Ajax实现Google Suggest风格搜索
2015-04-07 23:37
363 查看
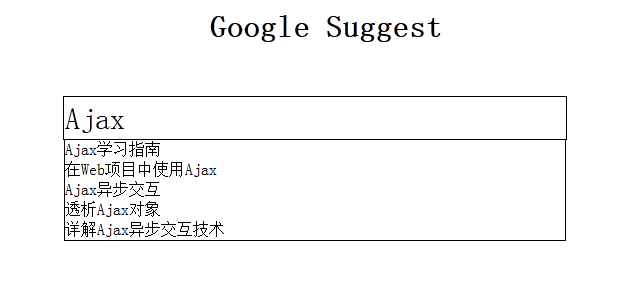
运行效果图如图所示

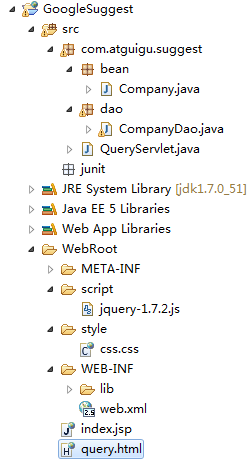
整个项目目录图如图所示

1. query.html中的代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#query").focus(function(){
//1.获取当前文本框中输入的内容
var content = $.trim(this.value);
//2.判断文本框内容是否为默认值
if(content == this.defaultValue) {
//3.如果是默认值则删除
this.value = "";
}
}).blur(function(){
//1.获取当前文本框中输入的内容
var content = $.trim(this.value);
//2.判断文本框内容是否为空字符串
if(content == "") {
//3.如果是恢复为默认值
this.value = this.defaultValue;
}
}).change(function(){
//1.获取查询关键字
var keyWords = $.trim(this.value);
//slideUp()函数:将jQuery对象在页面上的显示慢慢收起
$("#resultDiv").slideUp(500,function(){
//2.发送Ajax请求:将查询关键字以请求参数的形式发送给Servlet
//url:发送请求地址。
//data:待发送 Key/value 参数。
//callback:发送成功时回调函数。
//type:返回内容格式,xml, html, script, json, text, _default。
$.post("QueryServlet",{"queryStr":keyWords},function(data){
//3.获取响应数据
//在填充数据之前将结果div清空
$("#resultDiv").empty();
//4.将响应数据以良好样式显示在文本框下面
if(data.length == 0) {
$("#resultDiv").append("<div>没有相关的查询结果</div>");
}else{
//此时返回的data是一个JSON数组
for(var i = 0; i < data.length; i++) {
//解析结果数据:alert(data[i].companyId+" "+data[i].companyName);
//将解析得到的结果数据填充到#resultDiv中
$("#resultDiv").append("<div>"+data[i].companyName+"</div>");
}
}
//将结果DIV显示出来
$("#resultDiv").slideDown(500);
},"json");
});
});
});
</script>
</head>
<body>
<h1 style="margin-left: 570px;">Google Suggest</h1>
<input type="text" id="query" value="在这里输入查询关键字" />
<div id="resultDiv"></div>
</body>
</html>2. bean类Company代码如下
package com.atguigu.suggest.bean;
public class Company {
private Integer companyId;
private String companyName;
public Company() {
}
public Company(Integer companyId, String companyName) {
super();
this.companyId = companyId;
this.companyName = companyName;
}
public Integer getCompanyId() {
return companyId;
}
public void setCompanyId(Integer companyId) {
this.companyId = companyId;
}
public String getCompanyName() {
return companyName;
}
public void setCompanyName(String companyName) {
this.companyName = companyName;
}
@Override
public String toString() {
return "Company [companyId=" + companyId + ", companyName="
+ companyName + "]";
}
}3. CompanyDao类,初始化数据及返回查询结果集
public
bbac
class CompanyDao {
public static final List<Company> COMPANY = new ArrayList<Company>();
//数据准备
static {
COMPANY.add(new Company(1, "中国银行尚硅谷分行"));
COMPANY.add(new Company(2, "尚硅谷国际教育集团北京分部"));
COMPANY.add(new Company(3, "硅谷世纪餐饮集团"));
COMPANY.add(new Company(4, "尚硅谷教育科技研究中心"));
COMPANY.add(new Company(5, "天津恒硅矿业"));
COMPANY.add(new Company(6, "幽幽谷娱乐中心"));
COMPANY.add(new Company(7, "俊尚美食城"));
COMPANY.add(new Company(8, "中国硅谷影视城"));
COMPANY.add(new Company(9, "尚硅谷图书中心"));
COMPANY.add(new Company(10, "尚硅谷营销总部"));
COMPANY.add(new Company(11, "Ajax学习指南"));
COMPANY.add(new Company(12, "在Web项目中使用Ajax"));
COMPANY.add(new Company(13, "Ajax异步交互"));
COMPANY.add(new Company(14, "透析Ajax对象"));
COMPANY.add(new Company(15, "详解Ajax异步交互技术"));
COMPANY.add(new Company(16, "jQuery技术内幕"));
COMPANY.add(new Company(17, "深度理解jQuery框架结构"));
COMPANY.add(new Company(18, "jQuery中的JavaScript精华"));
}
public static List<Company> queryList(String queryStr){
queryStr = queryStr.toLowerCase();
List<Company> companyList = new ArrayList<Company>();
for (Company company : COMPANY) {
String companyName = company.getCompanyName().toLowerCase();
boolean contains = companyName.contains(queryStr);
if(contains){
companyList.add(company);
}
}
return companyList;
}
}4. QueryServlet类获取请求参数,并用GSON工具类将查询的结果集转换为JSON字符串传递到前台
public class QueryServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//1.从请求参数中获取查询关键字
String queryStr = request.getParameter("queryStr");
System.out.println("queryStr="+queryStr);
//2.根据查询关键字获取查询结果
List<Company> queryList = CompanyDao.queryList(queryStr);
//3.将查询结果转换为JSON字符串
Gson gson = new Gson();
String json = gson.toJson(queryList);
System.out.println(json);
//4.将JSON字符串作为响应数据返回
response.setContentType("text/json;charset=UTF-8");
PrintWriter writer = response.getWriter();
writer.write(json);
}
}5. 在web.xml文件中,配置QueryServlet的请求路径
<servlet> <servlet-name>QueryServlet</servlet-name> <servlet-class>com.atguigu.suggest.QueryServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>QueryServlet</servlet-name> <url-pattern>/QueryServlet</url-pattern> </servlet-mapping>
相关文章推荐
- Ajax-实现Google Suggest风格搜索
- 使用Ajax模仿Google suggest的搜索提示(Java+JSP+JS实现)
- 用ASP.NET 2.0实现AJAX风格的Web开发
- 用ASP.NET 2.0实现AJAX风格的Web开发
- ajax实现搜索提示功能 (关键字自动匹配功能)
- 用ASP.NET 2.0实现AJAX风格的Web开发
- AJAX实现类Google Suggest效果
- AJAX+.net实现无刷新搜索,无须提交,边输边查
- 用ajax和asp.net实现智能搜索功能
- ajax实现搜索关键词自动完成功能
- Portal新特性 - 实现AJAX风格的Portal
- ajax+js 实现 google suggest
- ajax实现的搜索网站
- 利用Ajax底层实现歌词无刷搜索
- 利用Ajax底层实现歌词无刷搜索
- 用ASP.NET 2.0实现AJAX风格的Web开发
- 用ASP.NET 2.0实现AJAX风格的Web开发
- 用ASP.NET 2.0实现AJAX风格的Web开发
- 用Ajax结合div来实现的查询控件(类似51job里面的职位搜索功能)
- jQuery(Ajax)/PHP/MySQL实现搜索自动提示功能
