android Lollipop(5.0)--touch feedback(触摸反馈)
2015-05-11 11:22
337 查看

1,可以使用view的backgroud
//有边界
?android:attr/selectableItemBackground
//没有边界----API 21才有
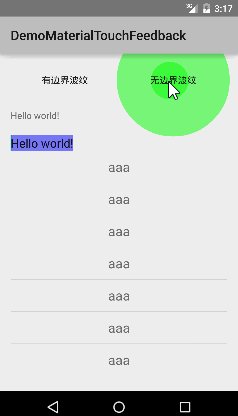
?android:attr/selectableItemBackgroundBorderless
可以在theme里更改默认的波纹颜色
<style name="AppBaseTheme" parent="android:Theme.Material.Light"> <!-- API 21 theme customizations can go here. --> <item name="android:colorControlHighlight">#0000FF</item> </style>
2,可以使用ripple(drawable/ripple.xml)
<!-- A red ripple masked against an opaque rectangle. --> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#ff0000ff" > <!-- 添加边界 --> <item android:id="@android:id/mask" android:drawable="@color/defaults"/> </ripple>
layout文件
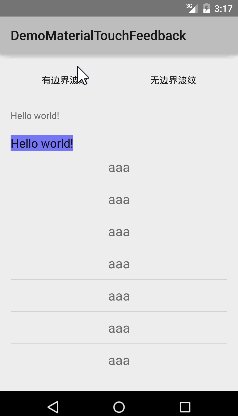
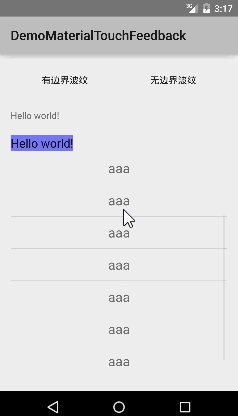
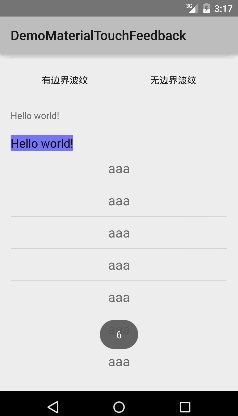
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.demomaterialtouchfeedback.MainActivity" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/btn_test" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="?android:attr/selectableItemBackground" android:text="@string/bound_ripple" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="?android:attr/selectableItemBackgroundBorderless" android:text="@string/unbound_ripple" /> </LinearLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="@drawable/ripple" android:clickable="true" android:elevation="1dp" android:text="@string/hello_world" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="@drawable/ripple" android:clickable="true" android:elevation="1dp" android:text="@string/hello_world" /> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:layout_marginTop="20dp" android:background="@drawable/ripple" android:clickable="true" android:elevation="1dp" android:orientation="vertical" android:visibility="gone" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:elevation="1dp" android:src="@drawable/ic_launcher" /> </LinearLayout> <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent" > </ListView> </LinearLayout>
相关文章推荐
- Android Material Design动画 Touch Feedback | 触摸反馈
- Touch Feedback(触摸反馈):水波纹
- Android 5.0(Lollipop)事件输入系统(Input System)
- Android 5.0(Lollipop)中的SurfaceTexture,TextureView, SurfaceView和GLSurfaceView
- Android(Lollipop/5.0) Material Design(三) 使用Material主题
- 判断是不是Android 5.0 Lollipop
- [原创]Android Lollipop (5.0) 原生代码 Settings 首页加载逻辑分析
- Android 5.0 Lollipop 安全特性详解
- Android(Lollipop/5.0) Material Design(六) 使用图像
- ChangeLog有点长:Android 5.0 Lollipop被证实是个“大更新”
- 【Android View】Android中View对触摸事件的处理和传递dispatchTouchEvent、onInterceptTouchEvent
- android 触摸(Touch)事件、点击(Click)事件的区别(详细解析)
- Android(Lollipop/5.0) Material Design(四) 定义阴影和裁剪View
- Android 5.0(Lollipop)事件输入系统(Input System)
- Android(Lollipop/5.0) Material Design(二) 入门指南
- Ubuntu14.10 x64配置Android 4.4(kitkat)/5.0(lollipop) 编译环境的方法(更新)
- android 5.0 Lollipop上INSTALL_FAILED_DUPLICATE_PERMISSION错误的解决方法
- Android 5.0 Lollipop源代码发布
- Android的触摸(Touch)机制
- Google正式开始推送 Android 5.0 Lollipop
