Google+ Authentication in ASP.Net
2015-04-16 20:25
411 查看
Google+ Authentication in ASP.Net
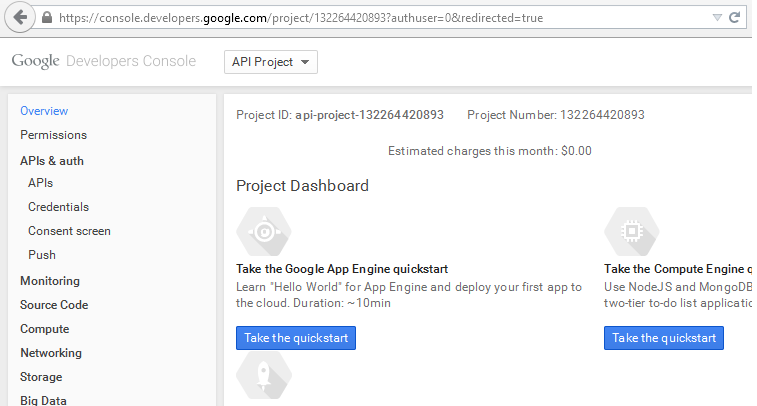
How to get Google API access:Open https://code.google.com/apis/console/?pli=1
Login using your Gmail account.
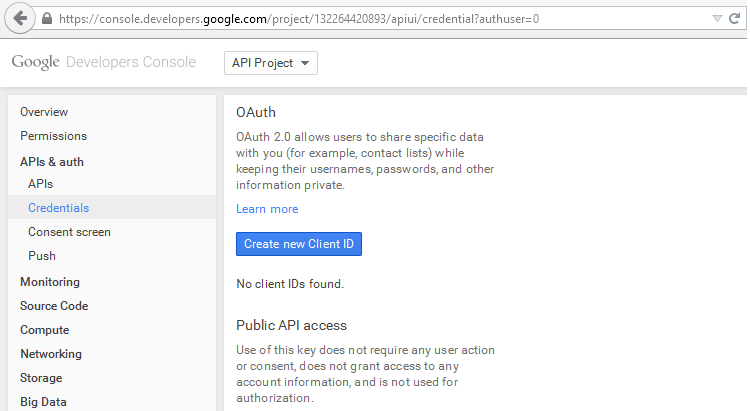
Click on "Credentials" under "APIs & auth" in the left side.

Click the "Create new client ID" button.

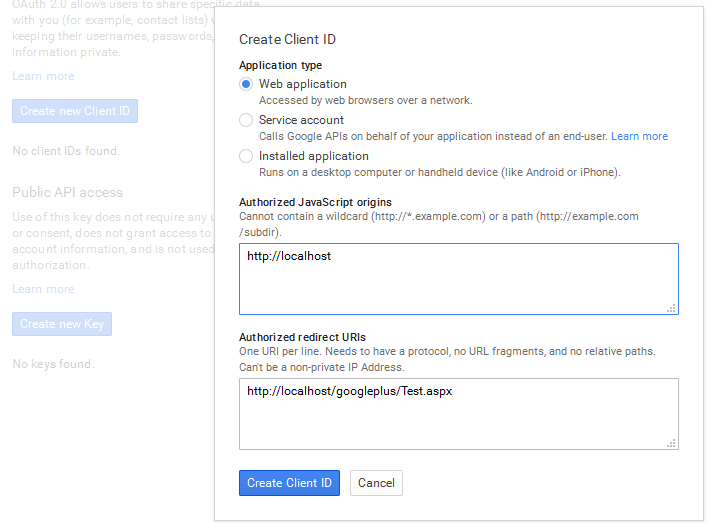
It will open a dialog box to create a new Client ID.

Select Web Application and Set the Authorized JavaScript origins (example: http://localhost), Authorized redirect URIs (example: http://localhost/googleplus/Test.aspx).
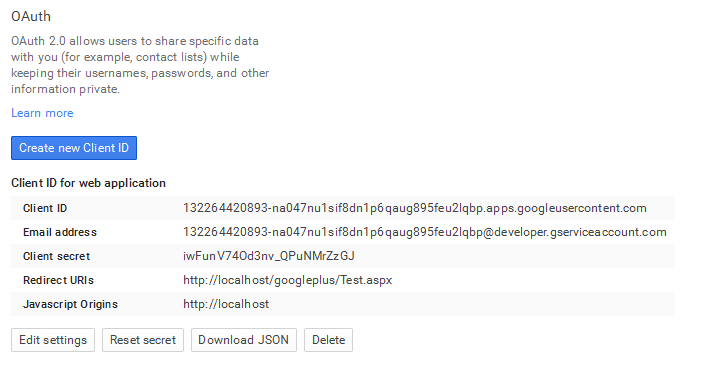
Click "Create Client ID" and it will create a Client ID detail.

Redirect URIs and Client ID need to replaced in the Test.aspx file.
ASP.Net application
In the code below, first set your Client ID and Redirect URI. I have provided an example to show the logged in username and profile image, you can use it in any other way also. In the function getUserInfo(), you can get the results as username, email and and so on.
jQuery Link: jQuery.js
<HTML>
<Head>
<script src="jquery.js" temp_src="jquery.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
var OAUTHURL = 'https://accounts.google.com/o/oauth2/auth?';
var VALIDURL = 'https://www.googleapis.com/oauth2/v1/tokeninfo?access_token=';
var SCOPE = 'https://www.googleapis.com/auth/userinfo.profile https://www.googleapis.com/auth/userinfo.email';
var CLIENTID = '132264420893-na047nu1sif8dn1p6qaug895feu2lqbp.apps.googleusercontent.com';
var REDIRECT = 'http://localhost/googleplus/Test.aspx';
var LOGOUT = 'http://accounts.google.com/Logout';
var TYPE = 'token';
var _url = OAUTHURL + 'scope=' + SCOPE + '&client_id=' + CLIENTID + '&redirect_uri=' + REDIRECT + '&response_type=' + TYPE;
var acToken;
var tokenType;
var expiresIn;
var user;
var loggedIn = false;
function login()
{
var win = window.open(_url, "windowname1", 'width=800, height=600');
var pollTimer = window.setInterval(function () {
try
{
console.log(win.document.URL);
if (win.document.URL.indexOf(REDIRECT) != -1)
{
window.clearInterval(pollTimer);
var url = win.document.URL;
acToken = gup(url, 'access_token');
tokenType = gup(url, 'token_type');
expiresIn = gup(url, 'expires_in');
win.close();
validateToken(acToken);
}
}
catch (e)
{
}
}, 500);
}
function validateToken(token)
{
$.ajax(
{
url: VALIDURL + token,
data: null,
success: function (responseText)
{
getUserInfo();
loggedIn = true;
$('#loginText').hide();
$('#logoutText').show();
},
dataType: "jsonp"
});
}
function getUserInfo()
{
$.ajax({
url: 'https://www.googleapis.com/oauth2/v1/userinfo?access_token=' + acToken,
data: null,
success: function (resp)
{
user = resp;
console.log(user);
$('#uName').text('Welcome ' + user.name);
$('#imgHolder').attr('src', user.picture);
},
dataType: "jsonp"
});
}
//credits: http://www.netlobo.com/url_query_string_javascript.html
function gup(url, name)
{
namename = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
var regexS = "[\\#&]" + name + "=([^&#]*)";
var regex = new RegExp(regexS);
var results = regex.exec(url);
if (results == null)
return "";
else
return results[1];
}
function startLogoutPolling()
{
$('#loginText').show();
$('#logoutText').hide();
loggedIn = false;
$('#uName').text('Welcome ');
$('#imgHolder').attr('src', 'none.jpg');
}
</script>
</Head>
<body>
<a href='#' onClick='login();' id="loginText"'> Google Plus </a>
<a href="#" temp_href="#" style="display:none" id="logoutText" target='myIFrame' onclick="myIFrame.location='https://www.google.com/accounts/Logout'; startLogoutPolling();return false;"> Click here to logout </a>
<iframe name='myIFrame' id="myIFrame" style='display:none'></iframe>
<div id='uName'></div>
<img src='' id='imgHolder'/>
</body>
</HTML>
src: http://www.c-sharpcorner.com/UploadFile/vdtrip/google-plus-authentication-in-Asp-Net-and-C-Sharp/
相关文章推荐
- Google+ Authentication in ASP.Net
- Using Forms Authentication in ASP.NET - Part 1
- Authentication in asp.net
- how to use Form Authentication in ASP.NET.
- Build Google IG like Ajax Start Page in 7 days using ASP.NET Ajax and .NET 3.0
- An overview of authentication security features in ASP. NET
- Authentication and Authorization in ASP.NET Web API
- Active Directory Authentication in ASP.NET MVC 5 with Forms Authentication and Group-Based Authorization
- Using Forms Authentication in ASP.NET - Part 2
- ASP.NET Web API 2 external logins with Facebook and Google in AngularJS app
- How To: Use Forms Authentication with SQL Server in ASP.NET 2.0
- Implementing Basic Authentication in ASP.NET 2.0
- (待翻译)Authentication Filters in ASP.NET Web API 2
- Use Windows Authentication in ASP.NET 2.0/ASP.NET 2.0 中的 Windows 身份验证
- Build Google IG like Ajax Start Page in 7 days using ASP.NET Ajax and .NET 3.0
- Forms Authentication in ASP.NET MVC 4
- Forms Authentication in ASP.NET
- Use Windows Authentication in ASP.NET 2.0/ASP.NET 2.0 中的 Windows 身份验证
- Build Google IG like Ajax Start Page in 7 days using ASP.NET Ajax and .NET 3.0
- Handling session and authentication timeouts in ASP.Net
