入正题,上步骤:
1、注册github账号
https://github.com/ 按照提示一步步操作就行,无需多言。2、创建仓库
登录后点击右上角账号名称旁边的创建图标,选择“New repository”:

Repository name 中填写 xjsylhl.github.io
这里的xjsylhl需要替换成你自己的账号名。
问:Repository name 必须是 username.github.io 吗?能否随便定义?
答:username.github.io 是GitHub Pages 的命名规范,这样才可以通过 http://username.github.io 访问。
例如 Repository name 设置为:personal.test ,那么只能通过:http://xjsylhl.github.io/personal.test 访问。
当然,生成的仓库也是有区别的,后面补充。
3、自动界面生成
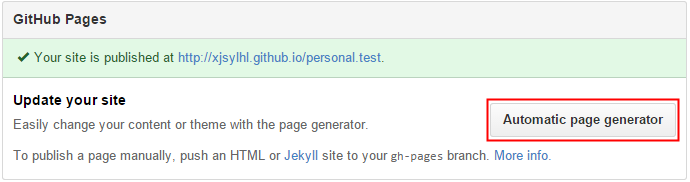
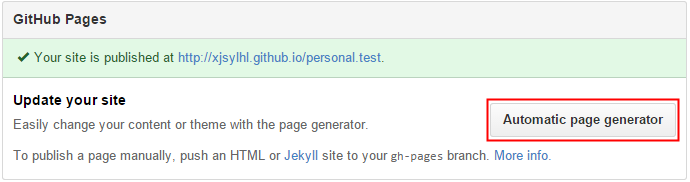
仓库创建好后,点击右边栏中的“Settings”,往下拉,找到“GitHub Pages”,点击 “Automatic page generator” :
编辑基本信息:(点击“Load README.md” 可以将README.md中的内容直接加载过来)

继续下一步选择样式,然后点击发布就可以了。
注:上面的README.md 这个md文件是一个Markdown文件,可参见:Markdown
相关文章推荐
- Git github 初体验 之搭建静态个人博客
- 使用Hexo搭建Github个人静态博客
- hexo搭建github静态博客总结
- Github Pages和Hexo创建静态博客网站
- Git小白 -- GitHub的使用
- 利用git将网站上传到GitHub做静态服务器
- 初步学习Git GitHub很好的博客地址以及elasticsearch 同义词配置 收藏
- Hexo结合Github-Pages搭建静态博客
- github生成静态博客
- git向github推送小白教程
- Hexo+GitHub搭建静态博客平台(四)-Hexo基本操作
- Git敲门(注册、建库、git命令、上传本地静态html并展示在GitHub Pages)
- Hexo+Next搭建Github个人静态博客
- Github搭建静态博客
- [Hexo]Hexo+github搭建静态博客
- Hexo+Github搭建个人博客(小白版图文教程)
- 上一周,小白的我试着搭建了两个个人博客:在github和openshift上
- git+github+markdown+jekyll搭建个人博客
- HEXO + GIT 管理静态博客
- 1.6 git和github -6:创建组织和博客
