android开发之仿微信输入框效果
2015-05-11 10:05
204 查看
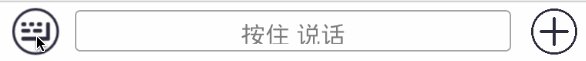
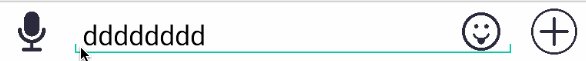
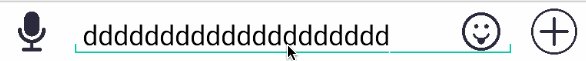
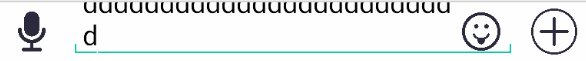
仿微信输入框效果图:

输入框:
background:
思路:
采用LayerList来实现,分三层实现,这里假设activity的背景是白色,第一层也(就是最底层)是绿色;第二次是白色,但是距离底部有一段小偏移,目的是为了做出文本框两边的小勾;第三层也是白色,但是它距离底部和左右两边都有一定距离。通过三层配合,即可实现这种效果。

输入框:
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:background="@drawable/weixin_edittext" android:layout_alignParentBottom="true" android:layout_marginBottom="6dp" android:paddingLeft="5dp" android:paddingRight="30dp" android:textColor="#000000"/>
background:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item> <shape android:shape="rectangle" > <solid android:color="#0ac39e" /> </shape> </item> <item android:bottom="6dp"> <shape android:shape="rectangle" > <solid android:color="#ffffff" /> </shape> </item> <item android:bottom="1dp" android:left="1dp" android:right="1dp"> <shape android:shape="rectangle" > <solid android:color="#ffffff" /> </shape> </item> </layer-list>
思路:
采用LayerList来实现,分三层实现,这里假设activity的背景是白色,第一层也(就是最底层)是绿色;第二次是白色,但是距离底部有一段小偏移,目的是为了做出文本框两边的小勾;第三层也是白色,但是它距离底部和左右两边都有一定距离。通过三层配合,即可实现这种效果。
相关文章推荐
- Android开发-优雅的实现动态图片排版(类似微信图片展示效果)
- Android开发 自定义ViewGroup 实现微信九格图功能(图片不同排布不同) 和 一种图片点击变暗效果
- Android仿微信输入框效果的实现代码
- Android 类似微信登录输入框效果
- 【Android UI设计与开发】第03期:引导界面(三)仿微信引导界面以及动画效果
- Android开发之模仿微信打开网页的进度条效果(高仿)
- Android 类似微信登录输入框效果
- [Android UI开发] 仿微信/支付宝的密码输入框效果:GridPasswordView
- Android游戏开发----LibGdx游戏引擎制作微信火焰效果(附源码)
- Android UI设计与开发】第03期:引导界面(三)仿微信引导界面以及动画效果
- Android实现类似微信的文本输入框 效果
- 【Android UI设计与开发】第03期:引导界面(三)仿微信引导界面以及动画效果
- 【Android UI设计与开发】第03期:引导界面(三)仿微信引导界面以及动画效果
- 【Android UI设计与开发】第03期:引导界面(三)仿微信引导界面以及动画效果
- 微信小程序开发常用技巧(7)——实现一个类似于Android toast效果动画
- 【Android UI设计与开发】第03期:引导界面(三)仿微信引导界面以及动画效果
- Android UI设计与开发之ViewPager仿微信引导界面以及动画效果
- 【Android UI设计与开发】第14期:顶部标题栏(五)两种方式实现仿微信标题栏弹窗效果
- 【Android UI设计与开发】第14期:顶部标题栏(五)两种方式实现仿微信标题栏弹窗效果
- 【Android UI设计与开发】第14期:顶部标题栏(五)两种方式实现仿微信标题栏弹窗效果
