制作树形菜单
2015-04-07 00:00
218 查看
摘要: 树形菜单 对联广告
1、树形菜单
执行结果:

2、对联广告



样例:
3、获取鼠标滚动距离

样例:
4、对联广告
5、总结








1、树形菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>树形菜单</title>
<style type="text/css">
.childMenu{ display:none; list-style:none;}
</style>
<script type="text/javascript">
function show (id) {
var ul = document.getElementById(id);
if (ul.style.display == "block") {
ul.style.display = "none";
} else {
ul.style.display = "block";
}
}
</script>
</head>
<body>
<P><a href="javascript:show('art');">文学艺术</a></P>
<ul class="childMenu" id="art">
<li>先锋写作</li>
<li>小说散文</li>
<li>诗风词韵</li>
</ul>
<p><a href="javascript:show('photo');">贴图专区</a></p>
<ul class="childMenu" id="photo">
<li>真我风采</li>
<li>视频贴图</li>
<li>行行摄摄</li>
</ul>
<p><a href="javascript:show('house');">房产论坛</a></p>
<ul class="childMenu" id="house">
<li>楼市话题</li>
<li>我要买房</li>
<li>租房心语</li>
</ul>
<p></p>
</body>
</html>执行结果:

2、对联广告



样例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>随鼠标滚动的广告图片</title>
<style type="text/css">
#adv{ position:absolute; left:50px; top:30px; z-index:2;}
</style>
<script type="text/javascript">
function test (id) {
var divObj = document.getElementById(id);
var left,top;
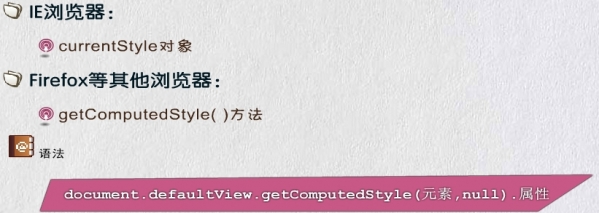
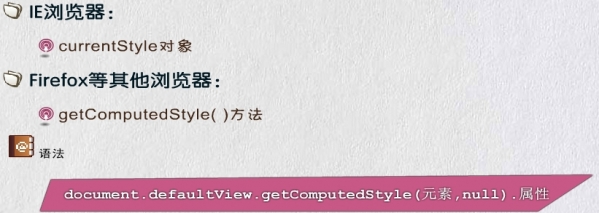
if (divObj.currentStyle) {
// IE浏览器
left = divObj.currentStyle.left;
top = divObj.currentStyle.top;
} else {
left = document.defaultView.getComputedStyle(divObj,null).left;
top = document.defaultView.getComputedStyle(divObj,null).top;
}
//alert("left=" + divObj.style.left + ";top=" + divObj.style.top);
alert("left=" + left + ";top=" + top);
divObj.style.left = parseInt(left) + 20 + "px";
divObj.style.top = parseInt(top) + 20 + "px";
}
</script>
</head>
<body>
<div id="adv"><img src="images/钱塘湖春行.jpg"/></div>
<div id="testDiv" style="background-color:#F00; position:absolute; left:300px; top:50px; width:80px; height:200px;">内部样式的div</div>
<input type="button" value="测试内部样式坐标位置" onclick="test('testDiv')"/>
<input type="button" value="测试内部样式坐标位置2" onclick="test('adv')"/>
</body>
</html>3、获取鼠标滚动距离

样例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>随鼠标滚动的广告图片</title>
<style type="text/css">
#adv{ position:absolute; left:50px; top:30px; z-index:2;}
#main{height:2000px; background-color:#0FF;}
</style>
<script type="text/javascript">
function test (id) {
var divObj = document.getElementById(id);
var left,top;
if (divObj.currentStyle) {
// IE浏览器
left = divObj.currentStyle.left;
top = divObj.currentStyle.top;
} else {
left = document.defaultView.getComputedStyle(divObj,null).left;
top = document.defaultView.getComputedStyle(divObj,null).top;
}
//alert("left=" + divObj.style.left + ";top=" + divObj.style.top);
alert("left=" + left + ";top=" + top);
divObj.style.left = parseInt(left) + 20 + "px";
divObj.style.top = parseInt(top) + 20 + "px";
}
function getScroll () {
// 获取文档根元素html
//var obj = document.documentElement;
var obj = document.body;
alert("scrollTop=" + obj.scrollTop + ";scrollLeft=" + obj.scrollLeft);
}
window.onscroll = getScroll;
</script>
</head>
<body>
<div id="adv"><img src="images/钱塘湖春行.jpg"/></div>
<div id="testDiv" style="background-color:#F00; position:absolute; left:300px; top:50px; width:80px; height:200px;">内部样式的div</div>
<input type="button" value="测试内部样式坐标位置" onclick="test('testDiv')"/>
<input type="button" value="测试内部样式坐标位置2" onclick="test('adv')"/>
<div id="main"></div>
</body>
</html>4、对联广告
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>随鼠标滚动的广告图片</title>
<style type="text/css">
#adv{ position:absolute; left:50px; top:30px; z-index:2;}
#main{height:2000px; background-color:#0FF;}
</style>
<script type="text/javascript">
var advObj;
var left;
// 全局变量不能定义为top,为什么?
var top2;
// 获取初始化位置
function init () {
advObj = document.getElementById("adv");
//var left,top;
if (advObj.currentStyle) {
// IE浏览器
left = advObj.currentStyle.left;
top2 = advObj.currentStyle.top;
} else {
top2 = document.defaultView.getComputedStyle(advObj,null).top;
left = document.defaultView.getComputedStyle(advObj,null).left;
}
left = parseInt(left);
top2 = parseInt(top2);
}
// 获取滚动条位置
function getScroll () {
// 获取文档根元素html
//var obj = document.documentElement;
var obj = document.body;
//alert("scrollTop=" + obj.scrollTop + ";scrollLeft=" + obj.scrollLeft);
var scrollTop = obj.scrollTop;
var scrollLeft = obj.scrollLeft;
scrollTop = parseInt(scrollTop);
scrollLeft = parseInt(scrollLeft);
adv.style.left = left + scrollLeft + "px";
adv.style.top = top2 + scrollTop + "px";
}
window.onload = init;
window.onscroll = getScroll;
</script>
</head>
<body>
<div id="adv"><img src="images/钱塘湖春行.jpg"/></div>
<div id="main"></div>
</body>
</html>5、总结








相关文章推荐
- JQUERY简单的树形菜单制作
- EXTJS学习系列提高篇:第七篇(转载)作者殷良胜,制作树形菜单之一
- EXTJS学习系列提高篇:第八篇(转载)作者殷良胜,制作树形菜单之二
- EXTJS学习系列提高篇:第九篇(转载)作者殷良胜,制作树形菜单之三
- 使用zTree控件制作的表格形式的树形+数据菜单
- EXTJS学习系列提高篇:第十篇(转载)作者殷良胜,制作树形菜单之四
- 使用zTree控件制作的表格形式的树形+数据菜单
- DW中制作树形菜单
- EXTJS学习系列提高篇:第十一篇(转载)作者殷良胜,制作树形菜单之五
- 树形菜单的制作
- angularjs--制作树形菜单
- 树形菜单的制作
- extjs制作树形菜单
- Jquery+ztree+json+webservice+mysql制作树形菜单+ajax列表页面
- easyui树形菜单制作之二级目录实现
- 三级动态树形菜单
- js Tree - 树形菜单插件
- winform树形菜单无限级分类实例
- 利用多叉树实现Ext JS中的无限级树形菜单(一种构建多级有序树形结构JSON的方法)
- 几种树形菜单
