子Div使用Float后如何撑开父Div
2015-04-15 16:05
141 查看
子Div使用Float后如何撑开父Div

部分代码如下:

1 <style>
2 #div1{border:1px solid red;float:left;}
3 #div2,#div3{float:right;border:1px solid blue;}
4 </style>
5
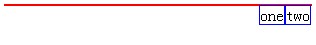
6 <div id="div1">
7 <div id="div2">two</div>
8 <div id="div3">one</div>
9 </div>

如果想要撑开父元素可以采用以下方法:
方法一:
父元素设置overflow以及zoom,样式如下:
1 <style>
2 #div1{border:1px solid red;overflow:hidden;zoom:1;}
3 #div2,#div3{float:right;border:1px solid blue;}
4 </style>
方法二:
父元素也是设置浮动效果,样式如下:
1 <style>
2 #div1{border:1px solid red;float:left;}
3 #div2,#div3{float:right;border:1px solid blue;}
4 </style>
此方法有个缺陷是,父元素的宽度需要设置。
方法三:
在添加一个子元素,并设置clear样式:
1 <div id="div1">
2 <div id="div2">two</div>
3 <div id="div3">one</div>
4 <div style="clear:both"></div>
5 </div>
此方法添加了一个div元素,有些情况下可能这个div会影响元素的遍历。
原文:http://www.cnblogs.com/suntop/archive/2010/09/16/1828052.html
相关文章推荐
- 子Div使用Float后如何撑开父Div
- 子Div使用Float后如何撑开父Div
- 子Div使用Float后如何撑开父Div
- 子Div使用Float后如何撑开父Div
- 子Div使用Float后如何撑开父Div
- 子div用了float浮动之后,如何撑开父元素,让父元素div自动适应高度
- 子Div使用Float后如何撑开父Div
- 子div使用float 后如何撑开父div
- 【解决方案】子div用了float浮动之后,如何撑开父元素,让父元素div自动适应高度的问题
- 子Div使用Float后如何撑开父Div
- 子Div使用Float后如何撑开父Div
- 子Div使用Float后如何撑开父Div
- 子Div使用Float后如何撑开父Div
- 子div用了float浮动之后,如何撑开父元素,让父元素div自动适应高度的问题
- 子Div使用Float后撑开父Div的几种方法
- 一个Div包含了多个子Div,并且子Div使用了浮动后,父Div确不能被撑开
- 子标签DIV使用浮动布局(float),父标签DIV如何自适应高度
- 如何修正DIV float之后导致的外部容器不能撑开的问题
- CSS:DIV未被撑开(如何修正DIV float之后导致的外部容器不能撑开)
- (转)如何修正DIV float之后导致的外部容器不能撑开的问题
