iOS开发之QQ中未读气泡拖拽消失的实现分析
2015-05-16 17:01
190 查看
转自:http://kittenyang.com/drawablebubble/
QQ中针对强迫症有个很棒的交互,对于那些暂时不想理会的未读信息气泡,可以直接手指拖拽去掉。

今天我们就来重现一下这个功能。最终用到一个项目中的效果类似这样。

说到实时的形变,我立马想到的还是
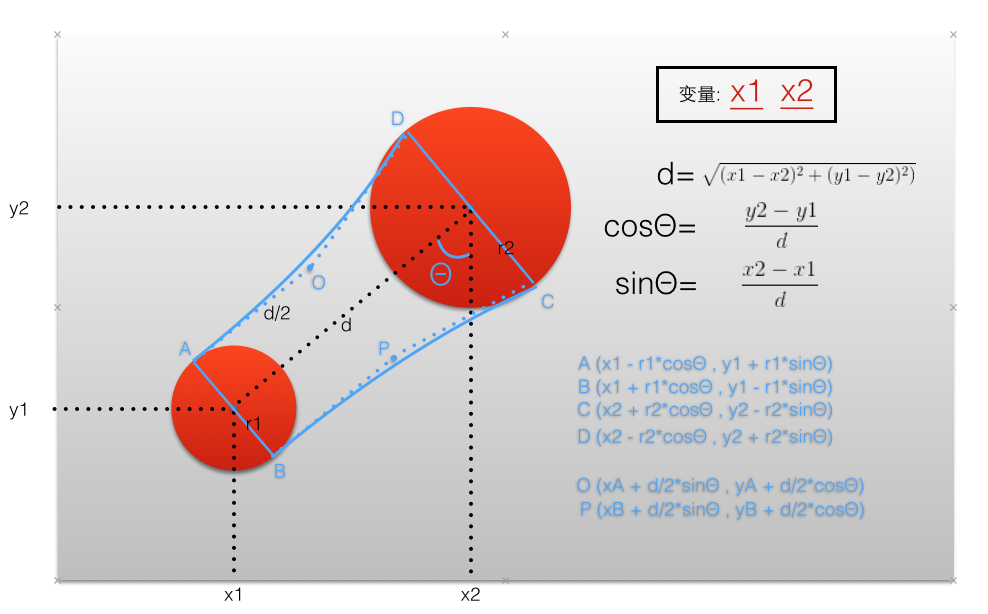
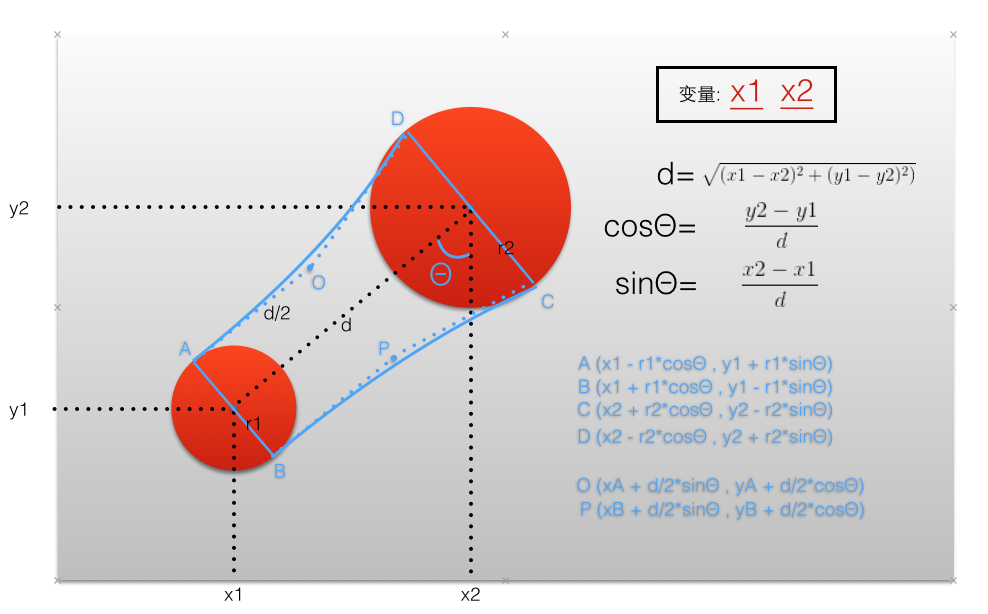
这个交互中,难点在于如何绘制贝塞尔曲线。而线又是由点组成的。所以最终归根结底我们还是要找个关键点的坐标。一图胜千言。下面,我绘制了一幅分析图,这样一来问题就转化成了一个高中数学求点坐标的题目了。

Tips: OA ⊥ AB, PB ⊥ AB ,且 OA=PB=d/2.
现在我们已经有了数学表达式,接下来就是要把数学表达式转化成代码了。
我们需要创建一系列变量:
接下来我们需要一个毫秒级定时器
根据数学公式,在
通过这些点,就可以画出贝塞尔曲线了:
大致实现思路还是很清晰的,无非在分析如何计算6个关键点的时候需要花点时间。
Demo已上传。
QQ中针对强迫症有个很棒的交互,对于那些暂时不想理会的未读信息气泡,可以直接手指拖拽去掉。

今天我们就来重现一下这个功能。最终用到一个项目中的效果类似这样。

说到实时的形变,我立马想到的还是
CADisplayLink + UIBezierPath的神奇组合!具体细节可以参考一下我之前的一篇博文。
这个交互中,难点在于如何绘制贝塞尔曲线。而线又是由点组成的。所以最终归根结底我们还是要找个关键点的坐标。一图胜千言。下面,我绘制了一幅分析图,这样一来问题就转化成了一个高中数学求点坐标的题目了。

Tips: OA ⊥ AB, PB ⊥ AB ,且 OA=PB=d/2.
现在我们已经有了数学表达式,接下来就是要把数学表达式转化成代码了。
我们需要创建一系列变量:
CGFloat r1; // backView CGFloat r2; // frontView CGFloat x1; CGFloat y1; CGFloat x2; CGFloat y2; CGFloat centerDistance; CGFloat cosDigree; CGFloat sinDigree; CGPoint pointA; //A CGPoint pointB; //B CGPoint pointD; //D CGPoint pointC; //C CGPoint pointO; //O CGPoint pointP; //P
接下来我们需要一个毫秒级定时器
CADisplayLink。
displayLink = [CADisplayLink displayLinkWithTarget:self selector:@selector(displayLinkAction:)];
根据数学公式,在
displayLink绑定的方法
displayLinkAction中把每个坐标点用代码表达出来:
x1 = backView.center.x;
y1 = backView.center.y;
x2 = self.frontView.center.x;
y2 = self.frontView.center.y;
//d
centerDistance = sqrtf((x2-x1)*(x2-x1) + (y2-y1)*(y2-y1));
//sinΘ 和 cosΘ
if (centerDistance == 0) {
cosDigree = 1;
sinDigree = 0;
}else{
cosDigree = (y2-y1)/centerDistance;
sinDigree = (x2-x1)/centerDistance;
}
pointA = CGPointMake(x1-r1*cosDigree, y1+r1*sinDigree); // A
pointB = CGPointMake(x1+r1*cosDigree, y1-r1*sinDigree); // B
pointD = CGPointMake(x2-r2*cosDigree, y2+r2*sinDigree); // D
pointC = CGPointMake(x2+r2*cosDigree, y2-r2*sinDigree);// C
pointO = CGPointMake(pointA.x + (centerDistance / 2)*sinDigree, pointA.y + (centerDistance / 2)*cosDigree);
pointP = CGPointMake(pointB.x + (centerDistance / 2)*sinDigree, pointB.y + (centerDistance / 2)*cosDigree);通过这些点,就可以画出贝塞尔曲线了:
-(void)drawRect{
backView.center = oldBackViewCenter;
backView.bounds = CGRectMake(0, 0, r1*2, r1*2);
backView.layer.cornerRadius = r1;
cutePath = [UIBezierPath bezierPath];
[cutePath moveToPoint:pointA];
[cutePath addQuadCurveToPoint:pointD controlPoint:pointO];
[cutePath addLineToPoint:pointC];
[cutePath addQuadCurveToPoint:pointB controlPoint:pointP];
[cutePath moveToPoint:pointA];
if (backView.hidden == NO) {
shapeLayer.path = [cutePath CGPath];
shapeLayer.fillColor = [fillColorForCute CGColor];
[self.containerView.layer insertSublayer:shapeLayer below:self.frontView.layer];
}
}大致实现思路还是很清晰的,无非在分析如何计算6个关键点的时候需要花点时间。
Demo已上传。
相关文章推荐
- iOS开发:QQ中未读气泡拖拽消失的实现分析(KittenYang)
- iOS QQ中未读气泡拖拽消失的实现分析(KittenYang)
- QQ中未读气泡拖拽消失的实现分析
- QQ中未读气泡拖拽消失的实现分析
- iOS —— QQ中未读气泡拖拽消失的实现
- QQ中未读气泡拖拽消失的实现分析
- BezierDemo源码解析-实现qq消息气泡拖拽消失的效果
- ios开发——仿新版QQ侧滑导航栏的实现
- 黑马程序员---ios开发---objective-c学习-01-简单类实现常见错误及分析
- 类似QQ消息条数拖拽消失动画效果的实现
- ios开发——仿新版QQ侧滑导航栏的实现
- iOS开发 实现QQ第三方登录
- 实现QQ的第三方登录 iOS开发
- iOS开发小技巧--cell往左拖拽出现很多按钮的实现,仅仅适用于iOS8以后
- iOS开发中 实现登录时关于使用QQ做为第三方授权登录的问题
- iOS 类似微信,QQ聊天界面的气泡聊天简单实现Demo
- IOS开发学习笔记043-QQ聊天界面实现
- iOS开发 ----- 仿QQ实现滑动显示后边按钮
- Android开发之QQ黏性控件(QQ消息未读提醒,在固定范围内,拖拽回弹,超出范围,松手消失)
- iOS开发之第三方登录QQ -- 史上最全最新第三方登录QQ方式实现
