JQuery过滤性选择器
2015-04-26 20:11
330 查看
:first过滤选择器
本章我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素。在jQuery中,如果想得到一组相同标签元素中的第1个元素该怎样做呢?
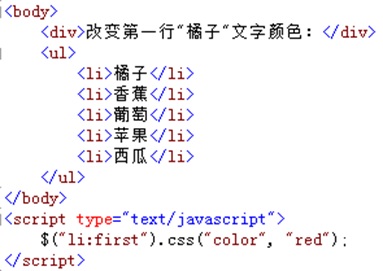
在下面的示例代码中你可能注意到我们会使用
$(“li:first”)
注意:书写时以“:”号开头。

运行结果:

使用
li:first过滤选择器可以很方便地获取ul列表中的第一个li元素.
:first过滤选择器的功能是获取第一个元素,常常与其它选择器一起使用,获取指定的一组元素中的第一个元素。
:eq(index)过滤选择器
如果想从一组标签元素数组中,灵活选择任意的一个标签元素,我们可以使用:eq(index)
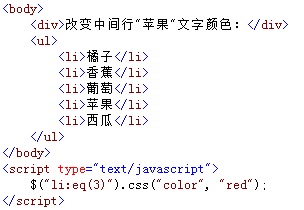
其中参数index表示索引号(即:一个整数),它从0开始,如果index的值为3,表示选择的是第4个元素。例如:

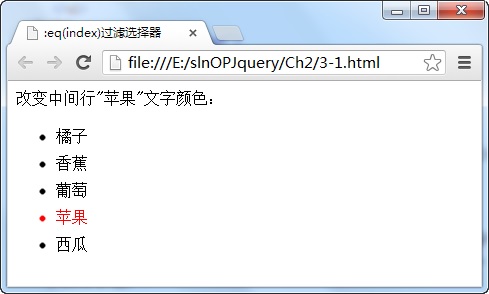
在浏览器中显示的效果:

从图中可以看出,通过调用
$("li:eq(3)")过滤选择器代码,获取了第4个<li>元素,并使用css()方法设置了该元素在页面中显示的文字样式。
:contains(text)过滤选择器
与上一节介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用:contains(text)选择器会更加方便,
它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数
text表示页面中的文字。
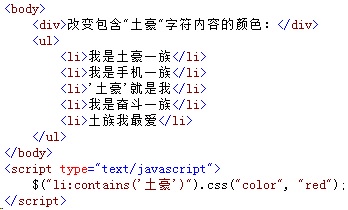
例如:

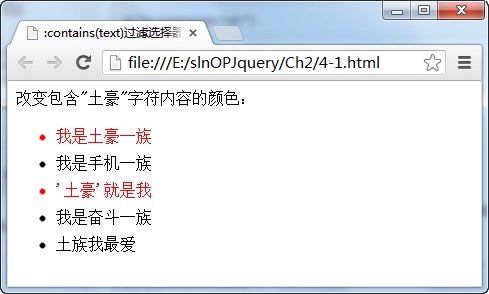
在浏览器中显示的效果:

从图中可以看出,调用
li:contains('土豪')代码,可以很方便地获取<li>中包含‘土豪’字符内容的全部元素,并且只要与选择的元素中或子元素中包含该字符内容,就可以被选中。注意:
li:contains('土豪') 土豪为什么必须加单引号呢?因为它是一个字符串,而不是一个变量,所以不加单或双引号的话是会报错的。
:has(selector)过滤选择器
除了在上一小节介绍的使用包含的字符串内容过滤元素之外,还可以使用包含的元素名称来过滤,:has(selector)过滤选择器的功能是获取选择器中包含指定元素名称的全部元素,其中
selector参数就是包含的元素名称,是被包含元素。
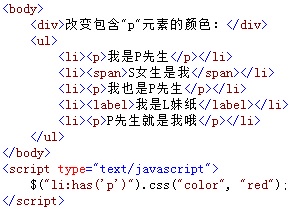
例如:获取指定包含某个元素名的全部<li>元素,并改变它们显示文字的颜色,如下图所示:

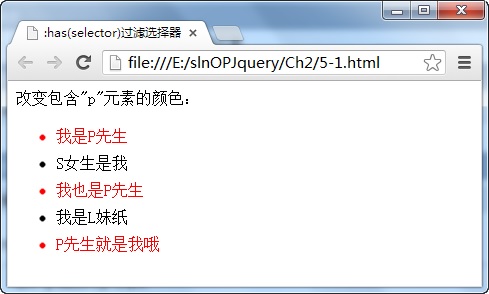
在浏览器中显示的效果:

可以看出,通过使用
$("li:has('p')")选择器代码,获取了包含<p>元素的全部<li>元素,并通过css方法改变了这些元素在页面中显示的文字样式。
:hidden过滤选择器
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。
例如,调用
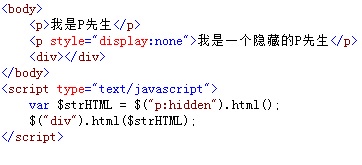
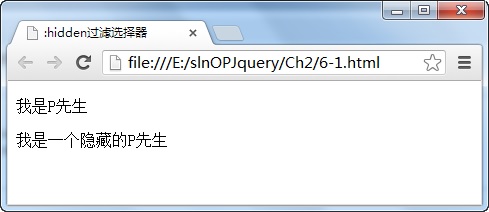
:hidden选择器获取不可见的<p>元素,并将该元素的内容显示在<div>元素中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,先调用
$("p:hidden")代码获取隐藏的<p>元素,并调用该元素的html()方法获取该元素中的内容,最后将该内容显示在<div>元素中。
:visible过滤选择器
与上一节的:hidden过滤选择器相反,
:visible过滤选择器获取的是全部可见的元素,也就是说,只要不将元素的display属性值设置为“none”,那么,都可以通过该选择器获取。
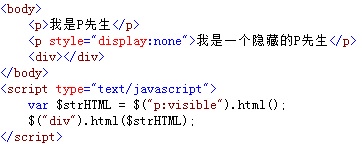
例如,使用
:visible选择器获取可见的<p>元素,并将该元素的内容显示在<div>元素中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,调用
$("p:visible")选择器代码,获取那个可见的<p>元素,并调用html()方法获取该元素的内容,最后将该内容显示在<div>元素中。
[attribute=valu
ecd2
e]属性选择器
属性作为DOM元素的一个重要特征,也可以用于选择器中,从本节开始将介绍通过元素属性获取元素的选择器,[attribute=value]属性选择器的功能是获取与属性名和属性值完全相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
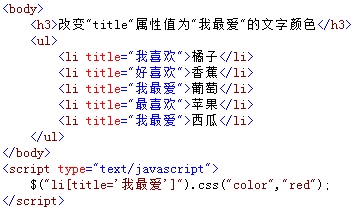
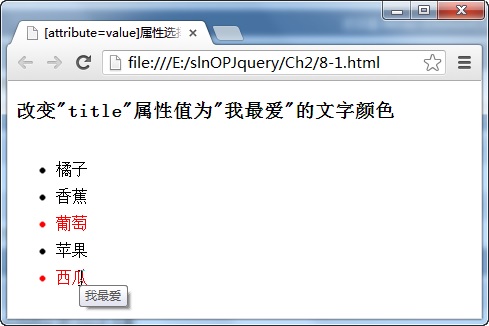
例如,使用
[attribute=value]属性选择器,获取指定属性名和对应值的全部<li>元素,并设置它们显示的文字颜色,如图所示:

在浏览器中显示的效果:

从图中可以看出,使用
$("li[title='我最爱']")属性选择器代码,获取了2个<li>元素,并调用css()方法设置它们在页面中显示的文字颜色,另外,属性值中的‘’单引号可以不写,由于属性名与属性值是等号,因此,它们之间不是包含关系,而是完全相同。
[attribute!=value]属性选择器
与上一节介绍的[attribute=value]属性选择器正好相反,
[attribute!=value]属性选择器的功能是获取不包含属性名,或者与属性名和属性值不相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。
例如,使用
[attribute!=value]属性选择器,获取指定不包含属性名,或与属性名和对应值不同的全部<li>元素,并设置它们显示的文字颜色,如图所示:

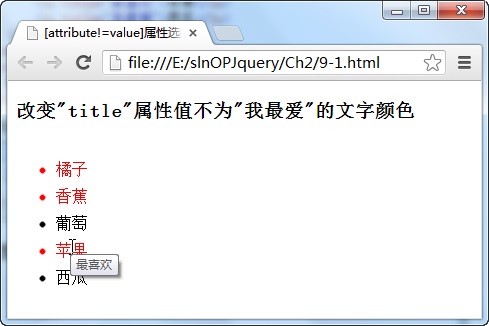
在浏览器中显示的效果:

可以看出,使用
$("li[title!='我最爱']")属性选择器代码,获取了3个<li>元素,其中一个是不包含title属性名,另外两个的title属性值不等于“我最爱”,获取元素后并调用css()方法设置这些元素在页面中显示的文字颜色。
[attribute*=value]属性选择器
介绍一个功能更为强大的属性选择器[attribute*=value],它可以获取属性值中包含指定内容的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示对应的属性值。
例如,使用
[attribute*=value]属性选择器,获取属性值中包含某一指定内容的全部<li>元素,并设置它们显示的文字颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用
$("li[title*='最']")属性选择器代码,获取了3个<li>元素,这些元素的title属性值中都包含了“最”字符,获取这些元素后并调用css()方法设置这些元素在页面中显示的文字颜色。
first-child子元素过滤选择器
通过上面章节的学习,我们知道使用:first过滤选择器可以获取指定父元素中的首个子元素,但该选择器返回的只有一个元素,并不是一个集合,而使用
:first-child子元素过滤选择器则可以获取每个父元素中返回的首个子元素,它是一个集合,常用多个集合数据的选择处理。
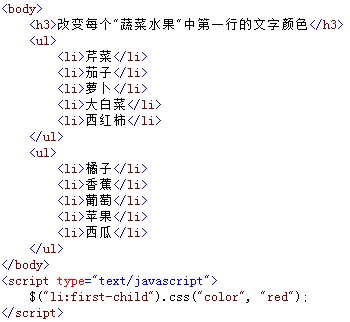
如下图,如果想把页面中每个ul中的第一个li获取到,并改变其颜色。则可以使用
: first-child

在浏览器中显示的效果:

通过
$("li:first-child")选择器代码,获取了两个<ul>父元素中的第一个<li>元素,并使用css()方法修改了它们在页面中显示的文字颜色。
:last-child子元素过滤选择器
与:first-child子元素过滤选择器功能相反,
:last-child子元素过滤选择器的功能是获取每个父元素中返回的最后一个子元素,它也是一个集合,常用多个集合数据的选择处理。
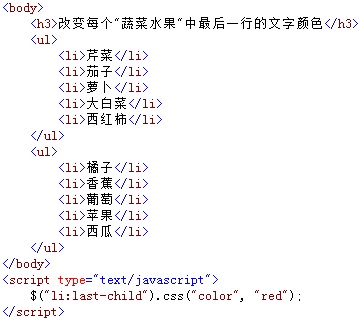
例如,使用
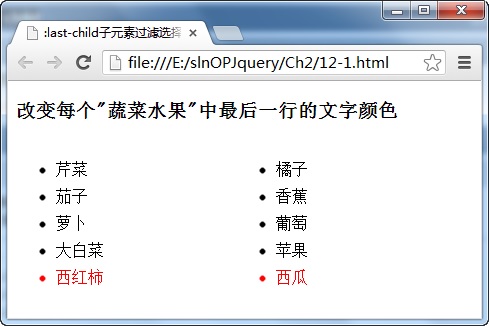
:last-child子元素过滤选择器,修改“蔬菜”和“水果”中最后一个显示的文字颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过
$("li:last-child")选择器代码,获取了两个<ul>父元素中的最后一个<li>元素,并使用css()方法修改了它们在页面中显示的文字颜色。
相关文章推荐
- JQuery学习笔记之过滤性选择器
- 第 3 章 jQuery 过滤性选择器
- jquery过滤性选择器
- 三、jQuery--jQuery基础--jQuery基础课程--第3章 jQuery过滤性选择器
- jQuery过滤性选择器
- jQuery过滤性选择器
- Jquery过滤性选择器
- jQuery过滤性选择器
- jQuery介绍入门和对象转换,选择器
- 【玩转前端开发】jQuery中选择器详细介绍-01
- jquery中each方法示例和常用选择器
- jQuery的选择器中的通配符[id^='code']
- jQuery选择器--简洁又全面(转)
- jquery:选择器 过滤器
- jQuery中选择器空格注意事项
- 《锋利的jQuery》二、jQuery的选择器
- jQuery中odd选择器的定义和用法
- jquery选择器的简单使用
- jQuery选择器
- jQuery选择器
