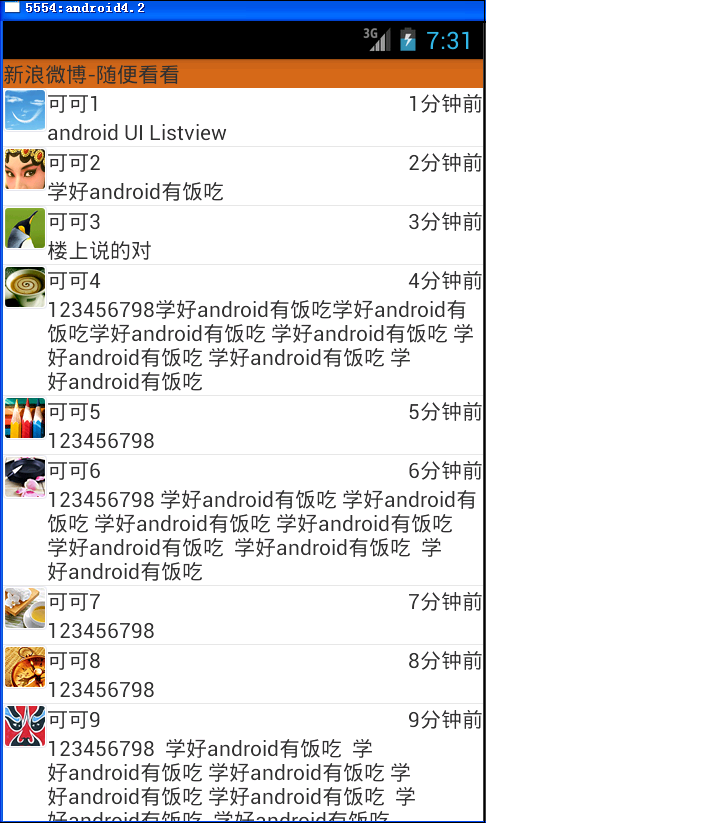
模拟新浪微博随便看看界面布局
2015-05-05 08:39
316 查看

模拟新浪微博随便看看界面布局,布局是利用listview控件,利用adapter使数据和空加你绑定到一起,由于只是为了模仿布局,因此数据是利用List集合设定好的。
布局:布局中标题栏的样式是新建的一个xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#D2691E" >
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/tv_title" />
在主布局中引用这个标题栏
<include layout="@layout/title"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
主布局是一个listview控件
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
listview控件中还需要一个显示数据的小布局,我是又创建了一个xml文件,在这个布局中我使用了布局嵌套。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="TextView" />
</RelativeLayout>
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
</LinearLayout>
界面是有两个xml文件组成:第一个是listview组件,另一个是显示的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/LinearLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="TextView" />
</LinearLayout>
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
</LinearLayout>
布局完成之后就是数据和利用adapter使数据和布局链接起来。
数据是利用List集合,创建了一个boke类和创建了一个boke方法添加数据到集合中
public class Boke {
private String name;
private int id;
private String content;
private String time;
public Boke(String name,int id,String content,String time){
super();
this.name=name;
this.id=id;
this.content=content;
this.time=time;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
}
private void boke(){
Boke p1=new Boke("可可1",R.drawable.p1,"android UI Listview", "1分钟前");
bokelist.add(p1);
Boke p2=new Boke("可可2",R.drawable.p2,"学好android有饭吃", "2分钟前");
bokelist.add(p2);
Boke p3=new Boke("可可3",R.drawable.p3,"楼上说的对", "3分钟前");
bokelist.add(p3);
Boke p4=new Boke("可可4",R.drawable.p4,"123456798学好android有饭吃学好android有饭吃学好android有饭吃 学好android有饭吃 学好android有饭吃 学好android有饭吃 学好android有饭吃", "4分钟前");
bokelist.add(p4);
Boke p5=new Boke("可可5",R.drawable.p5,"123456798", "5分钟前");
bokelist.add(p5);
Boke p6=new Boke("可可6",R.drawable.p6,"123456798 学好android有饭吃 学好android有饭吃 学好android有饭吃 学好android有饭吃 学好android有饭吃 学好android有饭吃 学好android有饭吃", "6分钟前");
bokelist.add(p6);
Boke p7=new Boke("可可7",R.drawable.p7,"123456798", "7分钟前");
bokelist.add(p7);
Boke p8=new Boke("可可8",R.drawable.p8,"123456798", "8分钟前");
bokelist.add(p8);
Boke p9=new Boke("可可9",R.drawable.p9,"123456798 学好android有饭吃 学好android有饭吃 学好android有饭吃 学好android有饭吃 学好android有饭吃 学好android有饭吃 学好android有饭吃", "9分钟前");
bokelist.add(p9);
Boke p10=new Boke("可可10",R.drawable.p10,"123456798", "10分钟前");
bokelist.add(p10);
}
最后是利用adapter把数据和布局连接在一起,创建了一个继承于ArrayAdapter的adapterboke类,并创建了adapterboke方法和getView方法把数据与布局连接到一起
主类中:
adapterboke adapter=
4000
new adapterboke(this,R.id.listview,bokelist);向adapterboke
adapterboke类中:
public adapterboke(Context context,int textViewResourceId,List<Boke>bokelist) {
super(context,textViewResourceId,bokelist);
// TODO Auto-generated constructor stub
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
Boke boke=(Boke) getItem(position);
ViewHolder viewholder=new ViewHolder();
if(convertView==null){ //如果convertView为空,则需要获取控件Id
convertView=LayoutInflater.from(getContext()).inflate(R.layout.list_item, null);
viewholder.imageboke=(ImageView)convertView.findViewById(R.id.imageView1);
viewholder.name=(TextView) convertView.findViewById(R.id.tv_name);
viewholder.content=(TextView) convertView.findViewById(R.id.tv_content);
viewholder.createTime=(TextView) convertView.findViewById(R.id.tv_time);
convertView.setTag(viewholder);
}else { //如果convertView不为空,则不需要再获取控件Id
viewholder=(ViewHolder) convertView.getTag();
}
viewholder.imageboke.setImageResource(boke.getId());
viewholder.name.setText(boke.getName());
viewholder.content.setText(boke.getContent());
viewholder.createTime.setText(boke.getTime());
return convertView;
}
class ViewHolder
{
ImageView imageboke;
TextView name;
TextView content;
TextView createTime;
}
ViewHolder的作用是缓存机制,避免每次滑动屏幕都需要获取控件Id.
最后通过 listview.setAdapter(adapter);执行
相关文章推荐
- 模拟新浪微博随便看看
- 模拟新浪微博随便看看
- 模拟新浪微博随便看看项目
- 模拟新浪微博随便看看栏目
- 模拟新浪微博-随便看看
- 模拟新浪微博的随便看看栏目(ListView自定义)
- 模拟新浪微博随便看看
- 模拟新浪微博随便看看
- 安卓微博评论界面--随便看看
- 模拟新浪微博随便看看栏目
- 模拟新浪微博随便看看栏目
- 模拟新浪微博-随便看看
- 模拟新浪微博随便看看栏目
- 新狼微博,随便看看小界面
- 模拟新浪微博随便看看
- 模拟新浪微博随便看看栏目ListView
- 模拟新浪微博随便看看栏目
- iOS界面布局之四——使用第三方库Masonry进行autolayout布局
- Android 学习笔记之界面布局
- Android 各种布局 控件内部属性大全|我是记不住了搞下来看看
