从微信公众平台扒下来的dropdown组件
2015-04-20 13:56
225 查看
微信公众平台使用了seajs开源框架,发现几乎都实现了组件化,比如:下拉菜单、富文本编辑器(虽然也是用的ueditor但是看起来更简单美观)、弹出层、图片上传等等。先实现了一个简单的下拉菜单,以后有时间试着把其他组件也扒下来。。。主要是所有js都压缩处理了,所以扒下来的js变量名都是各种abc,读起来非常蛋疼。
如果需要的话,我再把所有代码分享到云盘。。。
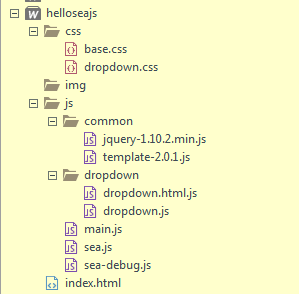
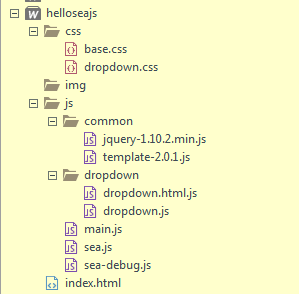
目录结构

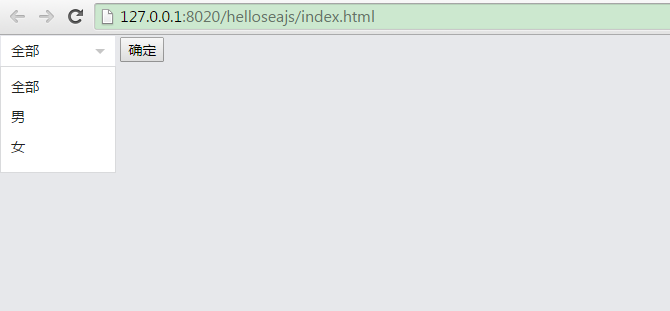
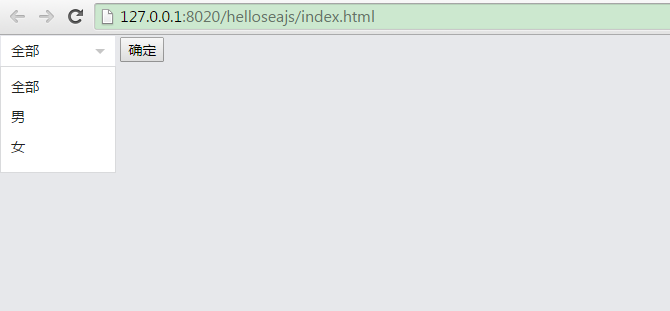
展示效果

index.html代码
main.js
如果需要的话,我再把所有代码分享到云盘。。。
目录结构

展示效果

index.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/dropdown.css" />
<script type="text/javascript" src="js/sea.js"></script>
<script type="text/javascript" src="js/common/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="js/common/template-2.0.1.js"></script>
<script type="text/javascript">
seajs.use("main");
</script>
</head>
<body>
<div id="js_sex" class="dropdown_menu">
</div>
<button id="okbtn">确定</button>
</body>
</html>main.js
define("main.js", ["dropdown/dropdown.js"], function(require) {
var a = require("dropdown/dropdown.js");
var x = new a({
container: "#js_sex",
data: [{
name: "全部",
value: "0"
}, {
name: "男",
value: "1"
}, {
name: "女",
value: "2"
}],
callback: function() {}
});
x.selected(0);
$("#okbtn").click(function(){
alert(x.value);
alert(x.name);
});
});
相关文章推荐
- JS组件:DropDown(下拉菜单)
- 最近写了两个组件,一个是日期选择;一个是两个JList,双击其中一个的任一个Item,这个Item就会跑到另一个JList中去。这里记录下来,以便以后的修改。
- React基本组件之DropDown
- [转]轻松掌握Ajax.net系列教程三:使用CascadingDropDown组件
- [学习笔记] 微信公众平台 · 小程序 · 组件
- 轻松掌握Ajax.net系列教程三:使用CascadingDropDown组件
- Bootstrap简单认识之Dropdown组件
- 轻松掌握Ajax.net系列教程三:使用CascadingDropDown组件
- ABROAD:bootstrap中的dropdown组件改造click为hover
- bootstrap中的dropdown组件改造click为hover
- 轻松掌握Ajax.net系列教程三:使用CascadingDropDown组件
- 搭建的远程私有组件,如何使带文件夹的下载下来
- 尝试加载 Oracle 客户端库时引发 BadImageFormatException。如果在安装 32 位 Oracle 客户端组件的情况下以 64 位模式运行,将出现此问题。(遇到了这个问题网上查了下保存下来)
- 最近写了个语法高亮的组件,是从RichTextBox继承下来的,等写好了再发上来
- Kubernetes基础组件概述(这个文章太好了,保存下来)
- Bootstrap CSS组件之下拉菜单(dropdown)
- bootstrap中的dropdown组件…
- 轻松掌握Ajax.net系列教程三:使用CascadingDropDown组件
- 轻松掌握Ajax.net系列教程三:使用CascadingDropDown组件
- JS组件Bootstrap dropdown组件扩展hover事件
