最热门工具推荐!为响应式网站而生的40款栅格神器
2015-04-21 21:57
483 查看
精致华丽的设计风格正被灵活巧妙的响应式设计所替代。现如今,更加流畅、更讲究交互的响应式网页模板,正在高速进化。响应式设计革命正在悄悄发生,改变着整个网页设计的发展趋势。同时,优秀的响应式网页能够促使用户在页面停留更长的时间。
漫谈响应式网页设计
为此,我准备了一组响应式网页所用的栅格系统工具,分享给大家。

Erskine 设计的一组响应式栅格系统。从Gridpak上下载一组包含相应PNG,CSS和JS的文件,创建属于你自己的响应式栅格系统。网站上有教学视频。

语义栅格系统是一款现代的CSS栅格系统。它允许你设置栅格栏的宽度,栅格数目,并且支持像素与百分比两种计算方式自由切换。

一款简单计算工具,可以协助你将PSD精准地制作成网站。

Base框架是一款超级简单,反应灵敏的框架,可以创建足矣适应各种尺寸屏幕的栅格。

RwdGrid是根据流行的960Grid系统而创建的一款栅格系统。这款响应式栅格系统可以适应手机、平板、桌面电脑等各种尺寸。

Simple Grid是一款轻量级基础栅格系统,并非CSS框架。在这套系统中,内容和曾占据不同的栅格,自适应的栅格组成响应式页面。

不要光考虑宽度,试试用比例来控制栅格系统。这是一种通过固定比例来控制栅格的方法,使用类来设置你的栅格,控制断点。

ONE%CSS栅格系统是由12栏灵活可变的CSS栅格组成的。它被设计为快速构建响应式网页的工具,方便快捷。你无需反复调整尺寸和边缘,一个ONE%CSS帮你搞定一切。

这是在Bourbon基础上建立的开源自适应栅格框架,旨在创建灵活好用的栅格系统,以构建响应式网站。

Kube是一款先进而灵活的CSS框架,它可以用于所有现代浏览器,且可以免费商用。

Responsify是一款基于浏览器的工具,可以协助您构建属于自己的网页模板。你可以轻松设置列数,留白宽度,断点数量,然后下载Zip文件。

Gridless是一款跨平台的HTML5/CSS3模板,适用于移动端和不同浏览器。它是基础模板,通过编辑、调整和改写之后,适应不同项目的设计需求。

建设网站时,栅格系统的代码数量是需要考虑的首要问题。这款工具会让栅格系统的代码保持简单直观,尽可能少的少创建标记和类,并且会去除多余的类。

建设网站时,你想要多少列栅格,每列多宽,间隔多宽,这些参数都可以直接在栅格计算机中设置。计算器会返还它们可能的所有参数,并提供完整的样式表下载。

金栅格系统将浏览器划分为平均的18列,最靠外的两列被用作网格的边界,剩余的16列可以自由地组合甚至折叠。在平板上,它们可以分组成8列,在手机上则组合成4列。总的来说,它可以轻松覆盖宽度从240px到2560px的屏幕。

Columnal制作原型还是挺容易的。Columnal默认宽度为1140px,当它出现在其他浏览器中时会自动适应,并且会适应绝大多数的浏览器。

这款脚本工具可以为测试响应式网站布局而生成一组自定义的书签,看看它们在不同的窗口大小下的状况。

Gumby 框架是一款基于SASS的灵活且灵敏的的CSS框架。借助这一框架和UI kit可以快速创建逻辑页面和程序原型。

Gridset帮你无需复杂运算的前提下快速创建响应式网站原型。它提供了你所需要的所有的开发辅助工具,基于现有的标签来整合,无需任何新的类或者HTML代码。30天免费试用,也可以选择按月或者按年付费。

Susy是一款自由随意的强大工具。用不用栅格,用多少栏,都随你心意。

自带栅格的PSD文件,方便你通过PS创建网站原型。

Toast框架是一款极为简约的CSS框架,易于复位,带有栅格和文字样式。

一款简约灵活而强大的响应式框架。

轻量级响应式CSS栅格系统,

Skeleton是一款小巧的CSS文件合集,它可以帮你快速开发漂亮的响应式站点,上至PC,下至iPhone都能完美访问。

这款1080栅格系统从Nathan Smith的960栅格系统拓展而来。它的栅格划分方式非常自由,可以分为不同的列(2, 3, 4 , 5, 6, 8, 10, 12, 15, 20, 24, 30, 40, 60, 120)。

960栅格系统简化了web开发流程。下载这套栅格系统,内置的文件兼容了Adobe Fireworks,Photoshop,OmniGraffie和Visio,其中甚至还内置了轻量级的CSS文件。

该工具可以快速生成有效的CSS/XHTML原型。栅格系统生成器提供了宽度、列数和比例的定制,适合不同设计需求。

极其易用的的响应式网站设计工具。

Mueller是一款布局模块化的栅格系统,可以用于响应式网页,也可以用于非响应式网页。同样的,它也可以轻易控制列的宽度、间距以及栅格基线以及媒体查询。

978.gs是推广栅格系统工具的网站。其中最流行的栅格系统是978.gs本身,但是也提供其他的栅格系统。978栅格系统使用了宽度为54px的12列栅格,间距为30px,几乎适配了目前所有的电脑和平板的屏幕。

34Grid是一款基于平均分布布局思路的响应式栅格系统,在这套系统中每行都有均匀分布的网格。

Flurid是一款跨浏览器的灵活栅格系统,它的功用就是将网页打破成一系列的行与列,为设计师提供一种简单、理性的内容组织/呈现的思路。

Style Tiles是为了解决Moodboard模糊和排版太死板而生的工具。无需定义,它就可以在界面元素之间建立连接。

输入你的站点域名,借此控制你网站中内容的长和宽,寻找最合适的断点,然后你可以使用媒体查询的信息来创建一个实用的响应式页面。

Tiny Fluird提供了一个index.html文件,实例代码以及内置CSS的drid.css文件。

ScreenQueries是一款媒体查询调试工具,兼容了60多款不同额设备的屏幕。

一款基于SASS的响应式栅格系统。

Variabe栅格系统是一款为你网站创建CSS栅格的快速生成方案。

一款为响应式网页而生的灵活CSS框架。它可以基于百分比,容易对齐,嵌套栅格,便于记忆的类名称设定,支撑SASS,并且极其适宜创建原型。
这次的合集中包括了整整40款了便于创建响应式网页的栅格工具,并且它们几乎全都免费。下一次做响应式网站的时候,从中选择最适合自己或者项目的工具吧!
转载地址:http://www.uisdc.com/40-flexible-grid-tools
漫谈响应式网页设计
为此,我准备了一组响应式网页所用的栅格系统工具,分享给大家。
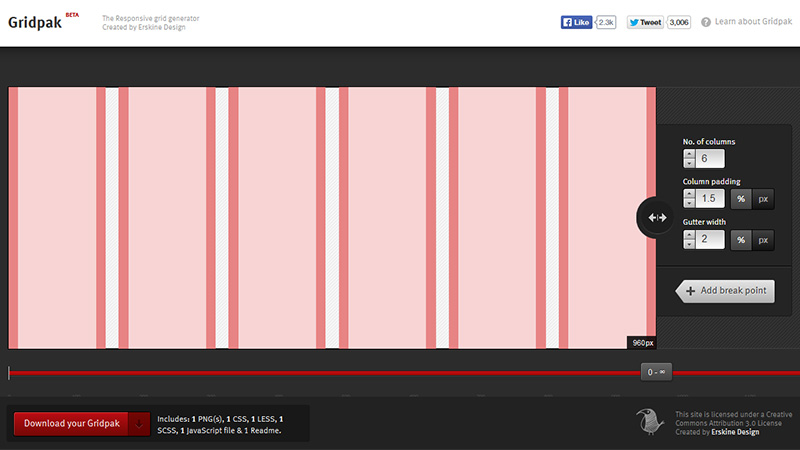
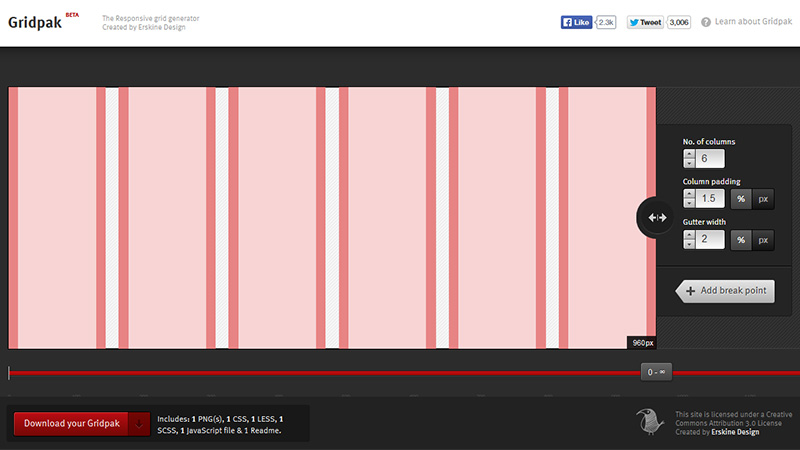
1、GRIDPAK

Erskine 设计的一组响应式栅格系统。从Gridpak上下载一组包含相应PNG,CSS和JS的文件,创建属于你自己的响应式栅格系统。网站上有教学视频。
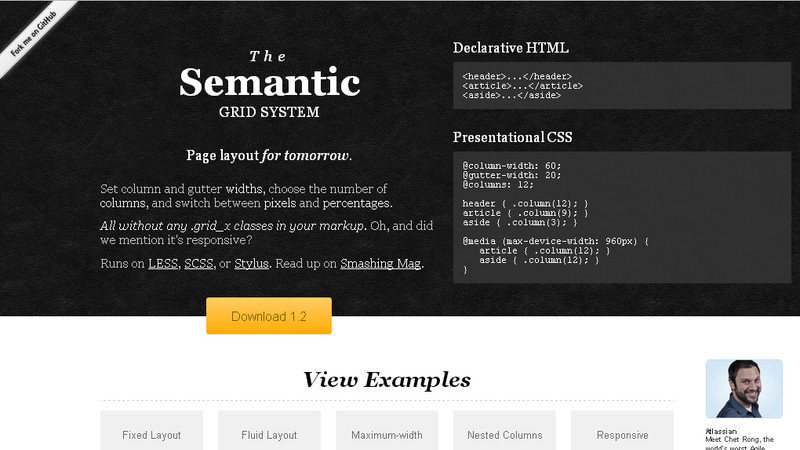
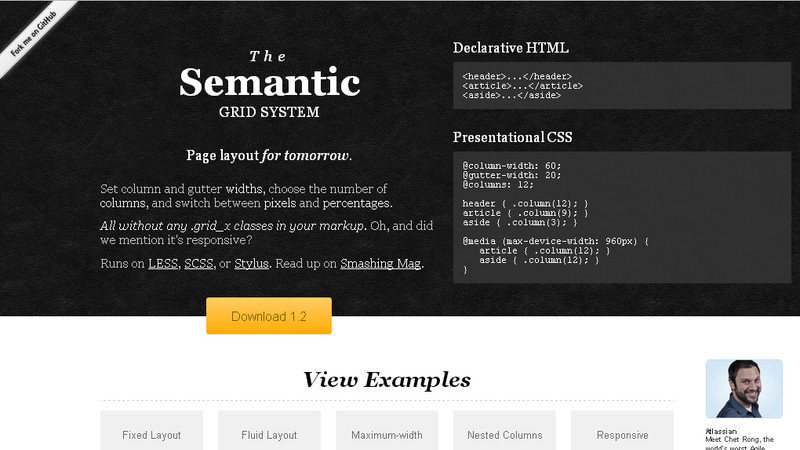
2、SEMANTIC

语义栅格系统是一款现代的CSS栅格系统。它允许你设置栅格栏的宽度,栅格数目,并且支持像素与百分比两种计算方式自由切换。
3、响应式计算器

一款简单计算工具,可以协助你将PSD精准地制作成网站。
4、BASE 框架

Base框架是一款超级简单,反应灵敏的框架,可以创建足矣适应各种尺寸屏幕的栅格。
5、RWDGRID

RwdGrid是根据流行的960Grid系统而创建的一款栅格系统。这款响应式栅格系统可以适应手机、平板、桌面电脑等各种尺寸。
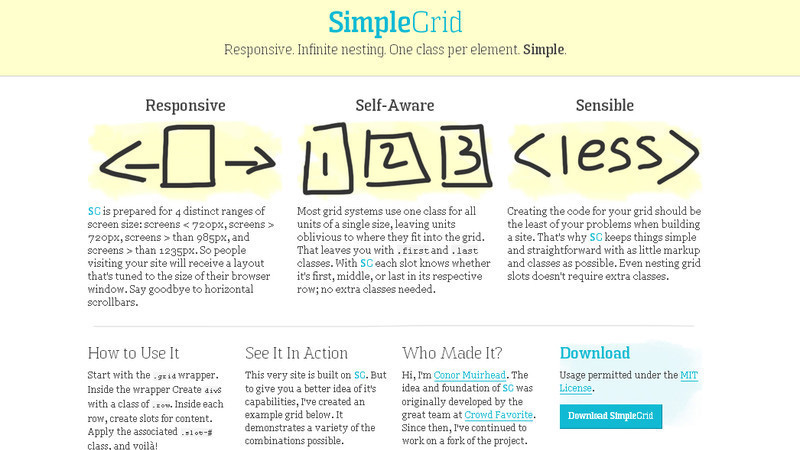
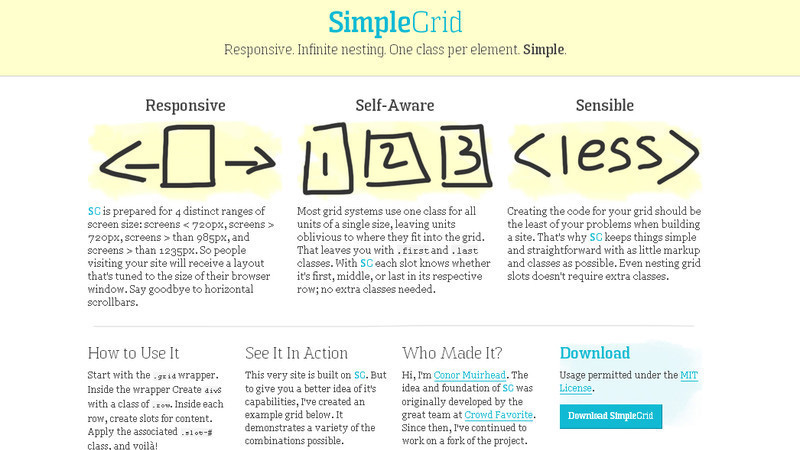
6、SIMPLE GRID

Simple Grid是一款轻量级基础栅格系统,并非CSS框架。在这套系统中,内容和曾占据不同的栅格,自适应的栅格组成响应式页面。
7、PROPORTIONAL栅格

不要光考虑宽度,试试用比例来控制栅格系统。这是一种通过固定比例来控制栅格的方法,使用类来设置你的栅格,控制断点。
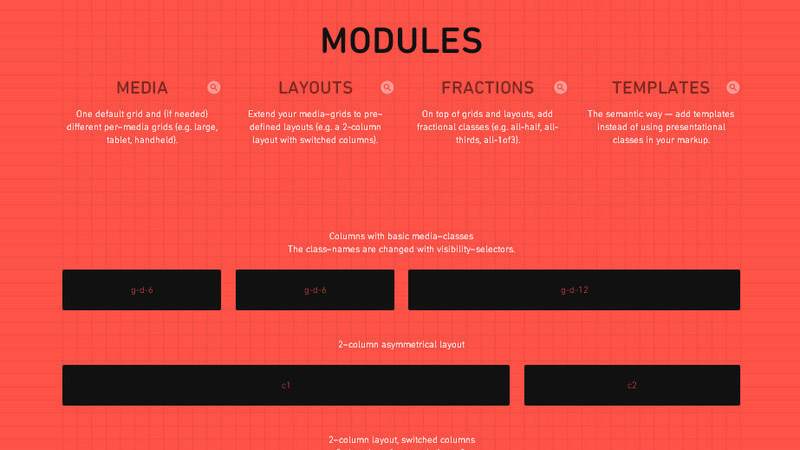
8、ONE% CSS栅格

ONE%CSS栅格系统是由12栏灵活可变的CSS栅格组成的。它被设计为快速构建响应式网页的工具,方便快捷。你无需反复调整尺寸和边缘,一个ONE%CSS帮你搞定一切。
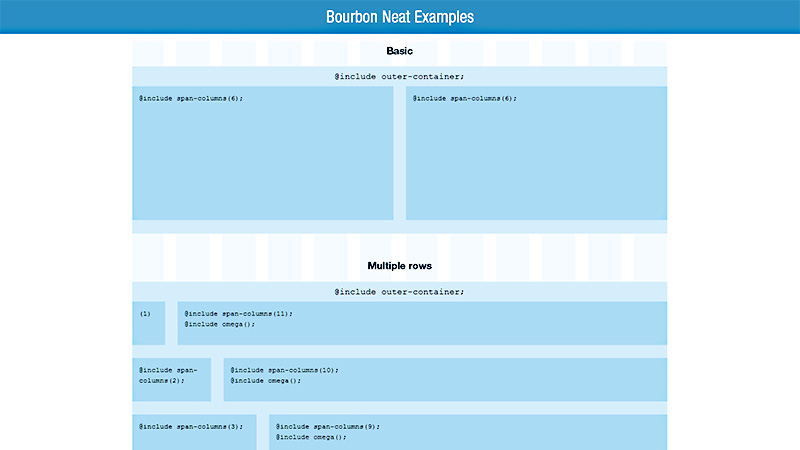
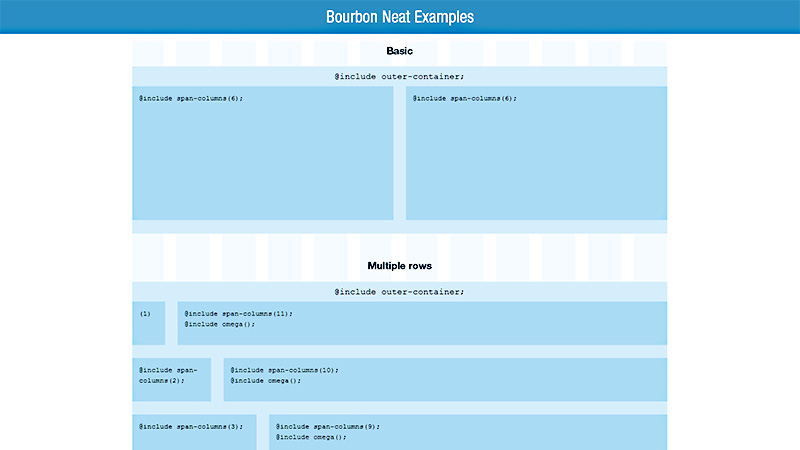
9、BOURBON NEAT

这是在Bourbon基础上建立的开源自适应栅格框架,旨在创建灵活好用的栅格系统,以构建响应式网站。
10、KUBE CSS 框架

Kube是一款先进而灵活的CSS框架,它可以用于所有现代浏览器,且可以免费商用。
11、RESPONSIFY

Responsify是一款基于浏览器的工具,可以协助您构建属于自己的网页模板。你可以轻松设置列数,留白宽度,断点数量,然后下载Zip文件。
12、GRIDLESS

Gridless是一款跨平台的HTML5/CSS3模板,适用于移动端和不同浏览器。它是基础模板,通过编辑、调整和改写之后,适应不同项目的设计需求。
13、SIMPLEGRID

建设网站时,栅格系统的代码数量是需要考虑的首要问题。这款工具会让栅格系统的代码保持简单直观,尽可能少的少创建标记和类,并且会去除多余的类。
14、FLUID GRID CALCULATOR

建设网站时,你想要多少列栅格,每列多宽,间隔多宽,这些参数都可以直接在栅格计算机中设置。计算器会返还它们可能的所有参数,并提供完整的样式表下载。
15、GOLDEN GRID SYSTEM

金栅格系统将浏览器划分为平均的18列,最靠外的两列被用作网格的边界,剩余的16列可以自由地组合甚至折叠。在平板上,它们可以分组成8列,在手机上则组合成4列。总的来说,它可以轻松覆盖宽度从240px到2560px的屏幕。
16、COLUMNAL

Columnal制作原型还是挺容易的。Columnal默认宽度为1140px,当它出现在其他浏览器中时会自动适应,并且会适应绝大多数的浏览器。
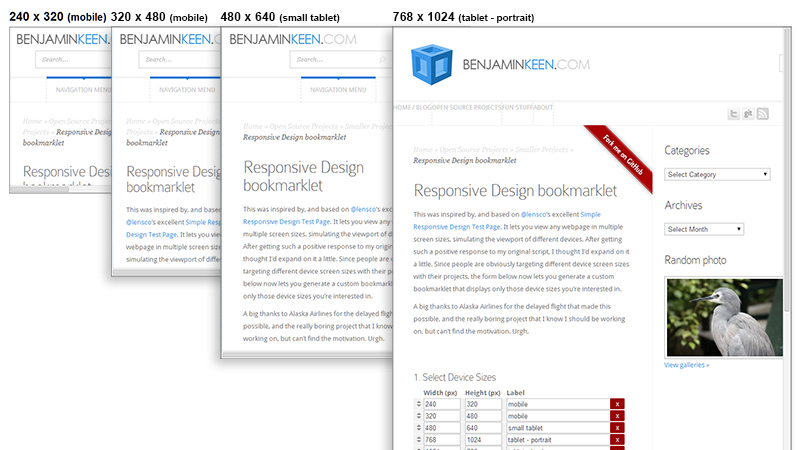
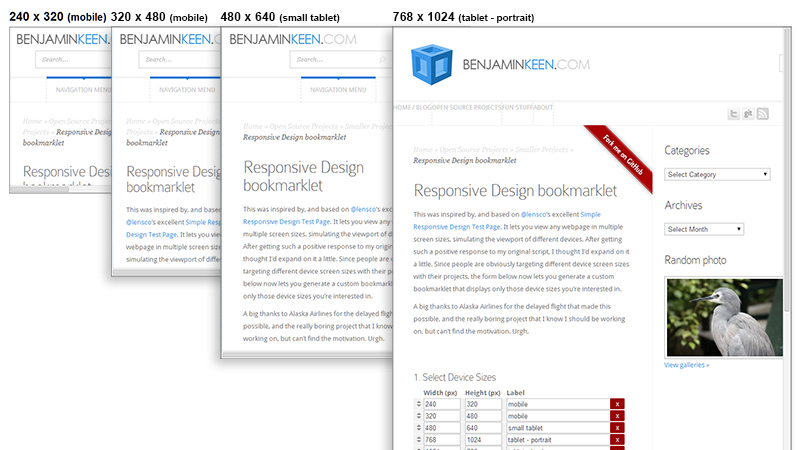
17、RESPONSIVE DESIGN BOOKMARKLET 响应式书签设计

这款脚本工具可以为测试响应式网站布局而生成一组自定义的书签,看看它们在不同的窗口大小下的状况。
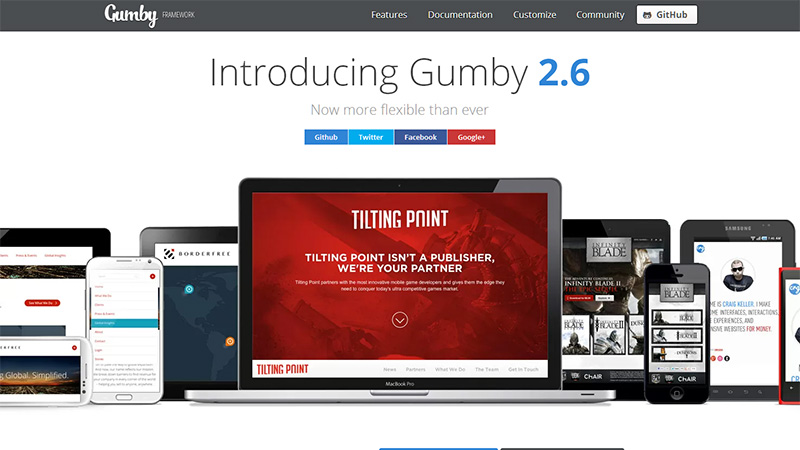
18、GUMBY框架

Gumby 框架是一款基于SASS的灵活且灵敏的的CSS框架。借助这一框架和UI kit可以快速创建逻辑页面和程序原型。
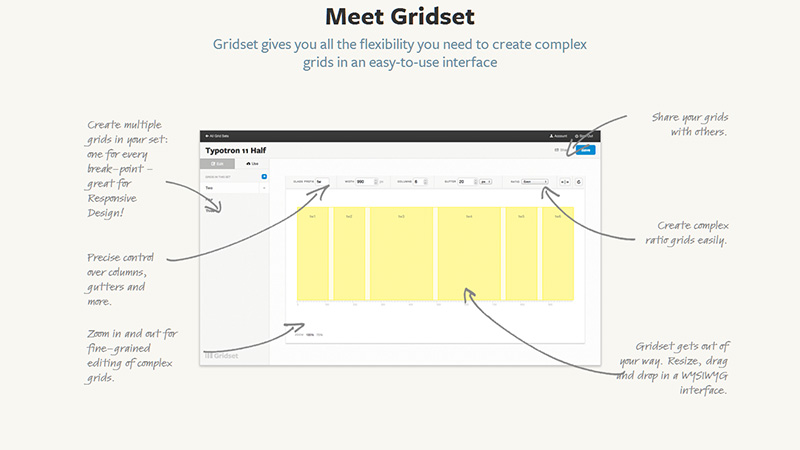
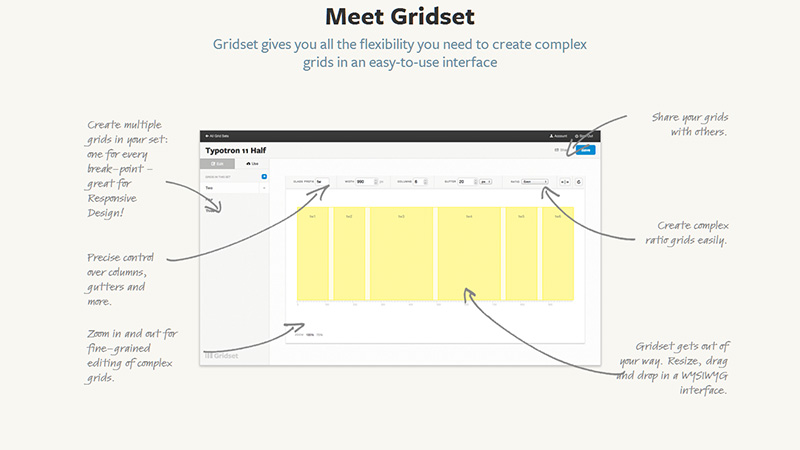
19、GRIDSET

Gridset帮你无需复杂运算的前提下快速创建响应式网站原型。它提供了你所需要的所有的开发辅助工具,基于现有的标签来整合,无需任何新的类或者HTML代码。30天免费试用,也可以选择按月或者按年付费。
20、SUSY

Susy是一款自由随意的强大工具。用不用栅格,用多少栏,都随你心意。
21 、为响应式网页设计的PS栅格系统

自带栅格的PSD文件,方便你通过PS创建网站原型。
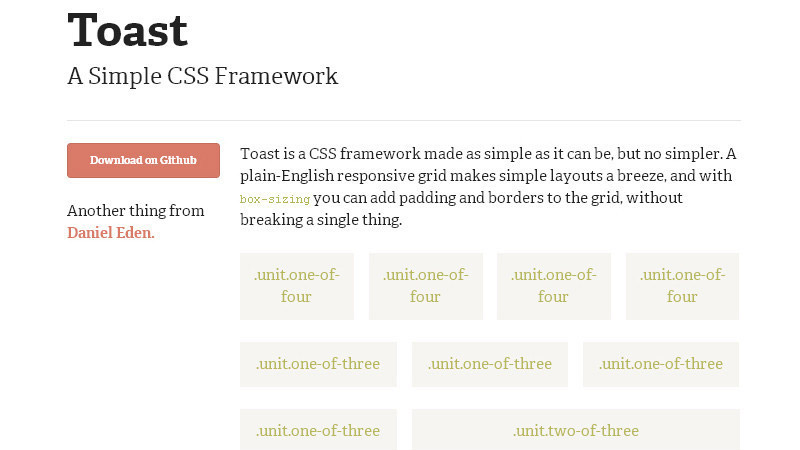
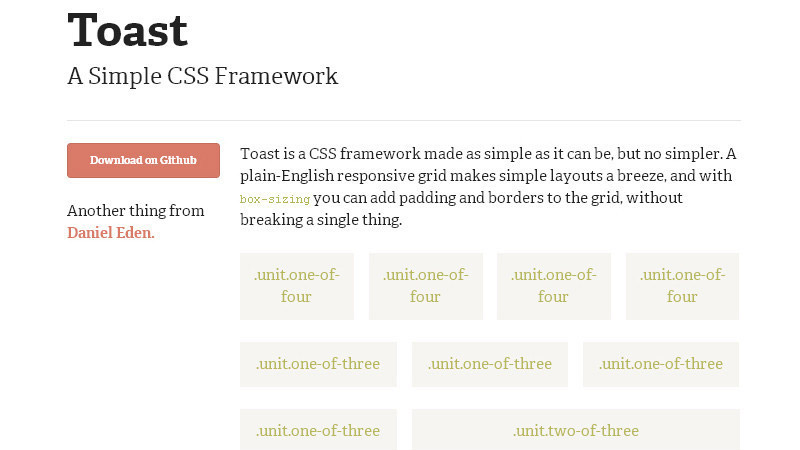
22、TOAST

Toast框架是一款极为简约的CSS框架,易于复位,带有栅格和文字样式。
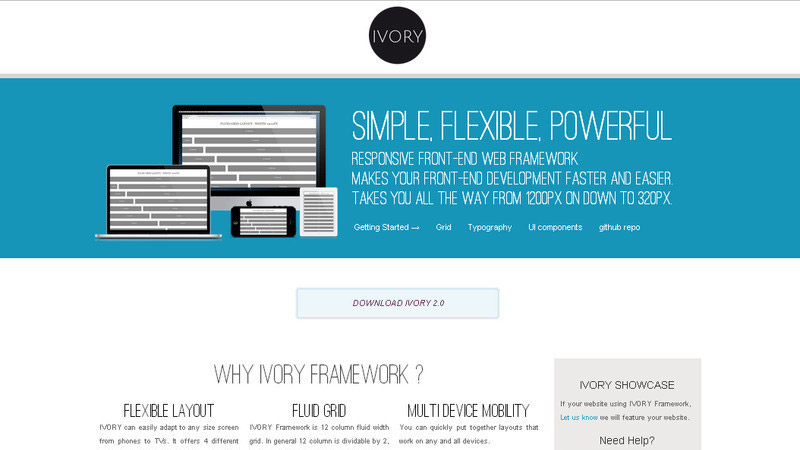
23、IVORY

一款简约灵活而强大的响应式框架。
24、RESPONSIVE AEON

轻量级响应式CSS栅格系统,
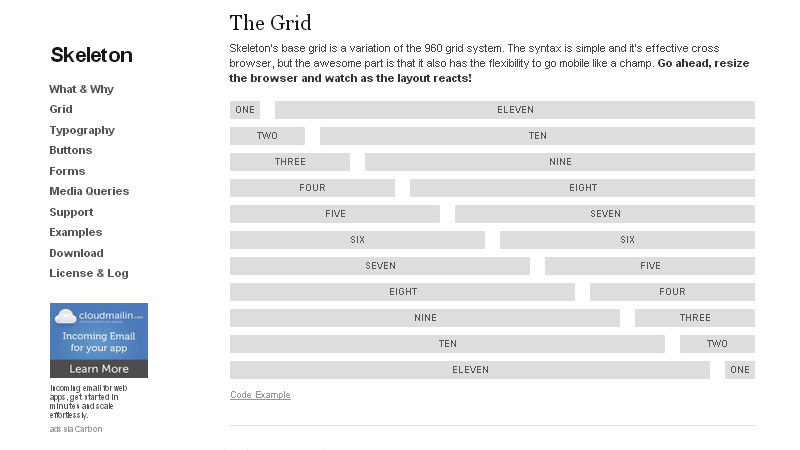
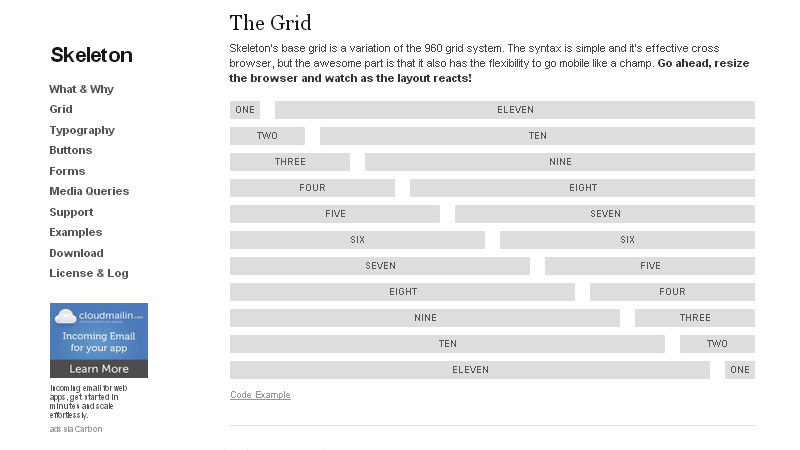
25、SKELETON

Skeleton是一款小巧的CSS文件合集,它可以帮你快速开发漂亮的响应式站点,上至PC,下至iPhone都能完美访问。
26、1080栅格系统

这款1080栅格系统从Nathan Smith的960栅格系统拓展而来。它的栅格划分方式非常自由,可以分为不同的列(2, 3, 4 , 5, 6, 8, 10, 12, 15, 20, 24, 30, 40, 60, 120)。
27、960栅格系统

960栅格系统简化了web开发流程。下载这套栅格系统,内置的文件兼容了Adobe Fireworks,Photoshop,OmniGraffie和Visio,其中甚至还内置了轻量级的CSS文件。
28 、栅格系统生成器

该工具可以快速生成有效的CSS/XHTML原型。栅格系统生成器提供了宽度、列数和比例的定制,适合不同设计需求。
29 、RESPONSIVE GRID SYSTEM

极其易用的的响应式网站设计工具。
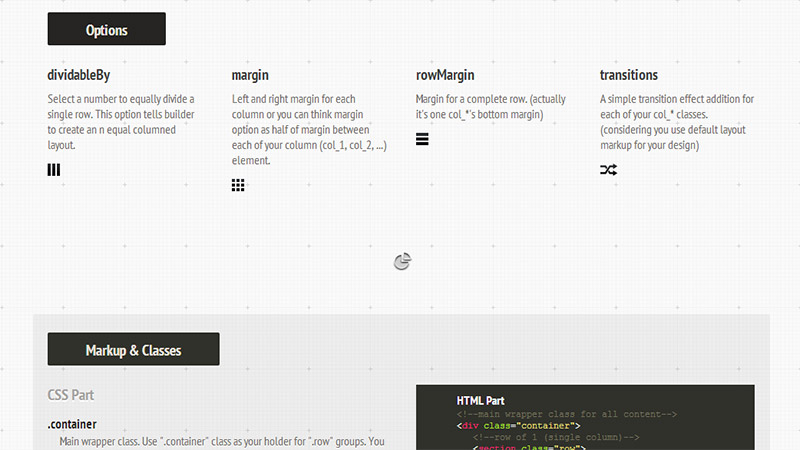
30、MUELLER栅格系统

Mueller是一款布局模块化的栅格系统,可以用于响应式网页,也可以用于非响应式网页。同样的,它也可以轻易控制列的宽度、间距以及栅格基线以及媒体查询。
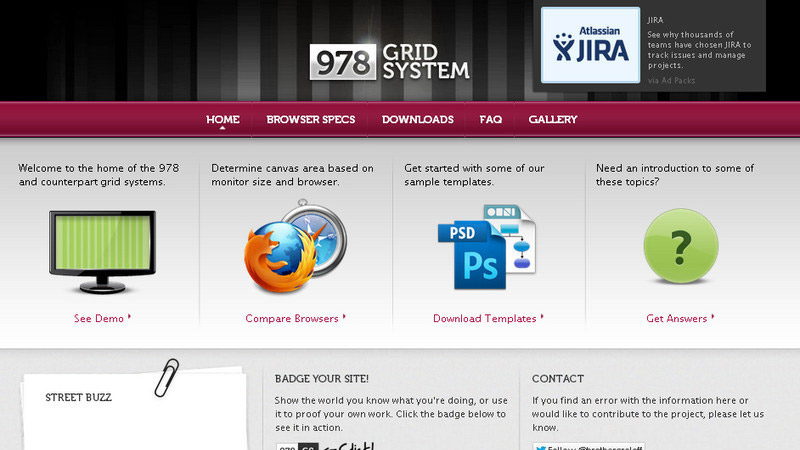
31、978.GS

978.gs是推广栅格系统工具的网站。其中最流行的栅格系统是978.gs本身,但是也提供其他的栅格系统。978栅格系统使用了宽度为54px的12列栅格,间距为30px,几乎适配了目前所有的电脑和平板的屏幕。
32、34GRID响应式栅格系统

34Grid是一款基于平均分布布局思路的响应式栅格系统,在这套系统中每行都有均匀分布的网格。
33、FLURID

Flurid是一款跨浏览器的灵活栅格系统,它的功用就是将网页打破成一系列的行与列,为设计师提供一种简单、理性的内容组织/呈现的思路。
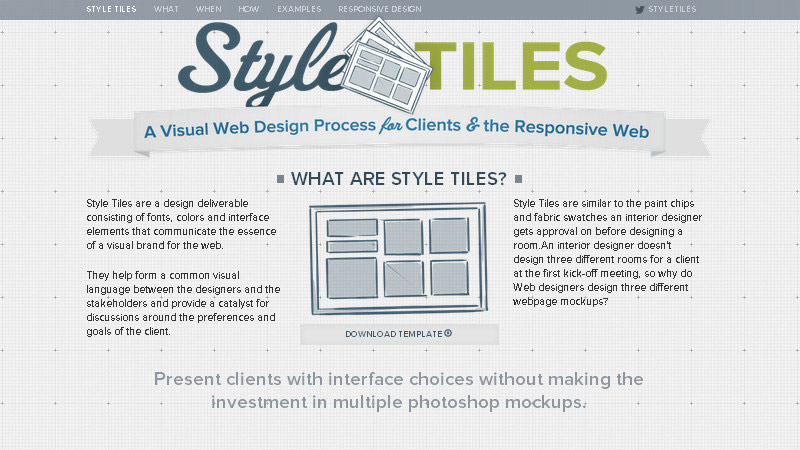
34、STYLE TILES

Style Tiles是为了解决Moodboard模糊和排版太死板而生的工具。无需定义,它就可以在界面元素之间建立连接。
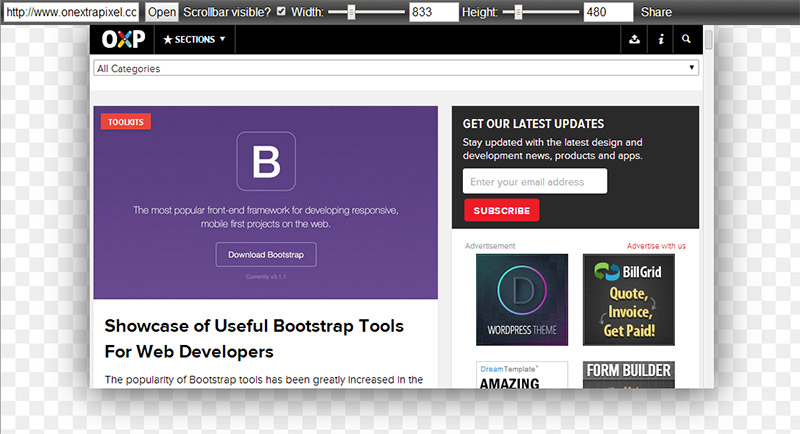
35、RESPONSIVEPX

输入你的站点域名,借此控制你网站中内容的长和宽,寻找最合适的断点,然后你可以使用媒体查询的信息来创建一个实用的响应式页面。
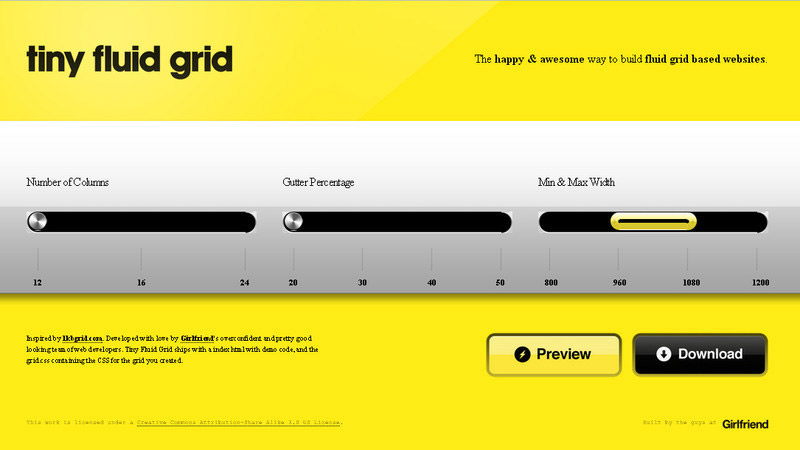
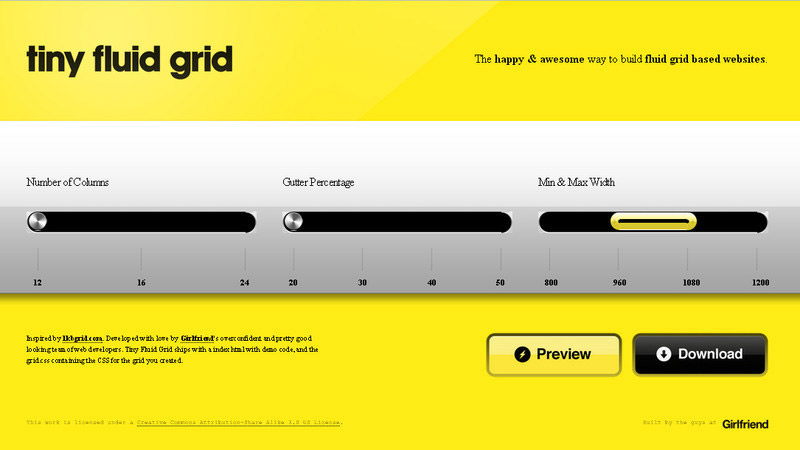
36、TINY FLUID GRID

Tiny Fluird提供了一个index.html文件,实例代码以及内置CSS的drid.css文件。
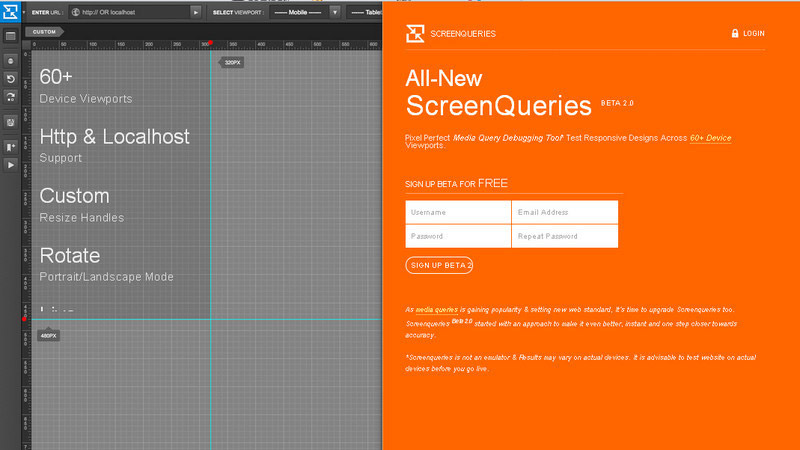
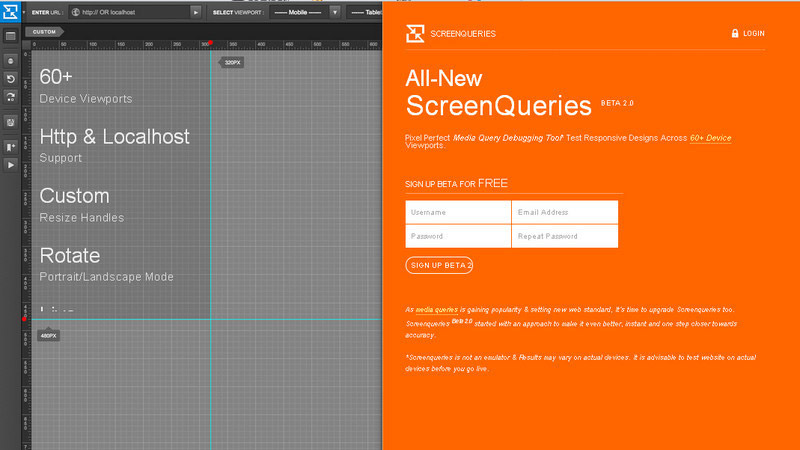
37、SCREENQUERIES

ScreenQueries是一款媒体查询调试工具,兼容了60多款不同额设备的屏幕。
38、ZEN GRIDS

一款基于SASS的响应式栅格系统。
39、VARIABLE栅格系统

Variabe栅格系统是一款为你网站创建CSS栅格的快速生成方案。
40、EXTRA STRENGTH RESPONSIVE GRIDS

一款为响应式网页而生的灵活CSS框架。它可以基于百分比,容易对齐,嵌套栅格,便于记忆的类名称设定,支撑SASS,并且极其适宜创建原型。
这次的合集中包括了整整40款了便于创建响应式网页的栅格工具,并且它们几乎全都免费。下一次做响应式网站的时候,从中选择最适合自己或者项目的工具吧!
转载地址:http://www.uisdc.com/40-flexible-grid-tools
相关文章推荐
- 推荐几款热门的网站测试工具
- 推荐几款热门的网站测试工具
- 推荐一个android各种工具的墙内下载网站
- 推荐一个linux下的web压力测试工具神器webbench
- 前端开发必备 40款优秀CSS代码编写工具推荐
- 推荐一个android各种工具的墙内下载网站
- 推荐25个提高网站可用性和转化率的工具
- 网站安全检测:推荐8款免费的 Web 安全测试工具
- 推荐多工具网站
- 推荐一个在线网站seo分析工具:Ahrefs反向链接检查
- 推荐16个下载超酷脚本的免费热门网站
- 推荐一款很好用的一款扒网站的工具
- [转]推荐顶级色彩网站-灵感,调色板,工具和其他色彩资源
- 推荐15款最佳的响应式 Web 设计测试工具
- 推荐20个精美的响应式设计(Responsive Design)网站作品
- 网站安全检测:推荐8款免费的 Web 安全测试工具
- 推荐25个提高网站可用性和转化率的工具
