Android上下文菜单ContentView详解
2015-05-03 23:06
507 查看
ContentView介绍
上下文菜单继承了android.view.Menu,因此我们可以像操作Options Menu那样给上下文菜单增加菜单项。上下文菜单与Options Menu最大的不同在于,Options Menu的拥有者是Activity,而上下文菜单的拥有者是Activity中的View。每个Activity有且只有一个Options Menu,它为整个Activity服务。而一个Activity往往有多个View,并不是每个View都有上下文菜单,这就需要我们显示地通过 registerForContextMenu(View view)来指定。尽管上下文菜单的拥有者是View,生成上下文菜单却是通过Activity中的onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo)方法。
另一个值得注意的就是上图中的ContextMenuInfo,该类的对象被传入onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo)方法,那么它有什么用呢?有时候,视图元素需要向上下文菜单传递一些信息,比如该View对应DB记录的ID等,这就要使用ContextMenuInfo。需要传递额外信息的View需要重写getContextMenuInfo()方法,返回一个带有数据的ContextMenuInfo实现类对象。
第一种实现方法
1.首先通过registerForContextMenu方法为view注册ContentView。2.复写onCreateContextMenu和onContextItemSelected方法来实现菜单以及单击事件。
代码举例:
//注册上下文菜单
publicclass NiceActivity extends ListActivity
this.registerForContextMenu(getListView());
//生成上下文菜单
@Override
publicvoid onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
Log.v(TAG, "populate context menu");
// set context menu title
menu.setHeaderTitle("文件操作");
// add context menu item
menu.add(0, 1, Menu.NONE, "nice");
menu.add(0, 2, Menu.NONE, "hello");
menu.add(0, 3, Menu.NONE, "world");
menu.add(0, 4, Menu.NONE, "liupeng");
}
//响应上下文菜单项
@Override
publicboolean onContextItemSelected(MenuItem item) {
// 得到当前被选中的item信息
AdapterContextMenuInfo menuInfo = (AdapterContextMenuInfo) item.getMenuInfo();
Log.v(TAG, "context item seleted ID="+ menuInfo.id);
switch(item.getItemId()) {
case1:
// do something
break;
case2:
// do something
break;
case3:
// do something
break;
case4:
// do something
break;
default:
returnsuper.onContextItemSelected(item);
}
returntrue;
}第二种方式
1.设置上下文菜单监听事件,并且实现监听接口,代码如下:private GridView gridMyScrawl;
gridMyScrawl.setOnCreateContextMenuListener(new OnCreateContextMenuListener() {
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) {
menu.add(0, 0, 0, R.string.share);
menu.add(0, 1, 0, R.string.delete);
menu.add(0, 2, 0, R.string.cancel);
}
});2.复写onContextItemSelected方法,注意这个方法的复写和上面的接口是对应的。
@Override
public boolean onContextItemSelected(MenuItem item) {
AdapterView.AdapterContextMenuInfo info = (AdapterView.AdapterContextMenuInfo) item.getMenuInfo();
String fileLocation = null;
switch (item.getItemId()) {
case 0: //cpusctech,share
String extraPath1 = Environment.getExternalStorageDirectory().toString();
String extraPath2 = "assets/artshow/Papercut Arts/";
if(filePage == 1) //scrawl
{
fileLocation = extraPath1 + CutWorks + fileName;
}
else if(filePage == 2)
{
fileLocation = extraPath1 + WorldWorks + fileName;
}
Intent shareIntent=new Intent(Intent.ACTION_SEND);
File file1=new File(fileLocation);
shareIntent.putExtra(Intent.EXTRA_STREAM, Uri.fromFile(file1));
shareIntent.putExtra(Intent.EXTRA_TEXT, R.string.finishTips4);
shareIntent.setType("image/jpeg");
startActivity(Intent.createChooser(shareIntent, getString(R.string.shareTips)));
break;
case 1:
// 删除
if(filePage == 3)
Toast.makeText(MultiGridPage.this, "亲!我哪里不好看,告诉我,我改还不行么 %>_<%", Toast.LENGTH_SHORT).show();
else
{
//获得图片在SD卡上的存放路径
String extraPath = Environment.getExternalStorageDirectory().toString();
if(filePage == 1) //scrawl
{
fileLocation = extraPath + CutWorks + fileName;
}
else if(filePage == 2)
{
fileLocation = extraPath + WorldWorks + fileName;
}
else
Toast.makeText(MultiGridPage.this, "空位置", Toast.LENGTH_SHORT).show();
//删除SD卡上的数据
File file = new File(fileLocation);
//System.out.println("删除:" + fileLocation);
if(!file.exists())
{
Toast.makeText(MultiGridPage.this, R.string.deleteTips, Toast.LENGTH_SHORT).show();
}
file.delete();
//重新绑定数据
if(filePage == 1) //scrawl
{
//ImageSource _is = new ImageSource(this);
is = new ImageSource(this);
viewPager.removeView(gridMyScrawl);
myScrawlAdapter = new GridImageAdapter(this, dm, getString(R.string.my_scrawl), is);
gridMyScrawl.setAdapter(myScrawlAdapter);
}
else if(filePage == 2)
{
//ImageSource _is = new ImageSource(this);
is = new ImageSource(this);
viewPager.removeView(gridMyPapercut);
myPapercutAdapter = new GridImageAdapter(this, dm, getString(R.string.my_papercut), is);//新建一个网格图片适应器,其实用ListView控件更合适
gridMyPapercut.setAdapter(myPapercutAdapter);//设置自适应
}
}
break;
case 2: // 取消
break;
default:
break;
}
return super.onContextItemSelected(item);
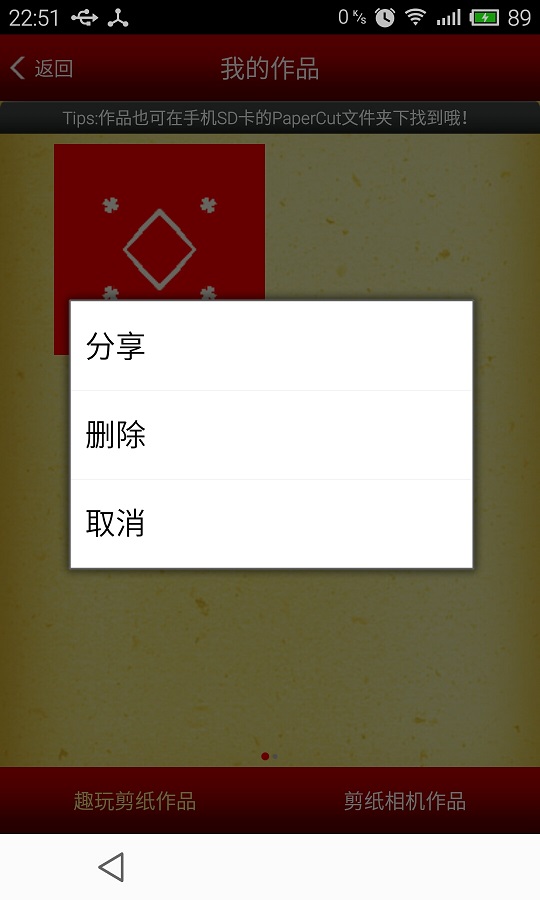
}效果图如下:

相关文章推荐
- Android上下文菜单ContentView详解
- Android上下文菜单ContentView详解
- Android UI 详解之LayoutInflater和setContentView
- Android setContentView() 详解
- Android ViewPager切换之PageTransformer接口中transformPage方法position参数使用详解
- Android中将布局文件/View添加至窗口过程分析 ---- 从setContentView()谈起(写的很好,这个不是从启动app说的,说的是UI是怎么绘制的)
- 详解Android_性能优化之ViewPager加载成百上千高清大图oom解决方案
- android图形系统之SurfaceView详解
- Android View(四)-View相关属性详解
- 探讨Android ViewGroup(Layout)和View中onInterceptTouchEvent和onTouchEvent调用关系详解
- Android Content Provider详解-实现ContentProvider MIME 类型
- Android RecyclerView详解(一)
- Android中将布局文件/View添加至窗口过程分析 ---- 从setContentView()谈起
- Android:ImageView 中ScaleType属性详解
- [转载]Android WebView 开发详解(三)
- [Android 界面] setContentView和inflate区别
- android 的activity中addContentView 和 setContentView 的区别
- [Android] Activity怎么获取contentView? 自定义getContentView()
- android setContentView()原理
- [Android 界面] setContentView和inflate区别
