子div设置浮动后不能撑开父亲div
2015-04-23 08:15
127 查看
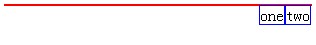
一个Div包含了多个子Div,并且子Div使用了浮动后,父Div确不能被撑开,如下图:

父亲div不会被撑开:父亲div未使用浮动

1 <style>
2 #div1{border:1px solid red;}
3 #div2,#div3{float:right;border:1px solid blue;}
4 </style>
5
6 <div id="div1">
7 <div id="div2">two</div>
8 <div id="div3">one</div>
9 </div>
如果想要撑开父元素可以采用以下方法:
方法一:
父元素设置overflow以及zoom,样式如下:
1 <style>
2 #div1{border:1px solid red;overflow:hidden;zoom:1;}
3 #div2,#div3{float:right;border:1px solid blue;}
4 </style>
方法二:
父元素也是设置浮动效果,样式如下:
1 <style>
2 #div1{border:1px solid red;float:left;}
3 #div2,#div3{float:right;border:1px solid blue;}
4 </style>
此方法有个缺陷是,父元素的宽度需要设置。
方法三:
在添加一个子元素,并设置clear样式:
1 <div id="div1">
2 <div id="div2">two</div>
3 <div id="div3">one</div>
4 <div style="clear:both"></div>
5 </div>
此方法添加了一个div元素,有些情况下可能这个div会影响元素的遍历。
以上方法 使用doctype html 4.0 以及 doctype xhtml 1.0 的 Transitional 在FF IE6 IE7 IE8 下测试通过,其他浏览器没有测试。
父亲div会被撑开: 父亲div也使用了浮动,子div没有使用浮动时,父亲div会被撑开

1 <style>
2 #div1{border:1px solid red;float:left;}
3 #div2,#div3{float:right;border:1px solid blue;}
4 </style>
5
6 <div id="div1">
7 <div id="div2">two</div>
8 <div id="div3">one</div>
9 </div>
父亲div会被撑开: 正常情况下子div会撑开父亲div,当父亲div 子div都没有使用浮动时,子div没有设置宽度时(widt:100px;)子div会撑满父亲div,
父亲div会被撑开: 正常情况下子div会撑开父亲div,当父亲div 子div都没有使用浮动时,子div没有设置宽度时(widt:100px;)子div会撑满父亲div,当父亲div没有设置宽度时,他会撑满body,当子div设置宽度后,父亲div会显示他的宽度,子div会显示子div的宽度
<style>
#div1{border:1px solid red; }
#div2,#div3{border:1px solid blue;width:200px;}
</style>
<div id="div1" >
<div id="div2">two</div>
<div id="div3">one</div>
</div>
当一个div设置了背景图片后,当然这个div也设置了宽和高,那么如果这个图片的范围超出了div的宽和高 那么 他就不显示了 ,只显示 和div宽和高一样的范围,其他的范围不显示了 ,利用这个特性,可以 ***一张大图,设置要显示的图片和div的宽高一样,然后通过 top left 控制 来显示该图片就行了, 这要就能把多个图片放到一张中
当子元素设置了浮动后,父元素的盒子就不会被撑开,没有宽度和高度,不显示背景,那么要想让副盒子 正常显示,只需要给副盒子加上overflow:hidden 或 overflow:auto 即可
父元素里的某个子元素设置浮动后,他的下面的兄弟元素会占据他的位置,而浮动的子元素会脱离标准流,如果使用了 position:absolute设置了子元素的浮动后,下面的兄弟元素会占据他的位置,而该子元素,就可以任意定位了

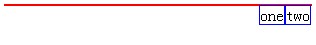
父亲div不会被撑开:父亲div未使用浮动

1 <style>
2 #div1{border:1px solid red;}
3 #div2,#div3{float:right;border:1px solid blue;}
4 </style>
5
6 <div id="div1">
7 <div id="div2">two</div>
8 <div id="div3">one</div>
9 </div>
如果想要撑开父元素可以采用以下方法:
方法一:
父元素设置overflow以及zoom,样式如下:
1 <style>
2 #div1{border:1px solid red;overflow:hidden;zoom:1;}
3 #div2,#div3{float:right;border:1px solid blue;}
4 </style>
方法二:
父元素也是设置浮动效果,样式如下:
1 <style>
2 #div1{border:1px solid red;float:left;}
3 #div2,#div3{float:right;border:1px solid blue;}
4 </style>
此方法有个缺陷是,父元素的宽度需要设置。
方法三:
在添加一个子元素,并设置clear样式:
1 <div id="div1">
2 <div id="div2">two</div>
3 <div id="div3">one</div>
4 <div style="clear:both"></div>
5 </div>
此方法添加了一个div元素,有些情况下可能这个div会影响元素的遍历。
以上方法 使用doctype html 4.0 以及 doctype xhtml 1.0 的 Transitional 在FF IE6 IE7 IE8 下测试通过,其他浏览器没有测试。
父亲div会被撑开: 父亲div也使用了浮动,子div没有使用浮动时,父亲div会被撑开

1 <style>
2 #div1{border:1px solid red;float:left;}
3 #div2,#div3{float:right;border:1px solid blue;}
4 </style>
5
6 <div id="div1">
7 <div id="div2">two</div>
8 <div id="div3">one</div>
9 </div>
父亲div会被撑开: 正常情况下子div会撑开父亲div,当父亲div 子div都没有使用浮动时,子div没有设置宽度时(widt:100px;)子div会撑满父亲div,
父亲div会被撑开: 正常情况下子div会撑开父亲div,当父亲div 子div都没有使用浮动时,子div没有设置宽度时(widt:100px;)子div会撑满父亲div,当父亲div没有设置宽度时,他会撑满body,当子div设置宽度后,父亲div会显示他的宽度,子div会显示子div的宽度
<style>
#div1{border:1px solid red; }
#div2,#div3{border:1px solid blue;width:200px;}
</style>
<div id="div1" >
<div id="div2">two</div>
<div id="div3">one</div>
</div>
当一个div设置了背景图片后,当然这个div也设置了宽和高,那么如果这个图片的范围超出了div的宽和高 那么 他就不显示了 ,只显示 和div宽和高一样的范围,其他的范围不显示了 ,利用这个特性,可以 ***一张大图,设置要显示的图片和div的宽高一样,然后通过 top left 控制 来显示该图片就行了, 这要就能把多个图片放到一张中
当子元素设置了浮动后,父元素的盒子就不会被撑开,没有宽度和高度,不显示背景,那么要想让副盒子 正常显示,只需要给副盒子加上overflow:hidden 或 overflow:auto 即可
父元素里的某个子元素设置浮动后,他的下面的兄弟元素会占据他的位置,而浮动的子元素会脱离标准流,如果使用了 position:absolute设置了子元素的浮动后,下面的兄弟元素会占据他的位置,而该子元素,就可以任意定位了
相关文章推荐
- DIV设置浮动后无法撑开外部DIV的解决办法
- DIV设置浮动后无法撑开外部DIV的解决办法
- 解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法
- 清除因为浮动,DIV的高度不能自动撑开的问题
- 子元素float之后父级div不能被撑开(清浮动)的解决
- 一个Div包含了多个子Div,并且子Div使用了浮动后,父Div确不能被撑开
- 子div设置浮动无法把父div撑开。
- 关于自适应屏幕,设置子元素浮动,父div不能包裹子div,子元素中内容溢出的问题。
- 关于自适应屏幕,设置子元素浮动,父div不能包裹子div,子元素中内容溢出的问题。
- 解决子级用css float浮动 而父级div没高度不能自适应高度(转)
- div+css总结—FF下div不设置高度背景颜色或外边框不能显示的解决方法 (新浪博客 )
- 解决子级用css float浮动 而父级div没高度不能自适应高度
- css float浮动而父级div没高度不能自适应高度
- css div设置float后高度不能自动增加
- 解决子容器全部浮动时父容器高度不能自动撑开的方法
- div+css总结—FF下div不设置高度背景颜色或外边框不能正常显示的解决方法(借鉴)
- DIV标签设置浮动后,对下一个DIV标签width的影响
- div布局-子容器设置浮动对于父容器高度自适应产生影响的解决办法
- 解决div设置浮动,高度消失
