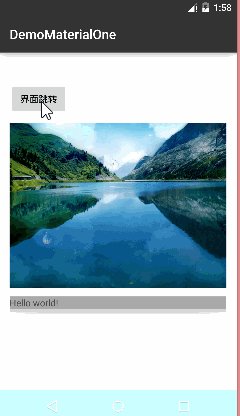
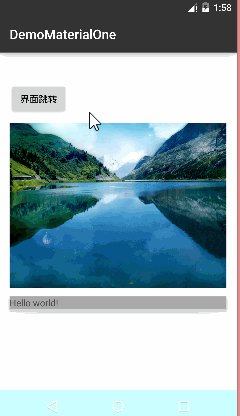
android Lollipop(5.0)--activity跳转动画
2015-05-07 17:19
459 查看
android Lollipop(5.0)对app中有共享view的activity直接的跳转提供了更好的动画交互。

实现步骤:
1,编写需要的transform。
2,给activity设置样式style。
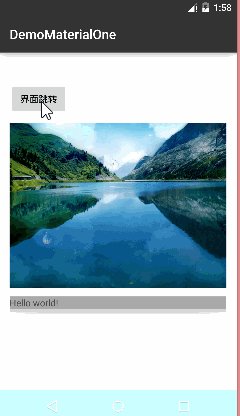
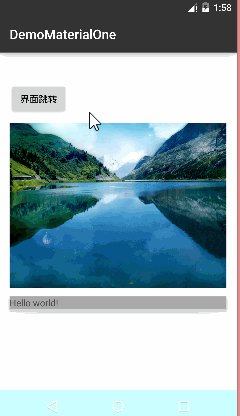
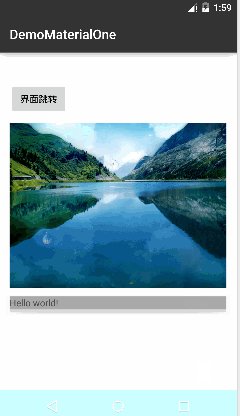
3,标记2个activity共有的view。
4,使用ActivityOptions添加共有view。
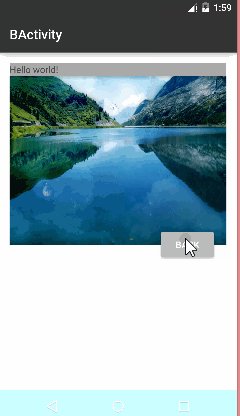
5,在返回的时候调用finishAfterTransition(),而不是finish()。
1,编写需要的transform。

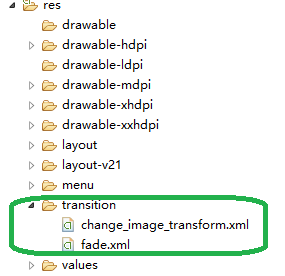
change_image_transform.xml
2,给activity设置样式style。
3,标记2个activity共有的view。
使用transitionName来标记共有view(目标activity的xml也需要)
4,使用ActivityOptions添加共有view,跳转。
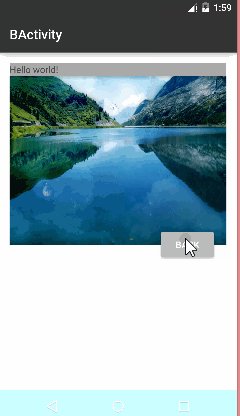
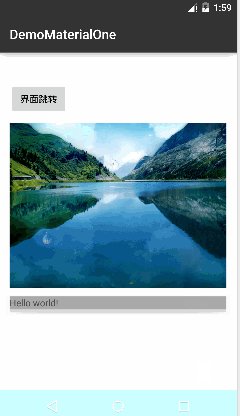
5,在BActivity返回的时候调用finishAfterTransition(),而不是finish()。
demo下载

实现步骤:
1,编写需要的transform。
2,给activity设置样式style。
3,标记2个activity共有的view。
4,使用ActivityOptions添加共有view。
5,在返回的时候调用finishAfterTransition(),而不是finish()。
1,编写需要的transform。

change_image_transform.xml
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android" > <explode /> <changeTransform /> <changeClipBounds /> <changeBounds /> <changeImageTransform /> </transitionSet>fade.xml
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 从边缘出入 --> <!-- <slide /> --> <!-- 从中心出入 --> <!-- <explode /> --> <!-- 淡入淡出 --> <fade /> </transitionSet>
2,给activity设置样式style。
<style name="AppBaseTheme" parent="android:Theme.Material.Light"> <!-- 允许使用transitions --> <item name="android:windowContentTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/fade</item> <item name="android:windowExitTransition">@transition/fade</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition">@transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition">@transition/change_image_transform</item> </style>
3,标记2个activity共有的view。
使用transitionName来标记共有view(目标activity的xml也需要)
<ImageView android:id="@+id/iv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/bg" android:transitionName="image" /> <TextView android:id="@+id/tv_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/darker_gray" android:elevation="5dp" android:text="@string/hello_world" android:transitionName="text" />
4,使用ActivityOptions添加共有view,跳转。
getWindow().setExitTransition(new Explode()); Intent intent = new Intent(this, BActivity.class); // 一个共有元素 // ActivityOptions options = // ActivityOptions.makeSceneTransitionAnimation( // this, mViewImage, "image"); //多个共有元素 Pair[] pairs = new Pair[2]; pairs[0] = Pair.create(mViewContent, "text"); pairs[1] = Pair.create(mViewImage, "image"); ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(MainActivity.this, pairs); startActivity(intent, options.toBundle());
5,在BActivity返回的时候调用finishAfterTransition(),而不是finish()。
demo下载
相关文章推荐
- AndroidのActivity之回顾跳转动画
- Android(Lollipop/5.0) Material Design(七) 自定义动画
- Android的Activity跳转动画各种效果整理
- Android中Activity跳转和切换动画 完美方案
- Android实现Activity页面跳转切换动画特效
- 简单易懂Android之Animation(动画)及Activity动画跳转
- Android:去掉系统自带的Activity跳转动画,跳转无动画,返回无动画
- Android 去掉Activity的跳转动画
- android动画效果 --- 设置activity 跳转动画
- Android之Activity之回顾跳转动画
- Android 5.0学习之Activity共享元素过渡动画
- Android的Activity跳转动画各种效果整理
- android动画效果 --- 设置activity 跳转动画
- Android中Activity切换时共享视图元素的切换动画(5.0以上)
- Android项目-Activity跳转动画、状态选择器、Shape
- Android(Lollipop/5.0) Material Design(六) 自定义动画
- Android Activity界面跳转动画讲解
- android 全局activity跳转动画(自右向左)
- Android四大组件——Activity跳转动画、淡出淡入、滑出滑入、自定义退出进入
