HTML快速入门(一)
2015-05-11 20:17
225 查看
开始学习HTML啦。。。。




。。。。





HTML标签:
标签就是<body></body><head></head>等这些尖括号<>括起来的对象,几乎所有的标签都是成对出现的,就像我们HTML的框架图一样。但是也有少部分不是成对出现的。如:<br><hr>.
HTML元素:
元素就是"<title>这里是标题</title>"。也就是一个开始标签、一个结束标签和中间的内容组成。HTML网页就是由各种各样的HTML元素构成的文本文件,也就是HTML元素就是构成HTML文件的基本对象,而HTML元素是通过HTML标签来定义的。
HTML属性:
它是以“属性名=属性值”的形式出现,而且属性总是在HTML元素的开始标签中进行定义。它以HTML添加各种附加信息,同时提供各种参数。


HTML在编写的时候,遵循上面的结构,在VS中,我们新建一个HTML文件,他里面已经给了我们这个框架,不用我们写的。
<table border=n align="alignment" bgcolor="clr">...</table>
备注: 属性border表示宽度,n可以是从0开始的数。如果忽略border的属性,浏览器将不会显示边框。
属性align用来设定表格的对齐方式,alignment可以是left、center、right。
属性bgcolor用来指定表格的背景色,他的取值和color的取值是一样的。
表格的标签:
<caption>定义表格的标题</caption>
<tr align="alignment" valign="alignment">在表格中添加一个新行</tr>
备注:align用于指定水平方向上的对齐方式,alignment可以是center、left等
属性valign用来指定这一行的垂直对齐方式,alignment可以是top、bottom、middle
<th>定义表头<th>
<td>定义单元格<td>
例子:
<table border="1" align="center" bgcolor=pink >
<caption>2014年期末考试成绩单</caption>
<tr align="center" valign="middle">
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
</table>
还有很多HTML的知识,下篇继续。。。。。。。







。。。。




HTML简介:
全称为 Hyper Text Mark-Up Language 是一种超文本标记语言,具体请见HTML简介。HTML文件:
首先明白三个概念:
HTML标签:
标签就是<body></body><head></head>等这些尖括号<>括起来的对象,几乎所有的标签都是成对出现的,就像我们HTML的框架图一样。但是也有少部分不是成对出现的。如:<br><hr>.
HTML元素:
元素就是"<title>这里是标题</title>"。也就是一个开始标签、一个结束标签和中间的内容组成。HTML网页就是由各种各样的HTML元素构成的文本文件,也就是HTML元素就是构成HTML文件的基本对象,而HTML元素是通过HTML标签来定义的。
HTML属性:
它是以“属性名=属性值”的形式出现,而且属性总是在HTML元素的开始标签中进行定义。它以HTML添加各种附加信息,同时提供各种参数。
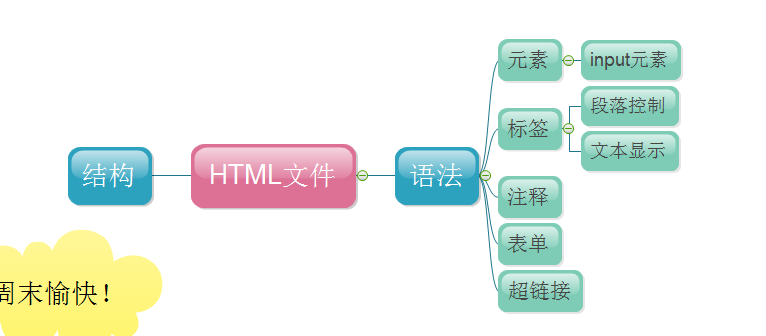
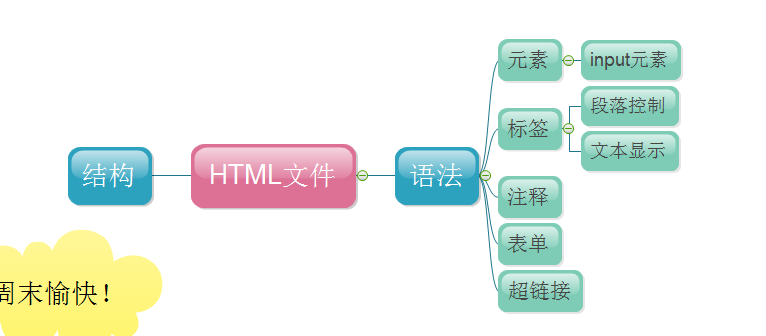
语法:

结构:

HTML在编写的时候,遵循上面的结构,在VS中,我们新建一个HTML文件,他里面已经给了我们这个框架,不用我们写的。
表格:
定义:用<table>来定义的,语法为<table border=n align="alignment" bgcolor="clr">...</table>
备注: 属性border表示宽度,n可以是从0开始的数。如果忽略border的属性,浏览器将不会显示边框。
属性align用来设定表格的对齐方式,alignment可以是left、center、right。
属性bgcolor用来指定表格的背景色,他的取值和color的取值是一样的。
表格的标签:
<caption>定义表格的标题</caption>
<tr align="alignment" valign="alignment">在表格中添加一个新行</tr>
备注:align用于指定水平方向上的对齐方式,alignment可以是center、left等
属性valign用来指定这一行的垂直对齐方式,alignment可以是top、bottom、middle
<th>定义表头<th>
<td>定义单元格<td>
例子:
<table border="1" align="center" bgcolor=pink >
<caption>2014年期末考试成绩单</caption>
<tr align="center" valign="middle">
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
</table>
还有很多HTML的知识,下篇继续。。。。。。。



相关文章推荐
- javascript快速入门6--Script标签与访问HTML页面
- 我给女朋友讲编程html系列(1) -- Html快速入门
- Html与CSS快速入门04-进阶应用
- html 快速入门之路(上)
- HTML快速入门1——文字颜色、大小
- Web—01-快速入门:HTML
- HTML快速入门2——字形、字体和嵌套
- html入门之—一天快速掌握
- HTML快速入门2
- HTML快速入门3——对齐方式,inline和block
- Html与CSS快速入门01-基础概念
- 全栈开发之HTML快速入门(一)
- 快速入门HTML-----入门HTML必看的文章
- HTML快速入门4——表格入门
- Quartz-快速入门 (转自 http://www.blogjava.net/baoyaer/articles/155645.html)
- 网页编程基础第二章知识点总结——HTML&CSS快速入门
- HTML&CSS快速入门
- HTML快速入门5——不规则表格、表格背景、边框颜色
- web前端html快速入门
- HTML/CSS快速入门与提高
