JQuery列表模式大图模式切换
2015-04-25 21:20
218 查看
=.= 小菜鸟 大家多多关照 么么哒
将默认列表模式的HTML存储在变量中,从列表模式的HTML动态构造大图模式的HTML内容,存储在变量中



$(function() {
**动态加载图书分类**
function productList() {
//创建图书分类数组
var $list = new Array('中国当代小说(13880)', '中国近现代小...(640)', '中国古典小说(1547)', '四大名著(696)', '港澳台小说(838)', '外国小说(5119)', '侦探/悬疑/推...(2519)', '惊悚/恐怖(798)', '魔幻(369)', '科幻(513)', '武侠(574)', '军事(726)', '情感(6700)', '社会(4855)', '都市(949)', '乡土(99)', '职场(176)', '财经(292)', '官场(438)', '历史(1329)', '影视小说(501)', '作品集(2019)', '世界名著(3273)');
var html = [];
//each遍历$list数组
$.each($list, function(i, e) {
//push方法为数组添加元素<li><a href='#e'></a></li>
html.push("<li><a href='#'>" + e + "</a></li>");
})
//定位到动态添加图书分类的div join()方法 把数组中所有元素放入一个字符串
$("#product_catList_class").html(html.join(""));
};
productList();
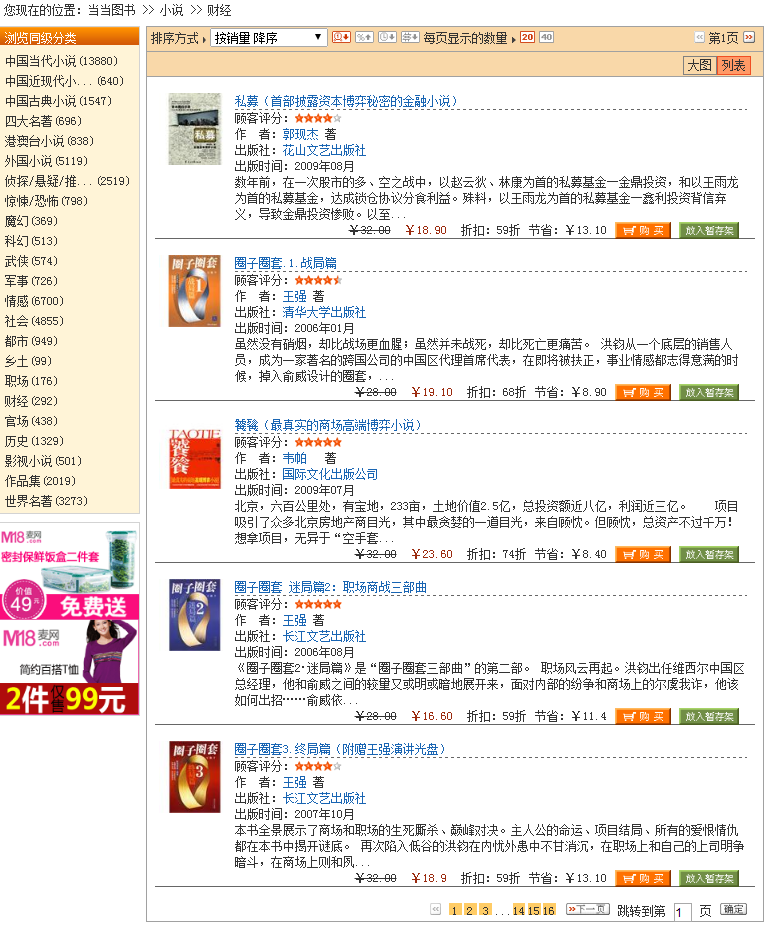
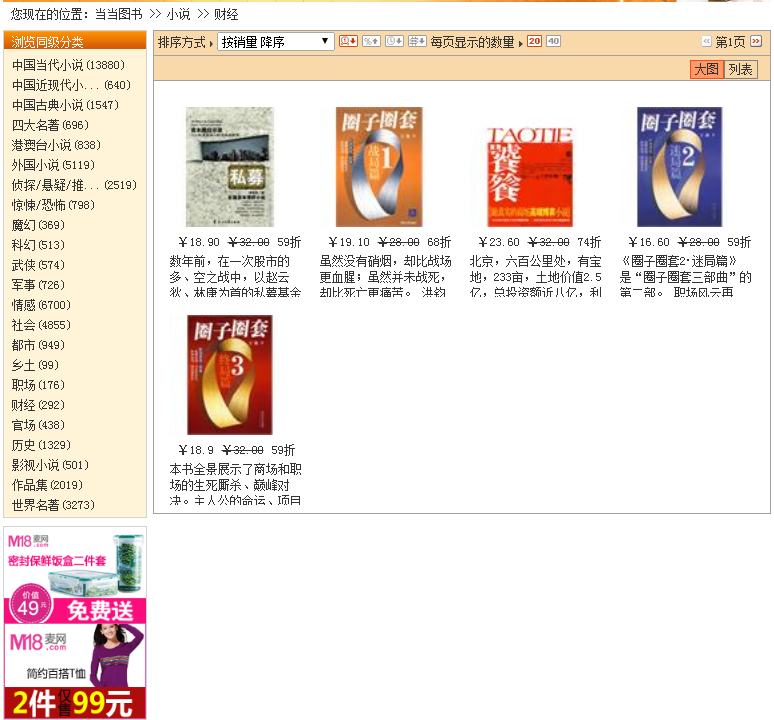
**列表模式和大图模式切换**
var $getBookList = $('#product_storyList_content').html();
//大图模式(从列表的DOM中获取信息)
function getBigBookList() {
var $listBookImg = $('#product_storyList_content .product_storyList_content_left');
var $contents = "";
$(".product_storyList_content_right").find("ul").each(function(i, e) {
var $content = ["<div class='big_img_list'><ul><li class='bookImg'>" + $listBookImg.eq(i).html() + "</li>"];
var $print = $(e).children("li").eq(6).find('span');
$content.push("<li><dl><dd>" + $print.eq(1).text() + "</dd><dd class='product_content_delete'>" + $print.eq(2).text() + "</dd><dd>" + $print.eq(0).text() + "</dd></dl></li>")
$content.push("<li class='detail'>" + $(e).children("li").eq(5).text() + "</li>")
$content.push("<li class='detail'>" + $(e).children("li").eq(2).text() + "</li>")
$content.push("<li class='detail'>" + $(e).children("li").eq(1).text() + "</li>")
$content.push("<li class='detail'>" + $(e).children("li").eq(3).text() + "</li>")
$content.push("<li class='detail'>" + $(e).children("li").eq(4).text() + "</li></ul></div>")
$contents += $content.join("");
})
return $contents;
}
var $bigBookList = getBigBookList();
//单击列表模式和大图模式进行切换
$('#product_array').children().click(function() {
$(this).addClass("click").siblings().removeClass("click");
//使用attr判断this是列表还是大图
if($(this).attr("name") == "array") {
$('#product_storyList_content').html($getBookList);
} else if($(this).attr("name") == "bigImg") {
$('#product_storyList_content').html($bigBookList);
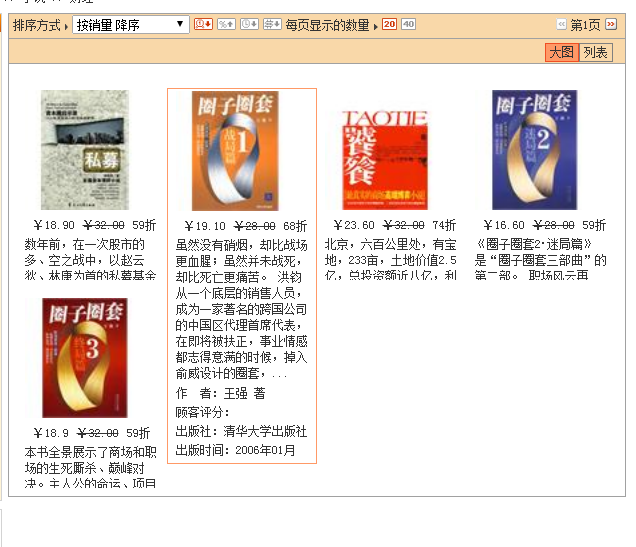
//鼠标悬浮到大图模式图片上的时候 显示隐藏的信息 $("#product_storyList_content").children().find("ul").hover(function() {
$(this).addClass("over");
$(this).parent().addClass("over");
}, function() {
$(this).removeClass("over");
$(this).parent().removeClass("over");
})
}
});
});
相关文章推荐
- jquery怎样在手机里面进行列表模式的切换
- jQuery实现的小图列表,大图展示效果幻灯片示例
- 一个例子-页面列表模式、缩略图模式切换
- jquery通过输入框实时查找列表值
- 鼠标放上去,列表菜单后移动的jquery代码--jquery插件的写法
- jquery bind(click)传参让列表中每行绑定一个事件
- jQuery实现列表自动循环滚动鼠标悬停时停止滚动
- 设计模式之观察者模式(订阅模式),jquery实现
- 网站品牌列表效果 jQuery效果
- JQuery实现列表中复选框全选反选功能封装
- jQuery 下拉列表操作 select 复选框 checkbox 单选框 radio
- 模式识别及相关领域的重要期刊列表转载
- UI一揽子计划 17 (image的异步加载、KVO观察者模式、KVO进行豆瓣列表界面图片的异步加载)
- 实现节点列表的隐藏(jQuery)
- 文本框模拟下拉列表效果,-jQuery
- dedecms搜索页面列表无法调用自定义内容模式字段的解决方法
- jQuery的事件模式(翻译jQuery in action第四章2)
- jquery获取特定name所有选中的checkbox,支持IE9标准模式
- css+jquery导航列表
- jQuery 实现观察者模式
