SharePoint 2013 隐藏页面的Ribbon ,菜单等非内容元素。
2015-04-29 15:11
405 查看
SharePoint 2013 隐藏页面的Ribbon ,菜单等非内容元素。
加上如下样式,就剩一个干净的页面,你可以这个页面做内容嵌套等操作。非常有用。部分代码 有胡祥文编写。
#s4-workspace {
overflow:hidden;
}
#s4-titlerow{
display:none !important;
}
// 隐藏Ribbon
#s4-ribbonrow{
display:none !important;
}
#suiteBar{
display:none;
}
#sideNavBox{
display:none;
}
#contentBox{
margin:0;
}
.welcome-content{
display:none;
}
#contentRow {
padding-top:0px !important;
}
#showContent{
margin: -150px 0px 0px -200px;
}
/*//隐藏sharepoint 顶部导航*/
#s4-ribbonrow
{
display:none !important;
}
/*//隐藏sharepoint 顶部导航后上移50PX*/
#contentRow
{
margin-top:-50px;
}
#s4-workspace {
overflow:hidden;
}
/* 隐藏页面标题,导航,logo等内容 */
#s4-titlerow{
display:none !important;
}
// 隐藏Ribbon
#s4-ribbonrow{
display:none !important;
}
/* SharePoint 顶层含“用户名称”,网站设置小齿轮,Onedrive等那一行
#suiteBar{
display:none;
}
*/
#sideNavBox{
display:none;
}
#contentBox{
margin:0;
}
.welcome-content{
display:none;
}
#contentRow {
padding-top:0px !important;
}
#showContent{
margin: -150px 0px 0px -200px;
}
/*//隐藏sharepoint 顶部导航
#s4-ribbonrow
{
display:none !important;
}*/
/*//隐藏sharepoint 顶部导航后上移50PX*/
#contentRow
{
margin-top:-50px;
}
请注意:
很多时候,使用VS自定义开发的WebPage 在SPD不一定能看得到,所有修改以上信息还需要到VS里开发。一般要搭配开发者工具(F12)使用。
所有代码写到style里,找到起作用的ID直接隐藏。
显示页面使用的是”网页查看器“
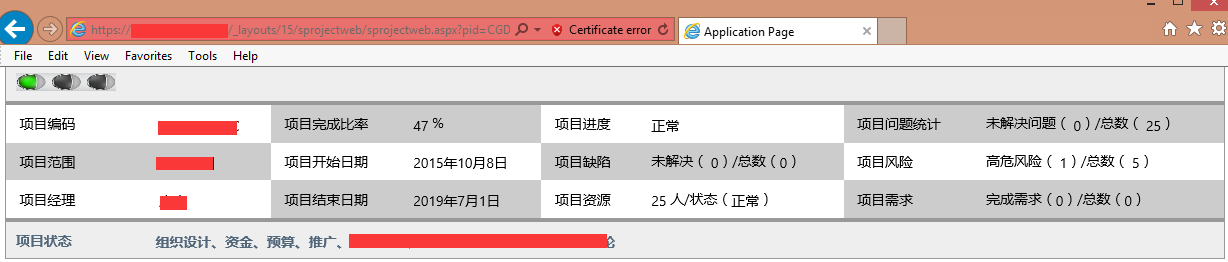
隐藏后的效果,如下。

相关文章推荐
- SharePoint 2013 隐藏部分Ribbon菜单
- SharePoint 2013 隐藏部分Ribbon菜单
- SharePoint 2013 添加Ribbon菜单
- Sharepoint 2010 根据用户权限隐藏Ribbon菜单
- Sharepoint 2010 根据用户权限隐藏Ribbon菜单
- sharepoint 2010如何隐藏.添加.禁用.Ribbon菜单中的项,多个方法
- Sharepoint 2010 根据用户权限隐藏Ribbon菜单
- SharePoint 2013技巧分享系列 - 隐藏Blog和Apps左侧导航菜单
- SharePoint 2013 添加Ribbon菜单
- SharePoint 2010/2013 通过List Item的内容菜单(BCD)来拷贝Item
- Sharepoint 2010 根据用户权限隐藏Ribbon菜单(利用css)
- Sharepoint 2010 根据用户权限隐藏Ribbon菜单(利用css)
- jquery实现点击本页面非本小窗口(菜单)元素时,隐藏小窗口(适合页面中存在多个小提示窗口、菜单)
- Sharepoint 2010 根据用户权限隐藏Ribbon菜单(利用css)
- 跟我学SharePoint 2013视频培训课程——网站导航及页面元素(2)
- SharePoint 2010 如何隐藏快速启动栏,顶部导航及Ribbon菜单【翻译】
- SharePoint 2013 添加Ribbon菜单
- 跟我学SharePoint 2013视频培训课程——网站导航及页面元素(2)
- SharePoint 2013 添加Ribbon菜单
- SharePoint 2013 在Azure创建 有导航菜单,有树的分级页面 中间区域显示Excel service
