CodeMirror实现MySql关键字的变色和自动提示
2015-05-11 22:34
337 查看
最近开发需要,接触到了CodeMirror,觉得的确是个不错的东东。
这里把最常用的两个功能分享给大家。一个是关键字变色一个是自动提示。
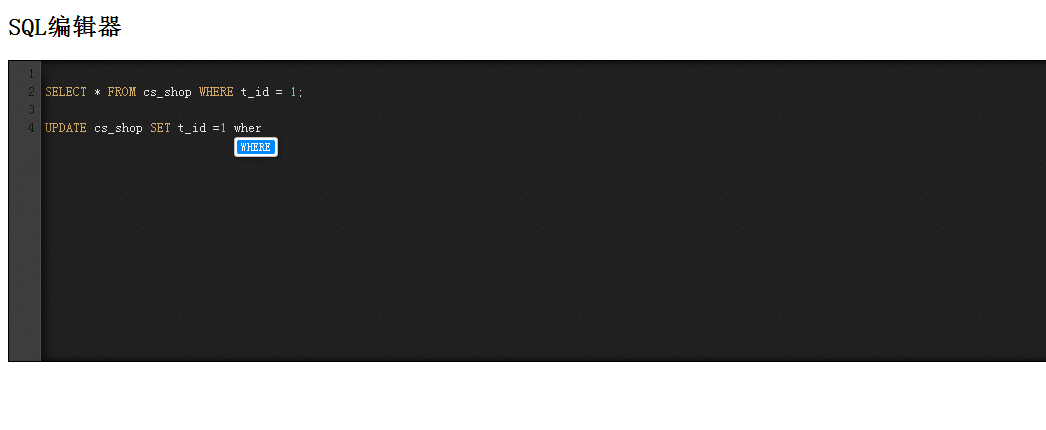
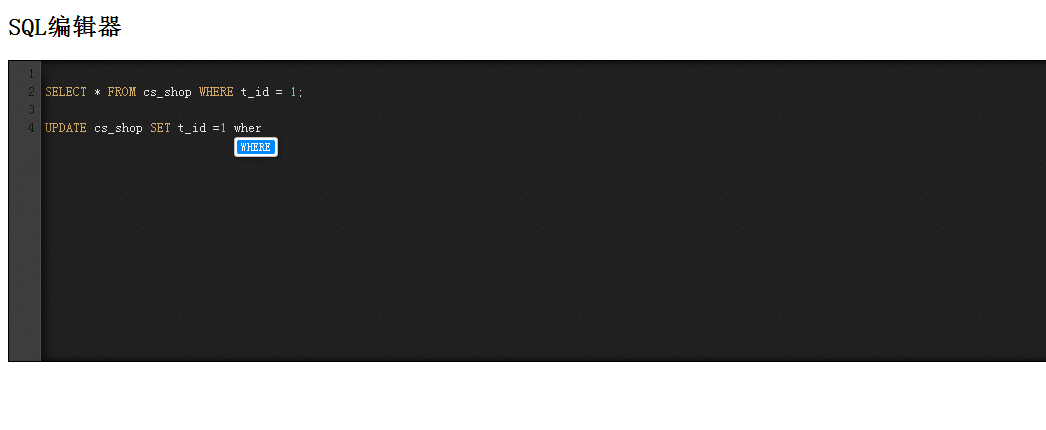
先看下最终的效果图。外观还是不错的。可以自己选择主题(codemirror-5.2/theme/ambiance.css)

点击这里下载CodeMirror-5.2
核心代码
<script type="text/javascript" src="js/jquery-1.6.4.source.js"></script>
<link rel="stylesheet" href="js/codemirror-5.2/theme/ambiance.css">
<link type="text/css" rel="stylesheet" href="js/codemirror-5.2/lib/codemirror.css" />
<link type="text/css" rel="stylesheet" href="js/codemirror-5.2/addon/hint/show-hint.css" />
<script type="text/javascript" src="js/codemirror-5.2/lib/codemirror.js"></script>
<script type="text/javascript" src="js/codemirror-5.2/mode/sql/sql.js"></script>
<script type="text/javascript" src="js/codemirror-5.2/addon/hint/show-hint.js"></script>
<script type="text/javascript" src="js/codemirror-5.2/addon/hint/sql-hint.js"></script>
<style>.CodeMirror {border: 1px solid black;}</style>
<body>
<h2>SQL编辑器</h2>
<form><textarea id="code" name="code"></textarea></form>
<script>
var editor = CodeMirror.fromTextArea(document.getElementById("code"), {
lineNumbers: true,
extraKeys: {"Ctrl": "autocomplete"},//输入s然后ctrl就可以弹出选择项
mode: {name: "text/x-mysql"},
theme: "ambiance"//主题
});
</script>
</body>
</html>
这里把最常用的两个功能分享给大家。一个是关键字变色一个是自动提示。
先看下最终的效果图。外观还是不错的。可以自己选择主题(codemirror-5.2/theme/ambiance.css)

点击这里下载CodeMirror-5.2
核心代码
<script type="text/javascript" src="js/jquery-1.6.4.source.js"></script>
<link rel="stylesheet" href="js/codemirror-5.2/theme/ambiance.css">
<link type="text/css" rel="stylesheet" href="js/codemirror-5.2/lib/codemirror.css" />
<link type="text/css" rel="stylesheet" href="js/codemirror-5.2/addon/hint/show-hint.css" />
<script type="text/javascript" src="js/codemirror-5.2/lib/codemirror.js"></script>
<script type="text/javascript" src="js/codemirror-5.2/mode/sql/sql.js"></script>
<script type="text/javascript" src="js/codemirror-5.2/addon/hint/show-hint.js"></script>
<script type="text/javascript" src="js/codemirror-5.2/addon/hint/sql-hint.js"></script>
<style>.CodeMirror {border: 1px solid black;}</style>
<body>
<h2>SQL编辑器</h2>
<form><textarea id="code" name="code"></textarea></form>
<script>
var editor = CodeMirror.fromTextArea(document.getElementById("code"), {
lineNumbers: true,
extraKeys: {"Ctrl": "autocomplete"},//输入s然后ctrl就可以弹出选择项
mode: {name: "text/x-mysql"},
theme: "ambiance"//主题
});
</script>
</body>
</html>
相关文章推荐
- ajax实现搜索提示功能 (关键字自动匹配功能)
- vs2010如何设置能实现输入关键字的时候自动提示呢?
- 基于 jQuery+PHP+Mysql实现输入自动完成提示
- SQL Server 2008中利用merge into关键实现insert/update自动匹配(类似于MySQL中的For Update关键字)
- jQuery实现搜索关键字自动匹配提示方法
- jQuery+PHP+Mysql实现输入自动完成提示的功能
- jQuery+PHP+Mysql实现输入自动完成提示的功能
- jQuery+PHP+Mysql实现输入自动完成提示的功能
- jQuery+PHP+Mysql实现输入自动完成提示的功能
- jQuery(Ajax)/PHP/MySQL实现搜索自动提示功能
- jQuery(Ajax)/PHP/MySQL实现搜索自动提示功能
- [转] 利用AJAX实现搜索提示功能 (关键字自动匹配功能)
- php+mysql+jquery实现简易的检索自动补全提示功能
- 实现关键字的自动链接和自动变色
- jQuery实现搜索关键字自动匹配提示方法
- solr suggest+autocomplete实现自动提示
- 用mysql触发器自动更新memcache的实现代码【转】
- laravel phpstorm安装laravel-ide-helper实现自动完成、代码提示和跟踪
- Mysql HA实现MYSQL主主自动切换
- PHP+Mysql实现多关键字与多字段生成SQL语句的函数
